WordPress의 한 페이지에 모든 제품을 표시하는 방법
게시 됨: 2022-09-28WordPress는 사용자가 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 주요 이점 중 하나는 사용 용이성입니다. 전문 기술이 없는 사용자도 몇 분 만에 전문적인 웹 사이트를 만들 수 있습니다.
새로운 WordPress 사용자가 갖는 가장 일반적인 질문 중 하나는 한 페이지에 모든 제품을 표시하는 방법입니다. 이는 웹사이트를 통해 제품을 판매하거나 제품 카탈로그를 생성하려는 경우에 유용한 기능입니다.
WordPress의 한 페이지에 모든 제품을 표시하는 몇 가지 다른 방법이 있습니다. 가장 일반적인 방법은 WooCommerce 또는 WP eCommerce와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 WordPress 사이트에 새 "제품" 페이지를 추가한 다음 이 페이지에 제품을 추가할 수 있습니다.
한 페이지에 모든 제품을 표시하는 또 다른 방법은 사용자 정의 게시물 유형을 사용하는 것입니다. 이 방법은 좀 더 기술적이지만 플러그인을 사용하지 않고도 모든 제품을 한 페이지에 표시할 수 있습니다.
WooCommerce 또는 WP eCommerce를 사용하는 경우 다음 단계에 따라 페이지에 제품을 추가할 수 있습니다.
1. WordPress 사이트에 로그인하고 "제품" 페이지로 이동합니다.
2. "새 제품 추가"를 클릭합니다.
3. 제품의 이름과 설명을 입력합니다.
4. 제품의 카테고리를 선택하십시오.
5. 제품의 가격을 설정합니다.
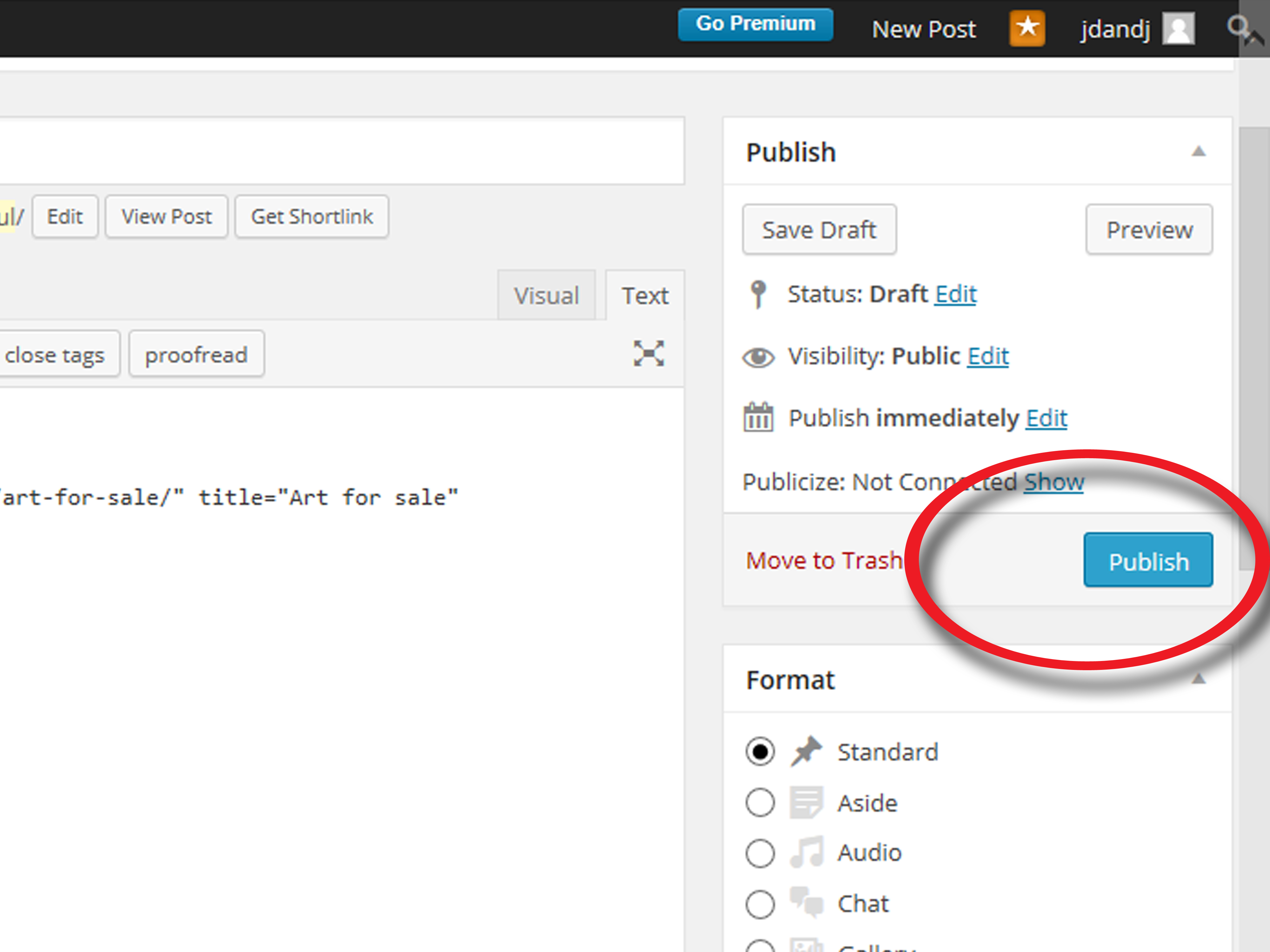
6. "게시"를 클릭합니다.
이제 귀하의 제품이 "제품" 페이지에 표시됩니다.
