วิธีเพิ่มรูปภาพ SVG ลงในโพสต์หรือเพจ WordPress
เผยแพร่แล้ว: 2022-09-28หากคุณต้องการเพิ่ม รูปภาพ SVG ลงในบทความหรือหน้า WordPress โดยไม่ต้องใช้ปลั๊กอิน ก็สามารถทำได้โดยเพียงแค่วางโค้ดสำหรับ SVG ของคุณลงในเครื่องมือแก้ไขบทความ เมื่อเพิ่มรูปภาพ SVG ลงในโพสต์หรือหน้า WordPress คุณสามารถวางโค้ดสำหรับ SVG ลงในเครื่องมือแก้ไขบทความได้ มีบางสิ่งที่ควรคำนึงถึงเมื่อทำสิ่งนี้: -ตรวจสอบให้แน่ใจว่าโค้ดสำหรับ SVG ของคุณอยู่ในตำแหน่งที่ถูกต้องในตัวแก้ไขบทความ หากคุณไม่แน่ใจว่าจะวางมันไว้ที่ใด ให้ลองทดลองกับตำแหน่งต่างๆ จนกว่าคุณจะพบตำแหน่งที่เหมาะกับคุณ - หากรูปภาพ SVG ของคุณซับซ้อน คุณอาจต้องเพิ่มโค้ด CSS เพื่อให้แสดงได้อย่างถูกต้อง อีกครั้ง หากคุณไม่แน่ใจว่าต้องทำอย่างไร ให้ลองทดลองจนกว่าคุณจะพบวิธีแก้ปัญหาที่ได้ผล -ตรวจสอบให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่โพสต์หรือเพจของคุณ มิฉะนั้น ผู้เข้าชมจะไม่เห็นรูปภาพ SVG ของคุณ
ผู้ใช้ไม่ได้ใช้ตัวอัปโหลดสื่อ WordPress เพื่ออัปโหลด รูปภาพหรือไฟล์ SVG อย่างไรก็ตาม คุณสามารถอัปโหลดหรือเปิดใช้งานไฟล์ SVG โดยใช้ WordPress Media โดยไม่ต้องใช้ปลั๊กอิน Scalable Vector Graphics (SVG) เป็นรูปแบบภาพเวกเตอร์แบบ XML สำหรับกราฟิกสองมิติที่รองรับการโต้ตอบและภาพเคลื่อนไหว ตอนนี้คุณสามารถนำเข้าไฟล์ SVG และ. svg ลงในไซต์ WordPress ของคุณได้โดยใช้คุณลักษณะ Uploader ใหม่ของเรา จนถึงขณะนี้ เซิร์ฟเวอร์ยังไม่ได้เปิดใช้งานคุณลักษณะการอัปโหลดไฟล์ในรูปแบบไฟล์ sva เมื่อคุณเปิดใช้งานหรือเปิดใช้งานการอัปโหลด คุณต้องอนุญาตให้ประมวลผลคำขออัปโหลด ผู้โจมตีสามารถแนบและเชื่อมโยงไปยังสคริปต์ภายนอก เช่น JavaScript และ Flash ผ่านวิธีนี้
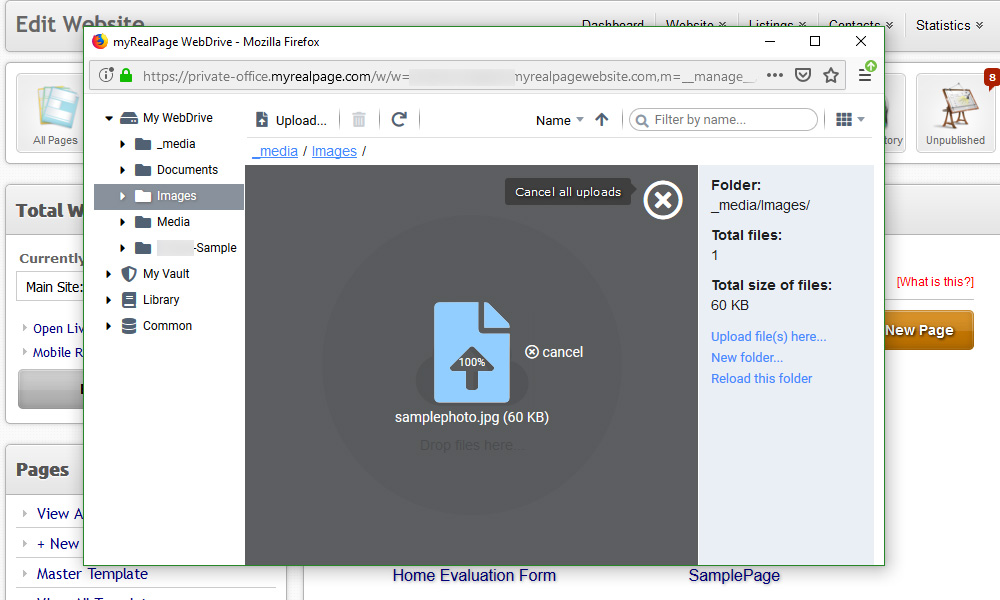
ฉันจะอัปโหลด Svg ไปยังเว็บไซต์ของฉันได้อย่างไร
 เครดิต: help.myrealpage.com
