Hinzufügen eines Einbettungscodes zu WordPress
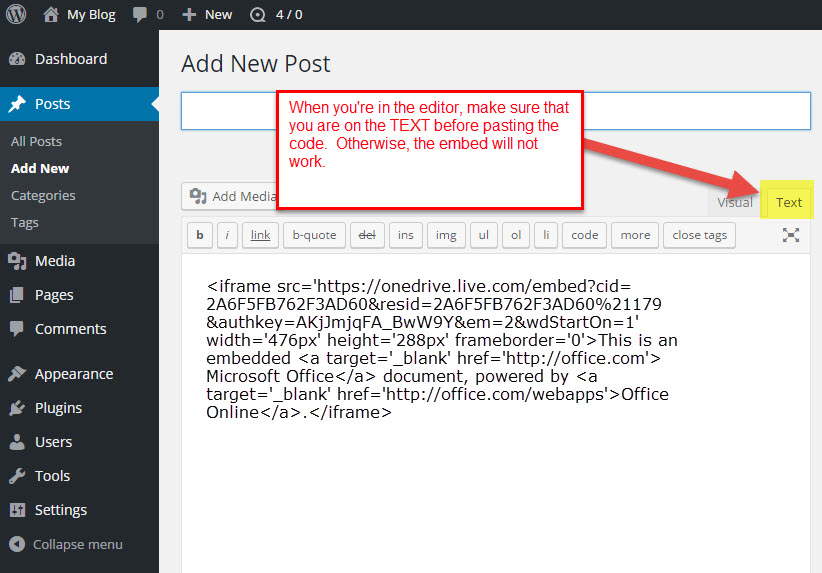
Veröffentlicht: 2022-09-19Das Hinzufügen eines Einbettungscodes zu WordPress ist ein einfacher Vorgang, der in wenigen Schritten erledigt werden kann. Zuerst müssen Sie den Code finden, den Sie auf Ihrer Website einbetten möchten. Sobald Sie den Code haben, müssen Sie sich bei Ihrer WordPress-Website anmelden und zum Abschnitt „Beiträge“ oder „Seiten“ gehen. Von dort aus müssen Sie einen neuen Beitrag oder eine neue Seite erstellen und dann auf die Registerkarte „Text“ klicken. Auf diese Weise können Sie den Code in Ihre WordPress-Website eingeben. Schließlich müssen Sie den Beitrag oder die Seite veröffentlichen und Ihr Code wird in Ihre WordPress-Website eingebettet.
Sie können Code (JavaScript und HTML) in einen Beitrag einbetten, ohne den Inhalt zu ändern, indem Sie Code Embed verwenden. Diese Funktion ist äußerst nützlich, um Code von Drittanbietern einzubetten. Dieses Plugin wird von einer Reihe großer Websites verwendet, einschließlich Mozilla. Der Einfachheit halber beziehe ich mich auf Posts, während das System funktioniert – es kann sowohl auf Posts als auch auf Seiten zugegriffen werden. Fügen Sie dazu ein neues benutzerdefiniertes Feld mit dem Namen Ihres Schlüsselworts hinzu – zum Beispiel CODE. Der Code, den Sie in Ihrem Beitrag verwenden möchten, ist der Wert dieses Felds. Einbettungscode in mehreren Beiträgen oder Seiten kann auch erstellt werden, was bedeutet, dass ein Einbettungscode in mehrere Beiträge eingebettet wird.
Mit Code Embed können Sie einem Einbettungscode ein optionales Suffix hinzufügen und ihn reaktionsfähig machen. Wenn Einbettungscode standardmäßig angewendet wird, wird er nicht in Auszügen angezeigt, aber Sie können dies ändern, indem Sie den Bildschirm mit den Code- Einbettungsoptionen auswählen. Blockeditor (auch bekannt als Gutenberg) / ist installiert. WordPress 5.0 und höher ist erforderlich. Benutzerdefinierte Felder können im Blockeditor ausgeblendet, aber auch angezeigt werden. Wenn Sie es auf dem Post- oder Seiteneditor-Bildschirm nicht finden können, klicken Sie auf die Registerkarte „Bildschirmoptionen“ in der oberen rechten Ecke. Auf WordPress können Sie benutzerdefinierte Feldinhalte in einem Langtextformat speichern, das über 4 Milliarden Zeichen enthalten kann.
Was ist ein eingebetteter Code? Einbettungscodes werden von Benutzern verwendet, um einen Code mithilfe von HTML zu kopieren und in eine Website einzufügen. Es enthält den Quelllink, die Höhe und die Breite des Elements.
