Cara Menambahkan Gambar SVG Ke Postingan Atau Halaman WordPress
Diterbitkan: 2022-09-28Jika Anda ingin menambahkan gambar SVG ke posting atau halaman WordPress tanpa menggunakan plugin, itu bisa dilakukan hanya dengan menempelkan kode SVG Anda ke editor posting. Saat menambahkan gambar SVG ke posting atau halaman WordPress, Anda cukup menempelkan kode SVG Anda ke editor posting. Ada beberapa hal yang perlu diingat ketika melakukan ini: -Pastikan bahwa kode untuk SVG Anda ditempatkan di tempat yang benar di editor posting. Jika Anda tidak yakin di mana harus meletakkannya, cobalah bereksperimen dengan posisi yang berbeda sampai Anda menemukan posisi yang cocok untuk Anda. -Jika gambar SVG Anda rumit, Anda mungkin perlu menambahkan beberapa kode CSS untuk membuatnya ditampilkan dengan benar. Sekali lagi, jika Anda tidak yakin bagaimana melakukannya, cobalah bereksperimen sampai Anda menemukan solusi yang berhasil. -Pastikan Anda menyimpan perubahan Anda sebelum menerbitkan posting atau halaman Anda. Jika tidak, gambar SVG Anda tidak akan terlihat oleh pengunjung.
Pengunggah media WordPress tidak digunakan oleh pengguna untuk mengunggah gambar atau file SVG . Namun, Anda dapat mengunggah atau mengaktifkan file SVG menggunakan WordPress Media tanpa perlu menggunakan plugin. Scalable Vector Graphics (SVG) adalah format gambar vektor berbasis XML untuk grafik dua dimensi yang mendukung interaktivitas dan animasi. Sekarang Anda dapat mengimpor file SVG dan .svg ke situs WordPress Anda menggunakan fitur Pengunggah baru kami. Hingga saat ini, server belum mengaktifkan fitur unggah file dalam format file .sva. Saat Anda mengaktifkan atau mengaktifkan Upload, Anda harus mengizinkan permintaan upload untuk diproses. Penyerang dapat melampirkan dan menautkan ke skrip eksternal seperti JavaScript dan Flash melalui metode ini.
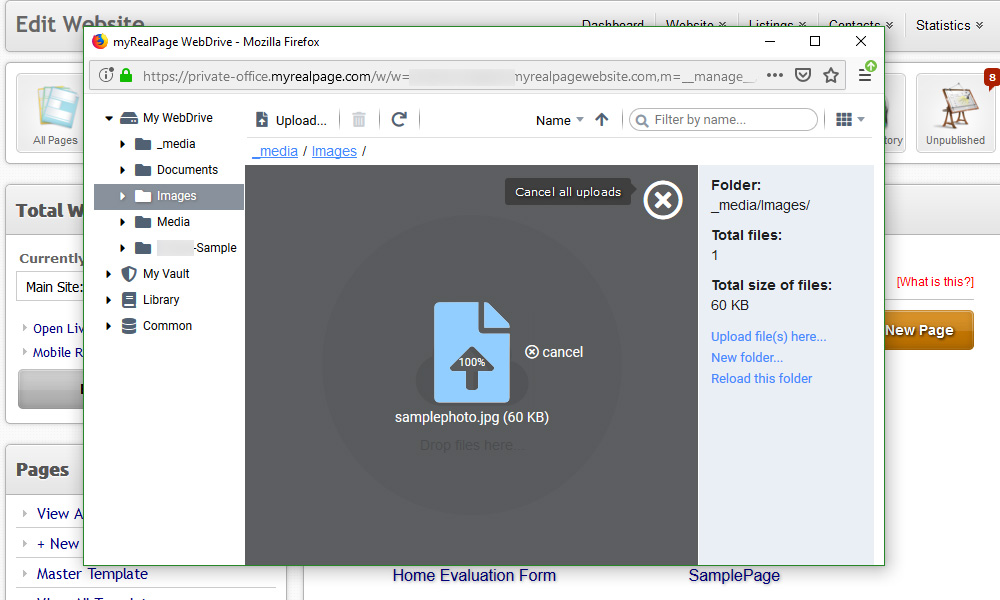
Bagaimana Saya Mengunggah Svg ke Situs Web Saya?
