Jak dodać obraz SVG do posta lub strony WordPress?
Opublikowany: 2022-09-28Jeśli chcesz dodać obraz SVG do posta lub strony WordPress bez użycia wtyczki, możesz to zrobić, po prostu wklejając kod SVG do edytora postów. Dodając obraz SVG do posta lub strony WordPress, możesz po prostu wkleić kod SVG do edytora postów. Należy pamiętać o kilku rzeczach: -Upewnij się, że kod dla twojego SVG jest umieszczony we właściwym miejscu w edytorze postów. Jeśli nie wiesz, gdzie go umieścić, spróbuj poeksperymentować z różnymi pozycjami, aż znajdziesz taką, która Ci odpowiada. -Jeśli twój obraz SVG jest złożony, może być konieczne dodanie kodu CSS, aby był wyświetlany poprawnie. Ponownie, jeśli nie masz pewności, jak to zrobić, spróbuj poeksperymentować, aż znajdziesz rozwiązanie, które działa. - Upewnij się, że zapisałeś zmiany przed opublikowaniem swojego posta lub strony. W przeciwnym razie Twój obraz SVG nie będzie widoczny dla odwiedzających.
Programy do przesyłania multimediów WordPress nie są używane przez użytkowników do przesyłania obrazów lub plików SVG . Możesz jednak przesyłać lub włączać pliki SVG za pomocą WordPress Media bez konieczności korzystania z wtyczki. Skalowalna grafika wektorowa (SVG) to oparty na XML format grafiki wektorowej dla grafiki dwuwymiarowej, który obsługuje interaktywność i animację. Możesz teraz importować pliki SVG i.svg do swojej witryny WordPress za pomocą naszej nowej funkcji Uploader. Do tej pory serwer nie włączał funkcji przesyłania plików w formacie pliku sva. Po włączeniu lub włączeniu przesyłania musisz zezwolić na przetwarzanie żądań przesyłania. Za pomocą tej metody atakujący może dołączyć i połączyć się z zewnętrznymi skryptami, takimi jak JavaScript i Flash.
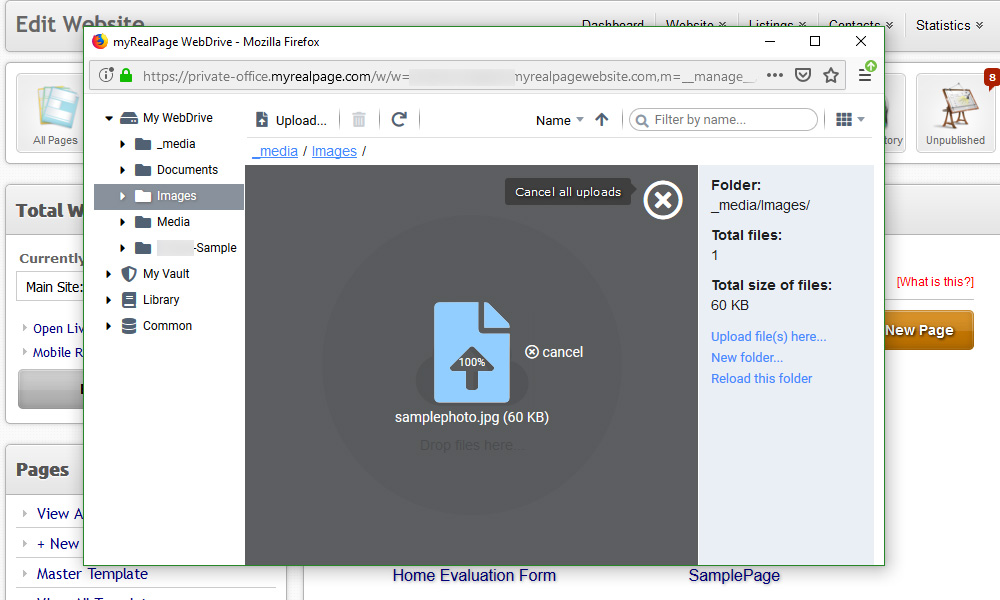
Jak przesłać SVG do mojej witryny?
 Źródło: help.myrealpage.com
Źródło: help.myrealpage.comAby przesłać plik SVG do swojej witryny, musisz mieć edytor grafiki wektorowej, taki jak Adobe Illustrator, Inkscape lub Sketch. Po utworzeniu pliku SVG możesz przesłać go do swojej witryny za pomocą tagu HTML.