사용자 정의 게시물 유형을 사용하는 경우 다음 단계에 따라 페이지에 제품을 추가할 수 있습니다.
1. WordPress 사이트에 로그인하고 "게시물" 페이지로 이동합니다. "새로 추가"를 클릭하십시오. "게시물 유형" 드롭다운 메뉴에서 "제품"을 선택합니다.
쇼핑 페이지와 같은 제품 가시성은 웹사이트 수익을 높이는 데 필수적인 요소입니다. 고객은 상점 페이지에 모든 제품을 표시하여 상점의 각 항목 및 제품에 대한 전체 정보를 얻을 수 있습니다. 제품에서 원하는 것을 정확하게 검색할 수 있는 기능을 통해 고객은 정보에 입각한 결정을 훨씬 쉽게 내릴 수 있습니다. 행당 제품 및 페이지당 제품 섹션을 찾으려면 WordPress 대시보드로 이동하십시오. 설정을 구성하여 각 페이지 또는 행에 사용할 항목 또는 제품의 수를 결정할 수 있습니다. 더 유연하고 빠른 것을 원하면 타사 테마를 사용하는 것이 좋습니다. 이 경우 프로세스를 용이하게 하기 위해 WooBuilder Elementor Add-on을 사용할 수 있습니다.
제품을 표시하는 데 사용할 수 있는 페이지 유형은 쇼핑 페이지와 카테고리 페이지의 두 가지입니다. 쇼핑 페이지를 클릭하여 제품 열 을 1에서 6까지 조정하고 결과 개수를 표시하고 주문을 표시할 수 있습니다. 이 쇼핑 페이지를 사용자 정의한 후에는 모든 화면 크기에서 검토하여 모바일 및 태블릿에서 제대로 작동하는지 확인해야 합니다. 모든 제품을 단일 창에 표시하려면 쇼핑 페이지의 항목 및 제품 수를 변경해야 합니다. 이 작업은 위에서 언급한 스니펫을 복사한 다음 functions.php 파일에 붙여넣는 방법으로만 수행할 수 있습니다. 열 번호를 사용하려면 이 코드 조각에서 5'를 열 번호로 바꾸세요. WooCommerce 쇼핑 페이지에 모든 제품을 표시하는 데 가장 효과적인 세 가지 플러그인입니다.
