So zeigen Sie alle Produkte auf einer Seite in WordPress
Veröffentlicht: 2022-09-28WordPress ist ein beliebtes Content-Management-System (CMS), mit dem Benutzer eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Einer der Hauptvorteile von WordPress ist seine Benutzerfreundlichkeit – selbst Benutzer ohne technische Kenntnisse können in wenigen Minuten eine professionell aussehende Website erstellen.
Eine der häufigsten Fragen, die neue WordPress-Benutzer haben, ist, wie alle Produkte auf einer Seite angezeigt werden können. Dies kann eine nützliche Funktion sein, wenn Sie Produkte über Ihre Website verkaufen oder wenn Sie einen Katalog Ihrer Produkte erstellen möchten.
Es gibt verschiedene Möglichkeiten, alle Produkte auf einer Seite in WordPress anzuzeigen. Die gebräuchlichste Methode ist die Verwendung eines Plugins wie WooCommerce oder WP eCommerce. Diese Plugins fügen Ihrer WordPress-Site eine neue „Produkte“-Seite hinzu, und Sie können dann Ihre Produkte zu dieser Seite hinzufügen.
Eine andere Möglichkeit, alle Produkte auf einer Seite anzuzeigen, ist die Verwendung eines benutzerdefinierten Beitragstyps. Diese Methode ist etwas technischer, ermöglicht es Ihnen jedoch, alle Produkte auf einer Seite anzuzeigen, ohne ein Plugin zu verwenden.
Wenn Sie WooCommerce oder WP eCommerce verwenden, können Sie diese Schritte ausführen, um Ihre Produkte zu einer Seite hinzuzufügen:
1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zur Seite „Produkte“.
2. Klicken Sie auf „Neues Produkt hinzufügen“.
3. Geben Sie einen Namen und eine Beschreibung für Ihr Produkt ein.
4. Wählen Sie eine Kategorie für Ihr Produkt aus.
5. Legen Sie einen Preis für Ihr Produkt fest.
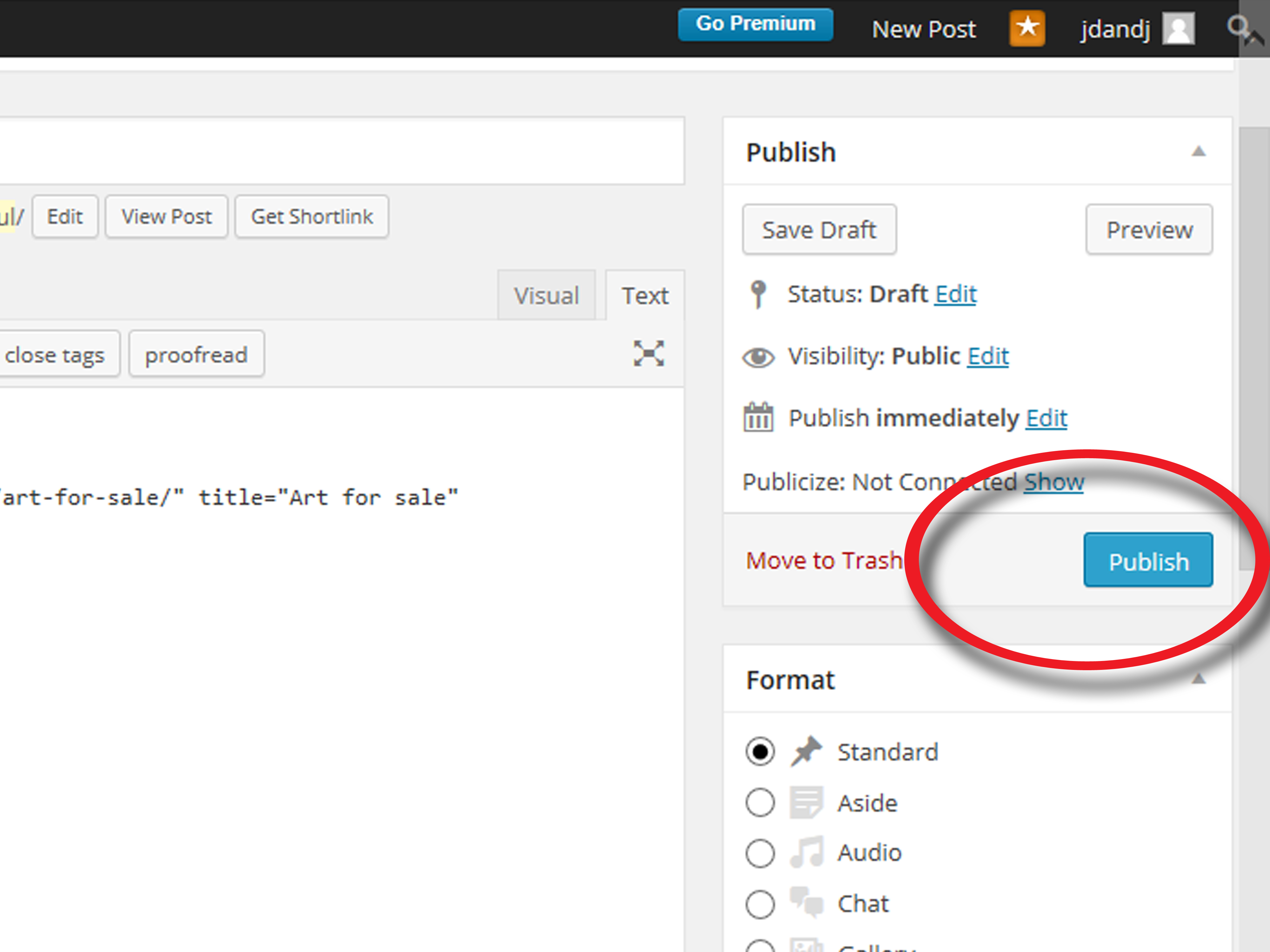
6. Klicken Sie auf „Veröffentlichen“.
Ihr Produkt wird nun auf der Seite „Produkte“ angezeigt.
Wenn Sie einen benutzerdefinierten Beitragstyp verwenden, können Sie diese Schritte ausführen, um Ihre Produkte zu einer Seite hinzuzufügen:
