Cómo agregar una imagen SVG a una publicación o página de WordPress
Publicado: 2022-09-28Si está buscando agregar una imagen SVG a una publicación o página de WordPress sin usar un complemento, puede hacerlo simplemente pegando el código de su SVG en el editor de publicaciones. Al agregar una imagen SVG a una publicación o página de WordPress, simplemente puede pegar el código de su SVG en el editor de publicaciones. Hay algunas cosas a tener en cuenta al hacer esto: -Asegúrese de que el código para su SVG esté colocado en el lugar correcto en el editor de publicaciones. Si no está seguro de dónde colocarlo, intente experimentar con diferentes posiciones hasta que encuentre una que funcione para usted. -Si su imagen SVG es compleja, es posible que deba agregar algún código CSS para que se muestre correctamente. Nuevamente, si no está seguro de cómo hacer esto, intente experimentar hasta que encuentre una solución que funcione. -Asegúrate de guardar los cambios antes de publicar tu publicación o página. De lo contrario, su imagen SVG no será visible para los visitantes.
Los usuarios no utilizan los cargadores de medios de WordPress para cargar imágenes o archivos SVG . Sin embargo, puede cargar o habilitar archivos SVG usando WordPress Media sin necesidad de usar un complemento. Scalable Vector Graphics (SVG) es un formato de imagen vectorial basado en XML para gráficos bidimensionales que admite interactividad y animación. Ahora puede importar archivos SVG y.svg a su sitio de WordPress utilizando nuestra nueva función de carga. Hasta ahora, el servidor no ha habilitado la función de carga de archivos en formato de archivo.sva. Cuando habilita o habilita Cargar, debe permitir que se procesen las solicitudes de carga. Un atacante puede adjuntar y vincular scripts externos como JavaScript y Flash a través de este método.
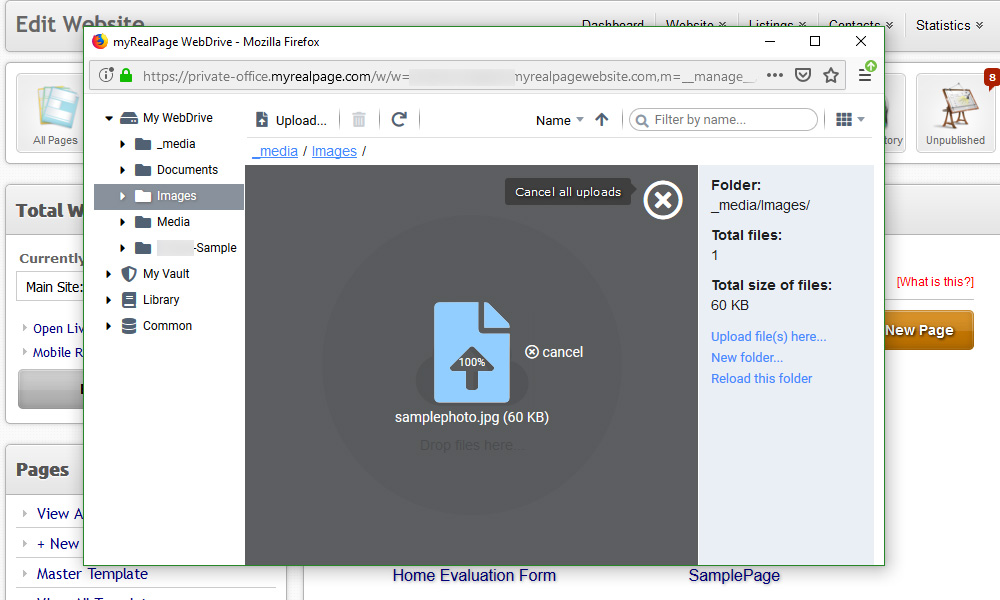
¿Cómo subo Svg a mi sitio web?
 Crédito: ayuda.myrealpage.com
Crédito: ayuda.myrealpage.comPara cargar un archivo SVG en su sitio web, deberá tener un editor de gráficos vectoriales como Adobe Illustrator, Inkscape o Sketch. Una vez que haya creado su archivo SVG, puede subirlo a su sitio web usando la etiqueta HTML.
XML se puede utilizar para almacenar una imagen en el formato de vector estándar abierto SVG . No es tan simple cargar archivos SVG a su biblioteca de medios de WordPress como cargar archivos PNG o JPEG. A pesar de esto, los SVG son un tipo de imagen vectorial que se compone de código, a diferencia de los JPEG y PNG, que son formatos de archivo. Para asegurarse de que su fuente de SVG sea confiable, debe limitar el acceso a su sitio de WordPress para que solo usted u otra persona de confianza puedan contribuir. Antes de que pueda estar realmente seguro de que sus SVG están seguros, deben desinfectarse. Hay varios complementos disponibles para uso gratuito y de pago. Si los visitantes de su servidor o sitio web están expuestos a un código malicioso, usted puede ser el objetivo de un ataque malicioso.