특정 요구 사항과 요구 사항에 맞게 사이트를 사용자 정의한 다음 각 페이지에 표시되는 항목 또는 제품의 수를 선택할 수 있습니다. 넓은 행, 시차 배경 및 기타 애니메이션을 사용하여 제품 페이지 를 완전히 제어할 수 있는 것만큼 좋은 것은 없습니다. 이 애드온 플러그인을 사용하면 훌륭한 프로그래머가 될 필요가 없습니다. 이 플러그인을 사용하여 상점 소유자는 제품 페이지에 제품 필드와 섹션을 추가할 수 있습니다. 이렇게 하면 구현하는 즉시 웹사이트에서 판매 가능한 제품을 훨씬 쉽게 선보일 수 있습니다.
WooCommerce에서 모든 제품을 어떻게 표시합니까? WooCommerce – 설정 – 제품 – 디스플레이 쇼핑 페이지 표시 및 기본 카테고리 표시 옵션을 볼 때 제품 표시를 선택합니다. 변경 사항을 저장해야 합니다.
WordPress에서 페이지당 더 많은 제품을 어떻게 표시합니까?
 크레딧: wikiHow
크레딧: wikiHowWordPress에서 페이지당 더 많은 제품을 표시하려면 WordPress 관리자에서 각 페이지에 표시되는 제품 수를 변경할 수 있습니다. 이렇게 하려면 WordPress 관리자로 이동한 다음 "설정" 링크를 클릭합니다. "설정" 페이지에서 "읽기" 링크를 클릭합니다. "읽기" 페이지에 "페이지당 제품 수" 설정이 표시됩니다. 이 설정의 숫자를 페이지당 표시할 제품 수로 변경한 다음 "변경 사항 저장" 버튼을 클릭하십시오.
WooCommerce에서는 4개의 행과 4개의 열로 나누어 쇼핑 페이지에 최대 16개의 제품을 추가할 수 있습니다. 사이트의 이미지, 위젯 또는 기타 디자인 요소의 크기가 모두 원인일 수 있습니다. WooCommerce에서 페이지당 제품 수를 변경하는 방법은 이 기사에서 다룰 주제입니다. WooCommerce 플러그인의 페이지당 제품을 사용하여 WooCommerce 스토어의 프론트엔드에 페이지당 제품 보기를 추가할 수 있습니다. 값을 -1로 변경하면 모든 제품이 같은 페이지에 표시되지만 페이지 매김은 비활성화됩니다. 플러그인은 무료로 사용할 수 있지만 더 많은 기능을 원하면 $19.99에서 $79.99 사이의 더 비싼 버전을 구입할 수 있습니다. 플러그인으로서 간단하고 웹사이트에 페이지당 제품이라는 중요한 기능을 제공합니다. WooCommerce 스토어에 다양한 기능과 단축 코드를 추가하여 사이트의 다양한 부분을 개인화할 수 있습니다. 플러그인이 사용자 정의를 지원할 수 있지만 사이트에 이미 플러그인이 너무 많으면 좋은 솔루션이 아닙니다.

WordPress에서 제품 목록을 어떻게 표시합니까?
WordPress에 제품 목록 을 표시하려면 먼저 페이지를 만든 다음 [product_list] 단축 코드를 추가해야 합니다. 완료하면 제품 목록이 페이지에 표시됩니다.
WooCommerce 쇼핑 페이지 레이아웃은 제품 이미지, 이름, 등급, 가격 및 장바구니에 담기 버튼과 함께 행당 3개 또는 4개의 제품을 표시합니다. 메인 쇼핑 페이지는 그리드에 제품을 표시하여 더 많은 제품 세부 정보를 표시할 수 있습니다. 결과적으로 보다 일관된 쇼핑 경험을 제공할 수 있습니다. WooCommerce Product Table Ultimate 플러그인을 사용하면 동일한 페이지에 제품을 나열할 수 있습니다. 이름을 클릭하면 프런트 엔드 목록 레이아웃에 표시되는 열을 볼 수 있습니다. 품목 구매 옵션을 포함하여 고객이 선택할 수 있는 몇 가지 옵션이 있습니다. 주문의 평균 가치를 높이고 고객의 쇼핑 경험을 향상시킬 수 있습니다.
