WordPressですべての製品を1つのページに表示する方法
公開: 2022-09-28WordPress は、ユーザーがゼロから Web サイトやブログを作成したり、既存の Web サイトを改善したりできるようにする、人気のあるコンテンツ管理システム (CMS) です。 WordPress の主な利点の 1 つは、その使いやすさです。技術的なスキルを持たないユーザーでも、数分でプロ並みの Web サイトを作成できます。
新しい WordPress ユーザーが持つ最も一般的な質問の 1 つは、すべての製品を 1 つのページに表示する方法です。 これは、Web サイトを通じて製品を販売している場合、または製品のカタログを作成する場合に便利な機能です。
WordPress ですべての製品を 1 つのページに表示するには、いくつかの方法があります。 最も一般的な方法は、WooCommerce や WP eCommerce などのプラグインを使用することです。 これらのプラグインは、WordPress サイトに新しい「製品」ページを追加し、このページに製品を追加できます。
すべての商品を 1 つのページに表示する別の方法は、カスタム投稿タイプを使用することです。 この方法は少し技術的ですが、プラグインを使用せずにすべての製品を 1 つのページに表示できます。
WooCommerce または WP eCommerce を使用している場合は、次の手順に従って製品をページに追加できます。
1. WordPress サイトにログインし、「製品」ページに移動します。
2. [新しい商品を追加] をクリックします。
3. 製品の名前と説明を入力します。
4. 製品のカテゴリを選択します。
5. 商品の価格を設定します。
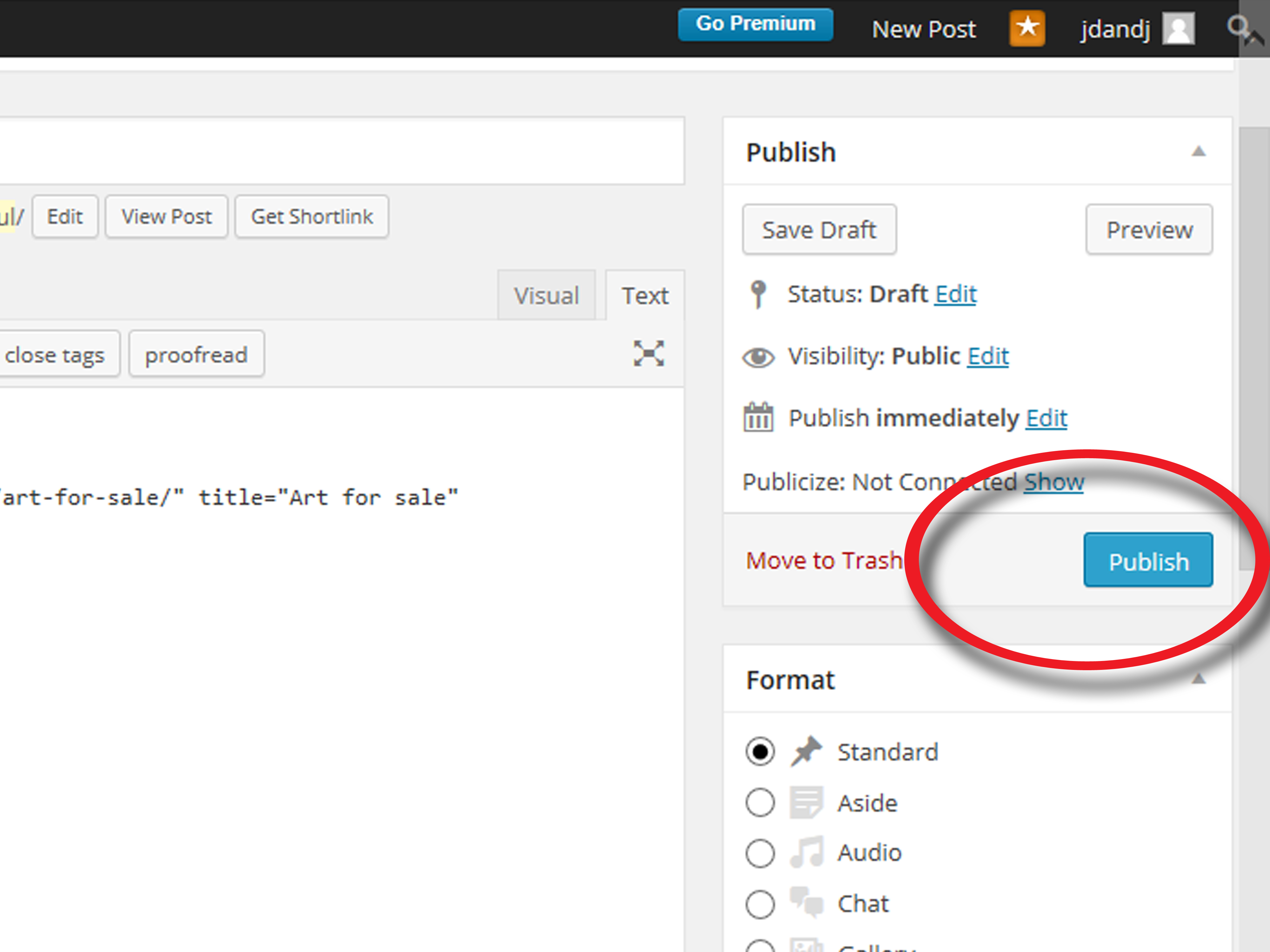
6. [公開] をクリックします。
「商品」ページに商品が表示されます。
カスタム投稿タイプを使用している場合は、次の手順に従って製品をページに追加できます。
1. WordPress サイトにログインし、「投稿」ページに移動します。 「新規追加」をクリックします。 「投稿タイプ」ドロップダウンメニューから「商品」を選択します。
ショップページなどの商品の視認性は、ウェブサイトの収益を増やすために不可欠な要素です。 顧客は、ショップ ページにすべての製品を表示することで、ストア内の各アイテムおよび製品に関する全体的な情報を取得できます。 製品に必要なものを正確に検索できる機能により、顧客は十分な情報に基づいた決定を下すことがはるかに容易になります。 Product per row セクションと Products per page セクションを見つけるには、WordPress ダッシュボードに移動します。 設定を構成することにより、各ページまたは行で使用するアイテムまたは製品の数を決定できます。 より柔軟で迅速なものが必要な場合は、サードパーティのテーマの使用を検討してください。 この場合、WooBuilder Elementor Add-on を使用してプロセスを容易にすることができます。