La eliminación de estas instancias dará como resultado la eliminación de un SVG de dicho código. Limpiar el código manualmente también es beneficioso para el rendimiento. Hay varias formas de habilitar las cargas SVG en su sitio de WordPress. También puede habilitar manualmente la compatibilidad con SVG en WordPress modificando el archivo functions.php en su sitio. Ahora debería poder cargar un archivo SVG en su biblioteca multimedia. Tenga cuidado al usar SVG de fuentes confiables y/o archivos desinfectados. Con archivos SVG, puede crear logotipos, íconos e infografías para su sitio web. Debido a que los archivos SVG son vulnerables a los ataques cibernéticos, WordPress no los admite de forma nativa. Esta guía lo guiará a través de algunos de los métodos seguros para usar SVG en WordPress.
El formato SVG es un gráfico vectorial que se puede utilizar en el diseño web. El método de codificación encodeURIComponent() funciona en todos los navegadores modernos, pero aún es compatible con todos los navegadores modernos. xmlns=' http: //www.w3.org/2000/svg' es necesario para cualquier SVG que use XPath. Cuando no exista tal cosa, se agregará automáticamente. Las páginas HTML se pueden incrustar con elementos sva. El formato SVG se usa ampliamente en el diseño web para una variedad de propósitos. También es posible usarlo como una etiqueta HTML o como un formato gráfico independiente. Se puede usar para generar gráficos e ilustraciones complejos, o se puede usar para agregar un poco de estilo a su sitio web.
Cargas de Svg ahora habilitadas
// php se puede escribir como una extensión de este script. Habilitar la función de carga SVG enableSVG() * add_filter('upload_files','enableSVG'); // ¿Habilitar cargas SVG?
¿Svg es seguro para WordPress?
 Crédito: wpglorify.com
Crédito: wpglorify.comSí, SVG es seguro para usar en WordPress. Es un formato de gráfico vectorial que es compatible con la mayoría de los navegadores modernos y es fácilmente accesible a través de la biblioteca de medios integrada de WordPress. Incluso puede cargar archivos SVG directamente en el editor de WordPress.
La conversión de archivos SVG se puede realizar mediante las siguientes bibliotecas: https://github.com/darylldoyle/svg-sanitizer. No tiene que entender la programación para usar el complemento, que es bastante simple de usar. Cuando carga un archivo, elimina un SVG malformado o malicioso, que se cifrará y devolverá a su biblioteca de medios cuando llegue. Safe SVG, que se puede descargar de forma gratuita, es un sistema operativo de código abierto. Le permite crear SVG nuevos o reemplazar los existentes sin tener que contratar a un desarrollador. La versión mínima de WordPress se ha cambiado de 4.0 a 4.7, mientras que la versión mínima de PHP se ha cambiado de 5.5 a 7.0. Puede leer las 64 reseñas sobre este complemento aquí.
¿Por qué Svg no está permitido en WordPress?
Cuando ejecuta sitios web donde los usuarios u otros autores pueden cargar archivos SVG, expone su sitio a ataques de entidad XML potencialmente maliciosos, ataques de fuerza bruta y otros intentos de piratería. Como resultado, WordPress no proporciona una función que le permita configurar SVG de forma dinámica.
¿Cómo agrego archivos Svg a WordPress?
Cuando crea un editor de publicaciones, puede usar el mismo procedimiento de carga para su archivo SVG que usaría para cualquier otro archivo de imagen. El proceso es el siguiente: primero, agregue un bloque de imagen al editor, luego importe el archivo SVG. La plataforma de WordPress ahora se ha actualizado para permitirle cargar e incrustar archivos SVG.
Svg de WordPress sin complemento
 Crédito: w3reign.com
Crédito: w3reign.comEs posible agregar SVG a un sitio de WordPress sin un complemento, pero no se recomienda. Es posible agregar código SVG a una publicación o página de WordPress utilizando la etiqueta HTML o la biblioteca multimedia de WordPress. Sin embargo, sin un complemento, no hay forma de garantizar que su código SVG tenga el formato correcto y que su sitio siga siendo compatible con futuras actualizaciones de WordPress.