เครดิต: help.myrealpage.comในการอัปโหลด ไฟล์ SVG ไปยังเว็บไซต์ของคุณ คุณจะต้องมีโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Sketch เมื่อคุณสร้างไฟล์ SVG แล้ว คุณสามารถอัปโหลดไปยังเว็บไซต์ของคุณได้โดยใช้แท็ก HTML
สามารถใช้ XML เพื่อจัดเก็บรูปภาพใน รูปแบบเวกเตอร์มาตรฐานเปิด SVG การอัปโหลด SVG ไปยัง WordPress Media Library ไม่ใช่เรื่องง่ายเหมือนกับการอัปโหลด PNG หรือ JPEG อย่างไรก็ตาม SVG เป็นภาพเวกเตอร์ประเภทหนึ่งที่ประกอบด้วยโค้ด ซึ่งแตกต่างจาก JPEG และ PNG ซึ่งเป็นรูปแบบไฟล์ เพื่อให้แน่ใจว่าแหล่งที่มาของ SVG ของคุณน่าเชื่อถือ คุณควรจำกัดการเข้าถึงไซต์ WordPress ของคุณ เพื่อให้มีเพียงคุณหรือบุคคลที่เชื่อถือได้เท่านั้นที่สามารถมีส่วนร่วมได้ ก่อนที่คุณจะมั่นใจได้อย่างแท้จริงว่า SVG ของคุณปลอดภัย พวกเขาต้องผ่านการฆ่าเชื้อ มีปลั๊กอินหลายตัวที่สามารถใช้ได้ทั้งแบบฟรีและเสียเงิน หากผู้เยี่ยมชมเซิร์ฟเวอร์หรือเว็บไซต์ของคุณได้รับโค้ดที่เป็นอันตราย คุณอาจตกเป็นเป้าหมายของการโจมตีที่เป็นอันตราย
การลบอินสแตนซ์เหล่านี้จะส่งผลให้มีการตัด SVG ของโค้ดดังกล่าว การล้างโค้ดด้วยตนเองยังเป็นประโยชน์ต่อประสิทธิภาพอีกด้วย มีหลายวิธีในการเปิดใช้งานการอัปโหลด SVG บนไซต์ WordPress ของคุณ คุณยังสามารถเปิดใช้งาน การสนับสนุน SVG บน WordPress ได้ด้วยตนเองโดยแก้ไขไฟล์ functions.php ในเว็บไซต์ของคุณ ในตอนนี้ คุณควรจะสามารถอัปโหลดไฟล์ SVG ไปยัง Media Library ของคุณได้ โปรดใช้ความระมัดระวังเมื่อใช้ SVG จากแหล่งที่เชื่อถือได้และ/หรือไฟล์ที่ถูกฆ่าเชื้อ ด้วยไฟล์ SVG คุณสามารถสร้างโลโก้ ไอคอน และอินโฟกราฟิกสำหรับเว็บไซต์ของคุณ เนื่องจากไฟล์ SVG เสี่ยงต่อการถูกโจมตีทางไซเบอร์ WordPress จึงไม่รองรับโดยกำเนิด คู่มือนี้จะแนะนำวิธีการบางอย่างที่ปลอดภัยสำหรับการใช้ SVG ใน WordPress