商品の表示に使用できるページには、ショップ ページとカテゴリ ページの 2 種類があります。 ショップページをクリックすると、商品列を 1 ~ 6 の範囲で調整したり、結果数を表示したり、順序を表示したりできます。 このショップ ページをカスタマイズしたら、すべての画面サイズで調べて、モバイルやタブレットで適切に機能することを確認してください。 すべての商品を 1 つのウィンドウに表示するには、ショップ ページのアイテムと商品の数を変更する必要があります。 このタスクは、上記のスニペットをコピーしてファイル functions.php に貼り付けることによってのみ達成できます。 列番号を使用する場合は、このコード スニペットの 5' をそれに置き換えます。 これらは、WooCommerce ショップ ページにすべての製品を表示するための最も効果的な 3 つのプラグインです。
特定のニーズと要件を満たすようにサイトをカスタマイズしてから、各ページに表示されるアイテムまたは製品の数を選択できます。 幅の広い行、パララックスの背景、およびその他のアニメーションを使用して、製品ページを完全に制御できることほど優れたものはありません。 このアドオン プラグインの助けを借りて、優れたプログラマーである必要はありません。 このプラグインを使用すると、ストア オーナーは商品フィールドとセクションを商品ページに追加できます。 これにより、販売可能な製品を実装するとすぐに、Web サイトで販売可能な製品を簡単に紹介できるようになります。
WooCommerce ですべての製品をどのように表示しますか? WooCommerce – 設定 – 製品 – 表示ショップページの表示とデフォルトのカテゴリ表示オプションを表示するときに製品を表示を選択します。 変更を保存する必要があります。
WordPress でページごとにより多くの製品を表示するにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウWordPress でページごとにより多くの製品を表示する場合は、WordPress 管理画面で各ページに表示される製品の数を変更できます。 これを行うには、WordPress 管理画面に移動し、[設定] リンクをクリックします。 「設定」ページで、「読み取り」リンクをクリックします。 「読書」ページでは、「ページあたりの商品数」設定が表示されます。 この設定の数を、ページごとに表示する製品の数に変更し、[変更を保存] ボタンをクリックします。
WooCommerce では、ショップページを 4 行 4 列に分割して、最大 16 個の商品をショップページに追加できます。 サイトの画像、ウィジェット、またはその他のデザイン要素のサイズが原因である可能性があります。 WooCommerce でページあたりの商品数を変更する方法は、この記事で取り上げるトピックです。 Products per Page WooCommerce プラグインを使用すると、ページビューごとの製品を WooCommerce ストアのフロントエンドに追加できます。 値を -1 に変更すると、すべての製品が同じページに表示されますが、ページネーションは無効になります。 プラグインは無料で利用できますが、より多くの機能が必要な場合は、19.99 ドルから 79.99 ドルのより高価なバージョンを購入できます. プラグインとしては簡単で、ウェブサイトに貴重な機能を提供します: ページごとの製品. 幅広い機能とショートコードを WooCommerce ストアに追加して、サイトのさまざまな部分をパーソナライズすることができます. プラグインはカスタマイズを支援できますが、サイトに既に多数のプラグインがある場合は良い解決策ではありません.

