Come aggiungere un'immagine SVG a un post o una pagina di WordPress
Pubblicato: 2022-09-28Se stai cercando di aggiungere un'immagine SVG a un post o a una pagina di WordPress senza utilizzare un plug-in, puoi farlo semplicemente incollando il codice per il tuo SVG nell'editor dei post. Quando aggiungi un'immagine SVG a un post o a una pagina di WordPress, puoi semplicemente incollare il codice per il tuo SVG nell'editor di post. Ci sono alcune cose da tenere a mente quando lo fai: -Assicurati che il codice per il tuo SVG sia posizionato nel punto corretto nell'editor dei post. Se non sei sicuro di dove posizionarlo, prova a sperimentare posizioni diverse finché non trovi quella che fa per te. -Se la tua immagine SVG è complessa, potrebbe essere necessario aggiungere del codice CSS per visualizzarla correttamente. Ancora una volta, se non sei sicuro di come farlo, prova a sperimentare finché non trovi una soluzione che funzioni. -Assicurati di salvare le modifiche prima di pubblicare il post o la pagina. In caso contrario, la tua immagine SVG non sarà visibile ai visitatori.
I caricatori multimediali di WordPress non vengono utilizzati dagli utenti per caricare immagini o file SVG . Tuttavia, puoi caricare o abilitare i file SVG utilizzando WordPress Media senza la necessità di utilizzare un plug-in. Scalable Vector Graphics (SVG) è un formato di immagine vettoriale basato su XML per la grafica bidimensionale che supporta l'interattività e l'animazione. Ora puoi importare file SVG e.svg nel tuo sito WordPress utilizzando la nostra nuova funzione di caricamento. Fino ad ora, il server non ha abilitato la funzione di caricamento file in formato file .sva. Quando abiliti o abiliti il caricamento, devi consentire l'elaborazione delle richieste di caricamento. Un utente malintenzionato può allegare e collegarsi a script esterni come JavaScript e Flash tramite questo metodo.
Come faccio a caricare Svg sul mio sito web?
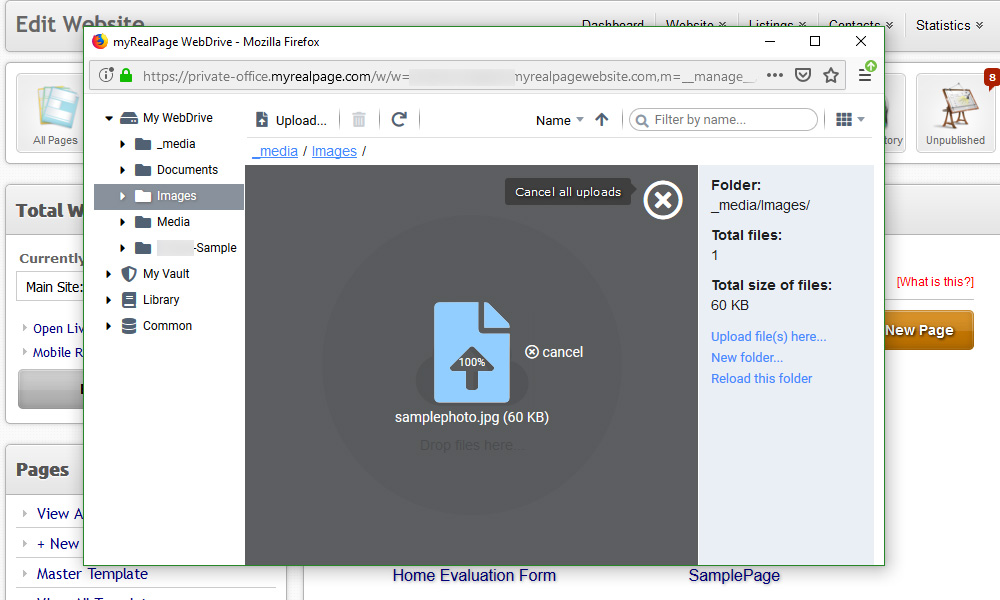
 Credito: help.myrealpage.com
Credito: help.myrealpage.comPer caricare un file SVG sul tuo sito web, dovrai disporre di un editor di grafica vettoriale come Adobe Illustrator, Inkscape o Sketch. Dopo aver creato il tuo file SVG, puoi caricarlo sul tuo sito web usando il tag HTML.
