如何将 SVG 图像添加到 WordPress 帖子或页面
已发表: 2022-09-28如果您想在不使用插件的情况下将SVG 图像添加到 WordPress 帖子或页面,只需将 SVG 的代码粘贴到帖子编辑器中即可。 将 SVG 图像添加到 WordPress 帖子或页面时,您只需将 SVG 的代码粘贴到帖子编辑器中即可。 执行此操作时需要牢记以下几点: - 确保将 SVG 的代码放置在帖子编辑器中的正确位置。 如果您不确定将其放置在哪里,请尝试尝试不同的位置,直到找到适合您的位置。 - 如果您的 SVG 图像很复杂,您可能需要添加一些 CSS 代码以使其正确显示。 同样,如果您不确定如何执行此操作,请尝试进行试验,直到找到可行的解决方案。 - 确保在发布帖子或页面之前保存更改。 否则,访问者将看不到您的 SVG 图像。
用户不使用 WordPress 媒体上传器上传SVG 图像或文件。 但是,您可以使用 WordPress Media 上传或启用 SVG 文件,而无需使用插件。 可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 您现在可以使用我们新的上传器功能将 SVG 和 .svg 文件导入您的 WordPress 网站。 到目前为止,服务器还没有启用.sva文件格式的文件上传功能。 当您启用或启用上传时,您必须允许处理上传请求。 攻击者可以通过此方法附加和链接到外部脚本,例如 JavaScript 和 Flash。
如何将 Svg 上传到我的网站?
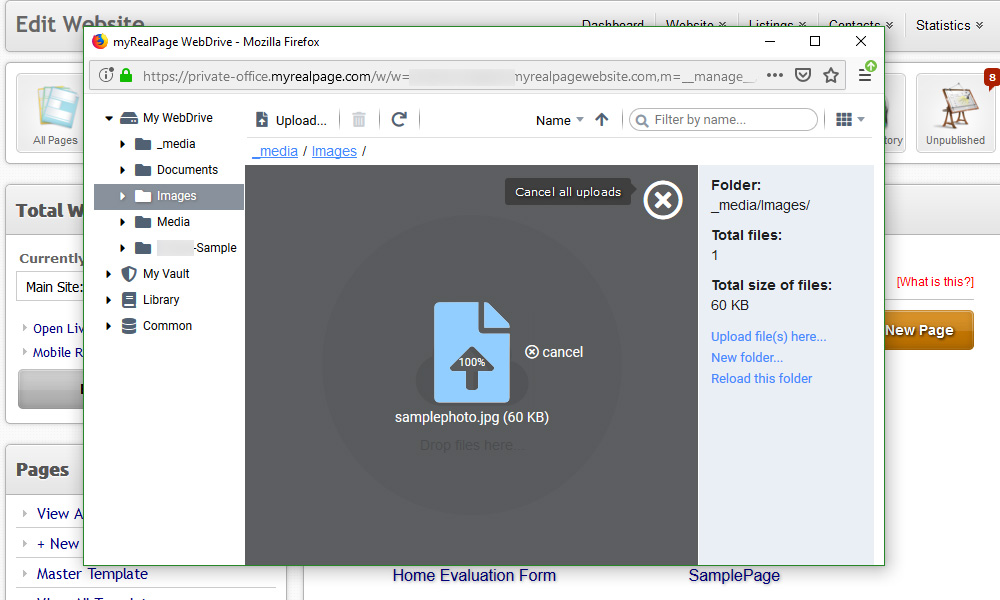
 信用:help.myrealpage.com
信用:help.myrealpage.com要将SVG 文件上传到您的网站,您需要有一个矢量图形编辑器,例如 Adobe Illustrator、Inkscape 或 Sketch。 创建 SVG 文件后,您可以使用 HTML 标记将其上传到您的网站。
XML 可用于以开放标准矢量格式 SVG存储图像。 将 SVG 上传到 WordPress 媒体库并不像上传 PNG 或 JPEG 那样简单。 尽管如此,SVG 是一种由代码组成的矢量图像,不像 JPEG 和 PNG,它们是文件格式。 为确保您的 SVG 来源是值得信赖的,您应该限制对 WordPress 网站的访问,以便只有您或其他受信任的个人可以为其做出贡献。 在您真正确定您的 SVG 是安全的之前,必须对其进行消毒。 有几个插件可供免费和付费使用。 如果您的服务器或网站的访问者暴露于恶意代码,您可能会成为恶意攻击的目标。
