Cum să adăugați o imagine SVG la o postare sau pagină WordPress
Publicat: 2022-09-28Dacă doriți să adăugați o imagine SVG la o postare sau o pagină WordPress fără a utiliza un plugin, acest lucru se poate face prin simpla lipire a codului pentru SVG-ul dvs. în editorul de postări. Când adăugați o imagine SVG la o postare sau o pagină WordPress, puteți pur și simplu să lipiți codul pentru SVG-ul dvs. în editorul de postări. Există câteva lucruri de reținut atunci când faceți acest lucru: - Asigurați-vă că codul pentru SVG-ul dvs. este plasat în locul corect în editorul de postări. Dacă nu sunteți sigur unde să îl plasați, încercați să experimentați cu diferite poziții până când găsiți una care să vă convină. -Dacă imaginea dvs. SVG este complexă, poate fi necesar să adăugați un cod CSS pentru ca aceasta să fie afișată corect. Din nou, dacă nu sunteți sigur cum să faceți acest lucru, încercați să experimentați până când găsiți o soluție care funcționează. -Asigurați-vă că salvați modificările înainte de a vă publica postarea sau pagina. În caz contrar, imaginea dvs. SVG nu va fi vizibilă pentru vizitatori.
Încărcările media WordPress nu sunt folosite de utilizatori pentru a încărca imagini sau fișiere SVG . Cu toate acestea, puteți încărca sau activa fișiere SVG folosind WordPress Media fără a fi nevoie să utilizați un plugin. Scalable Vector Graphics (SVG) este un format de imagine vectorială bazat pe XML pentru grafică bidimensională care acceptă interactivitate și animație. Acum puteți importa fișiere SVG și .svg pe site-ul dvs. WordPress folosind noua noastră funcție de încărcare. Până acum, serverul nu a activat funcția de încărcare a fișierelor în format de fișier .sva. Când activați sau activați Încărcarea, trebuie să permiteți procesarea solicitărilor de încărcare. Un atacator se poate atașa și conecta la scripturi externe, cum ar fi JavaScript și Flash, prin această metodă.
Cum încarc Svg pe site-ul meu?
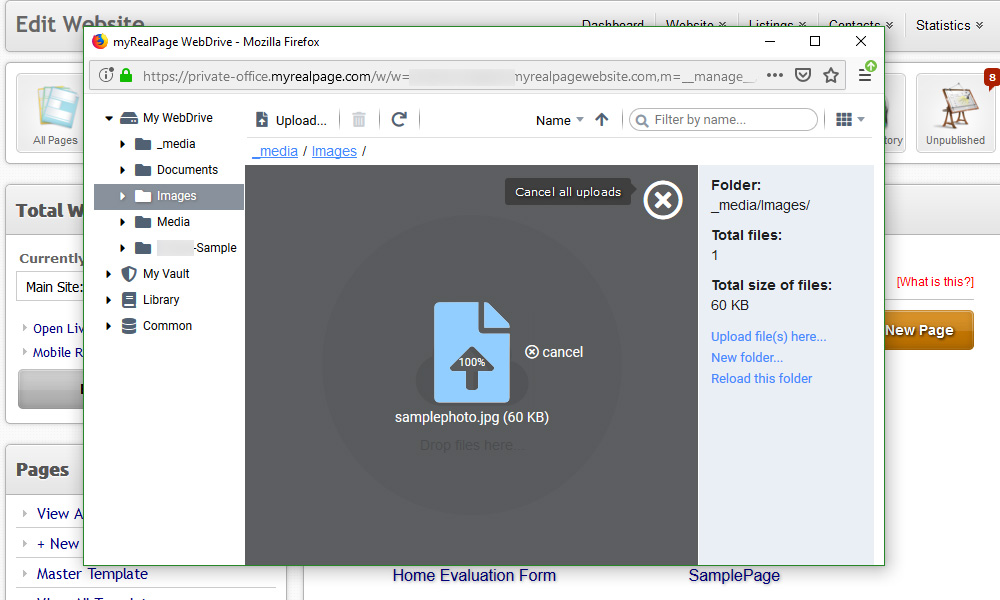
 Credit: help.myrealpage.com
Credit: help.myrealpage.comPentru a încărca un fișier SVG pe site-ul dvs., va trebui să aveți un editor de grafică vectorială, cum ar fi Adobe Illustrator, Inkscape sau Sketch. După ce ați creat fișierul SVG, îl puteți încărca pe site-ul dvs. web folosind eticheta HTML.