 Kredit: help.myrealpage.com
Kredit: help.myrealpage.comUntuk mengunggah file SVG ke situs web Anda, Anda harus memiliki editor grafis vektor seperti Adobe Illustrator, Inkscape, atau Sketch. Setelah Anda membuat file SVG, Anda dapat mengunggahnya ke situs web Anda menggunakan tag HTML.
XML dapat digunakan untuk menyimpan gambar dalam format vektor standar terbuka SVG . Mengunggah SVG ke Perpustakaan Media WordPress tidak semudah mengunggah PNG atau JPEG. Meskipun demikian, SVG adalah jenis gambar vektor yang terdiri dari kode, tidak seperti JPEG dan PNG, yang merupakan format file. Untuk memastikan bahwa sumber SVG Anda dapat dipercaya, Anda harus membatasi akses ke situs WordPress Anda sehingga hanya Anda atau individu tepercaya lainnya yang dapat berkontribusi padanya. Sebelum Anda benar-benar dapat memastikan bahwa SVG Anda aman, mereka harus disanitasi. Ada beberapa plugin yang tersedia untuk penggunaan gratis dan berbayar. Jika server atau pengunjung situs web Anda terkena kode berbahaya, Anda mungkin menjadi target serangan berbahaya.
Penghapusan instance ini akan mengakibatkan pengupasan SVG dari kode tersebut. Membersihkan kode secara manual juga bermanfaat untuk kinerja. Ada beberapa cara untuk mengaktifkan unggahan SVG di situs WordPress Anda. Anda juga dapat secara manual mengaktifkan dukungan SVG di WordPress dengan memodifikasi file functions.php di situs Anda. Anda sekarang seharusnya dapat mengunggah file SVG ke Perpustakaan Media Anda. Berhati-hatilah saat menggunakan SVG dari sumber tepercaya dan/atau file yang disanitasi. Dengan file SVG, Anda dapat membuat logo, ikon, dan infografis untuk situs web Anda. Karena file SVG rentan terhadap serangan dunia maya, WordPress tidak mendukungnya secara asli. Panduan ini akan memandu Anda melalui beberapa metode aman untuk menggunakan SVG di WordPress.
Format SVG adalah grafik vektor yang dapat digunakan dalam desain web. Metode pengkodean encodeURIComponent() berfungsi di semua browser modern, tetapi masih didukung oleh semua browser modern. xmlns=' http: //www.w3.org/2000/svg' diperlukan untuk setiap SVG yang menggunakan XPath. Ketika tidak ada hal seperti itu, itu akan ditambahkan secara otomatis. Halaman HTML dapat disematkan dengan elemen sva. Format SVG banyak digunakan dalam desain web untuk berbagai tujuan. Dimungkinkan juga untuk menggunakannya sebagai tag HTML, atau merupakan format grafik yang berdiri sendiri. Ini dapat digunakan untuk menghasilkan grafik dan ilustrasi yang kompleks, atau dapat digunakan untuk menambahkan sedikit bakat ke situs web Anda.
Unggahan Svg Sekarang Diaktifkan
// php dapat ditulis sebagai ekstensi dari skrip ini. Aktifkan fungsi unggahan SVG enableSVG() * add_filter('upload_files','enableSVG'); // Aktifkan unggahan SVG?
Apakah Svg Aman Untuk WordPress?
 Kredit: wpglorify.com
Kredit: wpglorify.comYa, SVG aman untuk digunakan di WordPress. Ini adalah format grafik vektor yang didukung dengan baik oleh sebagian besar browser modern dan mudah diakses melalui perpustakaan media bawaan WordPress. Anda bahkan dapat mengunggah SVG langsung ke editor WordPress.
SVG dapat beitisasi dilakukan dengan menggunakan perpustakaan berikut: https://github.com/darylldoyle/svg-sanitizer. Anda tidak perlu memahami pemrograman untuk menggunakan plugin, yang cukup mudah digunakan. Saat Anda mengunggah file, itu akan menghapus SVG yang rusak atau berbahaya, yang akan dienkripsi dan dikembalikan ke Pustaka Media Anda saat tiba. Safe SVG, yang dapat diunduh secara gratis, adalah sistem operasi open source. Ini memungkinkan Anda untuk membuat SVG baru atau mengganti SVG yang ada tanpa harus menyewa pengembang. Versi minimum WordPress telah diubah dari 4.0 menjadi 4.7, sedangkan versi minimum PHP telah diubah dari 5.5 menjadi 7.0. Anda dapat membaca 64 ulasan tentang plugin ini di sini.
