如何將 SVG 圖像添加到 WordPress 帖子或頁面
已發表: 2022-09-28如果您想在不使用插件的情況下將SVG 圖像添加到 WordPress 帖子或頁面,只需將 SVG 的代碼粘貼到帖子編輯器中即可。 將 SVG 圖像添加到 WordPress 帖子或頁面時,您只需將 SVG 的代碼粘貼到帖子編輯器中即可。 執行此操作時需要牢記以下幾點: - 確保將 SVG 的代碼放置在帖子編輯器中的正確位置。 如果您不確定將其放置在哪裡,請嘗試嘗試不同的位置,直到找到適合您的位置。 - 如果您的 SVG 圖像很複雜,您可能需要添加一些 CSS 代碼以使其正確顯示。 同樣,如果您不確定如何執行此操作,請嘗試進行試驗,直到找到可行的解決方案。 - 確保在發布帖子或頁面之前保存更改。 否則,訪問者將看不到您的 SVG 圖像。
用戶不使用 WordPress 媒體上傳器上傳SVG 圖像或文件。 但是,您可以使用 WordPress Media 上傳或啟用 SVG 文件,而無需使用插件。 可縮放矢量圖形 (SVG) 是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 您現在可以使用我們新的上傳器功能將 SVG 和 .svg 文件導入您的 WordPress 網站。 到目前為止,服務器還沒有啟用.sva文件格式的文件上傳功能。 當您啟用或啟用上傳時,您必須允許處理上傳請求。 攻擊者可以通過此方法附加和鏈接到外部腳本,例如 JavaScript 和 Flash。
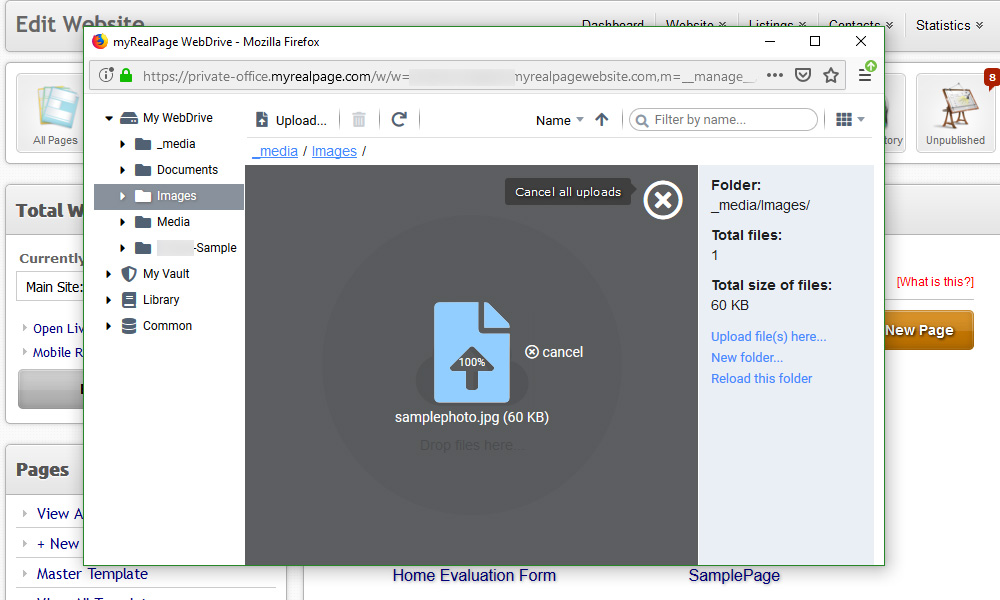
如何將 Svg 上傳到我的網站?