XML poate fi folosit pentru a stoca o imagine în formatul vectorial standard deschis SVG . Nu este la fel de simplu să încărcați SVG-uri în biblioteca dvs. media WordPress precum este să încărcați PNG sau JPEG. În ciuda acestui fapt, SVG-urile sunt un tip de imagine vectorială care este compusă din cod, spre deosebire de JPEG și PNG, care sunt formate de fișiere. Pentru a vă asigura că sursa dvs. de SVG-uri este una de încredere, ar trebui să limitați accesul la site-ul dvs. WordPress, astfel încât numai dvs. sau o altă persoană de încredere să puteți contribui la aceasta. Înainte de a putea fi cu adevărat sigur că SVG-urile dvs. sunt sigure, acestea trebuie să fie dezinfectate. Există mai multe plugin-uri disponibile pentru utilizare gratuită și plătită. Dacă vizitatorii serverului sau site-ului dvs. sunt expuși la coduri rău intenționate, este posibil să fiți ținta unui atac rău intenționat.
Eliminarea acestor instanțe va avea ca rezultat eliminarea unui astfel de cod a unui SVG. Curățarea manuală a codului este, de asemenea, benefică pentru performanță. Există mai multe moduri de a activa încărcările SVG pe site-ul dvs. WordPress. De asemenea, puteți activa manual suportul SVG pe WordPress modificând fișierul functions.php din site-ul dvs. Acum ar trebui să puteți încărca un fișier SVG în Biblioteca dvs. media. Fiți precaut când utilizați SVG-uri din surse de încredere și/sau fișiere igienizate. Cu fișierele SVG, puteți crea logo-uri, pictograme și infografice pentru site-ul dvs. web. Deoarece fișierele SVG sunt vulnerabile la atacurile cibernetice, WordPress nu le acceptă în mod nativ. Acest ghid vă va ghida prin câteva dintre metodele sigure de utilizare a SVG-urilor în WordPress.
Formatul SVG este o grafică vectorială care poate fi utilizată în design web. Metoda de codificare encodeURIComponent() funcționează în toate browserele moderne, dar este încă acceptată de toate browserele moderne. xmlns=' http://www.w3.org/2000/svg' este necesar pentru orice SVG care utilizează XPath. Când nu există așa ceva, acesta va fi adăugat automat. Paginile HTML pot fi încorporate cu elemente sva. Formatul SVG este utilizat pe scară largă în design web pentru o varietate de scopuri. De asemenea, este posibil să îl utilizați ca etichetă HTML sau este un format grafic de sine stătător. Poate fi folosit pentru a genera grafice și ilustrații complexe sau poate fi folosit pentru a adăuga un pic de fler site-ului dvs.
Încărcările Svg sunt acum activate
// php poate fi scris ca o extensie a acestui script. Activați funcția de încărcare SVG enableSVG() * add_filter('upload_files','enableSVG'); // Activați încărcările SVG?
Este Svg sigur pentru WordPress?
 Credit: wpglorify.com
Credit: wpglorify.comDa, SVG este sigur pentru utilizare în WordPress. Este un format de grafică vectorială care este bine acceptat de majoritatea browserelor moderne și este ușor accesibil prin biblioteca media încorporată a WordPress. Puteți chiar să încărcați SVG-uri direct în editorul WordPress.
Poziția SVG se realizează folosind următoarele biblioteci: https://github.com/darylldoyle/svg-sanitizer. Nu trebuie să înțelegeți programarea pentru a utiliza pluginul, care este destul de simplu de utilizat. Când încărcați un fișier, acesta elimină un SVG malformat sau rău intenționat, care va fi criptat și returnat în Biblioteca dvs. media când sosește. Safe SVG, care poate fi descărcat gratuit, este un sistem de operare open source. Vă permite să creați noi sau să înlocuiți SVG-uri existente fără a fi nevoie să angajați un dezvoltator. Versiunea minimă WordPress a fost schimbată de la 4.0 la 4.7, în timp ce versiunea minimă PHP a fost schimbată de la 5.5 la 7.0. Puteți citi toate cele 64 de recenzii despre acest plugin aici.
