Dodawanie kodu embed do WordPress
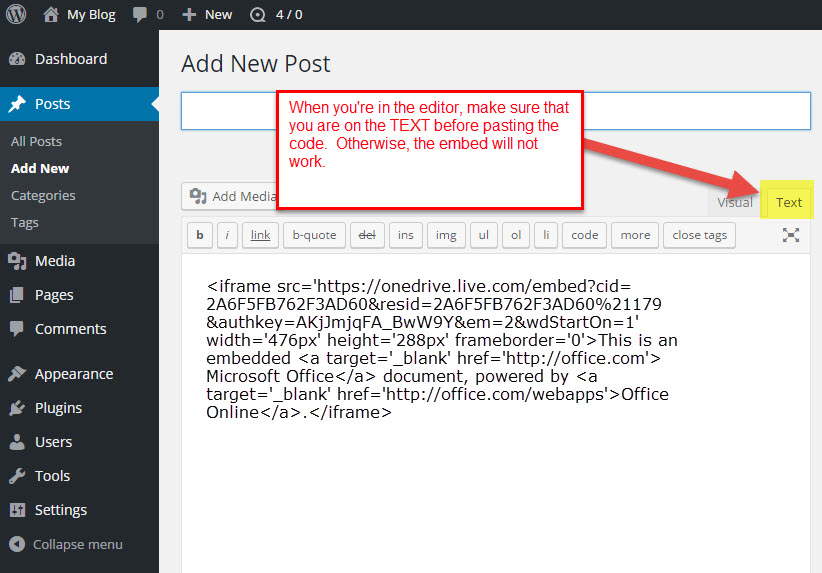
Opublikowany: 2022-09-19Dodanie kodu osadzania do WordPressa to prosty proces, który można wykonać w kilku krokach. Najpierw musisz znaleźć kod, który chcesz umieścić na swojej stronie. Po uzyskaniu kodu musisz zalogować się do swojej witryny WordPress i przejść do sekcji „Wpisy” lub „Strony”. Stamtąd musisz utworzyć nowy post lub stronę, a następnie kliknąć kartę „Tekst”. Umożliwi to wprowadzenie kodu do witryny WordPress. Na koniec musisz opublikować post lub stronę, a Twój kod zostanie osadzony w Twojej witrynie WordPress.
Możesz osadzić kod (JavaScript i HTML) w poście bez zmiany treści, używając Code Embed . Ta funkcja jest niezwykle przydatna do osadzania kodu innej firmy. Ta wtyczka jest używana przez wiele dużych witryn internetowych, w tym Mozillę. Dla uproszczenia będę odnosić się do postów, ponieważ system działa – zarówno wpisy, jak i strony są dostępne. Aby to zrobić, dodaj nowe niestandardowe pole z nazwą swojego słowa kluczowego – na przykład KOD. Kod, którego zamierzasz użyć w swoim poście, będzie wartością tego pola. Można również utworzyć kod osadzania w wielu postach lub stronach, co oznacza, że jeden kod osadzony jest osadzony w wielu postach.
Code Embed umożliwia dodanie opcjonalnego sufiksu do kodu osadzania i uczynienie go responsywnym. Gdy kod osadzania jest stosowany domyślnie, nie będzie wyświetlany w części Fragmenty, ale można to zmienić, wybierając ekran Opcje osadzania kodu . Zainstalowany jest edytor bloków (znany również jako Gutenberg) /. Wymagany jest WordPress 5.0 lub nowszy. Pola niestandardowe można ukryć w edytorze bloków, ale można je również ujawnić. Jeśli nie możesz go znaleźć na ekranie edytora postu lub strony, kliknij kartę „Opcje ekranu” w prawym górnym rogu. W WordPressie możesz przechowywać niestandardową zawartość pola w formacie długiego tekstu, który może pomieścić ponad 4 miliardy znaków.
Co to jest kod osadzony? Kody do osadzania są używane przez użytkowników do kopiowania i wklejania kodu na stronie internetowej za pomocą HTML. Zawiera link źródłowy, wysokość i szerokość elementu.