 信用:help.myrealpage.com
信用:help.myrealpage.com要將SVG 文件上傳到您的網站,您需要有一個矢量圖形編輯器,例如 Adobe Illustrator、Inkscape 或 Sketch。 創建 SVG 文件後,您可以使用 HTML 標記將其上傳到您的網站。
XML 可用於以開放標準矢量格式 SVG存儲圖像。 將 SVG 上傳到 WordPress 媒體庫並不像上傳 PNG 或 JPEG 那樣簡單。 儘管如此,SVG 是一種由代碼組成的矢量圖像,不像 JPEG 和 PNG,它們是文件格式。 為確保您的 SVG 來源是值得信賴的,您應該限制對 WordPress 網站的訪問,以便只有您或其他受信任的個人可以為其做出貢獻。 在您真正確定您的 SVG 是安全的之前,必須對其進行消毒。 有幾個插件可供免費和付費使用。 如果您的服務器或網站的訪問者暴露於惡意代碼,您可能會成為惡意攻擊的目標。
刪除這些實例將導致剝離 SVG 中的此類代碼。 手動清理代碼也有利於性能。 有幾種方法可以在您的 WordPress 網站上啟用 SVG 上傳。 您還可以通過修改站點中的 functions.php 文件在 WordPress 上手動啟用SVG 支持。 您現在應該能夠將 SVG 文件上傳到您的媒體庫。 使用來自受信任來源和/或經過清理的文件的 SVG 時要小心。 使用 SVG 文件,您可以為您的網站創建徽標、圖標和信息圖表。 由於 SVG 文件容易受到網絡攻擊,WordPress 本身並不支持它們。 本指南將引導您了解在 WordPress 中使用 SVG 的一些安全方法。
SVG 格式是可用於網頁設計的矢量圖形。 編碼方法 encodeURIComponent() 適用於所有現代瀏覽器,但仍受所有現代瀏覽器支持。 任何使用 XPath 的 SVG 都需要 xmlns=' http://www.w3.org/2000/svg'。 當沒有它時,它會自動添加。 HTML 頁面可以嵌入 sva 元素。 SVG 格式在網頁設計中廣泛用於各種目的。 也可以將其用作 HTML 標記,或者它是一種獨立的圖形格式。 它可用於生成複雜的圖形和插圖,也可用於為您的網站添加一點風格。
SVG 上傳現已啟用
// php 可以寫成這個腳本的擴展。 啟用 SVG 上傳功能 enableSVG() * add_filter('upload_files','enableSVG'); // 啟用 SVG 上傳?
Svg 對 WordPress 安全嗎?
 信用:wpglorify.com
信用:wpglorify.com是的,SVG 在 WordPress 中使用是安全的。 它是一種矢量圖形格式,大多數現代瀏覽器都很好地支持它,並且可以通過 WordPress 的內置媒體庫輕鬆訪問。 您甚至可以將 SVG 直接上傳到 WordPress 編輯器中。
SVG can beitization 使用以下庫完成:https://github.com/darylldoyle/svg-sanitizer。 您無需了解編程即可使用該插件,使用起來非常簡單。 當您上傳文件時,它會刪除格式錯誤或惡意的 SVG,該 SVG 將被加密並在到達時返回到您的媒體庫。 可以免費下載的 Safe SVG 是一個開源操作系統。 它使您無需僱用開發人員即可創建新的或替換現有的 SVG。 WordPress 最低版本已從 4.0 更改為 4.7,而 PHP 最低版本已從 5.5 更改為 7.0。 您可以在此處閱讀有關此插件的所有 64 條評論。
為什麼 WordPress 中不允許使用 Svg?
當您運行用戶或其他作者可以上傳 SVG 文件的網站時,它會將您的網站暴露給潛在的惡意 XML 實體攻擊、蠻力攻擊和其他黑客攻擊。 因此,WordPress 不提供允許您動態設置 SVG 的功能。
如何將 Svg 文件添加到 WordPress?
