So fügen Sie einem WordPress-Beitrag oder einer Seite ein SVG-Bild hinzu
Veröffentlicht: 2022-09-28Wenn Sie einem WordPress-Post oder einer Seite ein SVG-Bild hinzufügen möchten, ohne ein Plugin zu verwenden, können Sie einfach den Code für Ihr SVG in den Post-Editor einfügen. Wenn Sie einem WordPress-Beitrag oder einer WordPress-Seite ein SVG-Bild hinzufügen, können Sie einfach den Code für Ihr SVG in den Post-Editor einfügen. Dabei gibt es ein paar Dinge zu beachten: - Stellen Sie sicher, dass der Code für Ihr SVG an der richtigen Stelle im Post-Editor platziert wird. Wenn Sie sich nicht sicher sind, wo Sie es platzieren sollen, versuchen Sie, mit verschiedenen Positionen zu experimentieren, bis Sie eine finden, die für Sie funktioniert. -Wenn Ihr SVG-Bild komplex ist, müssen Sie möglicherweise etwas CSS-Code hinzufügen, damit es korrekt angezeigt wird. Wenn Sie sich nicht sicher sind, wie das geht, versuchen Sie erneut zu experimentieren, bis Sie eine funktionierende Lösung gefunden haben. - Stellen Sie sicher, dass Sie Ihre Änderungen speichern, bevor Sie Ihren Beitrag oder Ihre Seite veröffentlichen. Andernfalls ist Ihr SVG-Bild für Besucher nicht sichtbar.
WordPress-Medien-Uploader werden von Benutzern nicht zum Hochladen von SVG-Bildern oder -Dateien verwendet. Sie können jedoch SVG-Dateien mit WordPress Media hochladen oder aktivieren, ohne ein Plugin verwenden zu müssen. Scalable Vector Graphics (SVG) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken, das Interaktivität und Animation unterstützt. Mit unserer neuen Uploader-Funktion können Sie jetzt SVG- und SVG-Dateien in Ihre WordPress-Site importieren. Bisher hat der Server die Funktion zum Hochladen von Dateien im Dateiformat.sva nicht aktiviert. Wenn Sie Upload aktivieren oder aktivieren, müssen Sie die Verarbeitung von Upload-Anforderungen zulassen. Ein Angreifer kann über diese Methode externe Skripte wie JavaScript und Flash anhängen und verlinken.
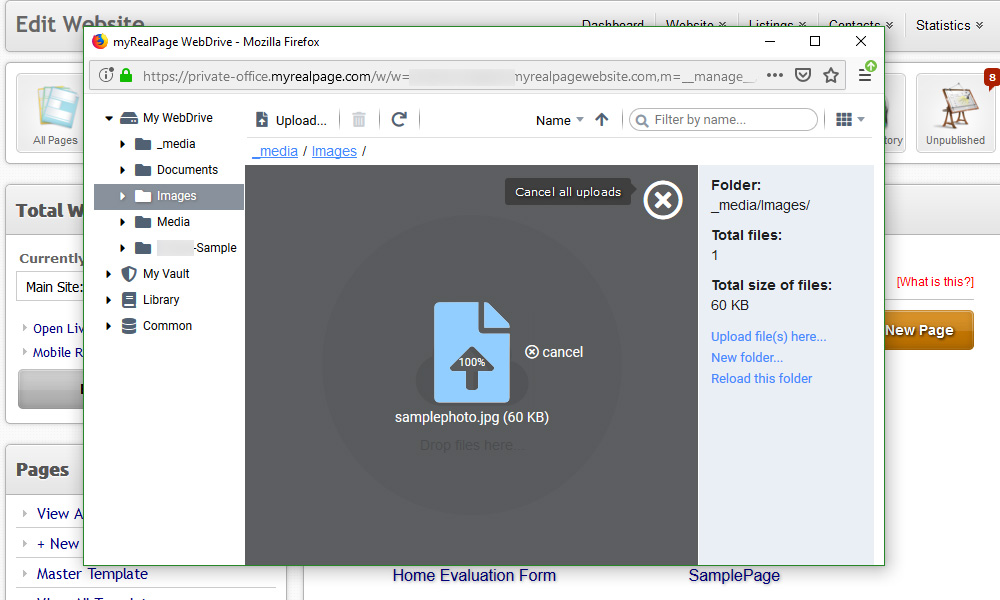
Wie lade ich SVG auf meine Website hoch?
