Как добавить изображение SVG в запись или страницу WordPress
Опубликовано: 2022-09-28Если вы хотите добавить изображение SVG в сообщение или страницу WordPress без использования плагина, это можно сделать, просто вставив код вашего SVG в редактор сообщений. При добавлении изображения SVG в сообщение или страницу WordPress вы можете просто вставить код для своего SVG в редактор сообщений. При этом следует помнить о нескольких вещах: Убедитесь, что код для вашего SVG размещен в правильном месте в редакторе сообщений. Если вы не знаете, где его разместить, попробуйте поэкспериментировать с разными позициями, пока не найдете ту, которая подходит именно вам. -Если ваше SVG-изображение сложное, вам может потребоваться добавить некоторый код CSS, чтобы оно отображалось правильно. Опять же, если вы не знаете, как это сделать, попробуйте поэкспериментировать, пока не найдете работающее решение. -Убедитесь, что вы сохранили свои изменения перед публикацией вашего поста или страницы. В противном случае ваше SVG-изображение не будет видно посетителям.
Медиа-загрузчики WordPress не используются пользователями для загрузки изображений или файлов SVG . Однако вы можете загружать или включать файлы SVG с помощью WordPress Media без необходимости использования плагина. Масштабируемая векторная графика (SVG) — это формат векторного изображения на основе XML для двумерной графики, который поддерживает интерактивность и анимацию. Теперь вы можете импортировать файлы SVG и .svg на свой сайт WordPress, используя нашу новую функцию Uploader. До сих пор сервер не включал функцию загрузки файлов в формате файлов .sva. Когда вы включаете или включаете загрузку, вы должны разрешить обработку запросов на загрузку. С помощью этого метода злоумышленник может подключиться к внешним сценариям, таким как JavaScript и Flash, и связать их.
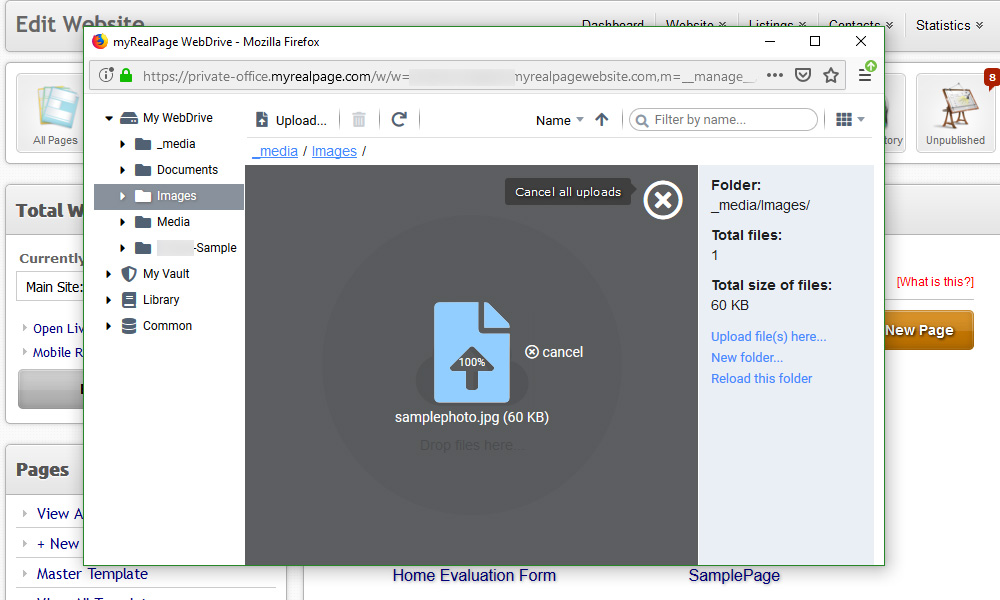
Как загрузить Svg на свой сайт?
 Кредит: help.myrealpage.com
Кредит: help.myrealpage.comЧтобы загрузить файл SVG на свой веб-сайт, вам понадобится редактор векторной графики, такой как Adobe Illustrator, Inkscape или Sketch. После того, как вы создали файл SVG, вы можете загрузить его на свой веб-сайт, используя тег HTML.