Kopieren Sie einfach die URL der Website, die Sie einbetten möchten, und fügen Sie sie in den Bereich INSERT YOUR URL HERE des Codes ein, zum Beispiel: https://myspace.Wikispaces.com ist 800 × 480 hoch und 750 × 480 breit.
Können Sie Code in WordPress einbetten?
 Kredit: www.webhostinghub.com
Kredit: www.webhostinghub.comJa, Sie können Code in WordPress einbetten. Dazu gibt es zwei Möglichkeiten. Die erste Möglichkeit besteht darin, ein Plugin wie Code Snippets zu verwenden. Die zweite Möglichkeit besteht darin, den Code im Texteditor zu bearbeiten.
Können Sie Einbettungscode in WordPress verwenden?
Code Embed kann gefunden und installiert werden, indem man Neu hinzufügen im Plugin-Menü der WordPress-Administration (Plugins – Neu hinzufügen) auswählt. Sie können WordPress auch manuell von der Website WordPress.org installieren… Alternativ können Sie es von WordPress.org herunterladen. Laden Sie einfach den gesamten Ordner mit der Simple-Embed- Code-Erweiterung in Ihr WordPress-Verzeichnis namens WP-content/plugins/ hoch.
So fügen Sie Ihrer WordPress-Website einen Iframe hinzu
Sie können einen iFrame in Ihre WordPress-Site einbetten, indem Sie die Funktion „Blöcke einbetten“ verwenden. Du kannst einen Einbettungsblock zu einer WordPress-Website hinzufügen, indem du in den Admin-Bereich gehst und auf die Registerkarte „Darstellung“ klickst. Wählen Sie „Einbettungen“ aus dem Menü „Zu Modulen hinzufügen“ und fügen Sie dann den Code für Ihren iFrame in das Feld „Einbettungen“ ein. Mit HTML können Sie einer Seite einen Rahmen hinzufügen, der nur einen kleinen Teil der Seite einnimmt. Bevor Sie einen HTML-iFrame hinzufügen können, müssen Sie zunächst eine index.html-Datei im Stammverzeichnis Ihrer WordPress-Site erstellen. Kopieren Sie danach den folgenden Code und fügen Sie ihn in diese Datei ein: *br. [iframe-id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Ihre WordPress-Website muss eine Codezeile in der Fußzeile enthalten. Wenn WordPress diese Codezeile aufruft, verwendet es HTML-iFrames anstelle der standardmäßigen WordPress-Frames. Navigieren Sie zum Admin-Bereich Ihrer WordPress-Website und klicken Sie auf die Registerkarte „Darstellung“. Nachdem Sie auf „Header“ geklickt haben, geben Sie den Code für Ihren iFrame ein. Wenn Sie einen Iframe wünschen, der nur einen Teil Ihrer Seite einnimmt, können Sie die Shortcode-Funktion verwenden. Sie müssen zuerst eine neue Datei, shortcodes.php, im Stammverzeichnis Ihrer WordPress-Website erstellen, bevor Sie einen Shortcode hinzufügen können. Sie müssen dann den folgenden Code kopieren und in diese Datei einfügen: *br. Sie können es sich auch hier ansehen: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder=allowfullscreen width=100% height=100% Der letzte Schritt besteht darin, eine Codezeile in den Header Ihrer WordPress-Site einzufügen. Als Ergebnis dieser Codezeile wird der Shortcode anstelle des standardmäßigen WordPress-Frames verwendet. Um diese Codezeile zu Ihrer WordPress-Website hinzuzufügen, navigieren Sie zum Admin-Bereich der Website und klicken Sie auf die Registerkarte „Header“. Geben Sie danach den Code für Ihren iFrame ein.
Embed-Code-Generator
Ein Einbettungscode-Generator ist ein Tool, mit dem Benutzer Code generieren können, mit dem Inhalte von einer Website auf einer anderen Website eingebettet werden können. Dies kann verwendet werden, um Videos, Bilder oder andere Arten von Inhalten von einer Website auf einer anderen einzubetten.
So betten Sie ein Video von Youtube oder Twitter auf Ihrer Website ein
Wenn Sie ein YouTube-Video mit Ihrer Website teilen, können Sie es einbetten, indem Sie den Einbettungscode kopieren und einfügen. Der eingebettete Code befindet sich im thesrc-Attribut und sieht wie folgt aus:
Sie können das Video unter https://www.youtube.com/watch?v=d2IqhIuF… ansehen. Kopieren Sie den Einbettungscode für das Twitter-Video, das Sie auf Ihrer Website teilen möchten, und fügen Sie es ein. Dieser Einbettungscode befindet sich im thesrc-Attribut und sieht wie folgt aus.