創建帖子編輯器時,您可以對 SVG 文件使用與任何其他圖像文件相同的上傳過程。 過程如下:首先,在編輯器中添加一個圖像塊,然後導入 SVG 文件。 WordPress 平台現已更新,允許您上傳和嵌入 SVG 文件。
沒有插件的 WordPress Svg
 信用:w3reign.com
信用:w3reign.com可以在沒有插件的情況下將 SVG 添加到 WordPress 站點,但不推薦。 可以使用 HTML 標籤或 WordPress 媒體庫將SVG 代碼添加到 WordPress 帖子或頁面。 但是,如果沒有插件,就無法確保您的 SVG 代碼格式正確,並且您的網站將與未來的 WordPress 更新保持兼容。
使用可縮放矢量圖形 (SVG) 可以在 WordPress 網站上顯示二維格式的圖像。 通過重新配置系統,可以優化此文件類型中的某些徽標和其他圖形。 因為它們是可擴展的,所以您可以根據需要調整大小以確保圖像盡可能好。 因為 WordPress 不支持它們,所以您必須更加努力地將它們包含在您的網站上。 接下來的幾節將向您展示如何通過插件以及手動方法添加 SVG。 安全問題已阻止將此文件類型添加到 WordPress 核心。 第一步是編輯您網站的 functions.php 文件以啟用顯示 SVG 的下一個方法。
方法 2 是手動啟用 HTML 和。 在您的 WordPress 網站上接受的 VG 文件。 您也可以使用自己的消毒劑進行測試。 接下來,我們將看看在這個過程中會發生什麼。 第二步是在您的站點上啟用和保護 SVG 文件的使用。 如果您有角色,您將能夠指定允許哪些用戶上傳 SVG。 因此,您將能夠跟踪文件的安全性。
可以直接在 Html 中嵌入 Svg 嗎?
使用 *svg* 標籤,您可以將圖像直接插入 HTML 文檔。 此方法允許您將 SVG 圖像插入 HTML 文檔的“正文”元素,然後使用 VS 代碼或您首選的 IDE 複製代碼。
WordPress 內聯 Svg 插件
 學分:WordPress
學分:WordPress為 WordPress 使用內聯 SVG插件有很多原因。 內聯 SVG 可用於創建自定義插圖、徽標或圖標。 它們可以用 CSS 設置樣式,並且它們的文件大小通常比傳統的圖像文件小。 此外,可以使用文本編輯器編輯內聯 SVG,這有助於進行小的更改或調整。

WordPress 的最佳 Svg 插件
那裡有一些很棒的 WordPress SVG 插件。 我們建議查看 SVG Support、WP SVG Images 或 SafeSVG。 這三個插件都為 SVG 文件提供了強大的功能和支持。
在現代網頁設計中使用可縮放矢量圖形 (SVG) 越來越受歡迎。 使用此插件,您可以輕鬆地將簡單的 IMG 標籤添加到完整的 SVG 文件中。 在你的 IMG 元素中使用類 style-svg,這個插件會動態地用你的文件代碼替換任何包含 SVG 的元素。 現在可以在 2.3.11 版本之後強制執行所有操作。 使用單個複選框以內聯格式呈現 SVG 文件時應謹慎。 現在可以選擇是使用 JS 文件的縮小版還是擴展版。 如果帖子/頁面與您的 SVG 一起保存為特色圖像,則會在特色圖像元框中顯示一個複選框。
在 SVG 支持的 2.3 版中,有一個稱為高級模式的新設置部分。 如果您希望 SVG 與定制器一起使用,您需要修改/添加一些代碼到您的子主題的函數文件中。 如果您的 IMG 標籤已被替換,您應該能夠看到您的內聯 SVG。 CSS 或 JS 動畫可用於將元素應用到您的 sva 文件。 它是一個開源軟件。 如果您將其與 Visual Composer 一起使用,則必須確保您可以將自己的類添加到圖像中。 在這種情況下,媒體庫助手必須具有用於 .svg 和 .svc 的可選 mime 類型。 在此頁面上,您可以上傳您的文件。 結果是立竿見影的。
WordPress的SVG上傳功能
//啟用php //添加svg上傳功能; //添加svg上傳器。 svg上傳功能用於添加svg上傳器。 Add_svg_uploader() 不需要任何數據,但它確實使用文件名。 if (!file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (!is_readable($file)) * die ('文件不可讀:' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Enable //啟用 php. 通過點擊Add-svg_uploader 按鈕創建 SVG 上傳功能('WP_enqueue_scripts','add_svg_uploader'); //使用 Add_svg_uploader 函數添加自定義 HTML5 上傳模板。 