De ce nu este permis Svg în WordPress?
Când rulați site-uri web în care utilizatorii sau alți autori pot încărca fișiere SVG, site-ul dvs. expune la atacuri de entități XML potențial rău intenționate, atacuri de forță brută și alte încercări de hacking. Drept urmare, WordPress nu oferă o caracteristică care vă permite să setați dinamic SVG-uri.
Cum adaug fișiere Svg la WordPress?
Când creați un editor de postări, puteți utiliza aceeași procedură de încărcare pentru fișierul dvs. SVG ca și pentru orice alt fișier imagine. Procesul este următorul: mai întâi, adăugați un bloc de imagine în editor, apoi importați fișierul SVG. Platforma WordPress a fost acum actualizată pentru a vă permite să încărcați și să încorporați fișiere SVG.
Svg WordPress fără plugin
 Credit: w3reign.com
Credit: w3reign.comAdăugarea SVG la un site WordPress fără un plugin este posibilă, dar nu este recomandată. Este posibil să adăugați cod SVG la o postare sau o pagină WordPress folosind eticheta HTML sau Biblioteca Media WordPress. Cu toate acestea, fără un plugin, nu există nicio modalitate de a vă asigura că codul dvs. SVG este formatat corespunzător și că site-ul dvs. va rămâne compatibil cu actualizările viitoare ale WordPress.
Imaginile în formate bidimensionale pot fi afișate pe site-urile WordPress cu ajutorul graficelor vectoriale scalabile (SVG). Este posibil să optimizați unele dintre siglele și alte elemente grafice din acest tip de fișier prin reconfigurarea sistemului. Deoarece sunt scalabile, puteți ajusta dimensiunea după cum este necesar pentru a vă asigura că imaginea este cât se poate de bună. Deoarece WordPress nu le suportă, va trebui să munciți mai mult pentru a le include pe site-ul dvs. web. Următoarele câteva secțiuni vă vor arăta cum să adăugați SVG-uri printr-un plugin, precum și prin metode manuale. Problemele de securitate au împiedicat adăugarea acestui tip de fișier la nucleul WordPress. Primul pas este să editați fișierul functions.php al site-ului dvs. pentru a activa următoarea metodă de afișare a SVG-urilor.
Metoda 2 ar fi să activați manual HTML și. Fișierele VG să fie acceptate pe site-ul dvs. WordPress. De asemenea, puteți folosi propriul dvs. dezinfectant pentru a-l testa. În continuare, ne vom uita la ce se întâmplă în timpul acestui proces. Al doilea pas este să activați și să asigurați utilizarea fișierelor SVG pe site-ul dvs. Dacă aveți un rol, veți putea specifica ce utilizatori au permisiunea de a încărca SVG-uri. Ca rezultat, veți putea urmări securitatea fișierelor.
Puteți încorpora Svg-ul în HTML direct?
Folosind eticheta *svg*, puteți insera o imagine direct într-un document HTML. Această metodă vă permite să inserați imaginea SVG în elementul „corp” al documentului HTML și apoi să copiați codul folosind codul VS sau IDE-ul preferat.

Plugin Svg inline WordPress
 Credit: WordPress
Credit: WordPressExistă multe motive pentru a utiliza un plugin SVG inline pentru WordPress. SVG-urile inline pot fi folosite pentru a crea ilustrații, logo-uri sau pictograme personalizate. Acestea pot fi stilate cu CSS și, de obicei, sunt mai mici în dimensiunea fișierului decât fișierele de imagine tradiționale. În plus, SVG-urile inline pot fi editate cu un editor de text, care poate fi util pentru a face mici modificări sau ajustări.
Cel mai bun plugin Svg pentru WordPress
Există câteva plugin-uri SVG grozave pentru WordPress. Vă recomandăm să consultați Asistență SVG, Imagini WP SVG sau SafeSVG. Toate cele trei plugin-uri oferă caracteristici excelente și suport pentru fișierele SVG.