Mengapa Svg Tidak Diizinkan Di WordPress?
Saat Anda menjalankan situs web tempat pengguna atau penulis lain dapat mengunggah file SVG, situs Anda terkena serangan entitas XML yang berpotensi berbahaya, serangan brute force, dan upaya peretasan lainnya. Akibatnya, WordPress tidak menyediakan fitur yang memungkinkan Anda mengatur SVG secara dinamis.
Bagaimana Saya Menambahkan File Svg ke WordPress?
Saat Anda membuat editor posting, Anda dapat menggunakan prosedur unggah yang sama untuk file SVG Anda seperti yang Anda lakukan untuk file gambar lainnya. Prosesnya adalah sebagai berikut: pertama, tambahkan blok gambar ke editor, lalu impor file SVG. Platform WordPress kini telah diperbarui untuk memungkinkan Anda mengunggah dan menyematkan file SVG.
WordPress Svg Tanpa Plugin
 Kredit: w3reign.com
Kredit: w3reign.comMenambahkan SVG ke situs WordPress tanpa plugin dimungkinkan, tetapi tidak disarankan. Dimungkinkan untuk menambahkan kode SVG ke posting atau halaman WordPress menggunakan tag HTML atau Perpustakaan Media WordPress. Namun, tanpa plugin, tidak ada cara untuk memastikan bahwa kode SVG Anda diformat dengan benar dan situs Anda akan tetap kompatibel dengan pembaruan WordPress di masa mendatang.
Gambar dalam format dua dimensi dapat ditampilkan di situs WordPress dengan menggunakan Scalable Vector Graphics (SVG). Dimungkinkan untuk mengoptimalkan beberapa logo Anda dan grafik lainnya dalam jenis file ini dengan mengkonfigurasi ulang sistem Anda. Karena dapat diskalakan, Anda dapat menyesuaikan ukuran sesuai kebutuhan untuk memastikan bahwa gambarnya sebaik mungkin. Karena WordPress tidak mendukungnya, Anda harus bekerja lebih keras untuk memasukkannya ke situs web Anda. Beberapa bagian berikutnya akan menunjukkan kepada Anda cara menambahkan SVG melalui plugin dan juga melalui metode manual. Masalah keamanan telah mencegah jenis file ini ditambahkan ke inti WordPress. Langkah pertama adalah mengedit file functions.php situs web Anda untuk mengaktifkan metode selanjutnya untuk menampilkan SVG.
Metode 2 adalah mengaktifkan HTML dan. File VG untuk diterima di situs WordPress Anda. Anda juga dapat menggunakan pembersih Anda sendiri untuk mengujinya. Selanjutnya, kita akan melihat apa yang terjadi selama proses itu. Langkah kedua adalah mengaktifkan dan mengamankan penggunaan file SVG di situs Anda. Jika Anda memiliki peran, Anda akan dapat menentukan pengguna mana yang diizinkan untuk mengunggah SVG. Akibatnya, Anda akan dapat melacak keamanan file.
Bisakah Anda Menyematkan Svg Di Html Secara Langsung?
Menggunakan tag *svg*, Anda dapat menyisipkan gambar langsung ke dalam dokumen HTML. Metode ini memungkinkan Anda untuk memasukkan gambar SVG ke dalam elemen 'body' dokumen HTML Anda dan kemudian menyalin kode menggunakan kode VS atau IDE pilihan Anda.

Plugin WordPress Inline Svg
 Kredit: WordPress
Kredit: WordPressAda banyak alasan untuk menggunakan plugin SVG sebaris untuk WordPress. SVG sebaris dapat digunakan untuk membuat ilustrasi, logo, atau ikon khusus. Mereka dapat ditata dengan CSS, dan biasanya lebih kecil dalam ukuran file daripada file gambar tradisional. Selain itu, SVG sebaris dapat diedit dengan editor teks, yang dapat membantu untuk membuat perubahan kecil atau penyesuaian.
Plugin Svg Terbaik Untuk WordPress
Ada beberapa plugin SVG yang bagus untuk WordPress di luar sana. Sebaiknya periksa Dukungan SVG, Gambar WP SVG, atau SafeSVG. Ketiga plugin ini menawarkan fitur dan dukungan hebat untuk file SVG.