XML può essere utilizzato per memorizzare un'immagine nel formato vettoriale standard aperto SVG . Non è così semplice caricare SVG nella tua libreria multimediale di WordPress come caricare PNG o JPEG. Nonostante ciò, gli SVG sono un tipo di immagine vettoriale composta da codice, a differenza di JPEG e PNG, che sono formati di file. Per assicurarti che la tua fonte di SVG sia affidabile, dovresti limitare l'accesso al tuo sito WordPress in modo che solo tu o un altro individuo fidato possiate contribuire. Prima che tu possa essere veramente certo che i tuoi SVG siano al sicuro, devono essere disinfettati. Ci sono diversi plugin disponibili per uso gratuito ea pagamento. Se i visitatori del tuo server o del tuo sito Web sono esposti a codice dannoso, potresti essere il bersaglio di un attacco dannoso.
La rimozione di queste istanze comporterà la rimozione di un SVG di tale codice. Anche la pulizia manuale del codice è vantaggiosa per le prestazioni. Esistono diversi modi per abilitare i caricamenti SVG sul tuo sito WordPress. Puoi anche abilitare manualmente il supporto SVG su WordPress modificando il file functions.php nel tuo sito. Ora dovresti essere in grado di caricare un file SVG nella tua libreria multimediale. Prestare attenzione quando si utilizzano SVG da fonti attendibili e/o file disinfettati. Con i file SVG puoi creare loghi, icone e infografiche per il tuo sito web. Poiché i file SVG sono vulnerabili agli attacchi informatici, WordPress non li supporta in modo nativo. Questa guida ti guiderà attraverso alcuni dei metodi sicuri per l'utilizzo di SVG in WordPress.
Il formato SVG è una grafica vettoriale che può essere utilizzata nel web design. Il metodo di codifica encodeURIComponent() funziona in tutti i browser moderni, ma è comunque supportato da tutti i browser moderni. xmlns=' http: //www.w3.org/2000/svg' è richiesto per qualsiasi SVG che utilizza XPath. Quando non esiste, verrà aggiunto automaticamente. Le pagine HTML possono essere incorporate con elementi sva. Il formato SVG è ampiamente utilizzato nel web design per una varietà di scopi. È anche possibile utilizzarlo come tag HTML, oppure è un formato grafico autonomo. Può essere utilizzato per generare grafica e illustrazioni complesse, oppure può essere utilizzato per aggiungere un tocco di stile al tuo sito web.
Caricamenti SVG ora abilitati
// php può essere scritto come estensione di questo script. Abilita la funzione di caricamento SVG enableSVG() * add_filter('upload_files','enableSVG'); // Abilita i caricamenti SVG?
SVG è sicuro per WordPress?
 Credito: wpglorify.com
Credito: wpglorify.comSì, SVG è sicuro per l'uso in WordPress. È un formato di grafica vettoriale ben supportato dalla maggior parte dei browser moderni ed è facilmente accessibile tramite la libreria multimediale integrata di WordPress. Puoi persino caricare SVG direttamente nell'editor di WordPress.
La beitizzazione di SVG può essere eseguita utilizzando le seguenti librerie: https://github.com/darylldoyle/svg-sanitizer. Non è necessario comprendere la programmazione per utilizzare il plugin, che è abbastanza semplice da usare. Quando carichi un file, rimuove un SVG malformato o dannoso, che verrà crittografato e restituito alla tua Libreria multimediale quando arriva. Safe SVG, che può essere scaricato gratuitamente, è un sistema operativo open source. Ti consente di creare nuovi SVG o sostituire quelli esistenti senza dover assumere uno sviluppatore. La versione minima di WordPress è stata modificata da 4.0 a 4.7, mentre la versione minima di PHP è stata modificata da 5.5 a 7.0. Puoi leggere tutte le 64 recensioni su questo plugin qui.