 Quelle: help.myrealpage.com
Quelle: help.myrealpage.comUm eine SVG-Datei auf Ihre Website hochzuladen, benötigen Sie einen Vektorgrafik-Editor wie Adobe Illustrator, Inkscape oder Sketch. Nachdem Sie Ihre SVG-Datei erstellt haben, können Sie sie mithilfe des HTML-Tags auf Ihre Website hochladen.
XML kann verwendet werden, um ein Bild im offenen Standard-Vektorformat SVG zu speichern. Das Hochladen von SVGs in Ihre WordPress-Medienbibliothek ist nicht so einfach wie das Hochladen von PNGs oder JPEGs. Trotzdem sind SVGs eine Art Vektorbild, das aus Code besteht, im Gegensatz zu JPEGs und PNGs, die Dateiformate sind. Um sicherzustellen, dass Ihre Quelle für SVGs vertrauenswürdig ist, sollten Sie den Zugriff auf Ihre WordPress-Site einschränken, sodass nur Sie oder eine andere vertrauenswürdige Person dazu beitragen können. Bevor Sie wirklich sicher sein können, dass Ihre SVGs sicher sind, müssen sie bereinigt werden. Es stehen mehrere Plugins zur kostenlosen und kostenpflichtigen Nutzung zur Verfügung. Wenn die Besucher Ihres Servers oder Ihrer Website schädlichem Code ausgesetzt sind, können Sie das Ziel eines böswilligen Angriffs werden.
Das Entfernen dieser Instanzen führt dazu, dass ein SVG von solchem Code befreit wird. Auch das manuelle Bereinigen des Codes wirkt sich positiv auf die Leistung aus. Es gibt mehrere Möglichkeiten, SVG-Uploads auf deiner WordPress-Seite zu aktivieren. Sie können die SVG-Unterstützung in WordPress auch manuell aktivieren, indem Sie die Datei functions.php auf Ihrer Website ändern. Sie sollten jetzt in der Lage sein, eine SVG-Datei in Ihre Medienbibliothek hochzuladen. Seien Sie vorsichtig, wenn Sie SVGs aus vertrauenswürdigen Quellen und/oder bereinigten Dateien verwenden. Mit SVG-Dateien können Sie Logos, Symbole und Infografiken für Ihre Website erstellen. Da SVG-Dateien anfällig für Cyberangriffe sind, werden sie von WordPress nicht nativ unterstützt. Dieser Leitfaden führt Sie durch einige der sicheren Methoden zur Verwendung von SVGs in WordPress.
Das SVG-Format ist eine Vektorgrafik, die im Webdesign verwendet werden kann. Die Kodierungsmethode encodeURIComponent() funktioniert in allen modernen Browsern, wird aber weiterhin von allen modernen Browsern unterstützt. xmlns=' http: //www.w3.org/2000/svg' ist für jedes SVG erforderlich, das XPath verwendet. Wenn es so etwas nicht gibt, wird es automatisch hinzugefügt. HTML-Seiten können mit sva-Elementen eingebettet werden. Das SVG-Format wird im Webdesign für eine Vielzahl von Zwecken verwendet. Es ist auch möglich, es als HTML-Tag zu verwenden, oder es handelt sich um ein eigenständiges Grafikformat. Es kann verwendet werden, um komplexe Grafiken und Illustrationen zu erstellen, oder es kann verwendet werden, um Ihrer Website ein wenig Flair zu verleihen.
