WordPress 게시물 또는 페이지에 SVG 이미지를 추가하는 방법
게시 됨: 2022-09-28플러그인을 사용하지 않고 SVG 이미지 를 WordPress 게시물이나 페이지에 추가하려는 경우 SVG 코드를 게시물 편집기에 붙여넣기만 하면 됩니다. SVG 이미지를 WordPress 게시물이나 페이지에 추가할 때 SVG 코드를 게시물 편집기에 붙여넣기만 하면 됩니다. 이 작업을 수행할 때 염두에 두어야 할 몇 가지 사항이 있습니다. - SVG 코드가 포스트 편집기의 올바른 위치에 배치되었는지 확인하십시오. 어디에 배치해야 할지 잘 모르겠다면 자신에게 맞는 위치를 찾을 때까지 다양한 위치를 실험해 보십시오. - SVG 이미지가 복잡한 경우 올바르게 표시하려면 일부 CSS 코드를 추가해야 할 수 있습니다. 이 작업을 수행하는 방법을 잘 모르는 경우 작동하는 솔루션을 찾을 때까지 실험해 보십시오. - 게시물이나 페이지를 게시하기 전에 변경 사항을 저장했는지 확인하십시오. 그렇지 않으면 SVG 이미지가 방문자에게 표시되지 않습니다.
WordPress 미디어 업로더는 사용자가 SVG 이미지 또는 파일을 업로드하는 데 사용하지 않습니다. 그러나 플러그인을 사용할 필요 없이 WordPress Media를 사용하여 SVG 파일을 업로드하거나 활성화할 수 있습니다. SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 XML 기반 벡터 이미지 형식입니다. 이제 새로운 업로더 기능을 사용하여 SVG 및 .svg 파일을 WordPress 사이트로 가져올 수 있습니다. 지금까지 서버는 .sva 파일 형식의 파일 업로드 기능을 활성화하지 않았습니다. 업로드를 활성화하거나 활성화할 때 업로드 요청이 처리되도록 허용해야 합니다. 공격자는 이 방법을 통해 JavaScript 및 Flash와 같은 외부 스크립트를 첨부하고 연결할 수 있습니다.
내 웹 사이트에 Svg를 어떻게 업로드합니까?
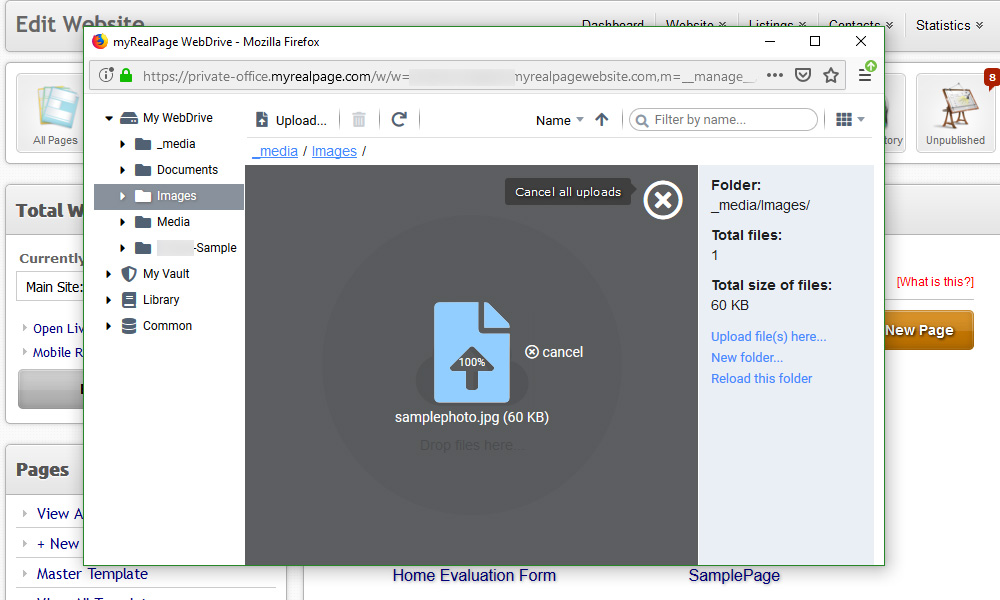
 크레딧: help.myrealpage.com
크레딧: help.myrealpage.comSVG 파일 을 웹사이트에 업로드하려면 Adobe Illustrator, Inkscape 또는 Sketch와 같은 벡터 그래픽 편집기가 필요합니다. SVG 파일을 만든 후에는 HTML 태그를 사용하여 웹사이트에 업로드할 수 있습니다.