รูปแบบ SVG เป็นกราฟิกแบบเวกเตอร์ที่สามารถใช้ในการออกแบบเว็บได้ วิธีการเข้ารหัส encodeURIComponent() ใช้งานได้กับเบราว์เซอร์รุ่นใหม่ทั้งหมด แต่เบราว์เซอร์รุ่นใหม่ทั้งหมดยังคงรองรับ xmlns=' http: //www.w3.org/2000/svg' จำเป็นสำหรับ SVG ใดๆ ที่ใช้ XPath เมื่อไม่มีสิ่งนั้นมันจะถูกเพิ่มโดยอัตโนมัติ หน้า HTML สามารถฝังด้วยองค์ประกอบ sva รูปแบบ SVG ใช้กันอย่างแพร่หลายในการออกแบบเว็บเพื่อวัตถุประสงค์ที่หลากหลาย นอกจากนี้ยังสามารถใช้เป็นแท็ก HTML หรือเป็นรูปแบบกราฟิกแบบสแตนด์อโลนได้อีกด้วย สามารถใช้เพื่อสร้างกราฟิกและภาพประกอบที่ซับซ้อน หรือสามารถใช้เพื่อเพิ่มไหวพริบเล็กน้อยให้กับเว็บไซต์ของคุณ
เปิดใช้การอัปโหลด Svg แล้ว
// php สามารถเขียนเป็นส่วนเสริมของสคริปต์นี้ได้ เปิดใช้งานฟังก์ชันการอัปโหลด SVG enableSVG() * add_filter('upload_files','enableSVG'); // เปิดใช้งานการอัปโหลด SVG หรือไม่
Svg ปลอดภัยสำหรับ WordPress หรือไม่
 เครดิต: wpglorify.com
เครดิต: wpglorify.comใช่ SVG ปลอดภัยสำหรับการใช้งานบน WordPress เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ได้รับการสนับสนุนอย่างดีจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่ และสามารถเข้าถึงได้ง่ายผ่านไลบรารีสื่อในตัวของ WordPress คุณยังสามารถอัปโหลด SVG ลงในโปรแกรมแก้ไข WordPress ได้โดยตรง
SVG สามารถ beitization ได้โดยใช้ไลบรารีต่อไปนี้: https://github.com/darylldoyle/svg-sanitizer คุณไม่จำเป็นต้องเข้าใจการเขียนโปรแกรมเพื่อใช้ปลั๊กอิน ซึ่งค่อนข้างใช้งานง่าย เมื่อคุณอัปโหลดไฟล์ ไฟล์จะลบ SVG ที่มีรูปแบบไม่ถูกต้องหรือเป็นอันตราย ซึ่งจะถูกเข้ารหัสและส่งคืนไปยัง Media Library ของคุณเมื่อมาถึง Safe SVG ซึ่งสามารถดาวน์โหลดได้ฟรี เป็นระบบปฏิบัติการโอเพ่นซอร์ส ช่วยให้คุณสามารถสร้างใหม่หรือแทนที่ SVG ที่มีอยู่โดยไม่ต้องจ้างนักพัฒนา เวอร์ชันขั้นต่ำของ WordPress ได้เปลี่ยนจาก 4.0 เป็น 4.7 ในขณะที่เวอร์ชันขั้นต่ำของ PHP ได้เปลี่ยนจาก 5.5 เป็น 7.0 คุณสามารถอ่านบทวิจารณ์ทั้งหมด 64 รายการเกี่ยวกับปลั๊กอินนี้ได้ที่นี่
เหตุใดจึงไม่อนุญาต Svg ใน WordPress?