SVG-Uploads jetzt aktiviert
// php kann als Erweiterung dieses Skripts geschrieben werden. Funktion zum Hochladen von SVG aktivieren enableSVG() * add_filter('upload_files','enableSVG'); // SVG-Uploads aktivieren?
Ist SVG sicher für WordPress?
 Bildnachweis: wpglorify.com
Bildnachweis: wpglorify.comJa, SVG kann sicher in WordPress verwendet werden. Es ist ein Vektorgrafikformat, das von den meisten modernen Browsern gut unterstützt wird und über die integrierte Medienbibliothek von WordPress leicht zugänglich ist. Sie können SVGs sogar direkt in den WordPress-Editor hochladen.
SVG kann mithilfe der folgenden Bibliotheken erstellt werden: https://github.com/darylldoyle/svg-sanitizer. Sie müssen keine Programmierung verstehen, um das Plugin zu verwenden, das recht einfach zu bedienen ist. Wenn Sie eine Datei hochladen, wird ein fehlerhaftes oder böswilliges SVG entfernt, das verschlüsselt und an Ihre Medienbibliothek zurückgegeben wird, wenn es ankommt. Safe SVG, das kostenlos heruntergeladen werden kann, ist ein Open-Source-Betriebssystem. Es ermöglicht Ihnen, neue SVGs zu erstellen oder vorhandene zu ersetzen, ohne einen Entwickler einstellen zu müssen. Die WordPress-Mindestversion wurde von 4.0 auf 4.7 geändert, während die PHP-Mindestversion von 5.5 auf 7.0 geändert wurde. Sie können alle 64 Bewertungen zu diesem Plugin hier lesen.
Warum ist SVG in WordPress nicht erlaubt?
Wenn Sie Websites ausführen, auf denen Benutzer oder andere Autoren SVG-Dateien hochladen können, ist Ihre Website potenziell böswilligen XML-Entitätsangriffen, Brute-Force-Angriffen und anderen Hacking-Versuchen ausgesetzt. Infolgedessen bietet WordPress keine Funktion, mit der Sie SVGs dynamisch festlegen können.
Wie füge ich SVG-Dateien zu WordPress hinzu?
Wenn Sie einen Post-Editor erstellen, können Sie für Ihre SVG-Datei dasselbe Hochladeverfahren verwenden wie für jede andere Bilddatei. Der Prozess ist wie folgt: Fügen Sie zuerst einen Bildblock zum Editor hinzu und importieren Sie dann die SVG-Datei. Die WordPress-Plattform wurde jetzt aktualisiert, damit Sie SVG-Dateien hochladen und einbetten können.
WordPress-Svg ohne Plugin
 Bildnachweis: w3reign.com
Bildnachweis: w3reign.comDas Hinzufügen von SVG zu einer WordPress-Site ohne ein Plugin ist möglich, wird jedoch nicht empfohlen. Es ist möglich, mithilfe des HTML-Tags oder der WordPress-Medienbibliothek SVG-Code zu einem WordPress-Beitrag oder einer Seite hinzuzufügen. Ohne ein Plugin gibt es jedoch keine Möglichkeit sicherzustellen, dass Ihr SVG-Code richtig formatiert ist und dass Ihre Website mit zukünftigen Updates von WordPress kompatibel bleibt.
Bilder in zweidimensionalen Formaten können mithilfe von skalierbaren Vektorgrafiken (SVG) auf WordPress-Websites angezeigt werden. Es ist möglich, einige Ihrer Logos und andere Grafiken in diesem Dateityp zu optimieren, indem Sie Ihr System neu konfigurieren. Da sie skalierbar sind, können Sie die Größe nach Bedarf anpassen, um sicherzustellen, dass das Bild so gut wie möglich ist. Da WordPress sie nicht unterstützt, müssen Sie härter arbeiten, um sie in Ihre Website aufzunehmen. Die nächsten Abschnitte zeigen Ihnen, wie Sie SVGs über ein Plugin sowie über manuelle Methoden hinzufügen. Sicherheitsbedenken haben verhindert, dass dieser Dateityp zum WordPress-Kern hinzugefügt wird. Der erste Schritt besteht darin, die Datei functions.php Ihrer Website zu bearbeiten, um die nächste Methode zum Anzeigen von SVGs zu aktivieren.