XML może służyć do przechowywania obrazu w formacie wektorowym SVG o otwartym standardzie . Przesyłanie plików SVG do biblioteki multimediów WordPress nie jest tak proste, jak przesyłanie plików PNG lub JPEG. Mimo to SVG to rodzaj obrazu wektorowego składającego się z kodu, w przeciwieństwie do JPEG i PNG, które są formatami plików. Aby upewnić się, że Twoje źródło plików SVG jest godne zaufania, powinieneś ograniczyć dostęp do swojej witryny WordPress, aby tylko Ty lub inna zaufana osoba mogła wnieść do niej swój wkład. Zanim naprawdę będziesz mieć pewność, że Twoje pliki SVG są bezpieczne, muszą zostać oczyszczone. Istnieje kilka wtyczek dostępnych do bezpłatnego i płatnego użytku. Jeśli odwiedzający Twój serwer lub witrynę internetową są narażeni na szkodliwy kod, możesz stać się celem złośliwego ataku.
Usunięcie tych wystąpień spowoduje usunięcie pliku SVG takiego kodu. Ręczne czyszczenie kodu jest również korzystne dla wydajności. Istnieje kilka sposobów włączenia przesyłania SVG w witrynie WordPress. Możesz także ręcznie włączyć obsługę SVG w WordPressie, modyfikując plik functions.php w swojej witrynie. Powinieneś teraz móc przesłać plik SVG do swojej biblioteki multimediów. Zachowaj ostrożność podczas korzystania z plików SVG z zaufanych źródeł i/lub oczyszczonych plików. Dzięki plikom SVG możesz tworzyć logo, ikony i infografiki dla swojej witryny. Ponieważ pliki SVG są podatne na cyberataki, WordPress nie obsługuje ich natywnie. Ten przewodnik przeprowadzi Cię przez niektóre z bezpiecznych metod korzystania z plików SVG w WordPressie.
Format SVG to grafika wektorowa, którą można wykorzystać w projektowaniu stron internetowych. Metoda kodowania encodeURIComponent() działa we wszystkich nowoczesnych przeglądarkach, ale nadal jest obsługiwana przez wszystkie nowoczesne przeglądarki. xmlns=' http://www.w3.org/2000/svg' jest wymagany dla każdego SVG, które używa XPath. Gdy nie ma czegoś takiego jak to, zostanie dodane automatycznie. Strony HTML mogą być osadzane za pomocą elementów sva. Format SVG jest szeroko stosowany w projektowaniu stron internetowych do różnych celów. Możliwe jest również użycie go jako znacznika HTML lub jako samodzielny format graficzny. Może być używany do generowania złożonych grafik i ilustracji lub może być użyty do dodania odrobiny szyku Twojej witrynie.
Przesyłanie SVG teraz włączone
// php można napisać jako rozszerzenie tego skryptu. Włącz funkcję przesyłania SVG enableSVG() * add_filter('upload_files','enableSVG'); // Włączyć przesyłanie SVG?
Czy SVG jest bezpieczny dla WordPressa?
 Źródło: wpglorify.com
Źródło: wpglorify.comTak, SVG jest bezpieczne w WordPress. Jest to format grafiki wektorowej, który jest dobrze obsługiwany przez większość nowoczesnych przeglądarek i jest łatwo dostępny za pośrednictwem wbudowanej biblioteki multimediów WordPress. Możesz nawet przesyłać pliki SVG bezpośrednio do edytora WordPress.
Do beityzacji SVG służą następujące biblioteki: https://github.com/darylldoyle/svg-sanitizer. Nie musisz rozumieć programowania, aby korzystać z wtyczki, która jest dość prosta w użyciu. Gdy przesyłasz plik, usuwa on zniekształcony lub złośliwy plik SVG, który zostanie zaszyfrowany i zwrócony do Biblioteki multimediów, gdy dotrze. Safe SVG, który można pobrać bezpłatnie, jest systemem operacyjnym typu open source. Umożliwia tworzenie nowych lub zastępowanie istniejących plików SVG bez konieczności zatrudniania programisty. Minimalna wersja WordPressa została zmieniona z 4.0 na 4.7, natomiast minimalna wersja PHP została zmieniona z 5.5 na 7.0. Możesz przeczytać wszystkie 64 recenzje dotyczące tej wtyczki tutaj.