เมื่อคุณเรียกใช้เว็บไซต์ที่ผู้ใช้หรือผู้เขียนคนอื่นๆ สามารถอัปโหลดไฟล์ SVG ได้ ไซต์ของคุณจะถูกโจมตีจากเอนทิตี XML ที่อาจเป็นอันตราย การโจมตีด้วยกำลังเดรัจฉาน และความพยายามในการแฮ็กอื่นๆ ด้วยเหตุนี้ WordPress จึงไม่มีฟีเจอร์ที่ให้คุณตั้งค่า SVG แบบไดนามิกได้
ฉันจะเพิ่มไฟล์ Svg ลงใน WordPress ได้อย่างไร
เมื่อคุณสร้างเครื่องมือแก้ไขบทความ คุณสามารถใช้ขั้นตอนการอัปโหลดเดียวกันสำหรับไฟล์ SVG ได้เช่นเดียวกับที่ทำกับไฟล์ภาพอื่นๆ ขั้นตอนมีดังนี้: ขั้นแรก เพิ่มบล็อกรูปภาพในโปรแกรมแก้ไข จากนั้นนำเข้าไฟล์ SVG แพลตฟอร์ม WordPress ได้รับการอัปเดตเพื่อให้คุณสามารถอัปโหลดและฝังไฟล์ SVG ได้
WordPress Svg ไม่มีปลั๊กอิน
 เครดิต: w3reign.com
เครดิต: w3reign.comการเพิ่ม SVG ไปยังไซต์ WordPress โดยไม่มีปลั๊กอินสามารถทำได้ แต่ไม่แนะนำ คุณสามารถเพิ่ม โค้ด SVG ลงในบทความหรือหน้า WordPress โดยใช้แท็ก HTML หรือ WordPress Media Library อย่างไรก็ตาม หากไม่มีปลั๊กอิน ไม่มีทางที่จะมั่นใจได้ว่าโค้ด SVG ของคุณมีรูปแบบที่ถูกต้อง และไซต์ของคุณจะยังคงเข้ากันได้กับการอัปเดต WordPress ในอนาคต
รูปภาพในรูปแบบสองมิติสามารถแสดงบนเว็บไซต์ WordPress โดยใช้ Scalable Vector Graphics (SVG) เป็นไปได้ที่จะเพิ่มประสิทธิภาพโลโก้และกราฟิกอื่นๆ ในไฟล์ประเภทนี้โดยการกำหนดค่าระบบของคุณใหม่ เนื่องจากสามารถปรับขนาดได้ คุณจึงสามารถปรับขนาดได้ตามต้องการเพื่อให้มั่นใจว่ารูปภาพจะออกมาดีที่สุดเท่าที่จะเป็นได้ เนื่องจาก WordPress ไม่รองรับ คุณจะต้องทำงานให้หนักขึ้นเพื่อรวมไว้ในเว็บไซต์ของคุณ สองสามส่วนถัดไปจะแสดงวิธีเพิ่ม SVG ผ่านปลั๊กอินเช่นเดียวกับวิธีการด้วยตนเอง ข้อกังวลด้านความปลอดภัยทำให้ไม่สามารถเพิ่มไฟล์ประเภทนี้ลงในแกนหลักของ WordPress ขั้นตอนแรกคือการแก้ไขไฟล์ functions.php ของเว็บไซต์ของคุณเพื่อเปิดใช้งานวิธีถัดไปในการแสดง SVG
วิธีที่ 2 คือการเปิดใช้งาน HTML และ. ไฟล์ VG ที่จะได้รับการยอมรับในไซต์ WordPress ของคุณ คุณยังสามารถใช้น้ำยาฆ่าเชื้อของคุณเองเพื่อทดสอบได้ ต่อไป เราจะดูว่าเกิดอะไรขึ้นระหว่างกระบวนการนั้น ขั้นตอนที่สองคือการเปิดใช้งานและรักษาความปลอดภัยการใช้ไฟล์ SVG บนไซต์ของคุณ หากคุณมีบทบาท คุณจะสามารถระบุได้ว่าผู้ใช้รายใดได้รับอนุญาตให้อัปโหลด SVG ด้วยเหตุนี้ คุณจะสามารถติดตามความปลอดภัยของไฟล์ได้
คุณสามารถฝัง Svg ใน Html ได้โดยตรงหรือไม่
คุณสามารถใช้แท็ก *svg* เพื่อแทรกรูปภาพลงในเอกสาร HTML ได้โดยตรง วิธีนี้ช่วยให้คุณแทรกรูปภาพ SVG ลงในองค์ประกอบ 'body' ของเอกสาร HTML แล้วคัดลอกโค้ดโดยใช้โค้ด VS หรือ IDE ที่คุณต้องการ

ปลั๊กอิน WordPress Inline Svg
