WordPress'e Embed Kodu Ekleme
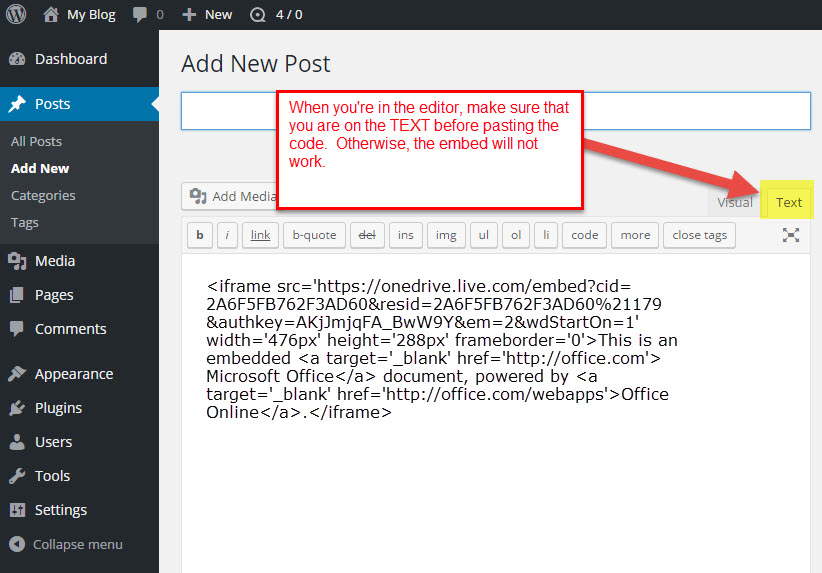
Yayınlanan: 2022-09-19WordPress'e gömme kodu eklemek, birkaç adımda yapılabilecek basit bir işlemdir. İlk olarak, web sitenize yerleştirmek istediğiniz kodu bulmanız gerekecek. Kodu aldıktan sonra, WordPress web sitenize giriş yapmanız ve “Mesajlar” veya “Sayfalar” bölümüne gitmeniz gerekecek. Oradan yeni bir gönderi veya sayfa oluşturmanız ve ardından “Metin” sekmesine tıklamanız gerekecek. Bu, kodu WordPress web sitenize girmenize izin verecektir. Son olarak, gönderiyi veya sayfayı yayınlamanız gerekecek ve kodunuz WordPress web sitenize yerleştirilecektir.
Code Embed kullanarak içeriği değiştirmeden bir gönderiye kod (JavaScript ve HTML) ekleyebilirsiniz. Bu özellik, üçüncü taraf kodunu gömmek için son derece kullanışlıdır. Bu eklenti, Mozilla da dahil olmak üzere bir dizi büyük web sitesi tarafından kullanılmaktadır. Basit olması için, sistem çalışırken gönderilere atıfta bulunacağım - hem gönderilere hem de sayfalara erişilebilir. Bunu yapmak için, anahtar kelimenizin adıyla yeni bir özel alan ekleyin – örneğin, KOD. Gönderinizde kullanmayı düşündüğünüz kod bu alanın değeri olacaktır. birden fazla gönderiye veya sayfaya gömme kodu da oluşturulabilir; bu, bir gömme kodunun birden çok gönderiye gömüldüğü anlamına gelir.
Code Embed, bir yerleştirme koduna isteğe bağlı bir son ek eklemenize ve onu duyarlı hale getirmenize olanak tanır. Gömme kodu varsayılan olarak uygulandığında, Alıntılar'da görünmez, ancak bunu Kod Gömme seçenekleri ekranını seçerek değiştirebilirsiniz. Blok düzenleyici (Gutenberg olarak da bilinir) / kurulur. WordPress 5.0 ve üzeri gereklidir. Özel alanlar blok düzenleyicide gizlenebilir, ancak bunlar aynı zamanda ortaya çıkarılabilir. Gönderi veya sayfa düzenleyici ekranında bulamıyorsanız, sağ üst köşedeki 'Ekran Seçenekleri' sekmesine tıklayın. WordPress'te, özel alan içeriğini 4 milyardan fazla karakter tutabilen uzun metin biçiminde depolayabilirsiniz.
Gömülü kod nedir? gömme kodları, kullanıcılar tarafından HTML kullanarak bir kodu kopyalayıp bir web sitesine yapıştırmak için kullanılır. Öğenin kaynak bağlantısını, yüksekliğini ve genişliğini içerir.
Gömmek istediğiniz sitenin URL'sini kopyalayıp kodun URL'sini BURAYA EKLE alanına yapıştırmanız yeterlidir, örneğin: https://myspace.Wikispaces.com'un yüksekliği 800×480, genişliği 750×480'dir.
