كيفية إضافة صورة SVG إلى منشور أو صفحة ووردبريس
نشرت: 2022-09-28إذا كنت تبحث عن إضافة صورة SVG إلى منشور أو صفحة WordPress دون استخدام مكون إضافي ، فيمكن القيام بذلك ببساطة عن طريق لصق رمز SVG الخاص بك في محرر النشر. عند إضافة صورة SVG إلى منشور أو صفحة WordPress ، يمكنك ببساطة لصق رمز SVG في محرر النشر. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند القيام بذلك: - تأكد من وضع رمز SVG في المكان الصحيح في محرر النشر. إذا لم تكن متأكدًا من مكان وضعه ، فحاول تجربة مواضع مختلفة حتى تجد المكان المناسب لك. -إذا كانت صورة SVG معقدة ، فقد تحتاج إلى إضافة بعض أكواد CSS لتظهر بشكل صحيح. مرة أخرى ، إذا لم تكن متأكدًا من كيفية القيام بذلك ، فحاول التجربة حتى تجد الحل المناسب. -تأكد من حفظ التغييرات قبل نشر المنشور أو الصفحة. خلاف ذلك ، لن تكون صورة SVG مرئية للزوار.
لا يستخدم المستخدمون برامج تحميل وسائط WordPress لتحميل صور أو ملفات SVG . ومع ذلك ، يمكنك تحميل ملفات SVG أو تمكينها باستخدام WordPress Media دون الحاجة إلى استخدام مكون إضافي. Scalable Vector Graphics (SVG) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد التي تدعم التفاعل والرسوم المتحركة. يمكنك الآن استيراد ملفات SVG و. svg إلى موقع WordPress الخاص بك باستخدام ميزة Uploader الجديدة. حتى الآن ، لم يقم الخادم بتمكين ميزة تحميل الملف بتنسيق ملف sva. عندما تقوم بتمكين التحميل أو تمكينه ، يجب أن تسمح بمعالجة طلبات التحميل. يمكن للمهاجم إرفاق نصوص خارجية والارتباط بها مثل JavaScript و Flash عبر هذه الطريقة.
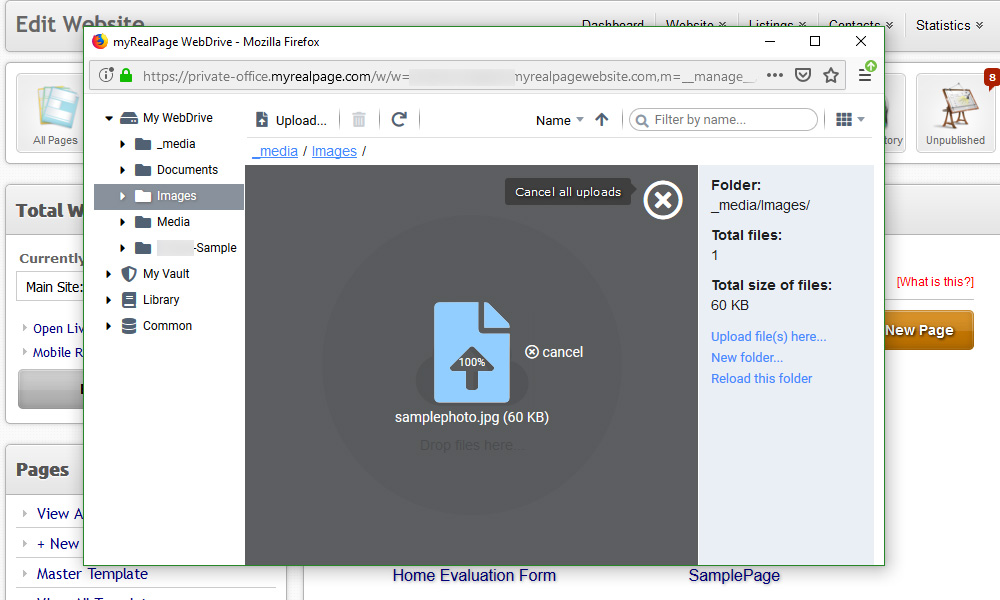
كيف يمكنني تحميل Svg إلى موقع الويب الخاص بي؟
 الائتمان: help.myrealpage.com
الائتمان: help.myrealpage.comلتحميل ملف SVG إلى موقع الويب الخاص بك ، ستحتاج إلى محرر رسومات متجه مثل Adobe Illustrator أو Inkscape أو Sketch. بمجرد إنشاء ملف SVG ، يمكنك تحميله على موقع الويب الخاص بك باستخدام علامة HTML.