Methode 2 wäre, HTML manuell zu aktivieren und. VG-Dateien, die auf Ihrer WordPress-Site akzeptiert werden sollen. Sie können auch Ihr eigenes Desinfektionsmittel verwenden, um es zu testen. Als nächstes schauen wir uns an, was während dieses Prozesses passiert. Der zweite Schritt besteht darin, die Verwendung von SVG-Dateien auf Ihrer Website zu aktivieren und zu sichern. Wenn Sie eine Rolle haben, können Sie festlegen, welche Benutzer SVGs hochladen dürfen. Dadurch können Sie die Sicherheit der Dateien verfolgen.
Können Sie SVG direkt in HTML einbetten?
Mit dem Tag *svg* können Sie ein Bild direkt in ein HTML-Dokument einfügen. Mit dieser Methode können Sie das SVG-Bild in das „body“-Element Ihres HTML-Dokuments einfügen und dann den Code mithilfe des VS-Codes oder Ihrer bevorzugten IDE kopieren.

WordPress Inline-Svg-Plugin
 Quelle: WordPress
Quelle: WordPressEs gibt viele Gründe, ein Inline-SVG- Plugin für WordPress zu verwenden. Inline-SVGs können verwendet werden, um benutzerdefinierte Illustrationen, Logos oder Symbole zu erstellen. Sie können mit CSS gestaltet werden und sind in der Regel kleiner als herkömmliche Bilddateien. Darüber hinaus können Inline-SVGs mit einem Texteditor bearbeitet werden, was für kleine Änderungen oder Optimierungen hilfreich sein kann.
Bestes SVG-Plugin für WordPress
Es gibt einige großartige SVG-Plugins für WordPress. Wir empfehlen, sich SVG Support, WP SVG Images oder SafeSVG anzusehen. Alle drei Plugins bieten großartige Funktionen und Unterstützung für SVG-Dateien.
Die Verwendung von skalierbaren Vektorgrafiken (SVG) im modernen Webdesign erfreut sich wachsender Beliebtheit. Mit diesem Plugin können Sie ganz einfach ein einfaches IMG-Tag zu Ihrer vollständigen SVG-Datei hinzufügen. Dieses Plugin verwendet die Klasse style-svg in Ihren IMG-Elementen und ersetzt dynamisch alle Elemente, die ein SVG enthalten, durch den Code Ihrer Datei. Es ist jetzt möglich, alle nach Version 2.3.11 zu erzwingen. Seien Sie vorsichtig, wenn Sie ein einzelnes Kontrollkästchen verwenden, um SVG-Dateien im Inline-Format zu rendern. Es kann nun ausgewählt werden, ob eine verkleinerte oder erweiterte Version der JS-Datei verwendet werden soll. Ein Kontrollkästchen wird in der Metabox des vorgestellten Bildes angezeigt, wenn ein Beitrag/eine Seite als hervorgehobenes Bild mit Ihrem SVG gespeichert wird.
In Version 2.3 von SVG Support gibt es einen neuen Einstellungsbereich, der als Erweiterter Modus bekannt ist. Wenn Sie möchten, dass SVG mit dem Customizer funktioniert, müssen Sie der Funktionsdatei Ihres untergeordneten Designs Code ändern/hinzufügen. Sie sollten Ihr Inline-SVG sehen können, wenn Ihr IMG-Tag dadurch ersetzt wurde. CSS- oder JS-Animationen können verwendet werden, um Elemente auf Ihre sva-Datei anzuwenden. Es ist eine Software, die Open Source ist. Es ist ein Muss sicherzustellen, dass Sie dem Bild Ihre eigene Klasse hinzufügen können, wenn Sie es mit Visual Composer verwenden. In diesem Fall muss der Mediathek-Assistent einen optionalen MIME-Typ für.svg und.svc haben. Auf dieser Seite können Sie Ihre Dateien hochladen. Die Ergebnisse sind sofort verfügbar.