WordPress'e Kod Gömebilir misiniz?
 Kredi: www.webhostinghub.com
Kredi: www.webhostinghub.comEvet, kodu wordpress'e gömebilirsiniz. Bunu yapmanın iki yolu vardır. İlk yol, Code Snippets gibi bir eklenti kullanmaktır. İkinci yol, kodu metin düzenleyicide düzenlemektir.
WordPress'te Embed Kodu Kullanabilir misiniz?
Code Embed, WordPress yönetiminin eklenti menüsünde (Eklentiler – Yeni Ekle) Yeni Ekle seçilerek bulunabilir ve yüklenebilir. WordPress.org web sitesinden WordPress'i manuel olarak da yükleyebilirsiniz… Alternatif olarak, WordPress.org'dan indirebilirsiniz. Basit gömme kodu uzantısına sahip tüm klasörü WP-content/plugins/ adlı WordPress dizininize yükleyin.
WordPress Web Sitenize Iframe Nasıl Eklenir?
Blokları Göm özelliğini kullanarak WordPress sitenize bir iFrame yerleştirebilirsiniz. Yönetici alanına gidip “Görünüm” sekmesine tıklayarak bir WordPress web sitesine Gömme Bloğu ekleyebilirsiniz. "Modüllere Ekle" menüsünden "Yerleştirmeler"i seçin ve ardından iFrame'inizin kodunu "Yerleştirmeler" kutusuna yapıştırın. HTML, sayfanın yalnızca küçük bir bölümünü kaplayan bir sayfaya çerçeve eklemenize olanak tanır. HTML iFrame eklemeden önce, WordPress sitenizin kök dizininde bir index.html dosyası oluşturmalısınız. Bundan sonra, aşağıdaki kodu kopyalayıp o dosyaya yapıştırın: *br. [iframe kimliği='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br WordPress web sitenizin altbilgiye bir kod satırı eklemesi gerekir. WordPress bu kod satırını çağırdığında, varsayılan WordPress çerçeveleri yerine HTML iFrame'lerini kullanır. WordPress web sitenizin yönetici alanına gidin ve “Görünüm” sekmesine tıklayın. “Başlık” üzerine tıkladıktan sonra iFrame'inizin kodunu girin. Sayfanızın yalnızca bir bölümünü kaplayan bir iframe istiyorsanız, kısa kod özelliğini kullanabilirsiniz. Kısa kod eklemeden önce, WordPress web sitenizin kök dizininde kısa kodlar.php adlı yeni bir dosya oluşturmalısınız. Daha sonra aşağıdaki kodu kopyalayıp o dosyaya yapıştırmanız gerekir: *br. Buradan da izleyebilirsiniz: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% Son adım, WordPress sitenizin başlığına bir kod satırı eklemektir. Bu kod satırının bir sonucu olarak, varsayılan WordPress çerçevesi yerine kısa kod kullanılacaktır. Bu kod satırını WordPress web sitenize eklemek için web sitesinin yönetici alanına gidin ve “Başlık” sekmesine tıklayın. Bundan sonra, iFrame'inizin kodunu girin.
Gömme Kodu Oluşturucu
Yerleştirme kodu oluşturucu, kullanıcıların bir web sitesinden başka bir siteye içerik yerleştirmek için kullanılabilecek kod oluşturmasına olanak tanıyan bir araçtır. Bu, videoları, resimleri veya diğer içerik türlerini bir siteden diğerine gömmek için kullanılabilir.
Youtube veya Twitter'dan Bir Videoyu Web Sitenize Nasıl Gömebilirsiniz?
Bir YouTube videosunu web sitenizle paylaşırsanız, yerleştirme kodunu kopyalayıp yapıştırarak videoyu gömebilirsiniz. Gömülü kod thesrc özniteliğinde bulunur ve aşağıdaki gibi görünür:
Videoyu https://www.youtube.com/watch?v=d2IqhIuF adresinden izleyebilirsiniz… Web sitenizde paylaşacağınız Twitter videosunun embed kodunu kopyalayıp yapıştırın. Bu gömme kodu thesrc özniteliğinde bulunur ve aşağıdaki gibi görünür.