يمكن استخدام XML لتخزين صورة بتنسيق متجه مفتوح قياسي SVG . ليس من السهل تحميل ملفات SVG إلى مكتبة وسائط WordPress الخاصة بك كما هو الحال في تحميل ملفات PNG أو JPEG. على الرغم من ذلك ، فإن SVGs هي نوع من الصور المتجهة التي تتكون من تعليمات برمجية ، على عكس JPEGs و PNG ، وهي تنسيقات ملفات. للتأكد من أن مصدر SVGs الخاص بك هو مصدر موثوق ، يجب عليك تقييد الوصول إلى موقع WordPress الخاص بك بحيث يمكنك أنت أو أي شخص آخر موثوق به المساهمة فيه. قبل أن تتأكد حقًا من أن SVGs آمنة ، يجب تعقيمها. هناك العديد من المكونات الإضافية المتاحة للاستخدام المجاني والمدفوع. إذا تعرض الخادم أو زوار موقع الويب الخاص بك إلى تعليمات برمجية ضارة ، فقد تكون هدفًا لهجوم ضار.
ستؤدي إزالة هذه المثيلات إلى تجريد SVG لمثل هذه التعليمات البرمجية. يعد تنظيف الكود يدويًا مفيدًا أيضًا للأداء. هناك عدة طرق لتمكين تحميلات SVG على موقع WordPress الخاص بك. يمكنك أيضًا تمكين دعم SVG يدويًا على WordPress عن طريق تعديل ملف function.php في موقعك. يجب أن تكون الآن قادرًا على تحميل ملف SVG إلى مكتبة الوسائط الخاصة بك. كن حذرًا عند استخدام SVGs من مصادر موثوقة و / أو ملفات معقمة. باستخدام ملفات SVG ، يمكنك إنشاء شعارات وأيقونات ورسوم بيانية لموقع الويب الخاص بك. نظرًا لأن ملفات SVG عرضة للهجمات الإلكترونية ، فإن WordPress لا يدعمها في الأصل. سيرشدك هذا الدليل إلى بعض الطرق الآمنة لاستخدام SVGs في WordPress.
تنسيق SVG هو رسم متجه يمكن استخدامه في تصميم الويب. تعمل طريقة التشفير encodeURIComponent () في جميع المتصفحات الحديثة ، لكنها لا تزال مدعومة من قبل جميع المتصفحات الحديثة. xmlns = 'http: //www.w3.org/2000/svg' مطلوب لأي SVG يستخدم XPath. عندما لا يوجد شيء مثل ذلك ، ستتم إضافته تلقائيًا. يمكن تضمين صفحات HTML مع عناصر sva. يستخدم تنسيق SVG على نطاق واسع في تصميم الويب لمجموعة متنوعة من الأغراض. من الممكن أيضًا استخدامه كعلامة HTML ، أو تنسيق رسومي مستقل. يمكن استخدامه لإنشاء رسومات ورسوم توضيحية معقدة ، أو يمكن استخدامه لإضافة القليل من الذوق إلى موقع الويب الخاص بك.
تم تمكين تحميلات Svg الآن
يمكن كتابة // php كامتداد لهذا البرنامج النصي. تفعيل وظيفة تحميل SVG ، enableSVG () * add_filter ('upload_files'، 'enableSVG') ؛ // تمكين تحميلات SVG؟
هل Svg آمن لووردبريس؟
 الائتمان: wpglorify.com
الائتمان: wpglorify.comنعم ، يعد SVG آمنًا للاستخدام في WordPress. إنه تنسيق رسومي متجه مدعوم جيدًا من قبل معظم المتصفحات الحديثة ويمكن الوصول إليه بسهولة عبر مكتبة الوسائط المضمنة في WordPress. يمكنك حتى تحميل SVGs مباشرة إلى محرر WordPress.