删除这些实例将导致剥离 SVG 中的此类代码。 手动清理代码也有利于性能。 有几种方法可以在您的 WordPress 网站上启用 SVG 上传。 您还可以通过修改站点中的 functions.php 文件在 WordPress 上手动启用SVG 支持。 您现在应该能够将 SVG 文件上传到您的媒体库。 使用来自受信任来源和/或经过清理的文件的 SVG 时要小心。 使用 SVG 文件,您可以为您的网站创建徽标、图标和信息图表。 由于 SVG 文件容易受到网络攻击,WordPress 本身并不支持它们。 本指南将引导您了解在 WordPress 中使用 SVG 的一些安全方法。
SVG 格式是可用于网页设计的矢量图形。 编码方法 encodeURIComponent() 适用于所有现代浏览器,但仍受所有现代浏览器支持。 任何使用 XPath 的 SVG 都需要 xmlns=' http://www.w3.org/2000/svg'。 当没有它时,它会自动添加。 HTML 页面可以嵌入 sva 元素。 SVG 格式在网页设计中广泛用于各种目的。 也可以将其用作 HTML 标记,或者它是一种独立的图形格式。 它可用于生成复杂的图形和插图,也可用于为您的网站添加一点风格。
SVG 上传现已启用
// php 可以写成这个脚本的扩展。 启用 SVG 上传功能 enableSVG() * add_filter('upload_files','enableSVG'); // 启用 SVG 上传?
Svg 对 WordPress 安全吗?
 信用:wpglorify.com
信用:wpglorify.com是的,SVG 在 WordPress 中使用是安全的。 它是一种矢量图形格式,大多数现代浏览器都很好地支持它,并且可以通过 WordPress 的内置媒体库轻松访问。 您甚至可以将 SVG 直接上传到 WordPress 编辑器中。
SVG can beitization 使用以下库完成:https://github.com/darylldoyle/svg-sanitizer。 您无需了解编程即可使用该插件,使用起来非常简单。 当您上传文件时,它会删除格式错误或恶意的 SVG,该 SVG 将被加密并在到达时返回到您的媒体库。 可以免费下载的 Safe SVG 是一个开源操作系统。 它使您无需雇用开发人员即可创建新的或替换现有的 SVG。 WordPress 最低版本已从 4.0 更改为 4.7,而 PHP 最低版本已从 5.5 更改为 7.0。 您可以在此处阅读有关此插件的所有 64 条评论。
为什么 WordPress 中不允许使用 Svg?
当您运行用户或其他作者可以上传 SVG 文件的网站时,它会将您的网站暴露给潜在的恶意 XML 实体攻击、蛮力攻击和其他黑客攻击。 因此,WordPress 不提供允许您动态设置 SVG 的功能。
如何将 Svg 文件添加到 WordPress?