Videoya Twitter'da da abone olabilirsiniz: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Eklenti Olmadan WordPress'e Iframe Göm
Bir eklenti kullanmadan WordPress sitenize bir iframe yerleştirmek istiyorsanız, bunu WordPress temanıza birkaç satır kod ekleyerek yapabilirsiniz. İlk olarak, gömmek istediğiniz iframe'in URL'sini bulmanız gerekir. Bunu yaptıktan sonra, WordPress temanıza aşağıdaki kodu ekleyebilirsiniz:
Elbette genişlik ve yüksekliği ihtiyaçlarınıza göre ayarlamak isteyeceksiniz.
WordPress iFrames kullanarak başka bir web sitesinin içeriğine bir web sayfası gömün Sitenizin içeriği, sunucunuzda barındırılmasına gerek kalmadan dinamik olarak oluşturulabilir. Web sitenizi daha hızlı ve daha verimli bir şekilde taşıyarak çok yerden tasarruf edebilirsiniz. İki alanı birbirine bağlamak için bir iframe kullanılıyor. Videolara ek olarak diğer siteler ve videolar da dahildir. iFrame, özelleştirme konusunda endişelenmenize gerek kalmadan başka herhangi bir web sitesini sergilemenize olanak tanır ve çeşitli boyutlarda gelir. Bu bölümde WordPress için en iyi beş iFrame eklentisine bakacağız. Bir iFrame'i görüntülemek için aşağıdaki kod kullanılır.

Bu yöntemi kullanarak bir iFrame için bir pencere tanımlayabilirsiniz. Etkin bir şekilde kullanabilmek için kaynak URL'nin sınırlamalarının farkında olmamız gerekir. Bir iFrame kullanırken, yalnızca sizinkiyle aynı Köprü Metni Aktarım Protokollerini kullanan diğer web sitelerinden içerik görüntüleyebilirsiniz.
Nesne etiketi, resimler, videolar, ses dosyaları vb. gibi multimedya bileşenlerini gömmek için kullanılan bir HTML 5 etiketidir. Belgenizde farklı bir web sayfasını ayrı bir sayfa olarak görüntüleyebilir.
Nesne etiketi aşağıdaki özelliklere sahiptir.
Bu öznitelik, gömülü bir sayfanın kaynağını belirlemek için kullanılabilir.
Bu öznitelik, gömülü bir web sayfasının genişliğini gösterir.
Katıştırılmış bir web sayfasının yüksekliği bu öznitelik tarafından belirlenir.
Lütfen aşağıdaki adımları izleyerek tarayıcınızda komut dosyası erişimini etkinleştirin. Bu öznitelik varsa, komut dosyası diline gömülü web sayfasından erişilebilir.
Tam ekran varsayılan olarak etkinleştirilmelidir. Bu öznitelik, katıştırılmış web sayfasının tam ekran görünümünün etkinleştirilip etkinleştirilmediğini belirler.
Katıştırılmış web sayfası, Flash olmayan bir filmden bu özellik ile ayırt edilir.
Lütfen arama kutusuna imetype yazın. Gömülü multimedya dosyasının türü bu özniteliğin bir sonucu olarak belirlenir.
Çerçeve sınırı, çerçeve ile fotoğraf arasındaki sınırdır. Bir web sayfasının çerçeve sınırı bu öznitelik kullanılarak tanımlanır.
Katıştırılmış web sayfası yüklendiğinde, bir eklenti listesi görüntülenecektir.
Nesne etiketi ile belgenize farklı multimedya bileşenleri dahil edebilirsiniz. Görüntüler, videolar ve ses dosyaları dahil olmak üzere gömülebilecek çeşitli görüntü türleri vardır. Flash'a ek olarak sitenize ekleyebilirsiniz.
Nesne etiketinin birkaç özelliği vardır.
Katıştırılmış bir multimedya dosyasının kaynağı bu öznitelik kullanılarak belirlenir.
Bir multimedya dosyasının genişliği, nitelik genişliği tarafından belirlenir.
Bir multimedya dosyasının yüksekliği bu öznitelikle belirlenir.
Allowscriptaccess: Bu, varsayılan olarak etkinleştirilmelidir. İlgili öznitelik, gömülü multimedya dosyasının komut dosyası diline erişip erişemeyeceğine ilişkin bir referanstır.
Tam ekranı etkinleştirmek için önce ayarı etkinleştirmelisiniz. Bu öznitelik, gömülü bir multimedya dosyasının gömülü multimedya dosyası kullanılarak tam ekran modunda görüntülenip görüntülenmeyeceğini belirler.
Gömülü multimedya dosyasının bir Flash filmi olup olmadığını belirlemek için bu öznitelik kontrol edilmelidir.
Çerçeve Sınırı: Çerçeve sınırının bir sınırı vardır. Bu öznitelik, gömülü bir multimedya dosyasının çerçeve sınırını belirler.