XML은 이미지를 개방형 표준 벡터 형식 SVG 로 저장하는 데 사용할 수 있습니다. SVG를 WordPress 미디어 라이브러리에 업로드하는 것은 PNG 또는 JPEG를 업로드하는 것만큼 간단하지 않습니다. 그럼에도 불구하고 SVG는 파일 형식인 JPEG, PNG와 달리 코드로 구성된 일종의 벡터 이미지다. SVG 소스가 신뢰할 수 있는 소스인지 확인하려면 WordPress 사이트에 대한 액세스를 제한하여 귀하 또는 다른 신뢰할 수 있는 개인만 사이트에 기여할 수 있도록 해야 합니다. SVG가 안전한지 진정으로 확신하려면 먼저 SVG를 소독해야 합니다. 무료 및 유료로 사용할 수 있는 여러 플러그인이 있습니다. 서버나 웹사이트 방문자가 악성 코드에 노출되면 악성 공격의 대상이 될 수 있습니다.
이러한 인스턴스를 제거하면 해당 코드의 SVG가 제거됩니다. 코드를 수동으로 정리하는 것도 성능에 도움이 됩니다. WordPress 사이트에서 SVG 업로드를 활성화하는 방법에는 여러 가지가 있습니다. 사이트에서 functions.php 파일을 수정하여 WordPress에서 SVG 지원 을 수동으로 활성화할 수도 있습니다. 이제 SVG 파일을 미디어 라이브러리에 업로드할 수 있습니다. 신뢰할 수 있는 소스 및/또는 삭제된 파일의 SVG를 사용할 때는 주의하십시오. SVG 파일을 사용하여 웹사이트의 로고, 아이콘 및 인포그래픽을 만들 수 있습니다. SVG 파일은 사이버 공격에 취약하기 때문에 WordPress는 기본적으로 이를 지원하지 않습니다. 이 가이드는 WordPress에서 SVG를 사용하는 몇 가지 안전한 방법을 안내합니다.
SVG 형식 은 웹 디자인에 사용할 수 있는 벡터 그래픽입니다. 인코딩 방법인 encodeURIComponent()는 모든 최신 브라우저에서 작동하지만 모든 최신 브라우저에서 여전히 지원됩니다. xmlns=' http: //www.w3.org/2000/svg'는 XPath를 사용하는 모든 SVG에 필요합니다. 해당 항목이 없을 경우 자동으로 추가됩니다. HTML 페이지는 sva 요소와 함께 포함될 수 있습니다. SVG 형식은 웹 디자인에서 다양한 목적으로 널리 사용됩니다. HTML 태그로 사용하거나 독립형 그래픽 형식으로 사용할 수도 있습니다. 복잡한 그래픽과 일러스트레이션을 생성하는 데 사용하거나 웹사이트에 약간의 감각을 더하는 데 사용할 수 있습니다.
이제 Svg 업로드가 활성화되었습니다.
// php는 이 스크립트의 확장으로 작성할 수 있습니다. SVG 업로드 기능 활성화 enableSVG() * add_filter('upload_files','enableSVG'); // SVG 업로드를 활성화하시겠습니까?
Svg는 WordPress에 안전합니까?
 크레딧: wpglorify.com
크레딧: wpglorify.com예, SVG는 WordPress에서 사용하기에 안전합니다. 대부분의 최신 브라우저에서 잘 지원되는 벡터 그래픽 형식이며 WordPress의 내장 미디어 라이브러리를 통해 쉽게 액세스할 수 있습니다. SVG를 WordPress 편집기에 직접 업로드할 수도 있습니다.
SVG can beitization은 https://github.com/darylldoyle/svg-sanitizer 라이브러리를 사용하여 수행됩니다. 사용하기 매우 간단한 플러그인을 사용하기 위해 프로그래밍을 이해할 필요가 없습니다. 파일을 업로드하면 형식이 잘못되었거나 악의적인 SVG가 제거되며, 이 SVG는 도착하면 암호화되어 미디어 라이브러리로 반환됩니다. 무료로 다운로드할 수 있는 Safe SVG는 오픈 소스 운영 체제입니다. 개발자를 고용하지 않고도 새 SVG를 만들거나 기존 SVG를 교체할 수 있습니다. 워드프레스 최소 버전은 4.0에서 4.7로, PHP 최소 버전은 5.5에서 7.0으로 변경됐다. 여기에서 이 플러그인에 대한 64개의 리뷰를 모두 읽을 수 있습니다.
