WordPress에 포함 코드 추가하기
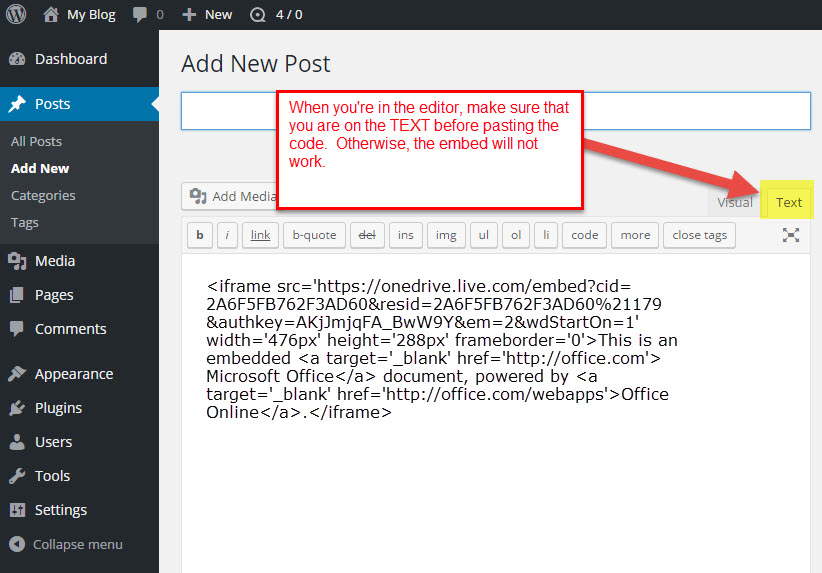
게시 됨: 2022-09-19WordPress에 내장 코드를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 웹사이트에 삽입할 코드를 찾아야 합니다. 코드가 있으면 WordPress 웹사이트 에 로그인하고 "게시물" 또는 "페이지" 섹션으로 이동해야 합니다. 거기에서 새 게시물이나 페이지를 만든 다음 "텍스트" 탭을 클릭해야 합니다. 이렇게 하면 WordPress 웹사이트에 코드를 입력할 수 있습니다. 마지막으로 게시물이나 페이지를 게시해야 하며 코드는 WordPress 웹사이트에 포함됩니다.
Code Embed 를 사용하여 내용을 변경하지 않고 게시물에 코드(JavaScript 및 HTML)를 포함할 수 있습니다. 이 기능은 타사 코드를 삽입하는 데 매우 유용합니다. 이 플러그인은 Mozilla를 비롯한 여러 대규모 웹사이트에서 사용됩니다. 단순화를 위해 시스템이 작동하는 대로 게시물을 참조하겠습니다. 게시물과 페이지 모두에 액세스할 수 있습니다. 이렇게 하려면 키워드 이름으로 새 사용자 정의 필드를 추가하십시오(예: CODE). 게시물에 사용하려는 코드가 이 필드의 값이 됩니다. 여러 게시물 또는 페이지에 포함 코드를 생성할 수도 있습니다. 즉, 하나의 포함 코드가 여러 게시물에 포함됩니다.
코드 포함을 사용하면 포함 코드에 선택적 접미사를 추가하고 반응형으로 만들 수 있습니다. 포함 코드가 기본값으로 적용되면 발췌 부분에 나타나지 않지만 코드 포함 옵션 화면 을 선택하여 수정할 수 있습니다. 블록 편집기(Gutenberg라고도 함) /가 설치됩니다. 워드프레스 5.0 이상이 필요합니다. 사용자 정의 필드는 블록 편집기에서 숨길 수 있지만 드러날 수도 있습니다. 게시물 또는 페이지 편집기 화면에서 찾을 수 없는 경우 오른쪽 상단의 '화면 옵션' 탭을 클릭하세요. WordPress에서 사용자 정의 필드 콘텐츠를 40억 자를 넘을 수 있는 긴 텍스트 형식으로 저장할 수 있습니다.