Sie können Videos auch auf Twitter abonnieren: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Iframe in WordPress ohne Plugin einbetten
Wenn Sie einen Iframe in Ihre WordPress-Site einbetten möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie Ihrem WordPress-Theme ein paar Zeilen Code hinzufügen. Zuerst müssen Sie die URL des iFrame finden, den Sie einbetten möchten. Sobald Sie das haben, können Sie den folgenden Code zu Ihrem WordPress-Theme hinzufügen:
Natürlich möchten Sie die Breite und Höhe an Ihre Bedürfnisse anpassen.
Binden Sie eine Webseite mithilfe von WordPress-iFrames in den Inhalt einer anderen Website ein. Der Inhalt Ihrer Website kann dann dynamisch generiert werden, ohne dass er auf Ihrem Server gehostet werden muss. Sie können viel Platz sparen, indem Sie Ihre Website schneller und effizienter verschieben. Ein Iframe wird verwendet, um zwei Domains miteinander zu verknüpfen. Neben Videos sind auch andere Websites und Videos enthalten. Mit dem iFrame können Sie jede andere Website präsentieren, ohne sich Gedanken darüber machen zu müssen, dass sie angepasst wird, und es gibt sie in verschiedenen Größen. Wir werden uns in diesem Abschnitt fünf der besten iFrame-Plugins für WordPress ansehen. Der folgende Code wird verwendet, um einen iFrame anzuzeigen.

Mit dieser Methode können Sie ein Fenster für einen iFrame definieren. Wir müssen uns der Einschränkungen der Quell-URL bewusst sein, um sie effektiv nutzen zu können. Wenn Sie einen iFrame verwenden, können Sie nur Inhalte von anderen Websites anzeigen, die dieselben Hypertext-Übertragungsprotokolle wie Ihre verwenden.
Das Objekt-Tag ist ein HTML 5-Tag, das zum Einbetten von Multimediakomponenten wie Bildern, Videos, Audiodateien usw. verwendet wird. Es kann eine andere Webseite in Ihrem Dokument als separate Seite anzeigen.
Das Objekt-Tag hat die folgenden Eigenschaften.
Dieses Attribut kann verwendet werden, um den Ursprung einer eingebetteten Seite zu bestimmen.
Dieses Attribut gibt die Breite einer eingebetteten Webseite an.
Die Höhe einer eingebetteten Webseite wird durch dieses Attribut bestimmt.
Bitte aktivieren Sie den Scripting-Zugriff in Ihrem Browser, indem Sie die folgenden Schritte ausführen. Wenn dieses Attribut vorhanden ist, kann über die eingebettete Webseite auf die Skriptsprache zugegriffen werden.
Der Vollbildmodus sollte standardmäßig aktiviert sein. Dieses Attribut bestimmt, ob eine Vollbildansicht der eingebetteten Webseite aktiviert ist oder nicht.
Durch dieses Attribut wird die eingebettete Webseite von einem Nicht-Flash-Film unterschieden.
Bitte geben Sie imetype in das Suchfeld ein. Als Ergebnis dieses Attributs wird der Typ der eingebetteten Multimediadatei angegeben.
Der Rahmenrand ist die Grenze zwischen dem Rahmen und dem Foto. Mit diesem Attribut wird der Rahmen einer Webseite definiert.
Wenn die eingebettete Webseite geladen wird, wird eine Liste mit Plugins angezeigt.
Mit dem Objekt-Tag können Sie verschiedene Multimedia-Komponenten in Ihr Dokument einbinden. Es gibt verschiedene Arten von Bildern, die eingebettet werden können, darunter Bilder, Videos und Audiodateien. Zusätzlich zu Flash können Sie es zu Ihrer Website hinzufügen.
Das Objekt-Tag weist mehrere Eigenschaften auf.
Die Quelle einer eingebetteten Multimediadatei wird mit diesem Attribut angegeben.
Die Breite einer Multimediadatei wird durch das Attribut width angegeben.
Die Höhe einer Multimediadatei wird durch dieses Attribut angegeben.
Allowscriptaccess: Dies sollte standardmäßig aktiviert sein. Das relevante Attribut ist ein Verweis darauf, ob die eingebettete Multimediadatei auf die Skriptsprache zugreifen kann oder nicht.
Um den Vollbildmodus zu aktivieren, müssen Sie zuerst die Einstellung aktivieren. Dieses Attribut bestimmt, ob eine eingebettete Multimediadatei im Vollbildmodus mit der eingebetteten Multimediadatei angezeigt werden kann.
Dieses Attribut muss überprüft werden, um festzustellen, ob die eingebettete Multimediadatei ein Flash-Film ist.
Rahmenrand: Der Rahmenrand hat einen Rand. Dieses Attribut bestimmt den Rahmen einer eingebetteten Multimediadatei.