 เครดิต: WordPress
เครดิต: WordPressมีเหตุผลมากมายที่จะใช้ปลั๊กอิน SVG แบบอินไลน์ สำหรับ WordPress สามารถใช้ SVG แบบอินไลน์เพื่อสร้างภาพประกอบ โลโก้ หรือไอคอนที่กำหนดเองได้ พวกเขาสามารถจัดรูปแบบด้วย CSS และโดยปกติแล้วจะมีขนาดไฟล์ที่เล็กกว่าไฟล์รูปภาพแบบดั้งเดิม นอกจากนี้ SVG แบบอินไลน์สามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ ซึ่งจะเป็นประโยชน์สำหรับการเปลี่ยนแปลงหรือปรับแต่งเล็กน้อย
ปลั๊กอิน Svg ที่ดีที่สุดสำหรับ WordPress
มี ปลั๊กอิน SVG ที่ยอดเยี่ยม สำหรับ WordPress อยู่สองสามตัว เราขอแนะนำให้ตรวจสอบ SVG Support, WP SVG Images หรือ SafeSVG ปลั๊กอินทั้งสามมีคุณสมบัติที่ยอดเยี่ยมและรองรับไฟล์ SVG
การใช้ Scalable Vector Graphics (SVG) ในการออกแบบเว็บสมัยใหม่ได้รับความนิยมเพิ่มขึ้น ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มแท็ก IMG แบบง่ายไปยัง ไฟล์ SVG แบบเต็ม ของคุณได้อย่างง่ายดาย การใช้ class style-svg ในองค์ประกอบ IMG ของคุณ ปลั๊กอินนี้จะแทนที่องค์ประกอบใดๆ ที่มี SVG ด้วยโค้ดของไฟล์ของคุณแบบไดนามิก ตอนนี้สามารถบังคับทั้งหมดหลังจากเวอร์ชัน 2.3.11 ได้แล้ว คุณควรใช้ความระมัดระวังเมื่อใช้ช่องทำเครื่องหมายเดียวเพื่อแสดงไฟล์ SVG ในรูปแบบอินไลน์ ขณะนี้คุณสามารถเลือกได้ว่าจะใช้ไฟล์ JS เวอร์ชันย่อหรือขยาย ช่องทำเครื่องหมายจะแสดงในกล่องเมตาของรูปภาพเด่น หากโพสต์/หน้าถูกบันทึกเป็นรูปภาพเด่นด้วย SVG ของคุณ
ในเวอร์ชัน 2.3 ของการสนับสนุน SVG มีส่วนการตั้งค่าใหม่ที่เรียกว่าโหมดขั้นสูง หากคุณต้องการให้ SVG ทำงานกับเครื่องมือปรับแต่ง คุณจะต้องแก้ไข/เพิ่มโค้ดในไฟล์ฟังก์ชันของธีมย่อยของคุณ คุณควรจะสามารถเห็น SVG แบบอินไลน์ของคุณได้หากแท็ก IMG ของคุณถูกแทนที่ด้วยแท็กนั้น ภาพเคลื่อนไหว CSS หรือ JS สามารถใช้เพื่อใช้องค์ประกอบกับไฟล์ sva ของคุณได้ มันเป็นชิ้นส่วนของซอฟต์แวร์ที่เป็นโอเพ่นซอร์ส เป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าคุณสามารถเพิ่มคลาสของคุณเองลงในรูปภาพได้หากคุณใช้กับ Visual Composer ในกรณีนี้ Media Library Assistant ต้องมีประเภท mime ที่เป็นตัวเลือกสำหรับ.svg and.svc ในหน้านี้ คุณสามารถอัปโหลดไฟล์ของคุณได้ ผลลัพธ์ทันที
ฟังก์ชั่นอัปโหลด Svg สำหรับ WordPress
