Como adicionar uma imagem SVG a uma postagem ou página do WordPress
Publicados: 2022-09-28Se você deseja adicionar uma imagem SVG a uma postagem ou página do WordPress sem usar um plug-in, basta colar o código do seu SVG no editor de postagem. Ao adicionar uma imagem SVG a uma postagem ou página do WordPress, você pode simplesmente colar o código do seu SVG no editor de postagem. Há algumas coisas que você deve ter em mente ao fazer isso: -Certifique-se de que o código do seu SVG seja colocado no local correto no editor de postagem. Se você não tiver certeza de onde colocá-lo, experimente diferentes posições até encontrar uma que funcione para você. -Se sua imagem SVG for complexa, talvez seja necessário adicionar algum código CSS para que ela seja exibida corretamente. Novamente, se você não tiver certeza de como fazer isso, tente experimentar até encontrar uma solução que funcione. -Certifique-se de salvar suas alterações antes de publicar sua postagem ou página. Caso contrário, sua imagem SVG não ficará visível para os visitantes.
Os uploaders de mídia do WordPress não são usados pelos usuários para fazer upload de imagens ou arquivos SVG . No entanto, você pode carregar ou habilitar arquivos SVG usando o WordPress Media sem a necessidade de usar um plug-in. Scalable Vector Graphics (SVG) é um formato de imagem vetorial baseado em XML para gráficos bidimensionais que suporta interatividade e animação. Agora você pode importar arquivos SVG e .svg para seu site WordPress usando nosso novo recurso Uploader. Até agora, o servidor não habilitou o recurso de upload de arquivo no formato de arquivo .sva. Ao habilitar ou habilitar o Upload, você deve permitir que as solicitações de upload sejam processadas. Um invasor pode anexar e vincular scripts externos, como JavaScript e Flash, por meio desse método.
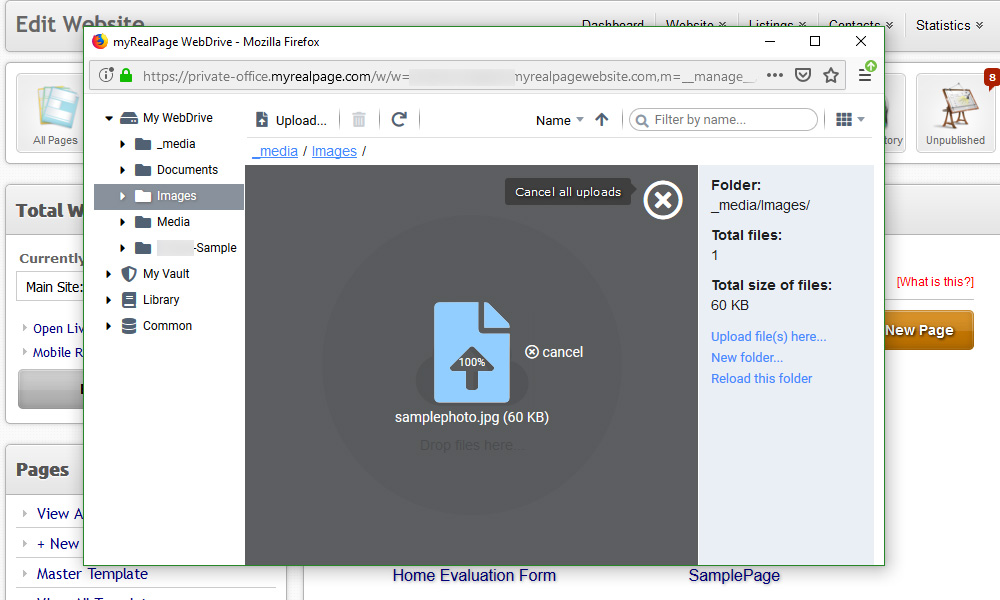
Como faço para enviar Svg para o meu site?
 Crédito: help.myrealpage.com
Crédito: help.myrealpage.comPara carregar um arquivo SVG em seu site, você precisará ter um editor de gráficos vetoriais, como Adobe Illustrator, Inkscape ou Sketch. Depois de criar seu arquivo SVG, você pode carregá-lo em seu site usando a tag HTML.
XML pode ser usado para armazenar uma imagem no formato vetorial de padrão aberto SVG . Não é tão simples fazer upload de SVGs para sua biblioteca de mídia do WordPress quanto fazer upload de PNGs ou JPEGs. Apesar disso, SVGs são um tipo de imagem vetorial composta por código, ao contrário de JPEGs e PNGs, que são formatos de arquivo. Para garantir que sua fonte de SVGs seja confiável, você deve limitar o acesso ao seu site WordPress para que apenas você ou outro indivíduo confiável possa contribuir com ele. Antes que você possa realmente ter certeza de que seus SVGs estão seguros, eles devem ser higienizados. Existem vários plugins disponíveis para uso gratuito e pago. Se os visitantes do seu servidor ou site forem expostos a códigos maliciosos, você poderá ser alvo de um ataque malicioso.