Penggunaan Scalable Vector Graphics (SVG) dalam desain web modern semakin populer. Dengan plugin ini, Anda dapat dengan mudah menambahkan tag IMG sederhana ke file SVG lengkap Anda. Menggunakan class style-svg di elemen IMG Anda, plugin ini secara dinamis mengganti elemen apa pun yang berisi SVG dengan kode file Anda. Sekarang dimungkinkan untuk memaksa semua setelah versi 2.3.11. Anda harus berhati-hati saat menggunakan satu kotak centang untuk merender file SVG dalam format sebaris. Sekarang dimungkinkan untuk memilih apakah akan menggunakan versi file JS yang diperkecil atau diperluas. Kotak centang akan ditampilkan di kotak meta gambar unggulan jika posting/halaman disimpan sebagai gambar unggulan dengan SVG Anda.
Di Versi 2.3 Dukungan SVG, ada bagian pengaturan baru yang dikenal sebagai Mode Lanjutan. Jika Anda ingin SVG berfungsi dengan penyesuai, Anda harus memodifikasi/menambahkan beberapa kode ke file fungsi tema anak Anda. Anda seharusnya dapat melihat SVG sebaris Anda jika tag IMG Anda telah diganti dengannya. Animasi CSS atau JS dapat digunakan untuk menerapkan elemen ke file sva Anda. Ini adalah bagian dari perangkat lunak yang open-source. Ini adalah suatu keharusan untuk memastikan bahwa Anda dapat menambahkan kelas Anda sendiri ke gambar jika Anda menggunakannya dengan Visual Composer. Dalam hal ini, Media Library Assistant harus memiliki tipe mime opsional for.svg dan.svc. Di halaman ini, Anda dapat mengunggah file Anda. Hasilnya segera.
Fungsi Unggah Svg Untuk WordPress
//Aktifkan php //Tambahkan fungsi upload vg; //Tambahkan pengunggah vg. Fungsi upload SVG digunakan untuk menambahkan uploader SVG. Add_svg_uploader() tidak memerlukan data apa pun, tetapi menggunakan nama file. If (! file_exists($file)) * $file = 'https://situsanda.com/uploads/'; if (! is_readable($file)) * die ('File tidak dapat dibaca: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *?Aktifkan //Aktifkan php. Buat fungsi unggah SVG dengan mengklik tombol Add- svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Menambahkan template upload HTML5 kustom menggunakan fungsi Add_svg_uploader. Fungsi Add_svg_uploader ( ) untuk menyimpan file (FILE__) dengan nama uploader ( (*) $file = dirname (FILE_prefix ). If (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Jika Anda tidak yakin apakah file dapat dibaca ( $file) atau jika tidak terbaca, Anda bisa mati ('File tidak dapat dibaca:'). (File – [url] = $file ); $url = $url = $file. Jika Anda memasukkan 'template_directory_uri,' Anda akan mendapatkan (. ' /svg .php' adalah nama file ( $file );'$svg_url' adalah URL file. File ini berisi: $svg_file (untuk WP_enqueue_script, $url's vg'); WP_enqueue_script (untuk WordPress).
Svg Tidak Ditampilkan Di WordPress
Jika Anda mencoba menampilkan gambar SVG di situs WordPress dan tidak berfungsi, kemungkinan karena konflik dengan cara WordPress menangani gambar. Secara default, WordPress akan mencoba menampilkan gambar JPEG jika ada, dan hanya kembali ke gambar SVG jika JPEG tidak ada.
Ada beberapa cara untuk memperbaiki masalah ini. Salah satunya adalah menginstal plugin seperti Dukungan SVG, yang akan memaksa WordPress untuk selalu menampilkan gambar SVG. Cara lainnya adalah mengedit file functions.php tema WordPress Anda dan menambahkan kode berikut:
fungsi wp_check_for_svg($nama file){
if(substr($namafile,-4) == '.svg'){
header('Tipe-Konten: image/svg+xml');
kembali benar;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Kode ini memberi tahu WordPress untuk selalu memperlakukan file SVG sebagai gambar, dan tidak mencoba menampilkannya sebagai HTML.