// เปิดใช้งาน php // เพิ่มฟังก์ชั่นอัพโหลด thesvg; // เพิ่มตัวอัปโหลด thesvg ฟังก์ชันการอัปโหลด Thesvg ใช้เพื่อเพิ่มตัวอัปโหลด svg Add_svg_uploader() ไม่ต้องการข้อมูลใด ๆ แต่ใช้ชื่อไฟล์ ถ้า (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('ไฟล์ไม่สามารถอ่านได้: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Enable // เปิดใช้งาน php. สร้างฟังก์ชันการอัปโหลด SVG โดยคลิกที่ปุ่ม Add- svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //เพิ่มเทมเพลตการอัปโหลด HTML5 ที่กำหนดเองโดยใช้ฟังก์ชัน Add_svg_uploader ฟังก์ชัน Add_svg_uploader ( ) เพื่อบันทึกไฟล์ (FILE__) ด้วยชื่อของผู้อัปโหลด (*) $file = dirname (FILE_prefix ) ถ้า (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ หากคุณไม่แน่ใจว่าไฟล์นั้นสามารถอ่านได้ ( $file) หรือหากเป็นเช่นนั้น ไม่สามารถอ่านได้ คุณสามารถตายได้ ('ไฟล์ไม่สามารถอ่านได้:') (ไฟล์ – [url] = $file ); $url = $url = $file หากคุณป้อน 'template_directory_uri' คุณจะได้รับ (. ' /svg .php' คือชื่อไฟล์ ( $file );'$svg_url' คือ URL ของไฟล์ ไฟล์นี้มี: $svg_file (สำหรับ WP_enqueue_script, $url's vg'); WP_enqueue_script (สำหรับ WordPress)
Svg ไม่แสดงใน WordPress
หากคุณกำลังพยายามแสดงภาพ SVG บนเว็บไซต์ WordPress แต่ใช้งานไม่ได้ เป็นไปได้ว่าอาจเกิดจากข้อขัดแย้งกับวิธีที่ WordPress จัดการกับภาพ ตามค่าเริ่มต้น WordPress จะพยายามแสดงภาพ JPEG หากมี และถอยกลับไปที่ภาพ SVG หากไม่มี JPEG
มีสองสามวิธีในการแก้ไขปัญหานี้ หนึ่งคือการติดตั้งปลั๊กอินเช่น SVG Support ซึ่งจะบังคับให้ WordPress แสดงภาพ SVG เสมอ อีกวิธีหนึ่งคือแก้ไขไฟล์ functions.php ของธีม WordPress และเพิ่มโค้ดต่อไปนี้:
ฟังก์ชัน wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('Content-Type: image/svg+xml');
คืนค่าจริง;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
รหัสนี้บอกให้ WordPress ปฏิบัติต่อไฟล์ SVG เป็นรูปภาพเสมอ และไม่พยายามแสดงเป็น HTML
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) หรือที่เรียกว่ากราฟิก XML เป็นกราฟิกแบบเวกเตอร์แบบ XML ที่สามารถแสดงในรูปแบบสองมิติหรือแบบปรับขนาดได้ ไฟล์เหล่านี้สามารถปรับขนาดได้ไม่จำกัด ขึ้นกับความละเอียด และสามารถแสดงภาพที่คมชัดในทุกขนาดโดยไม่จำเป็นต้องมีภาพพิกเซล สูญเสียคุณภาพ หรือเปลี่ยนขนาดไฟล์ เมื่อคุณใช้ไฟล์ sva เว็บไซต์ของคุณจะมีความเร็วในการโหลดที่เร็วขึ้นและขนาดโดยรวมที่เล็กลงเพราะใช้พื้นที่น้อยกว่า ด้วยการสร้างโค้ดเล็กน้อย คุณสามารถเพิ่มการสนับสนุน SVG ให้กับเว็บไซต์ของคุณได้หลังจากทำงานเพียงไม่กี่นาที คุณสามารถทำให้เคลื่อนไหวและจัดรูปแบบ SVG ของคุณได้ด้วยฟีเจอร์นี้ หากคุณต้องการซื้อเวอร์ชันขั้นสูง ให้ไปที่ WPsvg.com เพื่อดูคุณสมบัติเพิ่มเติม คุณลักษณะบางอย่างของปลั๊กอินรวมถึงความสามารถในการจำกัดการอัปโหลด SVG ให้กับผู้ใช้ที่เชื่อมต่อกับเซิร์ฟเวอร์ผู้ดูแลระบบ