创建帖子编辑器时,您可以对 SVG 文件使用与任何其他图像文件相同的上传过程。 过程如下:首先,在编辑器中添加一个图像块,然后导入 SVG 文件。 WordPress 平台现已更新,允许您上传和嵌入 SVG 文件。
没有插件的 WordPress Svg
 信用:w3reign.com
信用:w3reign.com可以在没有插件的情况下将 SVG 添加到 WordPress 站点,但不推荐。 可以使用 HTML 标签或 WordPress 媒体库将SVG 代码添加到 WordPress 帖子或页面。 但是,如果没有插件,就无法确保您的 SVG 代码格式正确,并且您的网站将与未来的 WordPress 更新保持兼容。
使用可缩放矢量图形 (SVG) 可以在 WordPress 网站上显示二维格式的图像。 通过重新配置系统,可以优化此文件类型中的某些徽标和其他图形。 因为它们是可扩展的,所以您可以根据需要调整大小以确保图像尽可能好。 因为 WordPress 不支持它们,所以您必须更加努力地将它们包含在您的网站上。 接下来的几节将向您展示如何通过插件以及手动方法添加 SVG。 安全问题已阻止将此文件类型添加到 WordPress 核心。 第一步是编辑您网站的 functions.php 文件以启用显示 SVG 的下一个方法。
方法 2 是手动启用 HTML 和。 在您的 WordPress 网站上接受的 VG 文件。 您也可以使用自己的消毒剂进行测试。 接下来,我们将看看在这个过程中会发生什么。 第二步是在您的站点上启用和保护 SVG 文件的使用。 如果您有角色,您将能够指定允许哪些用户上传 SVG。 因此,您将能够跟踪文件的安全性。
可以直接在 Html 中嵌入 Svg 吗?
使用 *svg* 标签,您可以将图像直接插入 HTML 文档。 此方法允许您将 SVG 图像插入 HTML 文档的“正文”元素,然后使用 VS 代码或您首选的 IDE 复制代码。
WordPress 内联 Svg 插件
 学分:WordPress
学分:WordPress为 WordPress 使用内联 SVG插件有很多原因。 内联 SVG 可用于创建自定义插图、徽标或图标。 它们可以用 CSS 设置样式,并且它们的文件大小通常比传统的图像文件小。 此外,可以使用文本编辑器编辑内联 SVG,这有助于进行小的更改或调整。

WordPress 的最佳 Svg 插件
那里有一些很棒的 WordPress SVG 插件。 我们建议查看 SVG Support、WP SVG Images 或 SafeSVG。 这三个插件都为 SVG 文件提供了强大的功能和支持。
在现代网页设计中使用可缩放矢量图形 (SVG) 越来越受欢迎。 使用此插件,您可以轻松地将简单的 IMG 标签添加到完整的 SVG 文件中。 在你的 IMG 元素中使用类 style-svg,这个插件会动态地用你的文件代码替换任何包含 SVG 的元素。 现在可以在 2.3.11 版本之后强制执行所有操作。 使用单个复选框以内联格式呈现 SVG 文件时应谨慎。 现在可以选择是使用 JS 文件的缩小版还是扩展版。 如果帖子/页面与您的 SVG 一起保存为特色图像,则会在特色图像元框中显示一个复选框。
在 SVG 支持的 2.3 版中,有一个称为高级模式的新设置部分。 如果您希望 SVG 与定制器一起使用,您需要修改/添加一些代码到您的子主题的函数文件中。 如果您的 IMG 标签已被替换,您应该能够看到您的内联 SVG。 CSS 或 JS 动画可用于将元素应用到您的 sva 文件。 它是一个开源软件。 如果您将其与 Visual Composer 一起使用,则必须确保您可以将自己的类添加到图像中。 在这种情况下,媒体库助手必须具有用于 .svg 和 .svc 的可选 mime 类型。 在此页面上,您可以上传您的文件。 结果是立竿见影的。
WordPress的SVG上传功能
//启用php //添加svg上传功能; //添加svg上传器。 svg上传功能用于添加svg上传器。 Add_svg_uploader() 不需要任何数据,但它确实使用文件名。 if (!file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (!is_readable($file)) * die ('文件不可读:' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Enable //启用 php. 通过点击Add-svg_uploader 按钮创建 SVG 上传功能('WP_enqueue_scripts','add_svg_uploader'); //使用 Add_svg_uploader 函数添加自定义 HTML5 上传模板。 