Perché Svg non è consentito in WordPress?
Quando esegui siti Web in cui utenti o altri autori possono caricare file SVG, espone il tuo sito ad attacchi di entità XML potenzialmente dannosi, attacchi di forza bruta e altri tentativi di hacking. Di conseguenza, WordPress non fornisce una funzionalità che ti permetta di impostare dinamicamente gli SVG.
Come aggiungo file Svg a WordPress?
Quando crei un editor di post, puoi utilizzare la stessa procedura di caricamento per il tuo file SVG come faresti per qualsiasi altro file immagine. Il processo è il seguente: prima aggiungi un blocco immagine all'editor, quindi importa il file SVG. La piattaforma WordPress è stata ora aggiornata per consentirti di caricare e incorporare file SVG.
WordPress SVG senza plug-in
 Credito: w3reign.com
Credito: w3reign.comL'aggiunta di SVG a un sito WordPress senza plug-in è possibile, ma non consigliata. È possibile aggiungere codice SVG a un post o a una pagina di WordPress utilizzando il tag HTML o la libreria multimediale di WordPress. Tuttavia, senza un plug-in, non c'è modo di garantire che il tuo codice SVG sia formattato correttamente e che il tuo sito rimanga compatibile con futuri aggiornamenti di WordPress.
Le immagini in formato bidimensionale possono essere visualizzate sui siti Web WordPress con l'uso della grafica vettoriale scalabile (SVG). È possibile ottimizzare alcuni dei tuoi loghi e altri elementi grafici in questo tipo di file riconfigurando il tuo sistema. Poiché sono scalabili, puoi regolare le dimensioni secondo necessità per assicurarti che l'immagine sia il migliore possibile. Poiché WordPress non li supporta, dovrai impegnarti di più per includerli nel tuo sito web. Le prossime sezioni ti mostreranno come aggiungere SVG tramite un plug-in e tramite metodi manuali. I problemi di sicurezza hanno impedito l'aggiunta di questo tipo di file al core di WordPress. Il primo passo è modificare il file functions.php del tuo sito web per abilitare il metodo successivo per la visualizzazione di SVG.
Il metodo 2 sarebbe abilitare manualmente HTML e. File VG da accettare sul tuo sito WordPress. Puoi anche usare il tuo disinfettante per testarlo. Successivamente, vedremo cosa succede durante quel processo. Il secondo passaggio è abilitare e proteggere l'uso dei file SVG sul tuo sito. Se disponi di un ruolo, potrai specificare a quali utenti è consentito caricare SVG. Di conseguenza, sarai in grado di tenere traccia della sicurezza dei file.
Puoi incorporare Svg in HTML direttamente?
Usando il tag *svg*, puoi inserire un'immagine direttamente in un documento HTML. Questo metodo ti consente di inserire l'immagine SVG nell'elemento 'body' del tuo documento HTML e quindi di copiare il codice usando il codice VS o il tuo IDE preferito.

Plugin Svg in linea di WordPress
 Credito: WordPress
Credito: WordPressCi sono molte ragioni per utilizzare un plug- in SVG in linea per WordPress. Gli SVG in linea possono essere utilizzati per creare illustrazioni, loghi o icone personalizzate. Possono essere stilizzati con CSS e di solito sono di dimensioni inferiori rispetto ai tradizionali file di immagine. Inoltre, gli SVG in linea possono essere modificati con un editor di testo, che può essere utile per apportare piccole modifiche o ritocchi.