Po prostu skopiuj i wklej adres URL witryny, którą chcesz osadzić w obszarze WSTAW SWÓJ URL TUTAJ kodu, na przykład: https://myspace.Wikispaces.com ma wysokość 800×480, szerokość 750×480.
Czy możesz osadzić kod w WordPressie?
 Źródło: www.webhostinghub.com
Źródło: www.webhostinghub.comTak, możesz osadzić kod w wordpressie. Można to zrobić na dwa sposoby. Pierwszym sposobem jest użycie wtyczki takiej jak Code Snippets . Drugi sposób to edycja kodu w edytorze tekstu.
Czy możesz użyć kodu do umieszczenia w WordPressie?
Kod Embed można znaleźć i zainstalować, wybierając opcję Dodaj nowy w menu wtyczek administracji WordPress (Wtyczki – Dodaj nowy). Możesz także ręcznie zainstalować WordPress ze strony WordPress.org… Alternatywnie możesz pobrać go z WordPress.org. Po prostu prześlij cały folder z rozszerzeniem simple-embed- code do katalogu WordPress o nazwie WP-content/plugins/.
Jak dodać ramkę iframe do swojej witryny WordPress?
Możesz osadzić ramkę iFrame w swojej witrynie WordPress, korzystając z funkcji Osadź bloki. Możesz dodać Osadzony blok do witryny WordPress, przechodząc do jej obszaru administracyjnego i klikając kartę „Wygląd”. Wybierz "Osadzenia" z menu "Dodaj do modułów", a następnie wklej kod dla swojej ramki iFrame w polu "Osadzane". HTML umożliwia dodanie ramki do strony, która zajmuje tylko niewielką część strony. Zanim będziesz mógł dodać HTML iFrame, musisz najpierw utworzyć plik index.html w katalogu głównym witryny WordPress. Następnie skopiuj i wklej do tego pliku następujący kod: *br. [identyfikator iframe='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Twoja witryna WordPress musi zawierać w stopce wiersz kodu. Kiedy WordPress wywołuje ten wiersz kodu, używa HTML iFrames zamiast domyślnych ramek WordPress. Przejdź do obszaru administracyjnego witryny WordPress i kliknij kartę „Wygląd”. Po kliknięciu „Nagłówek” wprowadź kod iFrame. Jeśli potrzebujesz elementu iframe, który zajmuje tylko część strony, możesz skorzystać z funkcji shortcode . Musisz najpierw utworzyć nowy plik, shortcodes.php, w katalogu głównym swojej witryny WordPress, zanim będziesz mógł dodać krótki kod. Następnie należy skopiować i wkleić do tego pliku następujący kod: *br. Możesz go również obejrzeć tutaj: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% Ostatnim krokiem jest umieszczenie wiersza kodu w nagłówku witryny WordPress. Skrót zostanie użyty zamiast domyślnej ramki WordPress w wyniku tego wiersza kodu. Aby dodać ten wiersz kodu do swojej witryny WordPress, przejdź do obszaru administracyjnego witryny i kliknij kartę „Nagłówek”. Następnie wprowadź kod swojego iFrame.
Generator kodu do wbudowania
Generator kodu do osadzania to narzędzie, które umożliwia użytkownikom generowanie kodu, który może służyć do osadzania treści z witryny w innej witrynie. Może to służyć do umieszczania filmów, obrazów lub innego rodzaju treści z jednej witryny na drugiej.
Jak osadzić film z YouTube lub Twittera na swojej stronie?
Jeśli udostępniasz film z YouTube w swojej witrynie, możesz go osadzić, kopiując i wklejając kod do umieszczenia na stronie. Wbudowany kod znajduje się w atrybucie thesrc i wygląda następująco:
Film możesz obejrzeć pod adresem https://www.youtube.com/watch?v=d2IqhIuF… Skopiuj i wklej kod do umieszczenia na stronie dla filmu z Twittera, który zamierzasz udostępnić w swojej witrynie. Ten kod do osadzenia znajduje się w atrybucie thesrc i wygląda następująco.