add_svg_uploader 函数 ( ) 以上传者的名称 ( (*) $file = dirname (FILE_prefix) 保存文件 (FILE__) ). if (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ 如果你不确定文件是否可读 ($file) not readable, you can die ('File not readable:'). (File – [url] = $file); $url = $url = $file. 如果你输入'template_directory_uri',你会得到(.' /svg .php' 是文件名($file);'$svg_url' 是文件 URL。这个文件包含:$svg_file(对于 WP_enqueue_script,$url's vg'); WP_enqueue_script(用于 WordPress)。
Svg 未在 WordPress 中显示
如果您尝试在 WordPress 网站上显示 SVG 图像但它无法正常工作,则可能是由于与 WordPress 处理图像的方式发生冲突。 默认情况下,如果 JPEG 图像存在,WordPress 将尝试显示它,如果 JPEG 不存在,则只回退到 SVG 图像。
有几种方法可以解决此问题。 一种是安装像 SVG Support 这样的插件,这将强制 WordPress 始终显示 SVG 图像。 另一种方法是编辑您的 WordPress 主题的 functions.php 文件并添加以下代码:
函数 wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('内容类型: image/svg+xml');
返回真;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
此代码告诉 WordPress 始终将 SVG 文件视为图像,而不是尝试将它们显示为 HTML。
可缩放矢量图形 (SVG),也称为 XML 图形,是基于 XML 的矢量图形,可以以二维或可缩放方式显示。 这些文件可无限扩展、与分辨率无关,并且能够以任何尺寸显示清晰、清晰的图像,而无需像素化、质量损失或文件大小更改。 当您使用 sva 文件时,您的网站将具有更快的加载速度和更小的整体尺寸,因为它们占用的空间更少。 通过创建一些代码,您可以在几分钟的工作后为您的网站添加 SVG 支持。 您可以使用此功能为您的 SVG 设置动画和样式。 如果您想购买高级版,请访问 WPsvg.com 了解更多功能。 该插件的一些功能包括将 SVG 上传限制为连接到管理服务器的用户。
您可以通过编辑 functions.php 文件或使用代码片段插件将 SVG 上传到您的 WordPress 网站。 由于 Daryll Doyle 的努力,您可以在线清理您的 SVG。 如果您想创建或集成 SVG 清理程序,这个开源包中的代码是一个很好的起点。
如何修复 WordPress 中的常见 Svg 问题
有几种可能性。 由于 MIME 类型不正确,您的 SVG 文件被 WordPress 阻止。 这可以通过转到 WordPress 站点的设置页面、单击媒体选项卡并选择 SVG 选项来检查。 如果是这种情况,您必须将 SVG 文件的 MIME 类型更改为 WordPress 可以接受的其他类型。 当您尝试加载 SVG 文件时,它们不会显示,因为它们不包含在初始页面加载中。 要检查这一点,请转到 WordPress 站点的页面选项卡,选择要加载的特定 SVG 文件的页面选项卡,然后单击加载。 如果是这种情况,您需要将 SVG 文件包含在您的第一个页面加载中,方法是将其包含在页面的 HTML 代码中。 尽管已加载,但由于样式问题,未显示 SVG 文件。 您可以按照与设置 HTML 和 CSS 文件样式相同的 CSS 规则来设置 SVG 文件的样式。
WordPress Svg 徽标
WordPress 徽标可用作SVG 矢量。 您可以免费下载并在您的网站或博客上使用它。 WordPress 徽标是 WordPress 基金会的商标。
WordPress 本身不支持可缩放矢量图形 (SVG) 文件类型。 用户可以使用多种方法在其网站上添加对 sva 的支持。 确实,如果您禁用文件格式,您将把整个网站置于危险之中。 一种可以编写脚本以包含恶意代码或漏洞以及注入恶意软件的图像类型。 由于 WordPress 不支持其本机状态的文件类型,因此它可能对网站构成重大威胁。 有几种方法可以支持 SVG,这是一个相当简单的过程。 Divi Switch 是一个强大的 Divi 主题插件,使其能够执行各种功能。 使用此系统,您可以将 50 个开关组合成各种配置来启用或禁用它们。 如果启用“SVG 上传”开关,您将能够在几分钟内查看文件类型。
Svg 是为您的网站创建徽标的好方法。
issvg 是做什么用的?
您是正确的,可以将 sva 图像用作徽标。 您可以使用它来创建令人惊叹且独特的网站设计。 除了免费教程,您还可以学习如何使用 SVG 文件创建徽标。
