如何在 WordPress 的一页上显示所有产品
已发表: 2022-09-28WordPress 是一种流行的内容管理系统 (CMS),它使用户能够从头开始创建网站或博客,或改进现有网站。 WordPress 的主要优点之一是它的易用性——即使是没有技术技能的用户也可以在几分钟内创建一个具有专业外观的网站。
新 WordPress 用户最常见的问题之一是如何在一个页面上显示所有产品。 如果您通过网站销售产品,或者您想创建产品目录,这可能是一个有用的功能。
有几种不同的方法可以在 WordPress 的一个页面上显示所有产品。 最常用的方法是使用 WooCommerce 或 WP eCommerce 之类的插件。 这些插件将为您的 WordPress 网站添加一个新的“产品”页面,然后您可以将您的产品添加到此页面。
在一个页面上显示所有产品的另一种方法是使用自定义帖子类型。 这种方法技术性更强,但它允许您在一个页面上显示所有产品,而无需使用插件。
如果您使用 WooCommerce 或 WP eCommerce,您可以按照以下步骤将您的产品添加到页面:
1. 登录您的 WordPress 网站并转到“产品”页面。
2. 点击“添加新产品”。
3. 输入产品名称和描述。
4. 为您的产品选择一个类别。
5. 为您的产品定价。
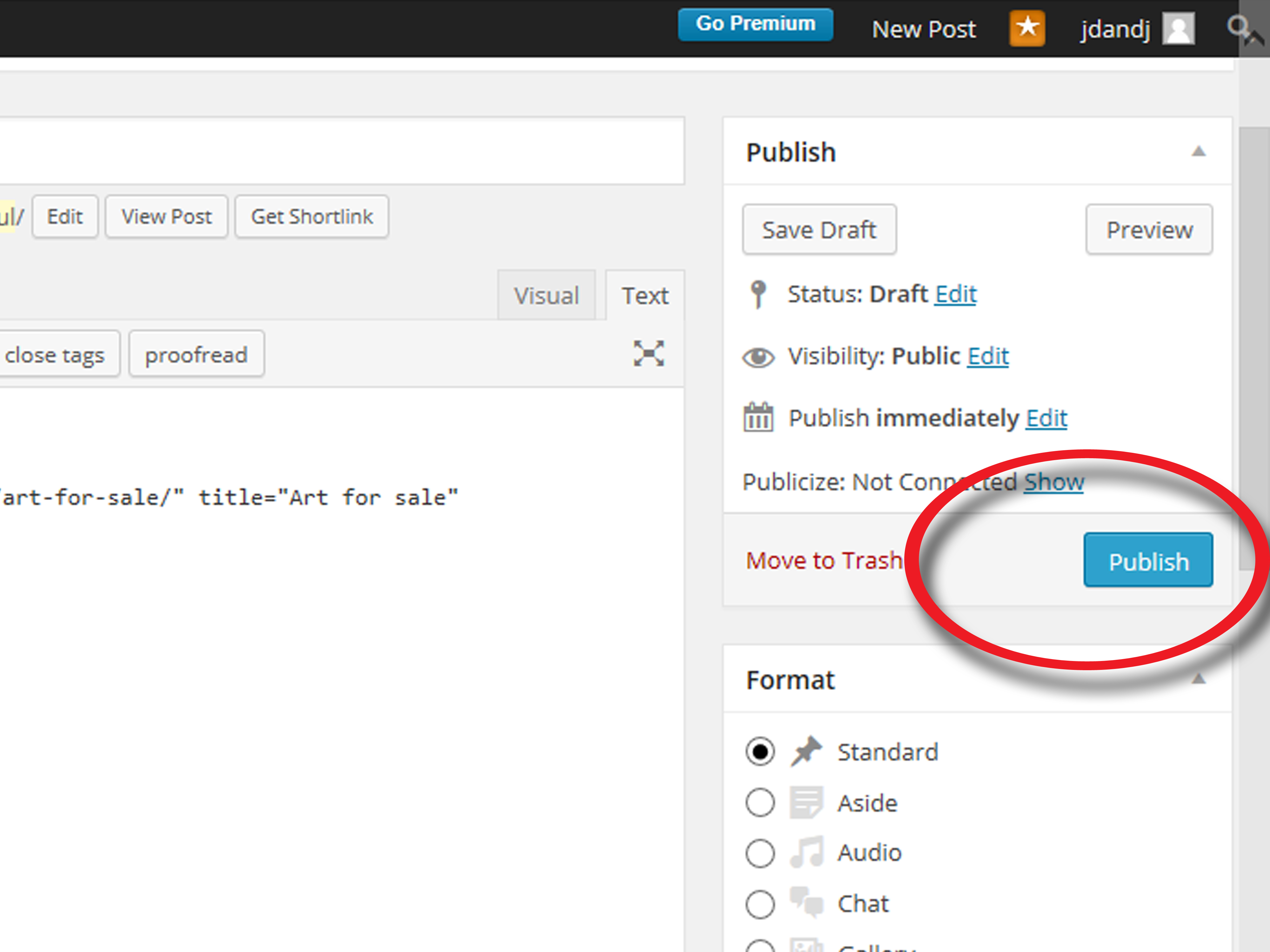
6. 点击“发布”。
您的产品现在将显示在“产品”页面上。
如果您使用的是自定义帖子类型,则可以按照以下步骤将您的产品添加到页面:
1. 登录您的 WordPress 网站并转到“帖子”页面。 点击“添加新”。 从“帖子类型”下拉菜单中选择“产品”。