Możesz także subskrybować wideo na Twitterze: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Osadź iframe w WordPress bez wtyczki
Jeśli chcesz osadzić element iframe w swojej witrynie WordPress bez użycia wtyczki, możesz to zrobić, dodając kilka wierszy kodu do motywu WordPress. Najpierw musisz znaleźć adres URL elementu iframe, który chcesz osadzić. Gdy już to zrobisz, możesz dodać następujący kod do swojego motywu WordPress:
Oczywiście będziesz chciał dostosować szerokość i wysokość do swoich potrzeb.
osadzić stronę internetową w treści innej witryny za pomocą iFrame WordPress Treść Twojej witryny może być następnie generowana dynamicznie bez potrzeby jej hostowania na Twoim serwerze. Możesz zaoszczędzić dużo miejsca, szybciej i wydajniej przenosząc swoją witrynę. Element iframe jest używany do łączenia dwóch domen. Inne witryny i filmy, oprócz filmów, są uwzględnione. Ramka iFrame umożliwia prezentację dowolnej innej witryny internetowej bez martwienia się o jej dostosowanie i jest dostępna w różnych rozmiarach. W tej sekcji przyjrzymy się pięciu najlepszym wtyczkom iFrame do WordPressa. Poniższy kod służy do wyświetlania ramki iFrame.

Używając tej metody, możesz zdefiniować okno dla ramki iFrame. Aby efektywnie z niego korzystać, musimy zdawać sobie sprawę z ograniczeń adresu URL źródła. Korzystając z ramki iFrame, możesz wyświetlać tylko zawartość z innych witryn internetowych, które korzystają z tych samych protokołów przesyłania hipertekstu, co Twoja.
Znacznik obiektu to znacznik HTML 5, który służy do osadzania komponentów multimedialnych, takich jak obrazy, wideo, pliki audio i tak dalej. Może wyświetlać inną stronę internetową w twoim dokumencie jako oddzielną stronę.
Znacznik obiektu ma następujące cechy.
Ten atrybut może służyć do określenia pochodzenia osadzonej strony.
Ten atrybut wskazuje szerokość osadzonej strony internetowej.
Ten atrybut określa wysokość osadzonej strony internetowej.
Włącz dostęp do skryptów w przeglądarce, wykonując poniższe czynności. Dostęp do języka skryptowego można uzyskać przez osadzoną stronę internetową, jeśli ten atrybut jest obecny.
Pełny ekran powinien być domyślnie włączony. Ten atrybut określa, czy włączony jest widok pełnoekranowy osadzonej strony internetowej.
Ten atrybut odróżnia osadzoną stronę internetową od filmu innego niż Flash.
Wpisz imetype w polu wyszukiwania. W wyniku tego atrybutu określany jest typ osadzonego pliku multimedialnego.
Ramka to granica między ramką a zdjęciem. Ramka strony internetowej jest definiowana za pomocą tego atrybutu.
Po załadowaniu osadzonej strony internetowej zostanie wyświetlona lista wtyczek.
Dzięki znacznikowi object możesz dołączyć do dokumentu różne komponenty multimedialne. Istnieje kilka typów obrazów, które można osadzać, w tym obrazy, wideo i pliki audio. Oprócz Flasha możesz dodać go do swojej witryny.
Znacznik obiektu ma kilka cech.
Przy użyciu tego atrybutu określa się źródło osadzonego pliku multimedialnego.
Szerokość pliku multimedialnego jest określona przez szerokość atrybutu.
Ten atrybut określa wysokość pliku multimedialnego.
Allowscriptaccess: Ta opcja powinna być domyślnie włączona. Relevent atrybut jest odniesieniem do tego, czy osadzony plik multimedialny może uzyskać dostęp do języka skryptowego.
Aby włączyć tryb pełnoekranowy, musisz najpierw włączyć to ustawienie. Ten atrybut określa, czy osadzony plik multimedialny może być wyświetlany w trybie pełnoekranowym przy użyciu osadzonego pliku multimedialnego.
Ten atrybut należy sprawdzić, aby określić, czy osadzony plik multimedialny jest filmem Flash.