يمكن تحقيق تحويل SVG باستخدام المكتبات التالية: https://github.com/darylldoyle/svg-sanitizer. لا يتعين عليك فهم البرمجة لاستخدام البرنامج المساعد ، وهو سهل الاستخدام للغاية. عندما تقوم بتحميل ملف ، فإنه يزيل SVG المشوه أو الضار ، والذي سيتم تشفيره وإعادته إلى مكتبة الوسائط الخاصة بك عند وصوله. يعد Safe SVG ، الذي يمكن تنزيله مجانًا ، نظام تشغيل مفتوح المصدر. يمكّنك من إنشاء SVGs جديدة أو استبدالها دون الحاجة إلى استئجار مطور. تم تغيير الحد الأدنى لإصدار WordPress من 4.0 إلى 4.7 ، بينما تم تغيير الحد الأدنى لإصدار PHP من 5.5 إلى 7.0. يمكنك قراءة جميع التقييمات الـ 64 حول هذا البرنامج المساعد هنا.
لماذا لا يُسمح باستخدام Svg في WordPress؟
عند تشغيل مواقع الويب حيث يمكن للمستخدمين أو المؤلفين الآخرين تحميل ملفات SVG ، فإن ذلك يعرض موقعك لهجمات كيانات XML الضارة المحتملة وهجمات القوة الغاشمة ومحاولات القرصنة الأخرى. نتيجة لذلك ، لا يوفر WordPress ميزة تسمح لك بتعيين SVGs ديناميكيًا.
كيف أقوم بإضافة ملفات Svg إلى WordPress؟
عندما تقوم بإنشاء محرر منشور ، يمكنك استخدام نفس إجراء التحميل لملف SVG كما تفعل مع أي ملف صورة آخر. العملية كالتالي: أولاً ، أضف كتلة صورة إلى المحرر ، ثم قم باستيراد ملف SVG. تم الآن تحديث منصة WordPress للسماح لك بتحميل ملفات SVG وتضمينها.
WordPress Svg بدون البرنامج المساعد
 الائتمان: w3reign.com
الائتمان: w3reign.comمن الممكن إضافة SVG إلى موقع WordPress بدون مكون إضافي ، ولكن لا يوصى به. من الممكن إضافة كود SVG إلى منشور أو صفحة WordPress باستخدام علامة HTML أو مكتبة وسائط WordPress. ومع ذلك ، بدون مكون إضافي ، لا توجد طريقة للتأكد من تنسيق رمز SVG بشكل صحيح وأن موقعك سيظل متوافقًا مع التحديثات المستقبلية لـ WordPress.
يمكن عرض الصور بتنسيقات ثنائية الأبعاد على مواقع WordPress باستخدام رسومات متجهة قابلة للتطوير (SVG). من الممكن تحسين بعض الشعارات والرسومات الأخرى في هذا النوع من الملفات عن طريق إعادة تكوين نظامك. نظرًا لأنها قابلة للقياس ، يمكنك ضبط الحجم حسب الحاجة للتأكد من أن الصورة جيدة قدر الإمكان. نظرًا لأن WordPress لا يدعمها ، فسيتعين عليك العمل بجد لتضمينها على موقع الويب الخاص بك. ستوضح لك الأقسام القليلة التالية كيفية إضافة SVGs من خلال مكون إضافي وكذلك عبر الطرق اليدوية. منعت المخاوف الأمنية من إضافة هذا النوع من الملفات إلى نواة WordPress. تتمثل الخطوة الأولى في تحرير ملف jobs.php الخاص بموقع الويب الخاص بك لتمكين الطريقة التالية لعرض SVGs.