Wenn die eingebettete Multimediadatei geladen wird, gibt dieses Attribut an, welche Plugins geladen werden.
Iframes auf WordPress
iFrames sind in WordPress eingebettet, sodass eine Website eine interaktive Komponente enthalten kann. WordPress.com hingegen lässt sie nicht zu, da sie von nicht unterstütztem Code oder Werbung begleitet werden können. Der alte Editor unterstützt die Verwendung des HTML-Blocks oder des Symbols „Medien einbetten“, um einen iFrame einzubetten.
WordPress-Seite in eine andere Seite einbetten
Nachdem Sie Ihr Konto aktiviert haben, müssen Sie den Beitrag oder die Seite öffnen, die Sie einbetten möchten. Verwenden Sie danach das „Plus“-Symbol zum Hinzufügen von Blöcken, um nach „Seiten einfügen“ zu suchen. Nach dem Anklicken wird der Block „ Seite einfügen “ angezeigt. Wählen Sie die Seite, die Sie einbetten möchten, im Menü rechts auf der Seite als nächste Auswahl aus.
So fügen Sie einen Beitrag oder eine Seite mit Einbettungscode in WordPress ein. Mithilfe des Plugins „Seiten einfügen“ zeigen wir Ihnen, wie Sie eine einzelne Seite in eine andere einfügen. Das Plugin ist nur verfügbar, wenn Sie den Gutenberg-Editor deaktivieren und den Classic-Editor für die Seitenbearbeitung verwenden. In dieser Lektion können Sie dasselbe mit Beiträgen tun und Inhalte in eine andere Seite einbetten. Sie können auch die Originalversion eines eingebetteten Beitrags oder einer eingebetteten Seite ändern, was zu Änderungen an allen Seiten führt, in die er eingebettet ist. Wenn Sie die Seite auswählen und auf der Registerkarte „Visuell“ Ihres klassischen Editors anzeigen, sehen Sie eine neue Schaltfläche in der Kopfzeile namens Seite einfügen. Wenn Sie mit dem Erstellen der Seite fertig sind, klicken Sie auf Einfügen. Durch Klicken auf Aktualisieren können Sie Inhalte zu Ihrer Seite hinzufügen oder entfernen.
3 Möglichkeiten, Inhalte auf einer WordPress-Seite einzubetten
Blöcke einbetten: Dieser Block ist unten zu finden. Mit der Funktion zum Einbetten von Blöcken in WordPress können Sie Inhalte von einer Seite in Ihre eigene Seite einfügen. Dazu müssen Sie zuerst den Inhaltsblock suchen, den Sie Ihrer Seite hinzufügen möchten, und dann auf die Schaltfläche „Einbetten“ rechts neben dem Inhalt klicken, um ihn einzubetten. Nachdem Sie den Einbettungscode in das Feld Code eingefügt haben, klicken Sie auf die Schaltfläche Veröffentlichen, um ihn zu speichern. Die HTML-Funktion in WordPress kann verwendet werden, um einen Teil des Inhalts einer Seite als Teil Ihrer eigenen Seite einzubinden. Beginnen Sie mit der Suche nach dem Inhalt, den Sie auf Ihrer Seite einfügen möchten, kopieren Sie dann den HTML-Code und fügen Sie ihn in den Hauptteil der Seite ein. Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, können Sie den Inhalt nach Belieben ändern, bevor Sie ihn speichern. Verwenden Sie für den Code das Zeichen *br*. Die Shortcode-Funktion in WordPress ermöglicht es Ihnen, Inhalte von einer Seite als Teil Ihrer eigenen Seite einzubinden. Suchen Sie dazu zunächst den Inhalt, den Sie auf Ihrer Seite einfügen möchten, kopieren Sie dann den Shortcode und fügen Sie ihn in den Inhaltsbereich Ihrer Seite ein. Auf der Seite Plugins können Sie die folgenden Plugins verwenden. WordPress enthält eine Plugin-Funktion, mit der Sie einen Teil des Inhalts einer Seite auf Ihrer eigenen Seite einfügen können. Gehen Sie dazu auf Ihre Seite und klicken Sie dann auf die Schaltfläche „Plugins“ im Abschnitt „Darstellung“ Ihrer WordPress-Website. Suchen Sie dann den Inhalt, den Sie dort einfügen möchten. Nachdem Sie diese Option ausgewählt haben, können Sie das entsprechende Plugin aus dem Plugin-Manager suchen und installieren. Klicken Sie nach der Installation des Plugins auf die Schaltfläche Plugin aktivieren, um es zu verwenden. Navigieren Sie zum Einbettungscode für den Inhalt, den Sie auf Ihrer Seite einbinden möchten, kopieren Sie ihn und fügen Sie ihn in den Inhaltsbereich ein.