임베디드 코드란 무엇입니까? Embed 코드는 사용자가 HTML을 사용하여 코드를 복사하여 웹사이트에 붙여넣는 데 사용됩니다. 여기에는 항목의 소스 링크, 높이 및 너비가 포함됩니다.
삽입하려는 사이트의 URL을 코드의 INSERT YOUR URL HERE 영역에 복사하여 붙여넣기만 하면 됩니다. 예: https://myspace.Wikispaces.com의 높이는 800×480, 너비는 750×480입니다.
WordPress에 코드를 포함할 수 있습니까?
 크레딧: www.webhostinghub.com
크레딧: www.webhostinghub.com예, WordPress에 코드를 포함할 수 있습니다. 두 가지 방법이 있습니다. 첫 번째 방법은 Code Snippets 와 같은 플러그인을 사용하는 것입니다. 두 번째 방법은 텍스트 편집기에서 코드를 편집하는 것입니다.
WordPress에 코드를 포함할 수 있습니까?
Code Embed는 워드프레스 관리 플러그인 메뉴(플러그인 – 새로 추가)에서 새로 추가를 선택하여 찾아 설치할 수 있습니다. WordPress.org 웹사이트에서 수동으로 WordPress를 설치할 수도 있습니다… 또는 WordPress.org에서 다운로드할 수 있습니다. simple-embed- code 확장자 가 있는 전체 폴더를 WP-content/plugins/라는 WordPress 디렉토리에 업로드하기만 하면 됩니다.
WordPress 웹 사이트에 Iframe을 추가하는 방법
Embed Blocks 기능을 사용하여 WordPress 사이트에 iFrame을 포함할 수 있습니다. 관리 영역으로 이동하고 "모양" 탭을 클릭하여 WordPress 웹사이트에 Embed Block을 추가할 수 있습니다. "모듈에 추가" 메뉴에서 "임베딩"을 선택한 다음 iFrame용 코드를 "임베딩" 상자에 붙여넣습니다. HTML을 사용하면 페이지의 작은 부분만 차지하는 페이지에 프레임을 추가할 수 있습니다. HTML iFrame을 추가하려면 먼저 WordPress 사이트의 루트 디렉터리에 index.html 파일을 만들어야 합니다. 그런 다음 해당 파일에 다음 코드를 복사하여 붙여넣습니다. *br. [iframe 아이디='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br WordPress 웹사이트는 바닥글에 코드 줄을 포함해야 합니다. WordPress가 이 코드 줄을 호출할 때 기본 WordPress 프레임 대신 HTML iFrames를 사용합니다. WordPress 웹사이트의 관리 영역으로 이동하여 "모양" 탭을 클릭합니다. "헤더"를 클릭한 후 iFrame의 코드를 입력합니다. 페이지의 일부만 차지하는 iframe을 원하는 경우 단축 코드 기능 을 사용할 수 있습니다. 단축 코드를 추가하려면 먼저 WordPress 웹 사이트의 루트 디렉토리에 shortcodes.php라는 새 파일을 생성해야 합니다. 그런 다음 해당 파일에 다음 코드를 복사하여 붙여넣어야 합니다. *br. 여기에서 볼 수도 있습니다. http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% 마지막 단계는 WordPress 사이트 헤더에 코드 줄을 포함하는 것입니다. 이 코드 줄의 결과로 기본 WordPress 프레임 대신 단축 코드가 사용됩니다. 이 코드 줄을 WordPress 웹사이트에 추가하려면 웹사이트의 관리 영역으로 이동하여 "헤더" 탭을 클릭합니다. 그런 다음 iFrame의 코드를 입력합니다.
코드 생성기 포함
포함 코드 생성기 는 사용자가 웹 사이트의 콘텐츠를 다른 사이트에 포함하는 데 사용할 수 있는 코드를 생성할 수 있는 도구입니다. 이것은 한 사이트에서 다른 사이트로 비디오, 이미지 또는 기타 유형의 콘텐츠를 포함하는 데 사용할 수 있습니다.