Dlaczego SVG nie jest dozwolone w WordPress?
Gdy prowadzisz witryny, do których użytkownicy lub inni autorzy mogą przesyłać pliki SVG, narażasz witrynę na potencjalnie złośliwe ataki na jednostki XML, ataki typu brute force i inne próby włamania. W rezultacie WordPress nie zapewnia funkcji umożliwiającej dynamiczne ustawianie plików SVG.
Jak dodać pliki SVG do WordPressa?
Podczas tworzenia edytora postów możesz użyć tej samej procedury przesyłania dla pliku SVG, co w przypadku każdego innego pliku obrazu. Proces wygląda następująco: najpierw dodaj blok obrazu do edytora, a następnie zaimportuj plik SVG. Platforma WordPress została zaktualizowana, aby umożliwić przesyłanie i osadzanie plików SVG.
WordPress SVG bez wtyczki
 Źródło: w3reign.com
Źródło: w3reign.comDodanie SVG do witryny WordPress bez wtyczki jest możliwe, ale nie zalecane. Możliwe jest dodanie kodu SVG do postu lub strony WordPress za pomocą tagu HTML lub Biblioteki multimediów WordPress. Jednak bez wtyczki nie ma sposobu, aby upewnić się, że kod SVG jest odpowiednio sformatowany i że witryna pozostanie zgodna z przyszłymi aktualizacjami WordPress.
Obrazy w dwuwymiarowych formatach można wyświetlać na stronach WordPress za pomocą Skalowalnej Grafiki Wektorowej (SVG). Możliwe jest zoptymalizowanie niektórych logo i innych elementów graficznych w tym typie pliku poprzez rekonfigurację systemu. Ponieważ są skalowalne, możesz dostosować rozmiar w razie potrzeby, aby obraz był tak dobry, jak to tylko możliwe. Ponieważ WordPress ich nie obsługuje, będziesz musiał ciężej pracować, aby umieścić je w swojej witrynie. W następnych kilku sekcjach pokażemy, jak dodawać pliki SVG za pomocą wtyczki, a także metodami ręcznymi. Ze względów bezpieczeństwa nie można było dodać tego typu pliku do rdzenia WordPressa. Pierwszym krokiem jest edycja pliku functions.php Twojej witryny, aby włączyć kolejną metodę wyświetlania plików SVG.
Metoda 2 polegałaby na ręcznym włączeniu HTML i. Pliki VG do zaakceptowania w witrynie WordPress. Możesz również użyć własnego środka dezynfekującego, aby go przetestować. Następnie przyjrzymy się, co dzieje się podczas tego procesu. Drugim krokiem jest umożliwienie i zabezpieczenie korzystania z plików SVG w Twojej witrynie. Jeśli masz rolę, będziesz mógł określić, którzy użytkownicy mogą przesyłać pliki SVG. Dzięki temu będziesz mógł śledzić bezpieczeństwo plików.
Czy możesz osadzić SVG bezpośrednio w html?
Używając tagu *svg*, możesz wstawić obraz bezpośrednio do dokumentu HTML. Ta metoda umożliwia wstawienie obrazu SVG do elementu „body” dokumentu HTML, a następnie skopiowanie kodu przy użyciu kodu VS lub preferowanego środowiska IDE.

Wbudowana wtyczka SVG WordPress
 Źródło: WordPress
Źródło: WordPressIstnieje wiele powodów, dla których warto korzystać z wbudowanej wtyczki SVG do WordPressa. Inline SVG można wykorzystać do tworzenia niestandardowych ilustracji, logo lub ikon. Mogą być stylizowane za pomocą CSS i zazwyczaj mają mniejszy rozmiar pliku niż tradycyjne pliki graficzne. Dodatkowo, wbudowane SVG można edytować za pomocą edytora tekstu, który może być pomocny przy wprowadzaniu drobnych zmian lub poprawek.
Najlepsza wtyczka SVG dla WordPress
Istnieje kilka świetnych wtyczek SVG do WordPressa. Zalecamy sprawdzenie wsparcia SVG, WP SVG Images lub SafeSVG. Wszystkie trzy wtyczki oferują świetne funkcje i obsługę plików SVG.