Utilizarea graficelor vectoriale scalabile (SVG) în designul web modern a crescut în popularitate. Cu acest plugin, puteți adăuga cu ușurință o etichetă IMG simplă la fișierul SVG complet . Folosind clasa style-svg în elementele dvs. IMG, acest plugin înlocuiește în mod dinamic orice elemente care conțin un SVG cu codul fișierului dvs. Acum este posibil să forțați totul după versiunea 2.3.11. Ar trebui să aveți grijă când utilizați o singură casetă de selectare pentru a reda fișierele SVG în format inline. Acum este posibil să alegeți dacă să utilizați o versiune redusă sau extinsă a fișierului JS. O casetă de selectare va fi afișată în caseta meta imaginii prezentate dacă o postare/pagină este salvată ca imagine recomandată cu SVG-ul dvs.
În versiunea 2.3 a suportului SVG, există o nouă secțiune de setări cunoscută sub numele de Modul avansat. Dacă doriți ca SVG să funcționeze cu personalizarea, va trebui să modificați/adăugați un cod la fișierul de funcție al temei copilului. Ar trebui să puteți vedea SVG-ul dvs. inline dacă eticheta IMG a fost înlocuită cu aceasta. Animațiile CSS sau JS pot fi folosite pentru a aplica elemente fișierului sva. Este o bucată de software care este open-source. Este obligatoriu să vă asigurați că puteți adăuga propria clasă la imagine dacă o utilizați cu Visual Composer. În acest caz, Media Library Assistant trebuie să aibă un tip mime opțional pentru.svg și.svc. Pe această pagină, vă puteți încărca fișierele. Rezultatele sunt imediate.
Funcție de încărcare Svg pentru WordPress
//Activați php //Adăugați funcția de încărcare svg; //Adăugați instrumentul de încărcare svg. Funcția de încărcare svg este folosită pentru a adăuga dispozitivul de încărcare svg. Add_svg_uploader() nu necesită date, dar folosește numele fișierului. Dacă (! fișier_există($fișier)) * $fișier = 'https://site-ul tău.com/uploads/'; if (! is_redable($file)) * die ('Fișierul nu poate fi citit: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *?Activați //Activați php. Creați o funcție de încărcare SVG făcând clic pe butonul de încărcare SVG_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Adăugați un șablon de încărcare HTML5 personalizat folosind funcția Add_svg_uploader. Funcția Add_svg_uploader ( ) pentru a salva un fișier (FILE__) cu numele utilizatorului de încărcare ( (*) $file = dirname (FILE_prefix) ). Dacă (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Dacă nu sunteți sigur dacă fișierul poate fi citit ($fișier) sau dacă este nu poate fi citit, puteți muri („Fișierul nu poate fi citit:”). (Fișier – [url] = $fișier); $url = $url = $fișier. Dacă introduceți „director_șablon,” veți obține (. ' /svg .php' este numele fișierului ( $file );'$svg_url' este adresa URL a fișierului. Acest fișier conține: $svg_file (pentru WP_enqueue_script, $url's vg'); WP_enqueue_script (pentru WordPress).
Svg nu se afișează în WordPress
Dacă încercați să afișați o imagine SVG pe un site WordPress și nu funcționează, este probabil din cauza unui conflict cu modul în care WordPress gestionează imaginile. În mod implicit, WordPress va încerca să afișeze o imagine JPEG dacă aceasta există și va reveni la imaginea SVG numai dacă JPEG nu există.
Există câteva modalități de a remedia această problemă. Una este să instalați un plugin precum SVG Support, care va forța WordPress să afișeze întotdeauna imagini SVG. O alta este să editați fișierul functions.php al temei dvs. WordPress și să adăugați următorul cod:
funcția wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('Tipul conținut: imagine/svg+xml');
returnează adevărat;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Acest cod îi spune WordPress să trateze întotdeauna fișierele SVG ca imagini și să nu încerce să le afișeze ca HTML.