Las imágenes en formatos bidimensionales se pueden mostrar en los sitios web de WordPress con el uso deScalable Vector Graphics (SVG). Es posible optimizar algunos de sus logotipos y otros gráficos en este tipo de archivo reconfigurando su sistema. Debido a que son escalables, puede ajustar el tamaño según sea necesario para asegurarse de que la imagen sea tan buena como sea posible. Debido a que WordPress no los admite, tendrá que esforzarse más para incluirlos en su sitio web. Las siguientes secciones le mostrarán cómo agregar archivos SVG a través de un complemento, así como a través de métodos manuales. Los problemas de seguridad han impedido que este tipo de archivo se agregue al núcleo de WordPress. El primer paso es editar el archivo functions.php de su sitio web para habilitar el siguiente método para mostrar SVG.
El método 2 sería habilitar manualmente HTML y. Archivos VG para ser aceptados en su sitio de WordPress. También puede usar su propio desinfectante para probarlo. A continuación, veremos qué sucede durante ese proceso. El segundo paso es habilitar y asegurar el uso de archivos SVG en su sitio. Si tiene un rol, podrá especificar qué usuarios pueden cargar archivos SVG. Como resultado, podrá realizar un seguimiento de la seguridad de los archivos.
¿Puedes incrustar Svg en Html directamente?
Con la etiqueta *svg*, puede insertar una imagen directamente en un documento HTML. Este método le permite insertar la imagen SVG en el elemento 'cuerpo' de su documento HTML y luego copiar el código usando el código VS o su IDE preferido.

Complemento Svg en línea de WordPress
 Crédito: WordPress
Crédito: WordPressHay muchas razones para usar un complemento SVG en línea para WordPress. Los SVG en línea se pueden utilizar para crear ilustraciones, logotipos o iconos personalizados. Se pueden diseñar con CSS y, por lo general, tienen un tamaño de archivo más pequeño que los archivos de imagen tradicionales. Además, los SVG en línea se pueden editar con un editor de texto, lo que puede ser útil para realizar pequeños cambios o ajustes.
El mejor complemento Svg para WordPress
Existen algunos complementos SVG geniales para WordPress. Recomendamos consultar Compatibilidad con SVG, WP SVG Images o SafeSVG. Los tres complementos ofrecen excelentes funciones y soporte para archivos SVG.
El uso de gráficos vectoriales escalables (SVG) en el diseño web moderno ha ganado popularidad. Con este complemento, puede agregar fácilmente una etiqueta IMG simple a su archivo SVG completo . Usando la clase style-svg en sus elementos IMG, este complemento reemplaza dinámicamente cualquier elemento que contenga un SVG con el código de su archivo. Ahora es posible forzar todo después de la versión 2.3.11. Debe tener cuidado al usar una sola casilla de verificación para representar archivos SVG en formato en línea. Ahora es posible elegir si usar una versión reducida o expandida del archivo JS. Se mostrará una casilla de verificación en el cuadro meta de la imagen destacada si una publicación/página se guarda como una imagen destacada con su SVG.
En la versión 2.3 de SVG Support, hay una nueva sección de configuración conocida como Modo avanzado. Si desea que SVG funcione con el personalizador, deberá modificar/agregar código al archivo de función de su tema secundario. Debería poder ver su SVG en línea si su etiqueta IMG ha sido reemplazada por él. Las animaciones CSS o JS se pueden usar para aplicar elementos a su archivo sva. Es una pieza de software que es de código abierto. Es imprescindible asegurarse de que puede agregar su propia clase a la imagen si la está utilizando con Visual Composer. En este caso, el Asistente de biblioteca multimedia debe tener un tipo mime opcional para.svg y.svc. En esta página, puede cargar sus archivos. Los resultados son inmediatos.
Función de carga de Svg para WordPress
// Habilitar php // Agregar la función de carga de thesvg; //Agregue el cargador de svg. La función de carga de svg se utiliza para agregar el cargador de svg. Add_svg_uploader() no requiere ningún dato, pero usa el nombre del archivo. If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('Archivo no legible: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *?Habilitar //Habilitar php Cree una función de carga SVG haciendo clic en el botón Add- svg_uploader ('WP_enqueue_scripts','add_svg_uploader'); //Agregue una plantilla de carga HTML5 personalizada usando la función Add_svg_uploader. Función Add_svg_uploader ( ) para guardar un archivo (FILE__) con el nombre del cargador ( (*) $file = dirname (FILE_prefix ). Si (!). File_exists ($file) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Si no está seguro de si el archivo es legible ($file) o si es no legible, puede morir ('Archivo no legible:'). (Archivo – [url] = $archivo); $url = $url = $archivo. Si ingresa 'template_directory_uri', obtendrá (. ' /svg .php' es el nombre del archivo ($file);'$svg_url' es la URL del archivo. Este archivo contiene: $svg_file (para WP_enqueue_script, $url's vg'); WP_enqueue_script (para WordPress).