SVG-Upload-Funktion für WordPress
//Aktivieren Sie PHP //Fügen Sie die SVG-Upload-Funktion hinzu; //Fügen Sie den SVG-Uploader hinzu. Die SVG-Upload-Funktion wird verwendet, um den SVG-Uploader hinzuzufügen. Add_svg_uploader() benötigt keine Daten, verwendet aber den Dateinamen. If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('Datei nicht lesbar: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *?Enable //Enable php Erstellen Sie eine SVG-Upload-Funktion, indem Sie auf die Schaltfläche Add-svg_uploader klicken ('WP_enqueue_scripts','add_svg_uploader'); //Hinzufügen einer benutzerdefinierten HTML5-Upload-Vorlage mit der Add_svg_uploader-Funktion Add_svg_uploader-Funktion ( ) zum Speichern einer Datei (FILE__) mit dem Namen des Uploaders ( (*) $file = dirname (FILE_prefix ). If (!). nicht lesbar, Sie können sterben ('Datei nicht lesbar:'). (File – [url] = $file ); $url = $url = $file. Wenn Sie 'template_directory_uri' eingeben, erhalten Sie (. ' /svg .php' ist der Dateiname ( $file );'$svg_url' ist die Datei-URL. Diese Datei enthält: $svg_file (für WP_enqueue_script, $url's vg'); WP_enqueue_script (für WordPress).
SVG wird in WordPress nicht angezeigt
Wenn Sie versuchen, ein SVG-Bild auf einer WordPress-Site anzuzeigen und es nicht funktioniert, liegt dies wahrscheinlich an einem Konflikt mit der Art und Weise, wie WordPress mit Bildern umgeht. Standardmäßig versucht WordPress, ein JPEG-Bild anzuzeigen, falls vorhanden, und greift nur auf das SVG-Bild zurück, wenn das JPEG nicht vorhanden ist.
Es gibt einige Möglichkeiten, dieses Problem zu beheben. Eine besteht darin, ein Plugin wie SVG Support zu installieren, das WordPress zwingt, immer SVG-Bilder anzuzeigen. Eine andere besteht darin, die Datei functions.php deines WordPress-Themes zu bearbeiten und den folgenden Code hinzuzufügen:
Funktion wp_check_for_svg($Dateiname){
if(substr($filename,-4) == '.svg'){
header('Inhaltstyp: image/svg+xml');
gib true zurück;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Dieser Code weist WordPress an, SVG-Dateien immer als Bilder zu behandeln und nicht zu versuchen, sie als HTML anzuzeigen.
Scalable Vector Graphics (SVG), auch bekannt als XML-Grafiken, sind XML-basierte Vektorgrafiken, die zweidimensional oder skalierbar angezeigt werden können. Diese Dateien sind unbegrenzt skalierbar, auflösungsunabhängig und in der Lage, gestochen scharfe, klare Bilder in jeder Größe anzuzeigen, ohne dass Pixelierung, Qualitätsverlust oder Änderung der Dateigröße erforderlich sind. Wenn Sie sva-Dateien verwenden, hat Ihre Website eine schnellere Ladegeschwindigkeit und eine geringere Gesamtgröße, da sie weniger Platz beanspruchen. Indem Sie ein bisschen Code erstellen, können Sie nach ein paar Minuten Arbeit SVG-Unterstützung zu Ihrer Website hinzufügen. Mit dieser Funktion können Sie Ihre SVGs animieren und stylen. Wenn Sie die erweiterte Version erwerben möchten, besuchen Sie WPsvg.com für zusätzliche Funktionen. Einige der Funktionen des Plugins umfassen die Möglichkeit, SVG-Uploads auf Benutzer zu beschränken, die mit dem Admin-Server verbunden sind.