Wykorzystanie skalowalnej grafiki wektorowej (SVG) w nowoczesnym projektowaniu stron internetowych zyskało na popularności. Dzięki tej wtyczce możesz łatwo dodać prosty tag IMG do pełnego pliku SVG . Używając class style-svg w elementach IMG, ta wtyczka dynamicznie zastępuje wszelkie elementy zawierające SVG kodem twojego pliku. Teraz można wymusić wszystko po wersji 2.3.11. Należy zachować ostrożność podczas korzystania z pojedynczego pola wyboru do renderowania plików SVG w formacie wbudowanym. Teraz można wybrać, czy użyć zminifikowanej, czy rozszerzonej wersji pliku JS. Jeśli post/strona zostanie zapisana jako polecany obraz w SVG, w polu polecanym obrazka zostanie wyświetlone pole wyboru.
W wersji 2.3 obsługi SVG pojawiła się nowa sekcja ustawień znana jako Tryb zaawansowany. Jeśli chcesz, aby SVG działał z konfiguratorem, musisz zmodyfikować/dodać kod do pliku funkcji motywu potomnego. Powinieneś być w stanie zobaczyć swój wbudowany SVG, jeśli Twój tag IMG został nim zastąpiony. Animacje CSS lub JS można wykorzystać do zastosowania elementów do pliku sva. Jest to oprogramowanie o otwartym kodzie źródłowym. Musisz upewnić się, że możesz dodać własną klasę do obrazu, jeśli używasz go z Visual Composer. W takim przypadku Asystent biblioteki multimediów musi mieć opcjonalny typ MIME dla plików.svg i.svc. Na tej stronie możesz przesłać swoje pliki. Wyniki są natychmiastowe.
Funkcja przesyłania SVG dla WordPress
//Włącz php //Dodaj funkcję przesyłania plików svg; //Dodaj program do przesyłania plików SVG. Funkcja przesyłania svg służy do dodawania programu do przesyłania plików svg. Add_svg_uploader() nie wymaga żadnych danych, ale używa nazwy pliku. If (! file_exists($file)) * $file = 'https://twoja_strona.com/uploads/'; if (! is_readable($file)) * die ('Plik nie do odczytu: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Włącz //Włącz php Utwórz funkcję przesyłania SVG, klikając przycisk Add- svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Dodaj niestandardowy szablon przesyłania HTML5 za pomocą funkcji Add_svg_uploader. Funkcja Add_svg_uploader ( ), aby zapisać plik (FILE__) z nazwą przesyłającego ( (*) $file = dirname (FILE_prefix) Jeśli (!) File_exists ( $file ) ='twoja_strona.com/uploads/'; $file = 'twoja_witryna.com/uploads/ Jeśli nie jesteś pewien, czy plik jest czytelny ( $plik), czy jest nieczytelny, możesz umrzeć („Plik nie do odczytu:”). (Plik – [url] = $plik ); $url = $url = $plik. Jeśli wpiszesz „katalog_szablonu_uri”, otrzymasz (. „/svg .php' to nazwa pliku ( $file ); '$svg_url' to adres URL pliku. Ten plik zawiera: $svg_file (dla WP_enqueue_script, $url's bdb'); WP_enqueue_script (dla WordPressa).
Svg nie wyświetla się w WordPress
Jeśli próbujesz wyświetlić obraz SVG w witrynie WordPress i nie działa, prawdopodobnie jest to spowodowane konfliktem ze sposobem, w jaki WordPress obsługuje obrazy. Domyślnie WordPress spróbuje wyświetlić obraz JPEG, jeśli istnieje, i powróci do obrazu SVG tylko wtedy, gdy JPEG nie istnieje.
Istnieje kilka sposobów rozwiązania tego problemu. Jednym z nich jest zainstalowanie wtyczki, takiej jak Obsługa SVG, która zmusi WordPress do wyświetlania obrazów SVG. Innym jest edytowanie pliku functions.php motywu WordPress i dodanie następującego kodu:
funkcja wp_check_for_svg($nazwa pliku){
if(substr($nazwapliku,-4) == '.svg'){
header('Typ treści: image/svg+xml');
zwróć prawdę;
}
}
add_action ('wp_check_filetype_and_ext', 'wp_check_for_svg');
Ten kod mówi WordPressowi, aby zawsze traktował pliki SVG jako obrazy i nie próbował wyświetlać ich jako HTML.