1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zur Seite „Beiträge“. Klicken Sie auf „Neu hinzufügen“. Wählen Sie „Produkte“ aus dem Dropdown-Menü „Beitragstyp“.
Die Produktsichtbarkeit, wie z. B. die Shop-Seite, ist ein wesentlicher Bestandteil zur Steigerung des Website-Umsatzes. Kunden können die Gesamtinformationen zu jedem Artikel und Produkt in Ihrem Geschäft erhalten, indem sie alle Produkte auf den Shop-Seiten anzeigen. Die Möglichkeit, genau das zu suchen, was Sie in Ihren Produkten wünschen, macht es für Kunden viel einfacher, fundierte Entscheidungen zu treffen. Um die Abschnitte Produkt pro Zeile und Produkte pro Seite zu finden, gehen Sie zum WordPress-Dashboard. Durch Konfigurieren der Einstellungen können Sie festlegen, wie viele Artikel oder Produkte Sie auf jeder Seite oder Zeile verwenden möchten. Wenn Sie etwas Flexibleres und Schnelleres wünschen, sollten Sie die Verwendung eines Designs eines Drittanbieters in Betracht ziehen. In diesem Fall kann ein WooBuilder Elementor Add-on verwendet werden, um Ihren Prozess zu erleichtern.
Es gibt zwei Arten von Seiten, die Sie verwenden können, um Ihre Produkte anzuzeigen: eine Shop-Seite und eine Kategorie-Seite. Sie können Produktspalten von eins bis sechs anpassen, eine Ergebnisanzahl anzeigen und die Reihenfolge anzeigen, indem Sie auf die Shop-Seite klicken. Nachdem Sie diese Shop-Seite angepasst haben, sollten Sie sie in allen Bildschirmgrößen untersuchen, um sicherzustellen, dass sie auf Mobiltelefonen und Tablets gut funktioniert. Sie müssen die Anzahl der Artikel und Produkte auf Ihrer Shop-Seite ändern, um alle Ihre Produkte in einem einzigen Fenster anzuzeigen. Diese Aufgabe kann nur ausgeführt werden, indem Sie das oben erwähnte Snippet kopieren und es dann in Ihre Datei functions.php einfügen. Wenn Sie eine Spaltennummer verwenden möchten, ersetzen Sie 5′ in diesem Code-Snippet damit. Das sind die drei effektivsten Plugins, um alle Produkte auf der WooCommerce-Shopseite anzuzeigen.