A remoção dessas instâncias resultará na remoção de um SVG desse código. Limpar o código manualmente também é benéfico para o desempenho. Existem várias maneiras de habilitar uploads SVG em seu site WordPress. Você também pode habilitar manualmente o suporte a SVG no WordPress modificando o arquivo functions.php em seu site. Agora você deve conseguir fazer upload de um arquivo SVG para sua Biblioteca de mídia. Seja cauteloso ao usar SVGs de fontes confiáveis e/ou arquivos higienizados. Com arquivos SVG, você pode criar logotipos, ícones e infográficos para seu site. Como os arquivos SVG são vulneráveis a ataques cibernéticos, o WordPress não os suporta nativamente. Este guia o guiará por alguns dos métodos seguros para usar SVGs no WordPress.
O formato SVG é um gráfico vetorial que pode ser usado em web design. O método de codificação encodeURIComponent() funciona em todos os navegadores modernos, mas ainda é suportado por todos os navegadores modernos. xmlns=' http: //www.w3.org/2000/svg' é necessário para qualquer SVG que use XPath. Quando não houver tal coisa, ele será adicionado automaticamente. As páginas HTML podem ser incorporadas com elementos sva. O formato SVG é amplamente utilizado em web design para diversas finalidades. Também é possível usá-lo como uma tag HTML ou como um formato gráfico autônomo. Ele pode ser usado para gerar gráficos e ilustrações complexos, ou pode ser usado para adicionar um pouco de charme ao seu site.
Carregamentos de Svg agora ativados
// php pode ser escrito como uma extensão deste script. Ativar a função de uploads SVG enableSVG() * add_filter('upload_files','enableSVG'); // Ativar uploads de SVG?
Svg é seguro para WordPress?
 Crédito: wpglorify.com
Crédito: wpglorify.comSim, o SVG é seguro para uso no WordPress. É um formato gráfico vetorial que é bem suportado pela maioria dos navegadores modernos e é facilmente acessível através da biblioteca de mídia integrada do WordPress. Você pode até fazer upload de SVGs diretamente no editor do WordPress.
A beitização do SVG é realizada usando as seguintes bibliotecas: https://github.com/darylldoyle/svg-sanitizer. Você não precisa entender de programação para usar o plugin, que é bem simples de usar. Quando você carrega um arquivo, ele remove um SVG malformado ou malicioso, que será criptografado e devolvido à sua Biblioteca de mídia quando chegar. Safe SVG, que pode ser baixado gratuitamente, é um sistema operacional de código aberto. Ele permite que você crie novos ou substitua SVGs existentes sem precisar contratar um desenvolvedor. A versão mínima do WordPress foi alterada de 4.0 para 4.7, enquanto a versão mínima do PHP foi alterada de 5.5 para 7.0. Você pode ler todos os 64 comentários sobre este plugin aqui.
Por que o Svg não é permitido no WordPress?
Quando você executa sites nos quais usuários ou outros autores podem fazer upload de arquivos SVG, ele expõe seu site a ataques de entidade XML potencialmente mal-intencionados, ataques de força bruta e outras tentativas de hackers. Como resultado, o WordPress não fornece um recurso que permite definir SVGs dinamicamente.
Como adiciono arquivos Svg ao WordPress?
Ao criar um editor de postagem, você pode usar o mesmo procedimento de upload para seu arquivo SVG como faria para qualquer outro arquivo de imagem. O processo é o seguinte: primeiro, adicione um bloco de imagem ao editor e depois importe o arquivo SVG. A plataforma WordPress agora foi atualizada para permitir que você carregue e incorpore arquivos SVG.
WordPress Svg Sem Plugin
 Crédito: w3reign.com
Crédito: w3reign.comAdicionar SVG a um site WordPress sem um plugin é possível, mas não recomendado. É possível adicionar código SVG a uma postagem ou página do WordPress usando a tag HTML ou a Biblioteca de mídia do WordPress. No entanto, sem um plug-in, não há como garantir que seu código SVG esteja formatado corretamente e que seu site permaneça compatível com futuras atualizações do WordPress.