Svg no se muestra en WordPress
Si intenta mostrar una imagen SVG en un sitio de WordPress y no funciona, es probable que se deba a un conflicto con la forma en que WordPress maneja las imágenes. De forma predeterminada, WordPress intentará mostrar una imagen JPEG si existe, y solo recurrirá a la imagen SVG si el JPEG no existe.
Hay algunas formas de solucionar este problema. Una es instalar un complemento como SVG Support, que obligará a WordPress a mostrar siempre imágenes SVG. Otra es editar el archivo functions.php de su tema de WordPress y agregar el siguiente código:
función wp_check_for_svg ($ nombre de archivo) {
if(substr($nombrearchivo,-4) == '.svg'){
header('Tipo de contenido: imagen/svg+xml');
devolver verdadero;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Este código le dice a WordPress que siempre trate los archivos SVG como imágenes y que no intente mostrarlos como HTML.
Los gráficos vectoriales escalables (SVG), también conocidos como gráficos XML, son gráficos vectoriales basados en XML que se pueden mostrar en forma bidimensional o escalable. Estos archivos son infinitamente escalables, independientes de la resolución y capaces de mostrar imágenes nítidas y claras en cualquier tamaño sin necesidad de pixelación, pérdida de calidad o cambio en el tamaño del archivo. Cuando usa archivos sva, su sitio web tendrá una velocidad de carga más rápida y un tamaño total más pequeño porque ocupan menos espacio. Al crear un poco de código, puede agregar soporte SVG a su sitio web después de unos minutos de trabajo. Puede animar y diseñar sus SVG al hacerlo con esta función. Si desea comprar la versión avanzada, vaya a WPsvg.com para obtener funciones adicionales. Algunas de las características del complemento incluyen la capacidad de restringir las cargas de SVG a los usuarios que están conectados al servidor de administración.
Puede cargar archivos SVG en su sitio web de WordPress editando el archivo functions.php o usando un complemento de fragmentos de código. Puede desinfectar sus SVG en línea gracias a los esfuerzos de Daryll Doyle. Si desea crear o integrar un desinfectante SVG, el código de este paquete de código abierto es un excelente lugar para comenzar.
Cómo solucionar problemas comunes de Svg en WordPress
Hay algunas posibilidades. WordPress está bloqueando sus archivos SVG porque el tipo MIME es incorrecto. Esto se puede verificar yendo a la página de Configuración del sitio de WordPress, haciendo clic en la pestaña Medios y seleccionando la opción SVG. Si este es el caso, debe cambiar el tipo MIME de su archivo SVG a uno diferente que acepte WordPress. Cuando intenta cargar sus archivos SVG, no se muestran porque no están incluidos en la carga de la página inicial. Para verificar esto, vaya a la pestaña de páginas del sitio de WordPress, seleccione la pestaña Páginas para el archivo SVG específico que desea cargar y luego haga clic en Cargar. Si este es el caso, deberá incluir el archivo SVG en la carga de su primera página incluyéndolo dentro del código HTML de la página. A pesar de estar cargados, los archivos SVG no se muestran debido a un problema de estilo. Puede diseñar sus archivos SVG siguiendo las mismas reglas CSS que usaría para diseñar sus archivos HTML y CSS.
Logotipo Svg de WordPress
El logotipo de WordPress está disponible como vector SVG . Puedes descargarlo gratis y usarlo en tu sitio web o blog. El logo de WordPress es una marca registrada de la Fundación WordPress.
WordPress no es compatible de forma nativa con el tipo de archivo Scalable Vector Graphics (SVG). Los usuarios pueden usar una variedad de métodos para agregar soporte para sva en su sitio web. Es cierto que si deshabilitas el formato de archivo, estás poniendo en riesgo todo tu sitio web. Un tipo de imagen que se puede programar para incluir código malicioso o vulnerabilidades, además de inyectar malware. Debido a que WordPress no admite el tipo de archivo en su estado nativo, puede representar una amenaza importante para los sitios web. Existen varios métodos para habilitar la compatibilidad con SVG, y es un proceso bastante simple. Divi Switch es un poderoso complemento para el tema Divi que le permite realizar una variedad de funciones. Con este sistema, puede combinar 50 interruptores en una variedad de configuraciones para habilitarlos o deshabilitarlos. Podrá ver el tipo de archivo en minutos si habilita el interruptor 'Cargas SVG'.
Svg es una excelente manera de crear un logotipo para su sitio web.
¿Para qué se usa issvg?
Tiene razón en que una imagen sva se puede usar como logotipo. Puede usarlo para crear un diseño de sitio web impresionante y único. Además de los tutoriales gratuitos, puede aprender a usar el archivo SVG para crear un logotipo.