Sie können Ihre Website an Ihre speziellen Bedürfnisse und Anforderungen anpassen und dann die Anzahl der Artikel oder Produkte auswählen, die auf jeder Seite angezeigt werden. Es gibt nichts Schöneres, als die vollständige Kontrolle über Ihre Produktseiten mit breiten Reihen, einem parallaxen Hintergrund und anderen Animationen zu übernehmen. Mit Hilfe dieses Add-on-Plugins müssen Sie kein großartiger Programmierer sein. Durch die Verwendung dieses Plugins können Ladenbesitzer Produktfelder und -abschnitte zu ihren Produktseiten hinzufügen. Dies wird es Ihnen viel einfacher machen, verkaufsfähige Produkte auf Ihrer Website zu präsentieren, sobald Sie sie implementiert haben.
Wie zeigt man alle Produkte in WooCommerce an? WooCommerce – Einstellungen – Produkte – Anzeige Wählen Sie Produkte anzeigen, wenn Sie die Optionen Shop -Seitenanzeige und Standardkategorieanzeige anzeigen. Ihre Änderungen sollten gespeichert werden.
Wie zeige ich mehr Produkte pro Seite in WordPress an?
 Bildnachweis: wikiHow
Bildnachweis: wikiHowWenn Sie in WordPress mehr Produkte pro Seite anzeigen möchten, können Sie die Anzahl der Produkte, die auf jeder Seite angezeigt werden, im WordPress-Adminbereich ändern. Gehen Sie dazu in den WordPress-Adminbereich und klicken Sie dann auf den Link „Einstellungen“. Klicken Sie auf der Seite „Einstellungen“ auf den Link „Lesen“. Auf der Seite „Lesen“ sehen Sie die Einstellung „Produkte pro Seite“. Ändern Sie die Zahl in dieser Einstellung auf die Anzahl der Produkte, die Sie pro Seite anzeigen möchten, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.
In WooCommerce können Sie Ihrer Shop-Seite bis zu 16 Produkte hinzufügen, indem Sie sie in vier Zeilen und vier Spalten aufteilen. Die Größe der Bilder, Widgets oder anderer Designelemente Ihrer Website kann daran schuld sein. Wie man die Anzahl der Produkte pro Seite in WooCommerce ändert, ist ein Thema, das wir in diesem Artikel behandeln werden. Mit dem Plugin Produkte pro Seite für WooCommerce können Sie Produkt-pro-Seite-Ansichten zum Frontend Ihres WooCommerce-Shops hinzufügen. Alle Produkte werden auf derselben Seite angezeigt, wenn Sie den Wert auf -1 ändern, aber die Paginierung wird deaktiviert. Das Plugin ist kostenlos erhältlich, aber wenn Sie mehr Funktionen wünschen, können Sie eine teurere Version erwerben, die zwischen 19,99 $ und 79,99 $ kostet. Als Plugin ist es unkompliziert und verleiht Ihrer Website ein wertvolles Feature: Produkte pro Seite. Sie können dem WooCommerce-Shop eine Vielzahl von Funktionen und Shortcodes hinzufügen, mit denen Sie verschiedene Teile der Website personalisieren können. Obwohl ein Plugin bei der Anpassung helfen kann, ist es keine gute Lösung, wenn Ihre Website bereits über eine Vielzahl von Plugins verfügt.

Wie zeige ich die Produktliste in WordPress an?
Um die Produktliste in WordPress anzuzeigen, müssen Sie zuerst eine Seite erstellen und ihr dann den Shortcode [product_list] hinzufügen. Sobald Sie dies getan haben, wird die Produktliste auf der Seite angezeigt.
Das Seitenlayout des WooCommerce-Shops zeigt drei oder vier Produkte pro Zeile an, zusammen mit dem Produktbild, dem Namen, der Bewertung, dem Preis und der Schaltfläche zum Hinzufügen zum Warenkorb. Die Hauptshopseite kann mehr Produktdetails anzeigen, indem Produkte in Rastern angezeigt werden. Dadurch können Sie ein konsistenteres Einkaufserlebnis bieten. Mit dem WooCommerce Product Table Ultimate-Plugin können Sie Produkte auf derselben Seite auflisten. Sie können sehen, welche Spalten im Listenlayout des Frontends angezeigt werden, indem Sie auf ihre Namen klicken. Es gibt mehrere Optionen, aus denen Kunden wählen können, einschließlich der Option, Artikel zu kaufen. Es kann den Durchschnittswert Ihrer Bestellungen erhöhen und das Einkaufserlebnis für Ihre Kunden verbessern.