XML можно использовать для хранения изображения в векторном формате открытого стандарта SVG . Загружать SVG в медиатеку WordPress не так просто, как загружать PNG или JPEG. Несмотря на это, SVG — это тип векторного изображения, состоящего из кода, в отличие от JPEG и PNG, которые являются форматами файлов. Чтобы убедиться, что ваш источник SVG является надежным, вы должны ограничить доступ к своему сайту WordPress, чтобы только вы или другое доверенное лицо могли вносить в него свой вклад. Прежде чем вы действительно сможете быть уверены, что ваши SVG безопасны, их необходимо дезинфицировать. Есть несколько плагинов, доступных для бесплатного и платного использования. Если посетители вашего сервера или веб-сайта подвергаются воздействию вредоносного кода, вы можете стать целью вредоносной атаки.
Удаление этих экземпляров приведет к удалению такого кода из SVG. Очистка кода вручную также полезна для производительности. Есть несколько способов включить загрузку SVG на вашем сайте WordPress. Вы также можете вручную включить поддержку SVG в WordPress, изменив файл functions.php на своем сайте. Теперь вы сможете загрузить файл SVG в свою медиатеку. Будьте осторожны при использовании SVG из надежных источников и/или очищенных файлов. С файлами SVG вы можете создавать логотипы, значки и инфографику для своего веб-сайта. Поскольку файлы SVG уязвимы для кибератак, WordPress изначально не поддерживает их. Это руководство расскажет вам о некоторых безопасных методах использования SVG в WordPress.
Формат SVG — это векторная графика, которую можно использовать в веб-дизайне. Метод кодирования encodeURIComponent() работает во всех современных браузерах, но по-прежнему поддерживается всеми современными браузерами. xmlns=' http://www.w3.org/2000/svg' требуется для любого SVG, использующего XPath. Когда такой вещи нет, она будет добавлена автоматически. HTML-страницы могут быть встроены с элементами sva. Формат SVG широко используется в веб-дизайне для самых разных целей. Его также можно использовать как тег HTML или как отдельный графический формат. Его можно использовать для создания сложной графики и иллюстраций или для добавления изюминки вашему веб-сайту.
Загрузки SVG теперь включены
// php можно написать как расширение этого скрипта. Включить функцию загрузки SVG enableSVG() * add_filter('upload_files','enableSVG'); // Включить загрузку SVG?
Безопасен ли Svg для WordPress?
 1 кредит
1 кредитДа, SVG безопасен для использования в WordPress. Это формат векторной графики, который хорошо поддерживается большинством современных браузеров и легко доступен через встроенную медиатеку WordPress. Вы даже можете загружать SVG прямо в редактор WordPress.
Обработка SVG может выполняться с использованием следующих библиотек: https://github.com/darylldoyle/svg-sanitizer. Вам не нужно разбираться в программировании, чтобы использовать плагин, который довольно прост в использовании. Когда вы загружаете файл, он удаляет искаженный или вредоносный SVG, который будет зашифрован и возвращен в вашу медиатеку, когда он будет получен. Safe SVG, которую можно скачать бесплатно, представляет собой операционную систему с открытым исходным кодом. Это позволяет вам создавать новые или заменять существующие SVG без необходимости нанимать разработчика. Минимальная версия WordPress изменена с 4.0 на 4.7, а минимальная версия PHP изменена с 5.5 на 7.0. Вы можете прочитать все 64 отзыва об этом плагине здесь.
Почему Svg не разрешен в WordPress?
Когда вы запускаете веб-сайты, на которые пользователи или другие авторы могут загружать SVG-файлы, он подвергает ваш сайт потенциально вредоносным атакам XML-сущностей, атакам грубой силы и другим попыткам взлома. В результате WordPress не предоставляет функцию, позволяющую динамически устанавливать SVG.
Как добавить файлы Svg в WordPress?
Когда вы создаете редактор сообщений, вы можете использовать ту же процедуру загрузки для вашего файла SVG, что и для любого другого файла изображения. Процесс выглядит следующим образом: сначала добавьте блок изображения в редактор, затем импортируйте файл SVG. Платформа WordPress была обновлена, чтобы вы могли загружать и встраивать файлы SVG.
WordPress SVG без плагина
 1 кредит
1 кредитДобавление SVG на сайт WordPress без плагина возможно, но не рекомендуется. Можно добавить код SVG в сообщение или страницу WordPress, используя тег HTML или медиатеку WordPress. Однако без плагина невозможно гарантировать, что ваш код SVG правильно отформатирован и что ваш сайт останется совместимым с будущими обновлениями WordPress.