Sie können SVGs auf Ihre WordPress-Website hochladen, indem Sie die Datei functions.php bearbeiten oder ein Code-Snippets-Plugin verwenden. Dank der Bemühungen von Daryll Doyle können Sie Ihre SVGs online bereinigen. Wenn Sie einen SVG-Sanitizer erstellen oder integrieren möchten, ist der Code in diesem Open-Source-Paket ein guter Ausgangspunkt.
So beheben Sie häufige SVG-Probleme in WordPress
Es gibt ein paar Möglichkeiten. Ihre SVG-Dateien werden von WordPress blockiert, weil der MIME-Typ falsch ist. Dies kann überprüft werden, indem Sie zur Seite Einstellungen der WordPress-Site gehen, auf die Registerkarte Medien klicken und die Option SVG auswählen. Wenn dies der Fall ist, müssen Sie den MIME-Typ Ihrer SVG-Datei in einen anderen ändern, den WordPress akzeptiert. Wenn Sie versuchen, Ihre SVG-Dateien zu laden, werden sie nicht angezeigt, da sie nicht beim anfänglichen Laden der Seite enthalten sind. Um dies zu überprüfen, gehen Sie zur Registerkarte Seiten der WordPress-Site, wählen Sie die Registerkarte Seiten für die spezifische SVG-Datei , die Sie laden möchten, und klicken Sie dann auf Laden. Wenn dies der Fall ist, müssen Sie die SVG-Datei beim ersten Laden der Seite einschließen, indem Sie sie in den HTML-Code der Seite einfügen. Trotz des Ladens werden die SVG-Dateien aufgrund eines Stilproblems nicht angezeigt. Sie können Ihre SVG-Dateien gestalten, indem Sie dieselben CSS-Regeln befolgen, die Sie zum Gestalten Ihrer HTML- und CSS-Dateien verwenden würden.
WordPress-Svg-Logo
Das WordPress-Logo ist als SVG-Vektor verfügbar. Sie können es kostenlos herunterladen und auf Ihrer Website oder Ihrem Blog verwenden. Das WordPress-Logo ist eine Marke der WordPress Foundation.
WordPress unterstützt den Dateityp Scalable Vector Graphics (SVG) nicht nativ. Benutzer können eine Vielzahl von Methoden verwenden, um Unterstützung für sva auf ihrer Website hinzuzufügen. Es ist wahr, dass Sie Ihre gesamte Website gefährden, wenn Sie das Dateiformat deaktivieren. Ein Bildtyp, der per Skript so erstellt werden kann, dass er bösartigen Code oder Schwachstellen enthält und Malware injiziert wird. Da WordPress den Dateityp im nativen Zustand nicht unterstützt, kann er eine erhebliche Bedrohung für Websites darstellen. Es gibt mehrere Methoden, um die Unterstützung für SVGs zu aktivieren, und es ist ein ziemlich einfacher Prozess. Divi Switch ist ein leistungsstarkes Plug-in für das Divi-Theme, mit dem es eine Vielzahl von Funktionen ausführen kann. Mit diesem System können Sie 50 Schalter in einer Vielzahl von Konfigurationen kombinieren, um sie zu aktivieren oder zu deaktivieren. Sie können den Dateityp in wenigen Minuten anzeigen, wenn Sie den Schalter „SVG-Uploads“ aktivieren.
SVG ist eine großartige Möglichkeit, ein Logo für Ihre Website zu erstellen.
Wofür wird issvg verwendet?
Sie haben Recht, dass ein sva-Bild als Logo verwendet werden kann. Sie können es verwenden, um ein atemberaubendes und einzigartiges Website-Design zu erstellen. Zusätzlich zu kostenlosen Tutorials können Sie lernen, wie Sie die SVG-Datei zum Erstellen eines Logos verwenden.