Grafik Vektor Scalable (SVG), juga dikenal sebagai grafik XML, adalah grafik vektor berbasis XML yang dapat ditampilkan dalam mode dua dimensi atau skalabel. File-file ini dapat diskalakan tanpa batas, resolusi-independen, dan mampu menampilkan gambar yang jernih dan tajam dalam ukuran apa pun tanpa perlu pikselasi, kehilangan kualitas, atau perubahan ukuran file. Saat Anda menggunakan file sva, situs web Anda akan memiliki kecepatan pemuatan yang lebih cepat dan ukuran keseluruhan yang lebih kecil karena memakan lebih sedikit ruang. Dengan membuat sedikit kode, Anda dapat menambahkan dukungan SVG ke situs web Anda setelah beberapa menit bekerja. Anda dapat menganimasikan dan menata SVG Anda dengan melakukannya dengan fitur ini. Jika Anda ingin membeli versi lanjutan, kunjungi WPsvg.com untuk fitur tambahan. Beberapa fitur plugin termasuk kemampuan untuk membatasi unggahan SVG ke pengguna yang terhubung ke server admin.
Anda dapat mengunggah SVG ke situs WordPress Anda dengan mengedit file functions.php atau menggunakan plugin cuplikan kode. Anda dapat membersihkan SVG Anda secara online berkat upaya Daryll Doyle. Jika Anda ingin membuat atau mengintegrasikan pembersih SVG, kode dalam paket sumber terbuka ini adalah tempat yang bagus untuk memulai.
Cara Memperbaiki Masalah Svg Umum Di WordPress
Ada beberapa kemungkinan. File SVG Anda diblokir oleh WordPress karena tipe MIME salah. Ini dapat diperiksa dengan membuka halaman Pengaturan situs WordPress, mengklik tab Media, dan memilih opsi SVG. Jika demikian, Anda harus mengubah tipe MIME file SVG Anda ke tipe lain yang akan diterima WordPress. Saat Anda mencoba memuat file SVG, file tersebut tidak ditampilkan karena tidak disertakan dalam pemuatan halaman awal. Untuk memeriksa ini, buka tab halaman situs WordPress, pilih tab Halaman untuk file SVG tertentu yang ingin Anda muat, lalu klik Muat. Jika demikian, Anda harus menyertakan file SVG dalam pemuatan halaman pertama Anda dengan memasukkannya ke dalam kode HTML halaman. Meskipun dimuat, file SVG tidak ditampilkan karena masalah gaya. Anda dapat menata file SVG Anda dengan mengikuti aturan CSS yang sama yang akan Anda gunakan untuk menata file HTML dan CSS Anda.
Logo Svg WordPress
Logo WordPress tersedia sebagai vektor SVG . Anda dapat mengunduhnya secara gratis dan menggunakannya di situs web atau blog Anda. Logo WordPress adalah merek dagang dari WordPress Foundation.
WordPress tidak mendukung secara native jenis file Scalable Vector Graphics (SVG). Pengguna dapat menggunakan berbagai metode untuk menambahkan dukungan untuk sva di situs web mereka. Memang benar bahwa jika Anda menonaktifkan format file, Anda membahayakan seluruh situs web Anda. Jenis gambar yang dapat di-script untuk menyertakan kode berbahaya atau kerentanan, serta disuntik dengan malware. Karena WordPress tidak mendukung jenis file dalam keadaan aslinya, itu dapat menimbulkan ancaman signifikan bagi situs web. Ada beberapa metode untuk mengaktifkan dukungan untuk SVG, dan ini adalah proses yang cukup sederhana. Divi Switch adalah plugin yang kuat untuk tema Divi yang memungkinkannya melakukan berbagai fungsi. Dengan sistem ini, Anda dapat menggabungkan 50 sakelar dalam berbagai konfigurasi untuk mengaktifkan atau menonaktifkannya. Anda akan dapat melihat jenis file dalam beberapa menit jika Anda mengaktifkan sakelar 'Unggahan SVG'.
Svg Adalah Cara Hebat Untuk Membuat Logo Untuk Situs Web Anda.
Untuk apa svg digunakan?
Anda benar bahwa gambar sva dapat digunakan sebagai logo. Anda dapat menggunakannya untuk membuat desain situs web yang menakjubkan dan unik. Selain tutorial gratis, Anda dapat mempelajari cara menggunakan file SVG untuk membuat logo.