Imagens em formatos bidimensionais podem ser exibidas em sites WordPress com o uso de Scalable Vector Graphics (SVG). É possível otimizar alguns de seus logotipos e outros gráficos neste tipo de arquivo reconfigurando seu sistema. Como eles são escaláveis, você pode ajustar o tamanho conforme necessário para garantir que a imagem seja tão boa quanto possível. Como o WordPress não os suporta, você terá que trabalhar mais para incluí-los em seu site. As próximas seções mostrarão como adicionar SVGs por meio de um plug-in e também por métodos manuais. Preocupações de segurança impediram que esse tipo de arquivo fosse adicionado ao núcleo do WordPress. O primeiro passo é editar o arquivo functions.php do seu site para habilitar o próximo método de exibição de SVGs.
O método 2 seria habilitar manualmente o HTML e. Arquivos VG para serem aceitos em seu site WordPress. Você também pode usar seu próprio desinfetante para testá-lo. A seguir, veremos o que acontece durante esse processo. A segunda etapa é habilitar e proteger o uso de arquivos SVG em seu site. Se você tiver uma função, poderá especificar quais usuários têm permissão para fazer upload de SVGs. Como resultado, você poderá acompanhar a segurança dos arquivos.
Você pode incorporar Svg em HTML diretamente?
Usando a tag *svg*, você pode inserir uma imagem diretamente em um documento HTML. Este método permite que você insira a imagem SVG no elemento 'body' do seu documento HTML e copie o código usando o código VS ou seu IDE preferido.

Plugin Svg Inline do WordPress
 Crédito: WordPress
Crédito: WordPressHá muitas razões para usar um plugin SVG embutido para WordPress. Os SVGs embutidos podem ser usados para criar ilustrações, logotipos ou ícones personalizados. Eles podem ser estilizados com CSS e geralmente são menores em tamanho de arquivo do que os arquivos de imagem tradicionais. Além disso, SVGs embutidos podem ser editados com um editor de texto, o que pode ser útil para fazer pequenas alterações ou ajustes.
Melhor plugin Svg para WordPress
Existem alguns ótimos plugins SVG para WordPress por aí. Recomendamos verificar o Suporte SVG, Imagens WP SVG ou SafeSVG. Todos os três plugins oferecem ótimos recursos e suporte para arquivos SVG.
O uso de Scalable Vector Graphics (SVG) em web design moderno tem crescido em popularidade. Com este plug-in, você pode adicionar facilmente uma tag IMG simples ao seu arquivo SVG completo . Usando a classe style-svg em seus elementos IMG, este plugin substitui dinamicamente quaisquer elementos que contenham um SVG pelo código do seu arquivo. Agora é possível forçar tudo após a versão 2.3.11. Você deve ter cuidado ao usar uma única caixa de seleção para renderizar arquivos SVG em formato embutido. Agora é possível escolher se deseja usar uma versão reduzida ou expandida do arquivo JS. Uma caixa de seleção será exibida na meta-caixa da imagem em destaque se uma postagem/página for salva como uma imagem em destaque com seu SVG.
Na Versão 2.3 do Suporte SVG, há uma nova seção de configuração conhecida como Modo Avançado. Se você quiser que o SVG funcione com o personalizador, você precisará modificar/adicionar algum código ao arquivo de função do seu tema filho. Você poderá ver seu SVG embutido se sua tag IMG tiver sido substituída por ela. As animações CSS ou JS podem ser usadas para aplicar elementos ao seu arquivo sva. É um software de código aberto. É obrigatório certificar-se de que você pode adicionar sua própria classe à imagem se estiver usando-a com o Visual Composer. Nesse caso, o Media Library Assistant deve ter um tipo mime opcional para.svg e.svc. Nesta página, você pode enviar seus arquivos. Os resultados são imediatos.
Função de upload de svg para WordPress
//Ativar php //Adicionar a função de upload do svg; //Adiciona o carregador de svg. A função de upload de svg é usada para adicionar o uploader de svg. Add_svg_uploader() não requer nenhum dado, mas usa o nome do arquivo. If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die('Arquivo não legível: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Enable //Enable php. Crie uma função de upload SVG clicando no botão Add-svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Adicione um modelo de upload HTML5 personalizado usando a função Add_svg_uploader. Função Add_svg_uploader ( ) para salvar um arquivo (FILE__) com o nome do uploader ( (*) $file = dirname (FILE_prefix ). If (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Se você não tem certeza se o arquivo é legível ( $file) ou se é não legível, você pode morrer ('Arquivo não legível:'). (Arquivo – [url] = $file ); $url = $url = $file. Se você digitar 'template_directory_uri', você obterá (. ' /svg .php' é o nome do arquivo ( $file );'$svg_url' é a URL do arquivo. Este arquivo contém: $svg_file (para WP_enqueue_script, $url's vg'); WP_enqueue_script (para WordPress).
