Добавление кода для встраивания в WordPress
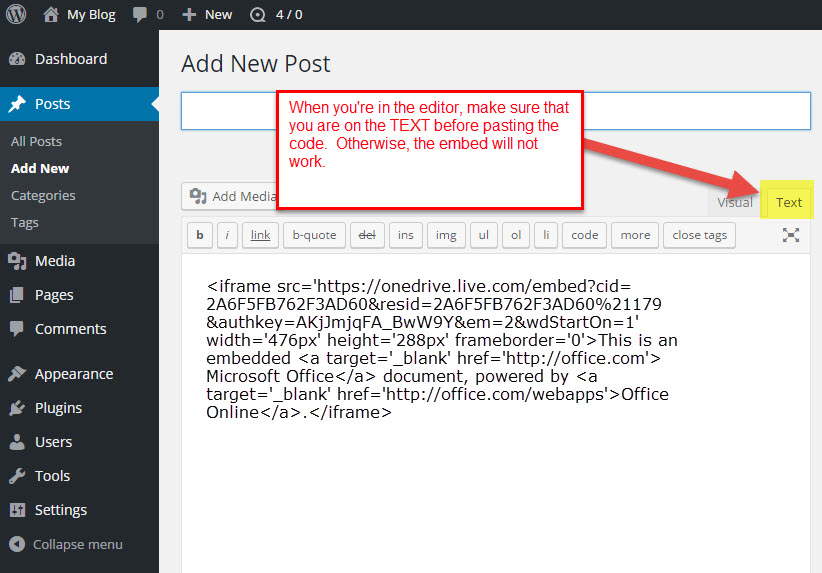
Опубликовано: 2022-09-19Добавление кода для встраивания в WordPress — это простой процесс, который можно выполнить за несколько шагов. Во-первых, вам нужно будет найти код, который вы хотите встроить на свой сайт. Получив код, вам нужно будет войти на свой веб- сайт WordPress и перейти в раздел «Сообщения» или «Страницы». Оттуда вам нужно будет создать новый пост или страницу, а затем нажать на вкладку «Текст». Это позволит вам ввести код на ваш сайт WordPress. Наконец, вам нужно будет опубликовать сообщение или страницу, и ваш код будет встроен на ваш сайт WordPress.
Вы можете встроить код (JavaScript и HTML) в сообщение без изменения содержимого с помощью Code Embed . Эта функция чрезвычайно полезна для встраивания стороннего кода. Этот плагин используется рядом крупных веб-сайтов, включая Mozilla. Для простоты я буду называть посты так, как работает система — можно получить доступ как к постам, так и к страницам. Для этого добавьте новое настраиваемое поле с названием вашего ключевого слова — например, КОД. Код, который вы собираетесь использовать в своем посте, будет значением этого поля. Также можно создать код для вставки в несколько сообщений или страниц, что означает, что один код для встраивания встраивается в несколько сообщений.
Code Embed позволяет добавить необязательный суффикс к коду встраивания и сделать его адаптивным. Когда код внедрения применяется по умолчанию, он не будет отображаться в Excerpts, но вы можете изменить это, выбрав экран параметров внедрения кода . Блочный редактор (он же Гутенберг) / установлен. Требуется WordPress 5.0 и выше. Пользовательские поля могут быть скрыты в редакторе блоков, но их также можно открыть. Если вы не можете найти его на экране редактора сообщений или страниц, щелкните вкладку «Параметры экрана» в правом верхнем углу. В WordPress вы можете хранить содержимое настраиваемых полей в формате длинного текста, который может содержать более 4 миллиардов символов.
Что такое встроенный код? Коды встраивания используются пользователями для копирования и вставки кода на веб-сайт с помощью HTML. Он включает ссылку на источник элемента, высоту и ширину.
Просто скопируйте и вставьте URL-адрес сайта, который вы хотите встроить, в область кода ВСТАВЬТЕ СВОЙ URL-адрес ЗДЕСЬ, например: высота https://myspace.Wikispaces.com — 800×480, ширина — 750×480.
Можно ли встроить код в WordPress?
 Кредит: www.webhostinghub.com
Кредит: www.webhostinghub.comДа, вы можете вставлять код в wordpress. Есть два способа сделать это. Первый способ — использовать плагин, например Code Snippets . Второй способ — отредактировать код в текстовом редакторе.
Можете ли вы использовать код для вставки в WordPress?
Code Embed можно найти и установить, выбрав Add New в меню плагинов администрирования WordPress (Plugins — Add New). Вы также можете вручную установить WordPress с веб-сайта WordPress.org… Кроме того, вы можете загрузить его с WordPress.org. Просто загрузите всю папку с расширением simple-embedcode в каталог WordPress, который называется WP-content/plugins/.