Il miglior plugin SVG per WordPress
Ci sono alcuni fantastici plugin SVG per WordPress là fuori. Ti consigliamo di controllare il supporto SVG, le immagini WP SVG o SafeSVG. Tutti e tre i plugin offrono ottime funzionalità e supporto per i file SVG.
L'uso della grafica vettoriale scalabile (SVG) nel moderno web design è diventato popolare. Con questo plugin, puoi facilmente aggiungere un semplice tag IMG al tuo file SVG completo . Usando la classe style-svg nei tuoi elementi IMG, questo plugin sostituisce dinamicamente qualsiasi elemento contenente un SVG con il codice del tuo file. È ora possibile forzare tutto dopo la versione 2.3.11. È necessario prestare attenzione quando si utilizza una singola casella di controllo per eseguire il rendering di file SVG in formato inline. È ora possibile scegliere se utilizzare una versione ridotta o espansa del file JS. Verrà visualizzata una casella di controllo nella casella meta dell'immagine in primo piano se un post/pagina viene salvato come immagine in primo piano con il tuo SVG.
Nella versione 2.3 del supporto SVG, è presente una nuova sezione di impostazione nota come Modalità avanzata. Se vuoi che SVG funzioni con il personalizzatore, dovrai modificare/aggiungere del codice al file di funzione del tuo tema figlio. Dovresti essere in grado di vedere il tuo SVG in linea se il tuo tag IMG è stato sostituito con esso. Le animazioni CSS o JS possono essere utilizzate per applicare elementi al tuo file sva. È un software open-source. È necessario assicurarsi di poter aggiungere la propria classe all'immagine se la si utilizza con Visual Composer. In questo caso, Media Library Assistant deve avere un tipo MIME opzionale per.svg e.svc. In questa pagina puoi caricare i tuoi file. I risultati sono immediati.
Funzione di caricamento SVG per WordPress
//Abilita php //Aggiungi la funzione di caricamento del file svg; //Aggiungi l'uploader SVG. La funzione di caricamento SVG viene utilizzata per aggiungere l'uploader SVG. Add_svg_uploader() non richiede alcun dato, ma utilizza il nome del file. If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('File not readable: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * Abilita //Abilita php Crea una funzione di caricamento SVG facendo clic sul pulsante Aggiungi-svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Aggiungi un modello di caricamento HTML5 personalizzato utilizzando la funzione Add_svg_uploader. Funzione Add_svg_uploader ( ) per salvare un file (FILE__) con il nome dell'uploader ( (*) $file = dirname (FILE_prefix ). Se (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Se non sei sicuro che il file sia leggibile ( $file) o se lo è non leggibile, puoi morire ("File non leggibile:'). (File – [url] = $file ); $url = $url = $file. Se inserisci 'template_directory_uri,' otterrai (. ' /svg .php' è il nome del file ( $file );'$svg_url' è l'URL del file. Questo file contiene: $svg_file (per WP_enqueue_script, $url's vg'); WP_enqueue_script (per WordPress).
Svg non viene visualizzato in WordPress
Se stai cercando di visualizzare un'immagine SVG su un sito WordPress e non funziona, è probabile che sia dovuto a un conflitto con il modo in cui WordPress gestisce le immagini. Per impostazione predefinita, WordPress proverà a visualizzare un'immagine JPEG se esiste e tornerà all'immagine SVG solo se il JPEG non esiste.
Ci sono alcuni modi per risolvere questo problema. Uno è installare un plug-in come SVG Support, che costringerà WordPress a visualizzare sempre le immagini SVG. Un altro è modificare il file functions.php del tuo tema WordPress e aggiungere il seguente codice:
funzione wp_check_for_svg($nomefile){
if(substr($nomefile,-4) == '.svg'){
header('Tipo di contenuto: immagine/svg+xml');
restituisce vero;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Questo codice dice a WordPress di trattare sempre i file SVG come immagini e di non provare a visualizzarli come HTML.