คุณสามารถอัปโหลด SVG ไปยังเว็บไซต์ WordPress ได้โดยแก้ไขไฟล์ functions.php หรือใช้ปลั๊กอินข้อมูลโค้ด คุณสามารถฆ่าเชื้อ SVG ของคุณทางออนไลน์ได้ด้วยความพยายามของ Daryll Doyle หากคุณต้องการสร้างหรือผสานรวมโปรแกรมฆ่าเชื้อ SVG โค้ดในแพ็คเกจโอเพนซอร์สนี้เป็นจุดเริ่มต้นที่ดี
วิธีแก้ไขปัญหา Svg ทั่วไปใน WordPress
มีความเป็นไปได้สองสามอย่าง ไฟล์ SVG ของคุณถูกบล็อกโดย WordPress เนื่องจากประเภท MIME ไม่ถูกต้อง ซึ่งสามารถตรวจสอบได้โดยไปที่หน้าการตั้งค่าของไซต์ WordPress คลิกแท็บสื่อแล้วเลือกตัวเลือก SVG ในกรณีนี้ คุณต้องเปลี่ยนประเภท MIME ของไฟล์ SVG เป็นประเภทอื่นที่ WordPress จะยอมรับ เมื่อคุณพยายามโหลดไฟล์ SVG ไฟล์จะไม่แสดงเนื่องจากไม่รวมอยู่ในการโหลดหน้าแรก หากต้องการตรวจสอบ ให้ไปที่แท็บหน้าของไซต์ WordPress เลือกแท็บหน้าสำหรับ ไฟล์ SVG เฉพาะ ที่คุณต้องการโหลด จากนั้นคลิกโหลด ในกรณีนี้ คุณจะต้องรวมไฟล์ SVG ในการโหลดหน้าแรกโดยรวมไว้ในโค้ด HTML ของหน้า แม้จะโหลดแล้ว ไฟล์ SVG จะไม่แสดงขึ้นเนื่องจากปัญหาด้านสไตล์ คุณสามารถจัดรูปแบบไฟล์ SVG ของคุณโดยทำตามกฎ CSS เดียวกันกับที่คุณใช้เพื่อจัดรูปแบบไฟล์ HTML และ CSS ของคุณ
โลโก้ WordPress Svg
โลโก้ WordPress มีให้ในรูป แบบเวกเตอร์ SVG คุณสามารถดาวน์โหลดได้ฟรีและใช้งานบนเว็บไซต์หรือบล็อกของคุณ โลโก้ WordPress เป็นเครื่องหมายการค้าของมูลนิธิ WordPress
WordPress ไม่รองรับไฟล์ประเภท Scalable Vector Graphics (SVG) โดยกำเนิด ผู้ใช้สามารถใช้วิธีการต่างๆ เพื่อเพิ่มการรองรับ sva บนเว็บไซต์ได้ เป็นความจริงที่หากคุณปิดใช้งานรูปแบบไฟล์ คุณกำลังทำให้ทั้งเว็บไซต์ของคุณตกอยู่ในความเสี่ยง ประเภทรูปภาพที่สามารถเขียนสคริปต์เพื่อรวมโค้ดที่เป็นอันตรายหรือจุดอ่อน รวมถึงการแทรกซึมของมัลแวร์ เนื่องจาก WordPress ไม่รองรับประเภทไฟล์ในสถานะดั้งเดิม จึงอาจเป็นภัยคุกคามที่สำคัญต่อเว็บไซต์ มีหลายวิธีในการเปิดใช้งานการสนับสนุนสำหรับ SVG และเป็นกระบวนการที่ค่อนข้างง่าย Divi Switch เป็นปลั๊กอินที่ทรงพลังสำหรับธีม Divi ที่ช่วยให้สามารถใช้งานฟังก์ชันต่างๆ ได้หลากหลาย ด้วยระบบนี้ คุณสามารถรวมสวิตช์ 50 ตัวในการกำหนดค่าต่างๆ เพื่อเปิดหรือปิดใช้งานได้ คุณจะสามารถดูประเภทไฟล์ได้ในเวลาไม่กี่นาที หากคุณเปิดใช้งานสวิตช์ 'การอัปโหลด SVG'
Svg เป็นวิธีที่ยอดเยี่ยมในการสร้างโลโก้สำหรับเว็บไซต์ของคุณ
issvg ใช้สำหรับอะไร?
คุณถูกต้องที่ภาพ sva สามารถใช้เป็นโลโก้ได้ คุณสามารถใช้เพื่อสร้างการออกแบบเว็บไซต์ที่น่าทึ่งและไม่เหมือนใคร นอกจากบทช่วยสอนฟรีแล้ว คุณยังสามารถเรียนรู้วิธีใช้ไฟล์ SVG เพื่อสร้างโลโก้ได้อีกด้วย