WordPress에서 Svg가 허용되지 않는 이유는 무엇입니까?
사용자 또는 다른 작성자가 SVG 파일을 업로드할 수 있는 웹 사이트를 실행하면 사이트가 잠재적으로 악의적인 XML 엔티티 공격, 무차별 대입 공격 및 기타 해킹 시도에 노출됩니다. 결과적으로 WordPress는 SVG를 동적으로 설정할 수 있는 기능을 제공하지 않습니다.
WordPress에 Svg 파일을 어떻게 추가합니까?
포스트 편집기를 만들 때 SVG 파일에 대해 다른 이미지 파일과 동일한 업로드 절차를 사용할 수 있습니다. 프로세스는 다음과 같습니다. 먼저 편집기에 이미지 블록을 추가한 다음 SVG 파일을 가져옵니다. 이제 WordPress 플랫폼이 업데이트되어 SVG 파일을 업로드하고 포함할 수 있습니다.
플러그인이 없는 WordPress Svg
 크레딧: w3reign.com
크레딧: w3reign.com플러그인 없이 SVG를 WordPress 사이트에 추가하는 것은 가능하지만 권장하지 않습니다. HTML 태그 또는 WordPress 미디어 라이브러리를 사용하여 SVG 코드 를 WordPress 게시물 또는 페이지에 추가할 수 있습니다. 그러나 플러그인이 없으면 SVG 코드의 형식이 적절하고 사이트가 WordPress의 향후 업데이트와 호환되는지 확인할 수 있는 방법이 없습니다.
SVG(Scalable Vector Graphics)를 사용하여 2차원 형식의 이미지를 WordPress 웹사이트에 표시할 수 있습니다. 시스템을 재구성하여 이 파일 형식의 일부 로고 및 기타 그래픽을 최적화할 수 있습니다. 확장 가능하기 때문에 이미지가 가능한 한 좋은지 확인하기 위해 필요에 따라 크기를 조정할 수 있습니다. 워드프레스에서 지원하지 않기 때문에 웹사이트에 포함시키려면 더 열심히 노력해야 합니다. 다음 섹션에서는 플러그인과 수동 방법을 통해 SVG를 추가하는 방법을 보여줍니다. 보안 문제로 인해 이 파일 형식이 WordPress 코어에 추가되지 않았습니다. 첫 번째 단계는 웹사이트의 functions.php 파일을 편집하여 다음 SVG 표시 방법을 활성화하는 것입니다.
방법 2는 HTML을 수동으로 활성화하는 것입니다. VG 파일은 WordPress 사이트에서 허용됩니다. 자체 소독제를 사용하여 테스트할 수도 있습니다. 다음으로 그 과정에서 어떤 일이 일어나는지 살펴보겠습니다. 두 번째 단계는 사이트에서 SVG 파일 사용을 활성화하고 보호하는 것입니다. 역할이 있는 경우 SVG를 업로드할 수 있는 사용자를 지정할 수 있습니다. 결과적으로 파일의 보안을 추적할 수 있습니다.
HTML에 Svg를 직접 포함할 수 있습니까?
*svg* 태그를 사용하여 HTML 문서에 이미지를 직접 삽입할 수 있습니다. 이 방법을 사용하면 SVG 이미지를 HTML 문서의 '본문' 요소에 삽입한 다음 VS 코드 또는 선호하는 IDE를 사용하여 코드를 복사할 수 있습니다.
WordPress 인라인 Svg 플러그인
 크레딧: 워드프레스
크레딧: 워드프레스WordPress용 인라인 SVG 플러그인을 사용하는 데는 여러 가지 이유가 있습니다. 인라인 SVG는 사용자 정의 일러스트레이션, 로고 또는 아이콘을 만드는 데 사용할 수 있습니다. CSS로 스타일을 지정할 수 있으며 일반적으로 기존 이미지 파일보다 파일 크기가 더 작습니다. 또한 인라인 SVG는 텍스트 편집기로 편집할 수 있으므로 작은 변경이나 조정에 도움이 될 수 있습니다.

WordPress를 위한 최고의 Svg 플러그인
WordPress를 위한 몇 가지 훌륭한 SVG 플러그인 이 있습니다. SVG 지원, WP SVG 이미지 또는 SafeSVG를 확인하는 것이 좋습니다. 세 가지 플러그인 모두 SVG 파일에 대한 훌륭한 기능과 지원을 제공합니다.