Skalowalna grafika wektorowa (SVG), znana również jako grafika XML, to grafika wektorowa oparta na XML, która może być wyświetlana w sposób dwuwymiarowy lub skalowalny. Pliki te są nieskończenie skalowalne, niezależne od rozdzielczości i umożliwiają wyświetlanie ostrych, wyraźnych obrazów w dowolnym rozmiarze bez potrzeby pikselizacji, utraty jakości lub zmiany rozmiaru pliku. Gdy korzystasz z plików sva, Twoja witryna będzie szybciej ładować i mieć mniejszy ogólny rozmiar, ponieważ zajmują mniej miejsca. Tworząc trochę kodu, możesz dodać obsługę SVG do swojej witryny po kilku minutach pracy. Dzięki tej funkcji możesz animować i stylizować swoje pliki SVG. Jeśli chcesz kupić wersję zaawansowaną, przejdź do WPsvg.com, aby uzyskać dodatkowe funkcje. Niektóre funkcje wtyczki obejmują możliwość ograniczenia przesyłania SVG do użytkowników, którzy są połączeni z serwerem administracyjnym.
Możesz przesłać pliki SVG do swojej witryny WordPress, edytując plik functions.php lub używając wtyczki fragmentów kodu. Dzięki staraniom Darylla Doyle'a możesz oczyścić swoje pliki SVG online. Jeśli chcesz stworzyć lub zintegrować narzędzie do dezynfekcji SVG, kod w tym pakiecie o otwartym kodzie źródłowym jest świetnym miejscem do rozpoczęcia.
Jak naprawić typowe problemy z SVG w WordPress
Możliwości jest kilka. Twoje pliki SVG są blokowane przez WordPress, ponieważ typ MIME jest nieprawidłowy. Można to sprawdzić, przechodząc do strony Ustawienia witryny WordPress, klikając kartę Media i wybierając opcję SVG. W takim przypadku musisz zmienić typ MIME pliku SVG na inny, akceptowany przez WordPress. Podczas próby załadowania plików SVG nie są one wyświetlane, ponieważ nie są uwzględniane w początkowym wczytywaniu strony. Aby to sprawdzić, przejdź do zakładki Strony witryny WordPress, wybierz zakładkę Strony dla konkretnego pliku SVG, który chcesz załadować, a następnie kliknij Załaduj. W takim przypadku musisz dołączyć plik SVG do pierwszego ładowania strony, umieszczając go w kodzie HTML strony. Pomimo załadowania pliki SVG nie są wyświetlane z powodu problemu ze stylizacją. Możesz stylizować swoje pliki SVG, postępując zgodnie z tymi samymi regułami CSS, których używasz do stylizowania plików HTML i CSS.
Logo Svg WordPress
Logo WordPress jest dostępne jako wektor SVG . Możesz go pobrać za darmo i używać na swojej stronie internetowej lub blogu. Logo WordPress jest znakiem towarowym Fundacji WordPress.
WordPress nie obsługuje natywnie typu pliku Scalable Vector Graphics (SVG). Użytkownicy mogą korzystać z różnych metod, aby dodać obsługę sva na swojej stronie internetowej. Prawdą jest, że jeśli wyłączysz format pliku, narażasz całą swoją witrynę na ryzyko. Typ obrazu, który można oskryptować w taki sposób, aby zawierał złośliwy kod lub luki w zabezpieczeniach, a także został wstrzyknięty ze złośliwym oprogramowaniem. Ponieważ WordPress nie obsługuje tego typu pliku w swoim natywnym stanie, może stanowić poważne zagrożenie dla stron internetowych. Istnieje kilka metod włączania obsługi SVG i jest to dość prosty proces. Divi Switch to potężna wtyczka do motywu Divi, która umożliwia mu wykonywanie różnych funkcji. Dzięki temu systemowi możesz łączyć 50 przełączników w różnych konfiguracjach, aby je włączyć lub wyłączyć. Będziesz mógł wyświetlić typ pliku w ciągu kilku minut, jeśli włączysz przełącznik „Przesyłanie SVG”.
Svg to świetny sposób na stworzenie logo dla Twojej witryny.
Do czego służy issvg?
Masz rację, że obraz sva może być użyty jako logo. Możesz go użyć do stworzenia oszałamiającego i niepowtarzalnego projektu strony internetowej. Oprócz bezpłatnych samouczków możesz dowiedzieć się, jak wykorzystać plik SVG do stworzenia logo.