الطريقة الثانية هي تمكين HTML و. يتم قبول ملفات VG على موقع WordPress الخاص بك. يمكنك أيضًا استخدام المطهر الخاص بك لاختباره. بعد ذلك ، سنلقي نظرة على ما يحدث خلال هذه العملية. الخطوة الثانية هي تمكين وتأمين استخدام ملفات SVG على موقعك. إذا كان لديك دور ، فستتمكن من تحديد المستخدمين المسموح لهم بتحميل صور SVG. نتيجة لذلك ، ستتمكن من تتبع أمان الملفات.
هل يمكنك تضمين Svg في Html مباشرة؟
باستخدام علامة * svg * ، يمكنك إدراج صورة مباشرة في مستند HTML. تسمح لك هذه الطريقة بإدراج صورة SVG في عنصر "نص" مستند HTML الخاص بك ثم نسخ الكود باستخدام كود VS أو IDE المفضل لديك.
WordPress Inline Svg Plugin
 الائتمان: WordPress
الائتمان: WordPressهناك العديد من الأسباب لاستخدام ملحق SVG مضمن لـ WordPress. يمكن استخدام SVG المضمنة لإنشاء الرسوم التوضيحية أو الشعارات أو الرموز المخصصة. يمكن تصميمها باستخدام CSS ، وعادة ما تكون أصغر في حجم الملف من ملفات الصور التقليدية. بالإضافة إلى ذلك ، يمكن تحرير ملفات SVG المضمنة باستخدام محرر نصوص ، والذي يمكن أن يكون مفيدًا في إجراء تغييرات أو تعديلات صغيرة.

أفضل إضافة Svg لبرنامج WordPress
هناك عدد قليل من إضافات SVG الرائعة لبرنامج WordPress. نوصي بمراجعة دعم SVG أو WP SVG Images أو SafeSVG. توفر المكونات الإضافية الثلاثة ميزات رائعة ودعمًا لملفات SVG.
نمت شعبية استخدام رسومات المتجهات القابلة للتحجيم (SVG) في تصميم الويب الحديث. باستخدام هذا البرنامج المساعد ، يمكنك بسهولة إضافة علامة IMG بسيطة إلى ملف SVG الكامل الخاص بك. باستخدام class style-svg في عناصر IMG الخاصة بك ، يستبدل هذا المكون الإضافي بشكل ديناميكي أي عناصر تحتوي على SVG بكود ملفك. أصبح من الممكن الآن فرض كل شيء بعد الإصدار 2.3.11. يجب عليك توخي الحذر عند استخدام مربع اختيار واحد لعرض ملفات SVG بتنسيق مضمّن. من الممكن الآن اختيار ما إذا كنت تريد استخدام نسخة مصغرة أو موسعة من ملف JS. سيتم عرض مربع اختيار في مربع التعريف للصورة المميزة إذا تم حفظ منشور / صفحة كصورة مميزة باستخدام SVG.
في الإصدار 2.3 من دعم SVG ، يوجد قسم إعدادات جديد يُعرف باسم الوضع المتقدم. إذا كنت تريد أن يعمل SVG مع أداة التخصيص ، فستحتاج إلى تعديل / إضافة بعض التعليمات البرمجية إلى ملف الوظيفة الخاص بسمة الطفل. يجب أن تكون قادرًا على رؤية SVG المضمنة إذا تم استبدال علامة IMG بها. يمكن استخدام الرسوم المتحركة CSS أو JS لتطبيق العناصر على ملف sva الخاص بك. إنه برنامج مفتوح المصدر. من الضروري التأكد من أنه يمكنك إضافة فصلك الخاص إلى الصورة إذا كنت تستخدمها مع Visual Composer. في هذه الحالة ، يجب أن يحتوي "مساعد مكتبة الوسائط" على نوع mime اختياري لـ. svg و. svc. في هذه الصفحة ، يمكنك تحميل ملفاتك. النتائج فورية.