Как добавить iframe на ваш сайт WordPress
Вы можете встроить iFrame в свой сайт WordPress, используя функцию Embed Blocks. Вы можете добавить блок для встраивания на веб-сайт WordPress, перейдя в его административную область и нажав на вкладку «Внешний вид». Выберите «Встроить» в меню «Добавить в модули», а затем вставьте код для своего iFrame в поле «Встроить». HTML позволяет добавлять на страницу фрейм, который занимает лишь небольшую часть страницы. Прежде чем вы сможете добавить HTML iFrame, вы должны сначала создать файл index.html в корневом каталоге вашего сайта WordPress. После этого скопируйте и вставьте в этот файл следующий код: *br. [идентификатор iframe='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Ваш веб-сайт WordPress должен содержать строку кода в нижнем колонтитуле. Когда WordPress вызывает эту строку кода, он использует HTML iFrames, а не фреймы WordPress по умолчанию. Перейдите в административную область вашего сайта WordPress и нажмите на вкладку «Внешний вид». После нажатия на «Заголовок» введите код для вашего iFrame. Если вы хотите, чтобы iframe занимал только часть вашей страницы, вы можете использовать функцию шорткода . Вы должны сначала создать новый файл, shortcodes.php, в корневом каталоге вашего веб-сайта WordPress, прежде чем вы сможете добавить шорткод. Затем вы должны скопировать и вставить в этот файл следующий код: *br. Вы также можете посмотреть его здесь: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder=allowfullscreen width=100% height=100% Последний шаг — добавить строку кода в заголовок вашего сайта WordPress. В результате этой строки кода вместо стандартного фрейма WordPress будет использоваться шорткод. Чтобы добавить эту строку кода на свой веб-сайт WordPress, перейдите в административную область веб-сайта и нажмите на вкладку «Заголовок». После этого введите код для вашего iFrame.
Встроить генератор кода
Генератор кода для встраивания — это инструмент, который позволяет пользователям генерировать код, который можно использовать для встраивания контента с веб-сайта на другой сайт. Это можно использовать для встраивания видео, изображений или других типов контента с одного сайта на другой.
Как встроить видео с Youtube или Twitter на свой сайт
Если вы делитесь видео YouTube со своим веб-сайтом, вы можете встроить его, скопировав и вставив код для встраивания. Встроенный код находится в атрибуте src и выглядит следующим образом:
Вы можете посмотреть видео по адресу https://www.youtube.com/watch?v=d2IqhIuF… Скопируйте и вставьте код встраивания для видео из Твиттера, которым вы собираетесь поделиться на своем веб-сайте. Этот код для встраивания находится в атрибуте src и выглядит следующим образом.
Вы также можете подписаться на видео в Твиттере: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Встроить iframe в WordPress без плагина
Если вы хотите встроить iframe на свой сайт WordPress без использования плагина, вы можете сделать это, добавив несколько строк кода в свою тему WordPress. Во-первых, вам нужно найти URL-адрес iframe, который вы хотите встроить. Получив это, вы можете добавить следующий код в свою тему WordPress:
Конечно, вы захотите настроить ширину и высоту в соответствии с вашими потребностями.
встраивание веб-страницы в содержимое другого веб-сайта с помощью WordPress iFrames Затем содержимое вашего сайта может быть динамически сгенерировано без необходимости его размещения на вашем сервере. Вы можете сэкономить много места, перемещая свой веб-сайт быстрее и эффективнее. iframe используется для соединения двух доменов вместе. Другие сайты и видео, помимо видео, включены. iFrame позволяет вам демонстрировать любой другой веб-сайт, не беспокоясь о его настройке, и поставляется в различных размерах. В этом разделе мы рассмотрим пять лучших плагинов iFrame для WordPress. Следующий код используется для отображения iFrame.

Используя этот метод, вы можете определить окно для iFrame. Нам нужно знать об ограничениях исходного URL, чтобы использовать его эффективно. При использовании iFrame вы можете отображать контент только с других веб-сайтов, которые используют те же протоколы передачи гипертекста, что и ваш.
Тег объекта — это тег HTML 5, который используется для встраивания мультимедийных компонентов, таких как изображения, видео, аудиофайлы и т. д. Он может отображать другую веб-страницу в вашем документе как отдельную страницу.
Тег объекта имеет следующие характеристики.
Этот атрибут можно использовать для определения источника встроенной страницы.
Этот атрибут указывает ширину встроенной веб-страницы.
Высота встроенной веб-страницы определяется этим атрибутом.
Включите доступ к сценариям в своем браузере, выполнив следующие действия. Язык сценариев может быть доступен встроенной веб-странице, если присутствует этот атрибут.
Полноэкранный режим должен быть включен по умолчанию. Этот атрибут определяет, включен ли полноэкранный просмотр встроенной веб-страницы.
По этому атрибуту встроенная веб-страница отличается от ролика, отличного от Flash.