현대 웹 디자인에서 SVG(Scalable Vector Graphics)의 사용은 인기를 얻었습니다. 이 플러그인을 사용하면 전체 SVG 파일 에 간단한 IMG 태그를 쉽게 추가할 수 있습니다. IMG 요소에서 style-svg 클래스를 사용하여 이 플러그인은 SVG가 포함된 모든 요소를 파일 코드로 동적으로 대체합니다. 이제 버전 2.3.11 이후에 모두 강제 적용할 수 있습니다. 단일 확인란을 사용하여 SVG 파일을 인라인 형식으로 렌더링할 때는 주의해야 합니다. 이제 JS 파일의 축소 버전을 사용할지 확장 버전을 사용할지 선택할 수 있습니다. 게시물/페이지가 SVG와 함께 추천 이미지로 저장되면 추천 이미지 메타 상자에 확인란이 표시됩니다.
SVG 지원 버전 2.3에는 고급 모드라는 새로운 설정 섹션이 있습니다. SVG가 사용자 정의와 함께 작동하도록 하려면 하위 테마의 기능 파일에 일부 코드를 수정/추가해야 합니다. IMG 태그가 대체된 경우 인라인 SVG를 볼 수 있어야 합니다. CSS 또는 JS 애니메이션을 사용하여 sva 파일에 요소를 적용할 수 있습니다. 오픈 소스 소프트웨어입니다. Visual Composer와 함께 사용하는 경우 이미지에 고유한 클래스를 추가할 수 있는지 확인해야 합니다. 이 경우 Media Library Assistant에는 .svg 및 .svc에 대한 선택적 MIME 유형이 있어야 합니다. 이 페이지에서 파일을 업로드할 수 있습니다. 결과는 즉각적입니다.
WordPress용 Svg 업로드 기능
//php 활성화 //svg 업로드 기능 추가; //svg 업로더를 추가합니다. svg 업로드 기능은svg 업로더를 추가하는 데 사용됩니다. Add_svg_uploader()는 데이터가 필요하지 않지만 파일 이름을 사용합니다. If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('파일을 읽을 수 없음: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *?Enable //Enable php.Create a php.Create a SVG upload function by click Add_ ('WP_enqueue_scripts','add_svg_uploader'); //Add_svg_uploader 함수를 사용하여 사용자 정의 HTML5 업로드 템플릿을 추가합니다. Add_svg_uploader 함수( )를 사용하여 업로더 이름((*)으로 파일(FILE__)을 저장합니다 $file = dirname(FILE_prefix) ). If(!). File_exists( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ 파일을 읽을 수 있는지( $file) 또는 읽을 수 있는지 확실하지 않은 경우 읽을 수 없으면 죽을 수 있습니다('파일을 읽을 수 없음:'). (File – [url] = $file ); $url = $url = $file. 'template_directory_uri'를 입력하면 (.' /svg .php'는 파일 이름( $file )이고 '$svg_url'은 파일 URL입니다. 이 파일에는 $svg_file(WP_enqueue_script의 경우 $url의 vg'); WP_enqueue_script(WordPress용).
WordPress에 Svg가 표시되지 않음
WordPress 사이트에 SVG 이미지를 표시하려고 하는데 작동하지 않는다면 WordPress가 이미지를 처리하는 방식과 충돌하기 때문일 수 있습니다. 기본적으로 WordPress는 JPEG 이미지가 있는 경우 이를 표시하고 JPEG가 없는 경우에만 SVG 이미지로 대체합니다.
이 문제를 해결하는 몇 가지 방법이 있습니다. 하나는 SVG 지원과 같은 플러그인을 설치하는 것입니다. 이 플러그인은 WordPress가 항상 SVG 이미지를 표시하도록 합니다. 또 다른 방법은 WordPress 테마의 functions.php 파일을 편집하고 다음 코드를 추가하는 것입니다.
함수 wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('콘텐츠 유형: 이미지/svg+xml');
true를 반환합니다.
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
이 코드는 WordPress에 SVG 파일을 항상 이미지로 취급하고 HTML로 표시하지 않도록 지시합니다.