La grafica vettoriale scalabile (SVG), nota anche come grafica XML, è una grafica vettoriale basata su XML che può essere visualizzata in modo bidimensionale o scalabile. Questi file sono infinitamente scalabili, indipendenti dalla risoluzione e in grado di visualizzare immagini nitide e chiare di qualsiasi dimensione senza la necessità di pixelizzazione, perdita di qualità o modifica delle dimensioni del file. Quando usi i file sva, il tuo sito web avrà una velocità di caricamento più veloce e una dimensione complessiva più piccola perché occupano meno spazio. Creando un po' di codice, puoi aggiungere il supporto SVG al tuo sito web dopo pochi minuti di lavoro. Puoi animare e modellare i tuoi SVG in questo modo con questa funzione. Se desideri acquistare la versione avanzata, vai su WPsvg.com per funzionalità aggiuntive. Alcune delle funzionalità del plug-in includono la possibilità di limitare i caricamenti SVG agli utenti connessi al server di amministrazione.
Puoi caricare SVG sul tuo sito Web WordPress modificando il file functions.php o utilizzando un plug-in di frammenti di codice. Puoi disinfettare i tuoi SVG online grazie agli sforzi di Daryll Doyle. Se desideri creare o integrare un disinfettante SVG, il codice in questo pacchetto open source è un ottimo punto di partenza.
Come risolvere i problemi comuni di SVG in WordPress
Ci sono alcune possibilità. I tuoi file SVG vengono bloccati da WordPress perché il tipo MIME non è corretto. Questo può essere verificato andando alla pagina Impostazioni del sito WordPress, facendo clic sulla scheda Media e selezionando l'opzione SVG. In questo caso, devi cambiare il tipo MIME del tuo file SVG con uno diverso che WordPress accetterà. Quando si tenta di caricare i file SVG, non vengono visualizzati perché non sono inclusi nel caricamento della pagina iniziale. Per verificarlo, vai alla scheda delle pagine del sito WordPress, seleziona la scheda Pagine per il file SVG specifico che desideri caricare, quindi fai clic su Carica. In questo caso, dovrai includere il file SVG nel caricamento della prima pagina includendolo nel codice HTML della pagina. Nonostante siano stati caricati, i file SVG non vengono visualizzati a causa di un problema di stile. Puoi modellare i tuoi file SVG seguendo le stesse regole CSS che useresti per modellare i tuoi file HTML e CSS.
Logo in formato SVG di WordPress
Il logo WordPress è disponibile come vettore SVG . Puoi scaricarlo gratuitamente e usarlo sul tuo sito web o blog. Il logo WordPress è un marchio della WordPress Foundation.
WordPress non supporta nativamente il tipo di file Scalable Vector Graphics (SVG). Gli utenti possono utilizzare una varietà di metodi per aggiungere il supporto per sva sul proprio sito web. È vero che se disabiliti il formato del file, metti a rischio l'intero sito web. Un tipo di immagine che può essere sottoposto a script per includere codice dannoso o vulnerabilità, oltre a essere iniettato con malware. Poiché WordPress non supporta il tipo di file nel suo stato nativo, può rappresentare una minaccia significativa per i siti Web. Esistono diversi metodi per abilitare il supporto per SVG ed è un processo abbastanza semplice. Divi Switch è un potente plug-in per il tema Divi che gli consente di eseguire una varietà di funzioni. Con questo sistema, puoi combinare 50 interruttori in una varietà di configurazioni per abilitarli o disabilitarli. Sarai in grado di visualizzare il tipo di file in pochi minuti se abiliti l'opzione "Caricamenti SVG".
Svg è un ottimo modo per creare un logo per il tuo sito web.
A cosa serve issvg?
Hai ragione sul fatto che un'immagine sva può essere utilizzata come logo. Puoi usarlo per creare un sito Web dal design straordinario e unico. Oltre ai tutorial gratuiti, puoi imparare come utilizzare il file SVG per creare un logo.