Svg não aparece no WordPress
Se você está tentando exibir uma imagem SVG em um site WordPress e não está funcionando, é provável que seja devido a um conflito com a forma como o WordPress lida com as imagens. Por padrão, o WordPress tentará exibir uma imagem JPEG, se ela existir, e só retornará à imagem SVG se o JPEG não existir.
Existem algumas maneiras de corrigir esse problema. Uma delas é instalar um plugin como o SVG Support, que forçará o WordPress a sempre exibir imagens SVG. Outra é editar o arquivo functions.php do seu tema WordPress e adicionar o seguinte código:
function wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('Tipo de conteúdo: imagem/svg+xml');
retorne verdadeiro;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Este código diz ao WordPress para sempre tratar os arquivos SVG como imagens e não tentar exibi-los como HTML.
Scalable Vector Graphics (SVG), também conhecido como gráficos XML, são gráficos vetoriais baseados em XML que podem ser exibidos de forma bidimensional ou escalável. Esses arquivos são infinitamente escaláveis, independentes de resolução e capazes de exibir imagens nítidas e claras em qualquer tamanho sem a necessidade de pixelização, perda de qualidade ou alteração no tamanho do arquivo. Quando você usa arquivos sva, seu site terá uma velocidade de carregamento mais rápida e um tamanho geral menor porque ocupam menos espaço. Ao criar um pouco de código, você pode adicionar suporte SVG ao seu site após alguns minutos de trabalho. Você pode animar e estilizar seus SVGs fazendo isso com esse recurso. Se você quiser comprar a versão avançada, acesse WPsvg.com para obter recursos adicionais. Alguns dos recursos do plug-in incluem a capacidade de restringir uploads de SVG para usuários conectados ao servidor de administração.
Você pode fazer upload de SVGs para o seu site WordPress editando o arquivo functions.php ou usando um plug-in de trechos de código. Você pode higienizar seus SVGs online graças aos esforços de Daryll Doyle. Se você deseja criar ou integrar um desinfetante SVG, o código neste pacote de código aberto é um ótimo lugar para começar.
Como corrigir problemas comuns de Svg no WordPress
Existem algumas possibilidades. Seus arquivos SVG estão sendo bloqueados pelo WordPress porque o tipo MIME está incorreto. Isso pode ser verificado acessando a página Configurações do site WordPress, clicando na guia Mídia e selecionando a opção SVG. Se este for o caso, você deve alterar o tipo MIME do seu arquivo SVG para um diferente que o WordPress aceitará. Quando você tenta carregar seus arquivos SVG, eles não são exibidos porque não estão incluídos no carregamento inicial da página. Para verificar isso, vá para a guia de páginas do site WordPress, selecione a guia Páginas para o arquivo SVG específico que você deseja carregar e clique em Carregar. Se este for o caso, você precisará incluir o arquivo SVG em seu primeiro carregamento de página, incluindo-o no código HTML da página. Apesar de carregados, os arquivos SVG não estão sendo exibidos devido a um problema de estilo. Você pode estilizar seus arquivos SVG seguindo as mesmas regras CSS que usaria para estilizar seus arquivos HTML e CSS.
Logo WordPress Svg
O logotipo do WordPress está disponível como um vetor SVG . Você pode baixá-lo gratuitamente e usá-lo em seu site ou blog. O logotipo do WordPress é uma marca registrada da WordPress Foundation.
O WordPress não suporta nativamente o tipo de arquivo Scalable Vector Graphics (SVG). Os usuários podem usar vários métodos para adicionar suporte para sva em seu site. É verdade que se você desabilitar o formato do arquivo, estará colocando todo o seu site em risco. Um tipo de imagem que pode ser roteirizado para incluir código malicioso ou vulnerabilidades, além de ser injetado com malware. Como o WordPress não suporta o tipo de arquivo em seu estado nativo, ele pode representar uma ameaça significativa para os sites. Existem vários métodos para habilitar o suporte a SVGs e é um processo bastante simples. Divi Switch é um plugin poderoso para o tema Divi que permite executar uma variedade de funções. Com este sistema, você pode combinar 50 switches em uma variedade de configurações para ativá-los ou desativá-los. Você poderá visualizar o tipo de arquivo em minutos se ativar a opção 'Carregamentos SVG'.
Svg é uma ótima maneira de criar um logotipo para seu site.
Para que serve o issvg?
Você está correto que uma imagem sva pode ser usada como um logotipo. Você pode usá-lo para criar um design de site impressionante e exclusivo. Além dos tutoriais gratuitos, você pode aprender a usar o arquivo SVG para criar um logotipo.