产品可见性(例如商店页面)是增加网站收入的重要组成部分。 客户可以通过在商店页面上显示所有产品来获取有关您商店中每个项目和产品的整体信息。 准确搜索您想要的产品的能力使客户更容易做出明智的决定。 要查找“每行产品”和“每页产品”部分,请转到 WordPress 仪表板。 通过配置设置,您可以确定要在每页或每行上使用多少项目或产品。 如果您想要更灵活和快速的东西,请考虑使用第三方主题。 在这种情况下,可以使用 WooBuilder Elementor 插件来促进您的流程。
您可以使用两种类型的页面来展示您的产品:商店页面和类别页面。 您可以通过单击商店页面将产品列从 1 调整为 6,显示结果计数并显示订单。 自定义此商店页面后,您应该在所有屏幕尺寸下检查它,以确保它在手机和平板电脑上运行良好。 您必须更改商店页面上的商品和产品数量,才能在一个窗口中显示您的所有产品。 此任务只能通过复制上面提到的代码段然后将它们粘贴到您的文件 functions.php 中来完成。 如果要使用列号,请在此代码段中将 5' 替换为它。 这是在 WooCommerce 商店页面上显示所有产品的三个最有效的插件。
您可以自定义您的网站以满足您的特定需求和要求,然后选择每个页面上显示的项目或产品的数量。 没有什么比使用宽行、视差背景和其他动画完全控制您的产品页面更棒的了。 借助此附加插件,无需成为出色的程序员。 通过使用此插件,店主将能够将产品字段和部分添加到他们的产品页面。 这将使您更容易在实施后立即在您的网站上展示可销售的产品。
您如何在 WooCommerce 中显示所有产品? WooCommerce – 设置 – 产品 – 显示 查看商店页面显示和默认类别显示选项时选择显示产品。 您的更改应该被保存。
如何在 WordPress 中每页显示更多产品?