Grafica vectorială scalabilă (SVG), cunoscută și sub denumirea de grafică XML, este grafică vectorială bazată pe XML, care poate fi afișată într-o manieră bidimensională sau scalabilă. Aceste fișiere sunt scalabile la infinit, independente de rezoluție și sunt capabile să afișeze imagini clare și clare în orice dimensiune, fără a fi nevoie de pixelare, pierderea calității sau modificarea dimensiunii fișierului. Când utilizați fișiere sva, site-ul dvs. web va avea o viteză de încărcare mai rapidă și o dimensiune generală mai mică, deoarece ocupă mai puțin spațiu. Prin crearea unui pic de cod, puteți adăuga suport SVG pe site-ul dvs. după câteva minute de lucru. Puteți să animați și să stilați SVG-urile dvs. făcând acest lucru cu această funcție. Dacă doriți să achiziționați versiunea avansată, accesați WPsvg.com pentru funcții suplimentare. Unele dintre caracteristicile pluginului includ capacitatea de a restricționa încărcările SVG la utilizatorii care sunt conectați la serverul de administrare.
Puteți încărca SVG-uri pe site-ul dvs. WordPress prin editarea fișierului functions.php sau folosind un plugin pentru fragmente de cod. Vă puteți dezinfecta SVG-urile online datorită eforturilor lui Daryll Doyle. Dacă doriți să creați sau să integrați un dezinfectant SVG, codul din acest pachet open source este un loc minunat pentru a începe.
Cum să remediați problemele comune SVG în WordPress
Există câteva posibilități. Fișierele dvs. SVG sunt blocate de WordPress deoarece tipul MIME este incorect. Acest lucru poate fi verificat accesând pagina Setări a site-ului WordPress, făcând clic pe fila Media și selectând opțiunea SVG. Dacă acesta este cazul, trebuie să schimbați tipul MIME al fișierului SVG cu unul diferit pe care WordPress îl va accepta. Când încercați să încărcați fișierele SVG, acestea nu sunt afișate deoarece nu sunt incluse în încărcarea inițială a paginii. Pentru a verifica acest lucru, accesați fila pagini ale site-ului WordPress, selectați fila Pagini pentru fișierul SVG specific pe care doriți să îl încărcați, apoi faceți clic pe Încărcare. Dacă acesta este cazul, va trebui să includeți fișierul SVG în prima încărcare a paginii, incluzându-l în codul HTML al paginii. În ciuda faptului că sunt încărcate, fișierele SVG nu sunt afișate din cauza unei probleme de stil. Vă puteți stila fișierele SVG urmând aceleași reguli CSS pe care le-ați folosi pentru a vă stila fișierele HTML și CSS.
Logo WordPress Svg
Sigla WordPress este disponibilă ca vector SVG . Îl poți descărca gratuit și îl poți folosi pe site-ul tău web sau pe blog. Sigla WordPress este o marcă comercială a Fundației WordPress.
WordPress nu acceptă în mod nativ tipul de fișier Scalable Vector Graphics (SVG). Utilizatorii pot folosi o varietate de metode pentru a adăuga suport pentru sva pe site-ul lor. Este adevărat că dacă dezactivați formatul fișierului, vă puneți în pericol întregul site. Un tip de imagine care poate fi scriptat pentru a include cod rău intenționat sau vulnerabilități, precum și pentru a fi injectat cu malware. Deoarece WordPress nu acceptă tipul de fișier în starea sa nativă, acesta poate reprezenta o amenințare semnificativă pentru site-uri web. Există mai multe metode pentru a activa suportul pentru SVG-uri și este un proces destul de simplu. Divi Switch este un plugin puternic pentru tema Divi, care îi permite să îndeplinească o varietate de funcții. Cu acest sistem, puteți combina 50 de comutatoare într-o varietate de configurații pentru a le activa sau dezactiva. Veți putea vedea tipul de fișier în câteva minute dacă activați comutatorul „Încărcări SVG”.
Svg este o modalitate excelentă de a crea un logo pentru site-ul dvs. web.
Pentru ce folosește issvg?
Aveți dreptate că o imagine sva poate fi folosită ca logo. Îl puteți folosi pentru a crea un design de site web uimitor și unic. Pe lângă tutorialele gratuite, puteți afla cum să utilizați fișierul SVG pentru a crea un logo.