Gömülü multimedya dosyası yüklendiğinde, bu öznitelik hangi eklentilerin yükleneceğini belirtir.
WordPress'te Iframe'ler
iFrame'ler WordPress'e yerleştirilmiştir ve bir web sitesinin etkileşimli bir bileşen içermesine izin verir. WordPress.com ise bunlara izin vermez çünkü desteklenmeyen kodlar veya reklamlar bunlara eşlik edebilir. Eski düzenleyici, bir iFrame gömmek için HTML bloğunu veya Medyayı Göm simgesini kullanmayı destekler.
WordPress Sayfayı Başka Bir Sayfaya Gömme
Hesabınızı etkinleştirdikten sonra, yerleştirmek istediğiniz gönderiyi veya sayfayı açmanız gerekir. Bundan sonra, 'Sayfa Ekle'yi aramak için 'Artı' blok ekle simgesini kullanın. Tıkladıktan sonra ' Sayfa Ekle ' bloğu görüntülenecektir. Sonraki seçiminiz olarak sayfanın sağındaki menüden gömmek istediğiniz sayfayı seçin.
Embed kodunu kullanarak WordPress'e bir yazı veya sayfa bu şekilde eklenir. Sayfa Ekle eklentisini kullanarak, size tek bir sayfayı diğerine nasıl ekleyeceğinizi göstereceğiz. Eklenti, yalnızca Gutenberg düzenleyicisini devre dışı bırakırsanız ve sayfa düzenleme için Klasik düzenleyiciyi kullanırsanız kullanılabilir. Bu derste içeriği başka bir sayfaya gömmenin yanı sıra gönderilerle de aynısını yapabilirsiniz. Ayrıca, gömülü bir gönderi veya sayfanın orijinal sürümünü değiştirerek, gömülü olduğu tüm sayfalarda değişikliklere neden olabilirsiniz. Sayfayı seçip Klasik Düzenleyicinizin Görsel sekmesinde görüntülediğinizde, yeni bir düğme göreceksiniz. Sayfa Ekle adlı başlıkta. Sayfayı oluşturmayı bitirdikten sonra Ekle'yi tıklayın. Güncelle'yi tıklayarak sayfanıza içerik ekleyebilir veya sayfanızdan içerik kaldırabilirsiniz.
Bir WordPress Sayfasına İçerik Yerleştirmenin 3 Yolu
Gömülü Bloklar: Bu blok aşağıda bulunabilir. WordPress'teki Blokları Göm özelliğini kullanarak, bir sayfadan kendi sayfanıza içerik ekleyebilirsiniz. Bunu yapmak için önce sayfanıza eklemek istediğiniz içerik bloğunu bulmanız, ardından gömmek için içeriğin sağındaki Göm düğmesine tıklamanız gerekir. Gömme kodunu Kod kutusuna yapıştırdıktan sonra, kaydetmek için Yayınla düğmesini tıklayın. WordPress'teki HTML özelliği, bir sayfadaki içeriğin bir bölümünü kendi sayfanızın parçası olarak dahil etmek için kullanılabilir. Sayfanıza eklemek istediğiniz içeriği arayarak başlayın, ardından HTML kodunu kopyalayıp sayfanın gövdesine yapıştırın. Yayınla düğmesini tıkladıktan sonra, içeriği kaydetmeden önce istediğiniz gibi değiştirebilirsiniz. Kod için *br* karakterini kullanın. WordPress'teki Kısa Kod özelliği, bir sayfadaki içeriği kendi sayfanızın parçası olarak eklemenize olanak tanır. Bunu başarmak için önce sayfanıza eklemek istediğiniz içeriği bulun, ardından kısa kodu kopyalayıp sayfanızın içerik alanına yapıştırın. Eklentiler sayfasında aşağıdaki eklentileri kullanabilirsiniz. WordPress, bir sayfadan kendi sayfanıza bir içerik eklemenizi sağlayan bir eklenti özelliği içerir. Bunu yapmak için sayfanıza gidin ve ardından WordPress web sitenizin Görünüm bölümündeki Eklentiler düğmesini tıklayın, ardından dahil etmek istediğiniz içeriği bulun. Bu seçeneği seçtikten sonra, Eklenti Yöneticisinden uygun eklentiyi arayabilir ve yükleyebilirsiniz. Eklentiyi yükledikten sonra, kullanmak için Eklentiyi etkinleştir düğmesine tıklayın. Sayfanıza eklemek istediğiniz içeriğin yerleştirme koduna gidin, ardından kopyalayıp içerik alanına yapıştırın.