وظيفة تحميل Svg لـ WordPress
// Enable php // Add thesvg upload function؛ // أضف رافع thesvg. تُستخدم وظيفة تحميل Thesvg لإضافة رافع thesvg. لا يتطلب Add_svg_uploader () أي بيانات ، لكنه يستخدم اسم الملف. إذا (! file_exists ($ file)) * $ file = 'https://yoursite.com/uploads/' ؛ if (! is_readable ($ file)) * die ('الملف غير قابل للقراءة:' * $ url = get_template_directory_uri () '/ svg.php'؛ * $ svg_file = basename ($ file)؛ * svg_url = $ url = $ url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * * تمكين // تمكين php. أنشئ وظيفة تحميل SVG بالنقر فوق الزر Add- svg_uploader ('WP_enqueue_scripts'، 'add_svg_uploader')؛ // أضف قالب تحميل HTML5 مخصصًا باستخدام وظيفة Add_svg_uploader. وظيفة Add_svg_uploader () لحفظ ملف (FILE__) باسم القائم بالتحميل ((*) $ file = dirname (FILE_prefix) ). إذا كان (!). File_exists ($ file) = 'yoursite.com / uploads /' ؛ $ file = 'yoursite.com/uploads/ إذا لم تكن متأكدًا مما إذا كان الملف قابلاً للقراءة ($ file) أم أنه غير قابل للقراءة ، يمكنك أن تموت ('الملف غير قابل للقراءة:'). (ملف - [url] = $ ملف) ؛ $ url = $ url = $ ملف. إذا قمت بإدخال "template_directory_uri" ، فستحصل على (. "/ svg .php 'هو اسم الملف ($ file) ؛' $ svg_url 'هو عنوان URL للملف. يحتوي هذا الملف على: $ svg_file (لـ WP_enqueue_script ، $ url's vg ') ؛ WP_enqueue_script (لـ WordPress).
لا تظهر Svg في WordPress
إذا كنت تحاول عرض صورة SVG على موقع WordPress ولا تعمل ، فمن المحتمل أن يكون ذلك بسبب تعارض مع طريقة تعامل WordPress مع الصور. بشكل افتراضي ، سيحاول WordPress عرض صورة JPEG إذا كانت موجودة ، والرجوع إلى صورة SVG فقط إذا لم يكن JPEG موجودًا.
هناك عدة طرق لإصلاح هذه المشكلة. الأول هو تثبيت مكون إضافي مثل دعم SVG ، والذي سيجبر WordPress على عرض صور SVG دائمًا. آخر هو تعديل ملف jobs.php الخاص بموضوع WordPress وإضافة الكود التالي:
الوظيفة wp_check_for_svg ($ filename) {
إذا (substr ($ filename، -4) == '.svg') {
header ("نوع المحتوى: image / svg + xml") ؛
العودة صحيح
}
}
add_action ('wp_check_filetype_and_ext'، 'wp_check_for_svg') ؛
يخبر هذا الرمز WordPress أن يتعامل دائمًا مع ملفات SVG كصور ، ولا يحاول عرضها بتنسيق HTML.
رسومات المتجهات القابلة للتطوير (SVG) ، والمعروفة أيضًا باسم رسومات XML ، هي رسومات متجهة تستند إلى XML ويمكن عرضها بطريقة ثنائية الأبعاد أو قابلة للقياس. هذه الملفات قابلة للتطوير بشكل لا نهائي ، ومستقلة عن الدقة ، وقادرة على عرض صور واضحة ونقية بأي حجم دون الحاجة إلى البيكسل أو فقدان الجودة أو تغيير حجم الملف. عند استخدام ملفات sva ، سيكون لموقع الويب الخاص بك سرعة تحميل أسرع وحجم إجمالي أصغر لأنهما يشغلان مساحة أقل. من خلال إنشاء القليل من التعليمات البرمجية ، يمكنك إضافة دعم SVG إلى موقع الويب الخاص بك بعد بضع دقائق من العمل. يمكنك تحريك وتنسيق SVGs الخاصة بك عن طريق القيام بذلك باستخدام هذه الميزة. إذا كنت ترغب في شراء الإصدار المتقدم ، فانتقل إلى WPsvg.com للحصول على ميزات إضافية. تتضمن بعض ميزات المكون الإضافي القدرة على تقييد تحميلات SVG للمستخدمين المتصلين بخادم المسؤول.