WordPress で商品リストを表示するにはどうすればよいですか?
WordPress で商品リストを表示するには、まずページを作成してから [product_list] ショートコードを追加する必要があります。 完了すると、製品リストがページに表示されます。
WooCommerce ショップ ページのレイアウトには、商品の画像、名前、評価、価格、カートに追加するボタンとともに、1 行に 3 つまたは 4 つの商品が表示されます。 メイン ショップ ページでは、製品をグリッドで表示することにより、より多くの製品の詳細を表示できます。 その結果、より一貫したショッピング体験を提供できるようになります。 WooCommerce Product Table Ultimate プラグインを使用すると、同じページに商品をリストできます。 名前をクリックすると、フロントエンド リスト レイアウトに表示される列を確認できます。 アイテムを購入するオプションなど、顧客が選択できるいくつかのオプションがあります。 注文の平均額を増やし、顧客のショッピング体験を向上させることができます。
[カートに追加] 列に数量を表示するオプションを使用すると、商品テーブルに数量セレクターを表示するかどうかを決定できます。 「ページあたりの商品数」フィールドでは、1 つのページにリストされるWooCommerce 製品の数を指定し、ページネーションを設定できます。 「並べ替え」および「降順」オプションを使用すると、商品を元の位置から昇順または降順で表示できます。 2 つの方法のいずれかを使用して、製品テーブルを Web サイトのフロント エンドに表示できます。 ショートコードまたは Gutenberg ブロックを使用してこれを実現できます。 ショートコードを使用して編集している間、ページをきれいに保つことができます。 Gutenberg ブロックを使用してページをデザインする際に、テーブルを視覚的に表すことができます。
コーヒーや食料品を販売する場合は、それらを表示する製品カテゴリを選択する必要があります。WooCommerce Product Table Ultimate プラグインを使用すると、これを実現できます。 これは、WooCommerce カテゴリごとに ID 番号を特定することで実現できます。 ショートコードを変更することで、WordPress は製品テーブルに表示される製品カテゴリを決定できるようになります。 Gutenberg ブロックを使用している場合は、右側の [ブロック] メニューに移動して設定を変更できます。 デフォルトの WooCommerce ショップ ページ レイアウトは、多数の商品を販売するストアには適していません。 WooCommerce Product Table Ultimate プラグインを使用すると、ストア オーナーは、商品リストと商品リストを組み合わせた単一ページの注文フォームを簡単に作成できます。
WordPress で商品リストを表示するにはどうすればよいですか?
プラグインを有効にするには、WP 管理画面に移動し、[設定] を選択します。 プラグイン設定ページに移動して、プラグインを機能するように設定できます。 WooCommerce 製品テーブルは [設定] セクションにあります。 製品テーブルにデフォルトのオプションが表示されるので、ライセンス キーを保存してください。 商品の出品を開始することを決定したので、作業を開始する準備が整いました。
Woocommerce で製品のリストを取得するにはどうすればよいですか?
以下の手順に従って、WordPress 管理画面の製品テーブルにアクセスできます。 ライセンス キーを作成し、すべての WooCommerce 設定に移動して、WooCommerce のすべての製品リストで使用するものを選択します。
Woocommerce 製品価格の説明
このページには、WooCommerce で製品価格を取得するいくつかの方法のリストが含まれています。 get_regular_price メソッドは商品の通常価格を返し、get_sale_price メソッドは商品の販売価格 (割引価格) を返し、get_price_html メソッドは有効な価格を返します。このメソッドは、税込みおよび税抜きの製品の価格を計算するためにも使用できます。 get_compare_price メソッドも同様です。 get_price_var() メソッドを使用して、特定の製品バリエーションの価格を取得できます。
商品一覧表示とは?
拡張 e コマースの商品リストに商品が記載されている場合、その商品が表示されます。
商品リストのパフォーマンス レポート: オンライン ストアを最適化するためのガイド
商品リストの掲載結果レポートを使用して、オンライン ストアの商品の掲載結果を確認できます。 このレポートを使用して、コンバージョン率が最も高い製品と、マーケティング戦略のどの変更が必要かを判断できます。 このレポートでは、特定の製品の人気度や、顧客がどこにいるかを確認することもできます.