Пожалуйста, введите imetype в поле поиска. Тип встроенного мультимедийного файла определяется в результате этого атрибута.
Рамка кадра — это граница между рамкой и фотографией. Рамка веб-страницы определяется с помощью этого атрибута.
Когда встроенная веб-страница загружается, отображается список подключаемых модулей.
С помощью тега объекта вы можете включать в документ различные мультимедийные компоненты. Существует несколько типов изображений, которые можно встраивать, включая изображения, видео и аудиофайлы. Помимо Flash, вы можете добавить его на свой сайт.
Тег объекта имеет несколько характеристик.
Источник встроенного мультимедийного файла указывается с помощью этого атрибута.
Ширина мультимедийного файла определяется атрибутом width.
Высота мультимедийного файла определяется этим атрибутом.
Allowscriptaccess: это должно быть включено по умолчанию. Соответствующий атрибут является ссылкой на то, может ли встроенный мультимедийный файл получить доступ к языку сценариев.
Чтобы включить полноэкранный режим, вы должны сначала включить настройку. Этот атрибут определяет, можно ли просматривать встроенный мультимедийный файл в полноэкранном режиме с помощью встроенного мультимедийного файла.
Этот атрибут необходимо проверить, чтобы определить, является ли встроенный мультимедийный файл фильмом Flash.
Frameborder: Frameborder имеет границу. Этот атрибут определяет границу кадра встроенного мультимедийного файла.
При загрузке встроенного мультимедийного файла этот атрибут указывает, какие подключаемые модули будут загружены.
фреймы на WordPress
iFrames встроены в WordPress, что позволяет веб-сайту включать интерактивный компонент. WordPress.com, с другой стороны, не разрешает их, потому что они могут сопровождаться неподдерживаемым кодом или рекламой. Старый редактор поддерживает использование блока HTML или значка Embed Media для встраивания iFrame.
Встроить страницу WordPress в другую страницу
После того, как вы активировали свою учетную запись, вам нужно будет открыть сообщение или страницу, которую вы хотите встроить. После этого используйте значок «Плюс» для добавления блока для поиска «Вставить страницы». Блок « Вставить страницу » будет отображаться после нажатия. Выберите страницу, которую вы хотите встроить, в меню справа от страницы в качестве следующего выбора.
Вот как вставить запись или страницу в WordPress с помощью кода для встраивания. Используя плагин Insert Pages, мы покажем вам, как вставить одну страницу в другую. Плагин доступен только в том случае, если вы отключите редактор Gutenberg и используете классический редактор для редактирования страниц. Вы можете сделать то же самое с сообщениями, а также встроить контент на другую страницу в этом уроке. Вы также можете изменить исходную версию встроенного сообщения или страницы, что приведет к изменению всех страниц, в которые оно встроено. Когда вы выберете страницу и просмотрите ее на вкладке «Визуальные» в своем классическом редакторе, вы увидите новую кнопку. в заголовке под названием Insert Page. Когда вы закончите создание страницы, нажмите «Вставить». Нажав «Обновить», вы можете добавить или удалить контент со своей страницы.
3 способа встроить контент на страницу WordPress
Встроить блоки: этот блок можно найти ниже. Используя функцию Embed Blocks в WordPress, вы можете вставлять контент со страницы на свою собственную страницу. Для этого вы должны сначала найти блок контента, который хотите добавить на свою страницу, а затем нажать кнопку «Встроить» справа от контента, чтобы встроить его. После того, как вы вставили код для вставки в поле «Код», нажмите кнопку «Опубликовать», чтобы сохранить его. Функцию HTML в WordPress можно использовать для включения части контента со страницы как части вашей собственной страницы. Начните с поиска содержимого, которое вы хотите включить на свою страницу, затем скопируйте и вставьте код HTML в тело страницы. После нажатия кнопки «Опубликовать» вы можете изменить содержимое по своему усмотрению перед его сохранением. Для кода используйте символ *br*. Функция шорткода в WordPress позволяет включать контент со страницы как часть вашей собственной страницы. Для этого сначала найдите контент, который вы хотите включить на свою страницу, затем скопируйте и вставьте шорткод в область содержимого вашей страницы. На странице Плагины вы можете использовать следующие плагины. WordPress включает в себя функцию плагина, которая позволяет вам включать часть контента со страницы на свою собственную страницу. Для этого перейдите на свою страницу и нажмите кнопку «Плагины» в разделе «Внешний вид» вашего веб-сайта WordPress, а затем найдите контент, который вы хотите добавить туда. После выбора этой опции вы можете найти и установить соответствующий плагин из диспетчера плагинов. После установки плагина нажмите кнопку Активировать плагин, чтобы использовать его. Перейдите к коду внедрения контента, который вы хотите включить на свою страницу, а затем скопируйте и вставьте его в область содержимого.