يمكنك تحميل ملفات SVG إلى موقع الويب الخاص بك على WordPress عن طريق تحرير ملف function.php أو استخدام البرنامج المساعد لمقتطفات التعليمات البرمجية. يمكنك تعقيم SVGs عبر الإنترنت بفضل جهود Daryll Doyle. إذا كنت ترغب في إنشاء أو دمج معقم SVG ، فإن الكود الموجود في هذه الحزمة مفتوحة المصدر يعد مكانًا رائعًا للبدء.
كيفية إصلاح مشكلات Svg الشائعة في WordPress
هناك عدد قليل من الاحتمالات. يتم حظر ملفات SVG الخاصة بك بواسطة WordPress لأن نوع MIME غير صحيح. يمكن التحقق من ذلك من خلال الانتقال إلى صفحة إعدادات موقع WordPress ، والنقر فوق علامة التبويب الوسائط ، وتحديد خيار SVG. إذا كانت هذه هي الحالة ، فيجب عليك تغيير نوع MIME الخاص بملف SVG إلى نوع مختلف يقبله WordPress. عندما تحاول تحميل ملفات SVG ، لا يتم عرضها لأنها غير مضمنة في تحميل الصفحة الأولي. للتحقق من ذلك ، انتقل إلى علامة تبويب صفحات موقع WordPress ، وحدد علامة التبويب الصفحات لملف SVG المحدد الذي تريد تحميله ، ثم انقر فوق تحميل. إذا كانت هذه هي الحالة ، فستحتاج إلى تضمين ملف SVG في تحميل صفحتك الأولى عن طريق تضمينه في كود HTML للصفحة. على الرغم من تحميلها ، لا يتم عرض ملفات SVG بسبب مشكلة في التصميم. يمكنك تصميم ملفات SVG باتباع نفس قواعد CSS التي تستخدمها لتصميم ملفات HTML و CSS.
WordPress Svg Logo
شعار WordPress متاح كمتجه SVG . يمكنك تنزيله مجانًا واستخدامه على موقع الويب الخاص بك أو مدونتك. شعار WordPress هو علامة تجارية لمؤسسة WordPress.
لا يدعم WordPress أصلاً نوع ملف Scalable Vector Graphics (SVG). يمكن للمستخدمين استخدام مجموعة متنوعة من الطرق لإضافة دعم لـ sva على موقع الويب الخاص بهم. صحيح أنك إذا قمت بتعطيل تنسيق الملف ، فإنك بذلك تعرض موقع الويب الخاص بك بالكامل للخطر. أحد أنواع الصور التي يمكن كتابتها بحيث تتضمن تعليمات برمجية ضارة أو نقاط ضعف ، بالإضافة إلى حقنها ببرامج ضارة. نظرًا لأن WordPress لا يدعم نوع الملف في حالته الأصلية ، فقد يشكل تهديدًا كبيرًا لمواقع الويب. هناك عدة طرق لتمكين دعم SVGs ، وهي عملية بسيطة إلى حد ما. Divi Switch هو مكون إضافي قوي لموضوع Divi يمكّنه من أداء مجموعة متنوعة من الوظائف. باستخدام هذا النظام ، يمكنك دمج 50 مفتاحًا في مجموعة متنوعة من التكوينات لتمكينها أو تعطيلها. ستتمكن من عرض نوع الملف في دقائق إذا قمت بتمكين مفتاح "تحميلات SVG".
Svg طريقة رائعة لإنشاء شعار لموقعك على الويب.
ما هو ISSVG المستخدمة؟
أنت محق في أنه يمكن استخدام صورة sva كشعار. يمكنك استخدامه لإنشاء تصميم موقع مذهل وفريد من نوعه. بالإضافة إلى البرامج التعليمية المجانية ، يمكنك معرفة كيفية استخدام ملف SVG لإنشاء شعار.