'장바구니 열에 수량 표시' 옵션을 사용하면 제품 테이블에 수량 선택기를 표시할지 여부를 결정할 수 있습니다. '페이지당 상품' 필드에서 한 페이지에 얼마나 많은 WooCommerce 상품 을 나열할지 지정하고 페이지 매김을 설정할 수 있습니다. 'Ordered by' 및 '내림차순' 옵션을 사용하면 원래 위치에서 오름차순 또는 내림차순으로 제품을 표시할 수 있습니다. 두 가지 방법 중 하나를 사용하여 웹사이트의 프런트 엔드에 제품 표를 표시할 수 있습니다. 이를 위해 단축 코드 또는 구텐베르크 블록을 사용할 수 있습니다. 단축 코드를 사용하여 편집하는 동안 페이지를 깨끗하게 유지할 수 있습니다. Gutenberg 블록을 사용하여 페이지를 디자인하는 동안 표를 시각적으로 나타낼 수 있습니다.
커피나 식료품을 판매하는 경우 표시할 제품 카테고리 를 선택해야 합니다. WooCommerce Product Table Ultimate 플러그인을 사용하면 이를 달성할 수 있습니다. 이는 WooCommerce 카테고리 각각에 대한 ID 번호를 식별하여 수행할 수 있습니다. 단축 코드를 수정하여 WordPress는 제품 테이블에 표시되는 제품 범주를 결정할 수 있습니다. 구텐베르그 블록을 사용 중이라면 우측의 블록 메뉴로 이동하여 설정을 수정할 수 있습니다. 기본 WooCommerce 상점 페이지 레이아웃은 많은 수의 제품을 판매하는 상점에 적합하지 않습니다. WooCommerce Product Table Ultimate 플러그인을 사용하면 상점 소유자가 제품 목록과 제품 목록을 결합한 단일 페이지 주문 양식을 간단하게 만들 수 있습니다.
WordPress에서 제품 목록을 어떻게 표시합니까?
플러그인을 활성화하려면 WP 관리자로 이동하여 설정을 선택합니다. 플러그인 설정 페이지로 이동하여 플러그인이 작동하도록 설정할 수 있습니다. WooCommerce 제품 표는 설정 섹션에서 찾을 수 있습니다. 제품 테이블 에 기본 옵션이 표시되므로 라이센스 키를 저장하십시오. 이제 제품 리스팅을 시작하기로 결정했으므로 작업할 준비가 된 것입니다.
Woocommerce에서 제품 목록을 얻으려면 어떻게 해야 합니까?
아래 단계에 따라 WordPress 관리자에서 제품 테이블 에 액세스할 수 있습니다. 라이선스 키를 만들고 모든 WooCommerce 설정으로 이동하여 WooCommerce 모든 제품 목록에서 사용하려는 설정을 선택합니다.
Woocommerce 제품 가격 설명
이 페이지에는 WooCommerce에서 제품 가격을 얻는 여러 방법의 목록이 포함되어 있습니다. get_regular_price 메서드는 제품의 정상 가격을 반환하고, get_sale_price 메서드는 제품 판매 가격(할인된 가격)을 반환하고, get_price_html 메서드는 활성 가격을 반환합니다. get_compare_price 메서드도 마찬가지입니다. get_price_var() 메서드를 사용하여 특정 제품 변형의 가격을 얻을 수 있습니다.
제품 목록 보기란 무엇입니까?
향상된 전자상거래 제품 목록 에 제품이 언급되면 표시됩니다.
제품 목록 성능 보고서: 온라인 스토어 최적화 가이드
제품 목록 성능 보고서를 사용하여 온라인 상점의 제품 성능을 확인할 수 있습니다. 이 보고서를 사용하여 가장 전환율이 높은 제품과 마케팅 전략에 필요한 변경 사항을 결정할 수 있습니다. 또한 보고서를 통해 특정 제품의 인기도와 고객의 위치를 확인할 수 있습니다.