XML 그래픽이라고도 하는 SVG(Scalable Vector Graphics)는 2차원 또는 확장 가능한 방식으로 표시할 수 있는 XML 기반 벡터 그래픽입니다. 이러한 파일은 무한히 확장 가능하고 해상도에 독립적이며 픽셀화, 품질 손실 또는 파일 크기 변경 없이 모든 크기의 선명하고 깨끗한 이미지를 표시할 수 있습니다. sva 파일을 사용하면 공간을 덜 차지하기 때문에 웹사이트의 로딩 속도가 빨라지고 전체 크기가 작아집니다. 약간의 코드를 생성하여 몇 분의 작업 후에 웹사이트에 SVG 지원을 추가할 수 있습니다. 이 기능을 사용하여 SVG에 애니메이션을 적용하고 스타일을 지정할 수 있습니다. 고급 버전을 구입하려면 WPsvg.com으로 이동하여 추가 기능을 확인하십시오. 플러그인의 일부 기능에는 관리 서버에 연결된 사용자에게 SVG 업로드를 제한하는 기능이 포함됩니다.
functions.php 파일을 편집하거나 코드 조각 플러그인을 사용하여 SVG를 WordPress 웹사이트에 업로드할 수 있습니다. Daryll Doyle의 노력 덕분에 SVG를 온라인으로 정리할 수 있습니다. SVG 새니타이저를 만들거나 통합하려는 경우 이 오픈 소스 패키지의 코드를 시작하는 것이 좋습니다.
WordPress에서 일반적인 Svg 문제를 해결하는 방법
몇 가지 가능성이 있습니다. MIME 유형이 올바르지 않기 때문에 SVG 파일이 WordPress에서 차단되고 있습니다. 이것은 WordPress 사이트의 설정 페이지로 이동하여 미디어 탭을 클릭하고 SVG 옵션을 선택하여 확인할 수 있습니다. 이 경우 SVG 파일의 MIME 유형을 WordPress에서 허용하는 다른 유형으로 변경해야 합니다. SVG 파일을 로드하려고 하면 초기 페이지 로드에 포함되어 있지 않기 때문에 표시되지 않습니다. 이를 확인하려면 WordPress 사이트의 페이지 탭으로 이동하여 로드하려는 특정 SVG 파일 의 페이지 탭을 선택한 다음 로드를 클릭합니다. 이 경우 SVG 파일을 페이지의 HTML 코드 내에 포함하여 첫 번째 페이지 로드에 포함해야 합니다. SVG 파일을 로드했음에도 불구하고 스타일 문제로 인해 표시되지 않습니다. HTML 및 CSS 파일의 스타일을 지정하는 데 사용하는 것과 동일한 CSS 규칙을 따라 SVG 파일의 스타일을 지정할 수 있습니다.
워드프레스 Svg 로고
WordPress 로고는 SVG 벡터 로 사용할 수 있습니다. 무료로 다운로드하여 웹사이트나 블로그에서 사용할 수 있습니다. 워드프레스 로고는 워드프레스 재단의 상표입니다.
WordPress는 기본적으로 SVG(Scalable Vector Graphics) 파일 형식을 지원하지 않습니다. 사용자는 다양한 방법을 사용하여 웹 사이트에서 sva에 대한 지원을 추가할 수 있습니다. 파일 형식을 비활성화하면 전체 웹사이트를 위험에 빠뜨리는 것이 사실입니다. 악성 코드나 취약점을 포함하도록 스크립팅할 수 있고 악성 코드가 주입될 수 있는 이미지 유형입니다. WordPress는 기본 상태의 파일 형식을 지원하지 않기 때문에 웹사이트에 심각한 위협이 될 수 있습니다. SVG 지원을 활성화하는 방법에는 여러 가지가 있으며 이는 매우 간단한 프로세스입니다. Divi Switch는 Divi 테마를 위한 강력한 플러그인으로 다양한 기능을 수행할 수 있습니다. 이 시스템을 사용하면 50개의 스위치를 다양한 구성으로 결합하여 활성화 또는 비활성화할 수 있습니다. 'SVG 업로드' 스위치를 활성화하면 몇 분 안에 파일 유형을 볼 수 있습니다.
Svg는 웹사이트의 로고를 만드는 좋은 방법입니다.
isvv는 무엇에 사용됩니까?
sva 이미지를 로고로 사용할 수 있다는 것이 맞습니다. 이를 사용하여 놀랍고 독특한 웹사이트 디자인을 만들 수 있습니다. 무료 튜토리얼 외에도 SVG 파일을 사용하여 로고를 만드는 방법을 배울 수 있습니다.