 信用:wikiHow
信用:wikiHow如果您想在 WordPress 中每页显示更多产品,您可以在 WordPress 管理员中更改每个页面上显示的产品数量。 为此,请转到 WordPress 管理员,然后单击“设置”链接。 在“设置”页面中,单击“阅读”链接。 在“阅读”页面中,您将看到“每页产品”设置。 将此设置中的数字更改为您希望每页显示的产品数量,然后单击“保存更改”按钮。
在 WooCommerce 中,您最多可以将 16 种产品添加到您的商店页面,方法是将其分成四行四列。 您网站的图像、小部件或其他设计元素的大小都可能是罪魁祸首。 如何在 WooCommerce 中更改每页的产品数量是我们将在本文中介绍的主题。 使用 WooCommerce 插件的每页产品,您可以将每页产品的浏览量添加到 WooCommerce 商店的前端。 如果将值更改为 -1,所有产品将显示在同一页面上,但分页将被禁用。 该插件是免费提供的,但如果您想要更多功能,您可以购买价格在 19.99 美元到 79.99 美元之间的更昂贵的版本。 作为一个插件,它很简单,并为您的网站提供了一个有价值的功能:每页产品。 您可以向 WooCommerce 商店添加各种功能和简码,从而使您可以个性化网站的各个部分。 虽然插件可以帮助定制,但如果您的网站已经有过多的插件,这不是一个好的解决方案。

如何在 WordPress 中显示产品列表?
为了在 WordPress 中显示产品列表,您需要先创建一个页面,然后将 [product_list] 短代码添加到其中。 完成后,产品列表将显示在页面上。
WooCommerce 商店页面布局每行显示三个或四个产品,以及产品的图像、名称、评级、价格和添加到购物车按钮。 主商店页面可以通过在网格中显示产品来显示更多产品详细信息。 因此,您将能够提供更一致的购物体验。 WooCommerce Product Table Ultimate 插件允许您在同一页面上列出产品。 您可以通过单击其名称来查看哪些列显示在前端列表布局中。 客户有多种选择,包括购买商品的选项。 它可以提高您订单的平均价值并改善客户的购物体验。
“在添加到购物车列上显示数量”选项允许您确定是否在产品表中显示数量选择器。 使用“每页产品”字段,您可以指定将在单个页面中列出多少 WooCommerce 产品并设置分页。 'Ordered by' 和 'Descending' 选项允许您显示产品从其原始位置升序或降序。 您可以使用两种方法之一在您网站的前端显示您的产品表。 可以使用简码或古腾堡块来完成此操作。 您可以在使用简码编辑页面时保持页面清洁。 在使用 Gutenberg 块设计页面时,您可以直观地表示表格。
如果您销售咖啡或杂货,您应该选择在哪些产品类别中显示它们。使用 WooCommerce Product Table Ultimate 插件,您可以实现这一点。 这可以通过识别每个 WooCommerce 类别的 ID 号来完成。 通过修改简码,WordPress 将能够确定产品表中出现的产品类别。 如果您使用的是 Gutenberg 块,则可以通过转到右侧的块菜单来修改设置。 默认的 WooCommerce 商店页面布局对于销售大量产品的商店来说并不理想。 WooCommerce Product Table Ultimate 插件使商店所有者可以轻松创建结合了产品列表和产品列表的单页订单。
如何在 WordPress 中显示产品列表?
要激活插件,请转到 WP 管理员并选择设置。 您可以通过转到插件设置页面来设置您的插件工作。 WooCommerce 产品表可以在设置部分找到。 产品表将为您显示默认选项,因此请继续保存您的许可证密钥。 既然您已决定开始列出产品,您就可以开始工作了。
如何在 Woocommerce 中获取产品列表?
按照以下步骤,您可以在 WordPress 管理员中访问产品表。 创建许可证密钥并导航到您的所有 WooCommerce 设置,以选择您要在 WooCommerce 所有产品列表中使用的设置。
Woocommerce 产品价格说明
此页面包含在 WooCommerce 中获取产品价格的几种方法的列表。 get_regular_price 方法返回产品的正常价格,get_sale_price 方法返回产品销售价格(折扣价),get_price_html 方法返回有效价格 该方法还可以用于计算产品含税和不含税的价格, get_compare_price 方法也是如此。 get_price_var() 方法可用于获取特定产品变体的价格。
什么是产品列表视图?
当增强型电子商务产品列表中提到产品时,它就会出现。
产品列表绩效报告:优化在线商店的指南
您可以使用产品列表性能报告来查看您的在线商店中的产品的性能。 您可以使用此报告来确定哪些产品的转化效果最好,以及需要对您的营销策略进行哪些更改。 该报告还允许您查看某些产品的受欢迎程度以及您的客户所在的位置。