Изображения в двумерных форматах могут отображаться на веб-сайтах WordPress с использованием масштабируемой векторной графики (SVG). Можно оптимизировать некоторые ваши логотипы и другую графику в этом типе файлов, перенастроив вашу систему. Поскольку они масштабируемы, вы можете отрегулировать размер по мере необходимости, чтобы изображение было максимально качественным. Поскольку WordPress их не поддерживает, вам придется приложить больше усилий, чтобы включить их на свой сайт. Следующие несколько разделов покажут вам, как добавлять SVG с помощью плагина, а также вручную. Из соображений безопасности не удалось добавить этот тип файлов в ядро WordPress. Первый шаг — отредактировать файл functions.php вашего веб-сайта, чтобы включить следующий метод отображения SVG.
Метод 2 заключается в том, чтобы вручную включить HTML и. Файлы VG, которые будут приняты на вашем сайте WordPress. Вы также можете использовать свое собственное дезинфицирующее средство, чтобы проверить его. Далее мы посмотрим, что происходит во время этого процесса. Второй шаг — включить и защитить использование файлов SVG на вашем сайте. Если у вас есть роль, вы сможете указать, каким пользователям разрешено загружать файлы SVG. В результате вы сможете следить за безопасностью файлов.
Можете ли вы встроить Svg в HTML напрямую?
Используя тег *svg*, вы можете вставить изображение прямо в HTML-документ. Этот метод позволяет вам вставить изображение SVG в элемент body вашего HTML-документа, а затем скопировать код, используя код VS или предпочитаемую вами IDE.

Встроенный плагин Svg для WordPress
 Кредит: WordPress
Кредит: WordPressЕсть много причин использовать встроенный плагин SVG для WordPress. Встроенные SVG можно использовать для создания пользовательских иллюстраций, логотипов или значков. Их можно оформить с помощью CSS, и обычно они меньше по размеру, чем традиционные файлы изображений. Кроме того, встроенные SVG можно редактировать с помощью текстового редактора, что может быть полезно для внесения небольших изменений или настроек.
Лучший плагин Svg для WordPress
Есть несколько отличных плагинов SVG для WordPress. Мы рекомендуем проверить поддержку SVG, изображения WP SVG или SafeSVG. Все три плагина предлагают отличные функции и поддержку файлов SVG.
Использование масштабируемой векторной графики (SVG) в современном веб-дизайне становится все более популярным. С помощью этого плагина вы можете легко добавить простой тег IMG в свой полный файл SVG . Используя класс style-svg в ваших элементах IMG, этот плагин динамически заменяет любые элементы, содержащие SVG, кодом вашего файла. Теперь можно форсировать все после версии 2.3.11. Вы должны соблюдать осторожность при использовании одного флажка для отображения файлов SVG во встроенном формате. Теперь можно выбрать, использовать ли уменьшенную или расширенную версию файла JS. Флажок будет отображаться в мета-поле избранного изображения, если сообщение/страница сохранены как избранное изображение с вашим SVG.
В версии 2.3 поддержки SVG появился новый раздел настроек, известный как расширенный режим. Если вы хотите, чтобы SVG работал с настройщиком, вам нужно изменить/добавить некоторый код в файл функции вашей дочерней темы. Вы должны увидеть свой встроенный SVG, если ваш тег IMG был заменен им. Анимации CSS или JS можно использовать для применения элементов к вашему файлу sva. Это часть программного обеспечения с открытым исходным кодом. Обязательно убедитесь, что вы можете добавить свой собственный класс к изображению, если вы используете его с Visual Composer. В этом случае Помощник по библиотеке мультимедиа должен иметь необязательный тип MIME для .svg и .svc. На этой странице вы можете загрузить свои файлы. Результаты немедленные.
Функция загрузки Svg для WordPress
//Включить php //Добавить функцию загрузки svg; //Добавить загрузчик svg. Функция загрузки svg используется для добавления загрузчика svg. Add_svg_uploader() не требует никаких данных, но использует имя файла. Если (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('Файл не читается: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * ? ('WP_enqueue_scripts','add_svg_uploader'); //Добавляем пользовательский шаблон загрузки HTML5 с помощью функции Add_svg_uploader Функция Add_svg_uploader ( ) для сохранения файла (FILE__) с именем загрузчика ( (*) $file = dirname (FILE_prefix ).Если (!).File_exists ( $file ) = 'yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Если вы не уверены, доступен ли файл для чтения ( $file ) или не читается, вы можете умереть («Файл не читается:»). (Файл – [url] = $file); $url = $url = $file. Если вы введете «template_directory_uri», вы получите (. '/svg .php" — имя файла ( $file );"$svg_url" — URL-адрес файла. Этот файл содержит: $svg_file (для WP_enqueue_script, $url's вг'); WP_enqueue_script (для WordPress).