add_svg_uploader 函數 ( ) 以上傳者的名稱 ( (*) $file = dirname (FILE_prefix) 保存文件 (FILE__) ). if (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ 如果你不確定文件是否可讀 ($file) not readable, you can die ('File not readable:'). (File – [url] = $file); $url = $url = $file. 如果你輸入'template_directory_uri',你會得到(.' /svg .php' 是文件名($file);'$svg_url' 是文件 URL。這個文件包含:$svg_file(對於 WP_enqueue_script,$url's vg'); WP_enqueue_script(用於 WordPress)。
Svg 未在 WordPress 中顯示
如果您嘗試在 WordPress 網站上顯示 SVG 圖像但它無法正常工作,則可能是由於與 WordPress 處理圖像的方式發生衝突。 默認情況下,如果 JPEG 圖像存在,WordPress 將嘗試顯示它,如果 JPEG 不存在,則只回退到 SVG 圖像。
有幾種方法可以解決此問題。 一種是安裝像 SVG Support 這樣的插件,這將強制 WordPress 始終顯示 SVG 圖像。 另一種方法是編輯您的 WordPress 主題的 functions.php 文件並添加以下代碼:
函數 wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('內容類型: image/svg+xml');
返回真;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
此代碼告訴 WordPress 始終將 SVG 文件視為圖像,而不是嘗試將它們顯示為 HTML。
可縮放矢量圖形 (SVG),也稱為 XML 圖形,是基於 XML 的矢量圖形,可以以二維或可縮放方式顯示。 這些文件可無限擴展、與分辨率無關,並且能夠以任何尺寸顯示清晰、清晰的圖像,而無需像素化、質量損失或文件大小變化。 當您使用 sva 文件時,您的網站將具有更快的加載速度和更小的整體尺寸,因為它們佔用的空間更少。 通過創建一些代碼,您可以在幾分鐘的工作後為您的網站添加 SVG 支持。 您可以使用此功能為您的 SVG 設置動畫和样式。 如果您想購買高級版,請訪問 WPsvg.com 了解更多功能。 該插件的一些功能包括將 SVG 上傳限制為連接到管理服務器的用戶。
您可以通過編輯 functions.php 文件或使用代碼片段插件將 SVG 上傳到您的 WordPress 網站。 由於 Daryll Doyle 的努力,您可以在線清理您的 SVG。 如果您想創建或集成 SVG 清理程序,這個開源包中的代碼是一個很好的起點。
如何修復 WordPress 中的常見 Svg 問題
有幾種可能性。 由於 MIME 類型不正確,您的 SVG 文件被 WordPress 阻止。 這可以通過轉到 WordPress 站點的設置頁面、單擊媒體選項卡並選擇 SVG 選項來檢查。 如果是這種情況,您必須將 SVG 文件的 MIME 類型更改為 WordPress 可以接受的其他類型。 當您嘗試加載 SVG 文件時,它們不會顯示,因為它們不包含在初始頁面加載中。 要檢查這一點,請轉到 WordPress 站點的頁面選項卡,選擇要加載的特定 SVG 文件的頁面選項卡,然後單擊加載。 如果是這種情況,您需要將 SVG 文件包含在您的第一個頁面加載中,方法是將其包含在頁面的 HTML 代碼中。 儘管已加載,但由於樣式問題,未顯示 SVG 文件。 您可以按照與設置 HTML 和 CSS 文件樣式相同的 CSS 規則來設置 SVG 文件的樣式。
WordPress Svg 徽標
WordPress 徽標可用作SVG 矢量。 您可以免費下載並在您的網站或博客上使用它。 WordPress 徽標是 WordPress 基金會的商標。
WordPress 本身不支持可縮放矢量圖形 (SVG) 文件類型。 用戶可以使用多種方法在其網站上添加對 sva 的支持。 確實,如果您禁用文件格式,您將把整個網站置於危險之中。 一種可以編寫腳本以包含惡意代碼或漏洞以及注入惡意軟件的圖像類型。 由於 WordPress 不支持其本機狀態的文件類型,因此它可能對網站構成重大威脅。 有幾種方法可以支持 SVG,這是一個相當簡單的過程。 Divi Switch 是一個強大的 Divi 主題插件,使其能夠執行各種功能。 使用此系統,您可以將 50 個開關組合成各種配置來啟用或禁用它們。 如果啟用“SVG 上傳”開關,您將能夠在幾分鐘內查看文件類型。
Svg 是為您的網站創建徽標的好方法。
issvg 是做什麼用的?
您是正確的,可以將 sva 圖像用作徽標。 您可以使用它來創建令人驚嘆且獨特的網站設計。 除了免費教程,您還可以學習如何使用 SVG 文件創建徽標。