Mit der Option „Mengen in der Spalte „Zum Warenkorb hinzufügen“ anzeigen“ können Sie festlegen, ob Mengenauswahlen in der Produkttabelle angezeigt werden sollen oder nicht. Mit dem Feld „Produkte pro Seite“ können Sie angeben, wie viele WooCommerce-Produkte auf einer einzelnen Seite aufgelistet werden, und die Seitennummerierung festlegen. Mit den Optionen „Sortiert nach“ und „Absteigend“ können Sie Produkte aufsteigend oder absteigend von ihrer ursprünglichen Position anzeigen. Sie können eine von zwei Methoden verwenden, um Ihre Produkttabelle auf dem Frontend Ihrer Website anzuzeigen. Dazu kann ein Shortcode oder ein Gutenberg-Block verwendet werden. Sie können Ihre Seite sauber halten, während Sie sie mit einem Shortcode bearbeiten. Sie können die Tabelle visuell darstellen, während Sie Ihre Seite mit einem Gutenberg-Block entwerfen.
Wenn Sie Kaffee oder Lebensmittel verkaufen, sollten Sie auswählen, in welchen Produktkategorien sie angezeigt werden sollen. Mit dem WooCommerce Product Table Ultimate-Plugin können Sie dies erreichen. Dies kann erreicht werden, indem die ID-Nummern für jede Ihrer WooCommerce-Kategorien identifiziert werden. Durch die Änderung eines Shortcodes kann WordPress bestimmen, welche Produktkategorie in der Produkttabelle erscheint. Wenn du den Gutenberg-Block verwendest, kannst du die Einstellungen ändern, indem du rechts zum Block-Menü gehst. Das standardmäßige WooCommerce-Shop-Seitenlayout ist nicht ideal für Shops, die eine große Anzahl von Produkten verkaufen. Das WooCommerce Product Table Ultimate-Plugin erleichtert Ladenbesitzern das Erstellen eines einseitigen Bestellformulars, das eine Produktliste und eine Produktliste kombiniert.
Wie zeige ich die Produktliste in WordPress an?
Um das Plugin zu aktivieren, gehen Sie zum WP-Admin und wählen Sie Einstellungen. Sie können Ihre Plugins so einstellen, dass sie funktionieren, indem Sie zur Seite mit den Plugin-Einstellungen gehen. Die WooCommerce-Produkttabelle finden Sie im Abschnitt Einstellungen. Die Produkttabellen zeigen die Standardoptionen für Sie an, also fahren Sie fort und speichern Sie Ihren Lizenzschlüssel. Nachdem Sie sich entschieden haben, mit dem Auflisten von Produkten zu beginnen, können Sie mit der Arbeit beginnen.
Wie erhalte ich eine Produktliste in Woocommerce?
Indem Sie die folgenden Schritte ausführen, können Sie auf die Produkttabellen im WordPress-Adminbereich zugreifen. Erstellen Sie einen Lizenzschlüssel und navigieren Sie zu all Ihren WooCommerce-Einstellungen, um diejenigen auszuwählen, die Sie in Ihrer Liste aller WooCommerce-Produkte verwenden möchten.
Woocommerce Produktpreise erklärt
Diese Seite enthält eine Liste verschiedener Methoden, um den Produktpreis in WooCommerce zu erhalten. Die Methode get_regular_price gibt den regulären Preis des Produkts zurück, die Methode get_sale_price gibt den Verkaufspreis des Produkts (ermäßigter Preis) zurück und die Methode get_price_html gibt den aktiven Preis zurück. Diese Methode kann auch verwendet werden, um den Preis eines Produkts mit und ohne Steuern zu berechnen. ebenso wie die Methode get_compare_price. Die Methode get_price_var() kann verwendet werden, um den Preis für eine bestimmte Produktvariante zu erhalten.
Was ist die Produktlistenansicht?
Wenn ein Produkt in einer erweiterten E-Commerce-Produktliste erwähnt wird, wird es angezeigt.
Der Produktlisten-Leistungsbericht: Ihr Leitfaden zur Optimierung Ihres Online-Shops
Sie können den Produktlisten-Leistungsbericht verwenden, um zu sehen, wie Produkte in Ihrem Online-Shop funktionieren. Sie können diesen Bericht verwenden, um festzustellen, welche Produkte am besten konvertieren und welche Änderungen an Ihrer Marketingstrategie erforderlich wären. Der Bericht ermöglicht Ihnen auch zu sehen, wie beliebt bestimmte Produkte sind und wo sich Ihre Kunden befinden.