Svg не отображается в WordPress
Если вы пытаетесь отобразить SVG-изображение на сайте WordPress, и оно не работает, вероятно, это связано с конфликтом с тем, как WordPress обрабатывает изображения. По умолчанию WordPress пытается отобразить изображение JPEG, если оно существует, и возвращается к изображению SVG, только если JPEG не существует.
Есть несколько способов решить эту проблему. Один из них — установить плагин, такой как SVG Support, который заставит WordPress всегда отображать изображения SVG. Другой вариант — отредактировать файл functions.php вашей темы WordPress и добавить следующий код:
функция wp_check_for_svg ($ имя_файла) {
если(substr($filename,-4) == '.svg'){
header('Тип содержимого: изображение/svg+xml');
вернуть истину;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Этот код указывает WordPress всегда рассматривать файлы SVG как изображения и не пытаться отображать их как HTML.
Масштабируемая векторная графика (SVG), также известная как XML-графика, представляет собой векторную графику на основе XML, которая может отображаться в двухмерном или масштабируемом виде. Эти файлы бесконечно масштабируемы, не зависят от разрешения и способны отображать четкие и четкие изображения любого размера без необходимости пикселизации, потери качества или изменения размера файла. Когда вы используете файлы sva, ваш веб-сайт будет иметь более высокую скорость загрузки и меньший общий размер, поскольку они занимают меньше места. Создав небольшой код, вы сможете добавить поддержку SVG на свой веб-сайт уже через несколько минут работы. С помощью этой функции вы можете анимировать и стилизовать свои SVG. Если вы хотите приобрести расширенную версию, перейдите на WPsvg.com для получения дополнительных функций. Некоторые из функций плагина включают возможность ограничить загрузку SVG пользователями, подключенными к серверу администратора.
Вы можете загрузить SVG на свой веб-сайт WordPress, отредактировав файл functions.php или используя плагин фрагментов кода. Вы можете дезинфицировать свои SVG онлайн благодаря усилиям Дэрила Дойла. Если вы хотите создать или интегрировать дезинфицирующее средство SVG, код в этом пакете с открытым исходным кодом — отличное место для начала.
Как исправить распространенные проблемы с Svg в WordPress
Есть несколько возможностей. Ваши SVG-файлы блокируются WordPress из-за неправильного типа MIME. Это можно проверить, перейдя на страницу настроек сайта WordPress, щелкнув вкладку «Медиа» и выбрав параметр SVG. Если это так, вы должны изменить тип MIME вашего SVG-файла на другой, который WordPress примет. Когда вы пытаетесь загрузить файлы SVG, они не отображаются, потому что они не включены в первоначальную загрузку страницы. Чтобы проверить это, перейдите на вкладку страниц сайта WordPress, выберите вкладку «Страницы» для конкретного файла SVG, который вы хотите загрузить, а затем нажмите «Загрузить». В этом случае вам нужно будет включить файл SVG при первой загрузке страницы, включив его в HTML-код страницы. Несмотря на загрузку, файлы SVG не отображаются из-за проблемы со стилем. Вы можете стилизовать SVG-файлы, следуя тем же правилам CSS, которые вы использовали бы для стилизации файлов HTML и CSS.
WordPress Svg-логотип
Логотип WordPress доступен в виде вектора SVG . Вы можете скачать его бесплатно и использовать на своем сайте или в блоге. Логотип WordPress является товарным знаком WordPress Foundation.
WordPress изначально не поддерживает тип файлов Scalable Vector Graphics (SVG). Пользователи могут использовать различные методы, чтобы добавить поддержку sva на свой веб-сайт. Это правда, что если вы отключите формат файла, вы подвергнете риску весь свой веб-сайт. Тип образа, который может содержать вредоносный код или уязвимости, а также внедряться вредоносными программами. Поскольку WordPress не поддерживает этот тип файлов в исходном состоянии, он может представлять серьезную угрозу для веб-сайтов. Существует несколько способов включения поддержки SVG, и это довольно простой процесс. Divi Switch — это мощный плагин для темы Divi, который позволяет ей выполнять множество функций. С помощью этой системы вы можете комбинировать 50 переключателей в различных конфигурациях, чтобы включать или отключать их. Вы сможете просмотреть тип файла через несколько минут, если включите переключатель «SVG Uploads».
Svg — отличный способ создать логотип для вашего сайта.
Для чего используется issvg?
Вы правы, что изображение sva можно использовать в качестве логотипа. Вы можете использовать его для создания потрясающего и уникального дизайна веб-сайта. Помимо бесплатных руководств, вы можете узнать, как использовать файл SVG для создания логотипа.