Frameborder: Frameborder ma obramowanie. Ten atrybut określa obramowanie osadzonego pliku multimedialnego.
Gdy osadzony plik multimedialny jest ładowany, ten atrybut określa, które wtyczki zostaną załadowane.
Ramki iframe na WordPress
Ramki iFrame są osadzone w WordPress, dzięki czemu witryna może zawierać interaktywny komponent. Z drugiej strony WordPress.com nie zezwala na nie, ponieważ może im towarzyszyć nieobsługiwany kod lub reklama. Stary edytor obsługuje użycie bloku HTML lub ikony Osadź multimedia do osadzenia ramki iFrame.
Osadzanie strony WordPress na innej stronie
Po aktywowaniu konta musisz otworzyć post lub stronę, którą chcesz osadzić. Następnie użyj ikony dodawania bloku „Plus”, aby wyszukać „Wstaw strony”. Po kliknięciu zostanie wyświetlony blok „ Wstaw stronę ”. Wybierz stronę, którą chcesz umieścić w menu po prawej stronie jako następny wybór.
Oto jak wstawić post lub stronę do WordPressa za pomocą kodu do umieszczenia na stronie. Korzystając z wtyczki Wstaw strony, pokażemy Ci, jak wstawić jedną stronę do innej. Wtyczka jest dostępna tylko wtedy, gdy wyłączysz edytor Gutenberg i użyjesz edytora klasycznego do edycji strony. Możesz zrobić to samo z postami, a także umieścić treść na innej stronie w tej lekcji. Możesz także zmienić oryginalną wersję osadzonego posta lub strony, co spowoduje zmiany na wszystkich stronach, na których jest on osadzony. Po wybraniu strony i wyświetleniu jej na karcie Wizualne w Edytorze klasycznym zobaczysz nowy przycisk w nagłówku o nazwie Wstaw stronę. Po zakończeniu tworzenia strony kliknij Wstaw. Klikając Aktualizuj, możesz dodawać lub usuwać zawartość ze swojej strony.
3 sposoby umieszczania treści na stronie WordPress
Osadź bloki: ten blok można znaleźć poniżej. Korzystając z funkcji Osadź bloki w WordPress, możesz wstawić treść ze strony do własnej strony. Aby to zrobić, musisz najpierw zlokalizować blok treści, który chcesz dodać do swojej strony, a następnie kliknąć przycisk Osadź po prawej stronie treści, aby ją osadzić. Po wklejeniu kodu osadzania w polu Kod kliknij przycisk Opublikuj, aby go zapisać. Funkcji HTML w WordPress można użyć do włączenia części treści ze strony jako części własnej strony. Zacznij od wyszukania treści, którą chcesz umieścić na swojej stronie, a następnie skopiuj i wklej kod HTML do treści strony. Po kliknięciu przycisku Opublikuj możesz modyfikować zawartość zgodnie z własnymi upodobaniami przed jej zapisaniem. Jako kod użyj znaku *br*. Funkcja Shortcode w WordPress umożliwia dołączenie treści ze strony jako części własnej strony. Aby to osiągnąć, najpierw zlokalizuj treść, którą chcesz umieścić na swojej stronie, a następnie skopiuj i wklej krótki kod w obszarze treści strony. Na stronie Wtyczki możesz użyć następujących wtyczek. WordPress zawiera funkcję wtyczki, która umożliwia umieszczenie fragmentu treści ze strony na własnej stronie. Aby to zrobić, przejdź do swojej strony, a następnie kliknij przycisk Wtyczki w sekcji Wygląd witryny WordPress, a następnie zlokalizuj zawartość, którą chcesz tam dołączyć. Po wybraniu tej opcji możesz wyszukać i zainstalować odpowiednią wtyczkę z poziomu Menedżera wtyczek. Po zainstalowaniu wtyczki kliknij przycisk Aktywuj wtyczkę, aby z niej skorzystać. Przejdź do kodu osadzania zawartości, którą chcesz umieścić na swojej stronie, a następnie skopiuj ją i wklej w obszarze zawartości.