YouTube 또는 Twitter의 비디오를 웹사이트에 삽입하는 방법
YouTube 동영상을 웹사이트와 공유하는 경우 포함 코드를 복사하여 붙여넣으면 포함할 수 있습니다. 포함된 코드는 thesrc 속성에서 찾을 수 있으며 다음과 같습니다.
https://www.youtube.com/watch?v=d2IqhIuF…에서 비디오를 볼 수 있습니다. 웹사이트에서 공유할 Twitter 비디오의 소스 코드를 복사하여 붙여넣습니다. 이 내장 코드는 src 속성에 있으며 다음과 같이 나타납니다.
Twitter에서 비디오를 구독할 수도 있습니다. https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
플러그인 없이 WordPress에 Iframe 포함
플러그인을 사용하지 않고 WordPress 사이트에 iframe을 포함하려면 WordPress 테마에 몇 줄의 코드를 추가하면 됩니다. 먼저 포함하려는 iframe의 URL을 찾아야 합니다. 그런 다음 WordPress 테마에 다음 코드를 추가할 수 있습니다.
물론 필요에 맞게 너비와 높이를 조정하고 싶을 것입니다.

WordPress iFrames를 사용하여 다른 웹사이트의 콘텐츠에 웹 페이지 포함 그러면 서버에서 호스팅할 필요 없이 사이트 콘텐츠를 동적으로 생성할 수 있습니다. 웹 사이트를 더 빠르고 효율적으로 이동하여 많은 공간을 절약할 수 있습니다. iframe은 두 도메인을 함께 연결하는 데 사용됩니다. 동영상 외에 다른 사이트 및 동영상도 포함됩니다. iFrame을 사용하면 사용자 정의에 대해 걱정할 필요 없이 다른 웹사이트를 선보일 수 있으며 다양한 크기로 제공됩니다. 이 섹션에서는 WordPress용 최고의 iFrame 플러그인 5가지를 살펴보겠습니다. 다음 코드는 iFrame을 표시하는 데 사용됩니다.
이 방법을 사용하여 iFrame에 대한 창을 정의할 수 있습니다. 소스 URL을 효과적으로 사용하려면 소스 URL의 제한 사항을 알고 있어야 합니다. iFrame을 사용할 때 귀하와 동일한 하이퍼텍스트 전송 프로토콜을 사용하는 다른 웹사이트의 콘텐츠만 표시할 수 있습니다.
object 태그는 이미지, 비디오, 오디오 파일 등과 같은 멀티미디어 구성 요소를 포함하는 데 사용되는 HTML 5 태그입니다. 문서의 다른 웹 페이지를 별도의 페이지로 표시할 수 있습니다.
object 태그는 다음과 같은 특징이 있습니다.
이 속성은 포함된 페이지의 출처를 결정하는 데 사용할 수 있습니다.
이 속성은 포함된 웹 페이지의 너비를 나타냅니다.
포함된 웹 페이지의 높이는 이 속성에 의해 결정됩니다.
아래 단계에 따라 브라우저에서 스크립팅 액세스를 활성화하십시오. 이 속성이 있는 경우 포함된 웹 페이지에서 스크립팅 언어에 액세스할 수 있습니다.
전체 화면은 기본적으로 활성화되어야 합니다. 이 속성은 포함된 웹 페이지의 전체 화면 보기가 활성화되었는지 여부를 결정합니다.
포함된 웹 페이지는 이 속성으로 비 Flash 동영상과 구별됩니다.
검색창에 imetype을 입력하세요. 포함된 멀티미디어 파일의 유형은 이 속성의 결과로 지정됩니다.
프레임 테두리는 프레임과 사진 사이의 테두리입니다. 웹 페이지의 프레임 테두리는 이 속성을 사용하여 정의됩니다.
포함된 웹 페이지가 로드되면 플러그인 목록이 표시됩니다.
object 태그를 사용하면 문서에 다양한 멀티미디어 구성 요소를 포함할 수 있습니다. 이미지, 비디오 및 오디오 파일을 포함하여 포함할 수 있는 여러 유형의 이미지가 있습니다. Flash 외에도 사이트에 추가할 수 있습니다.
object 태그에는 몇 가지 특성이 있습니다.
포함된 멀티미디어 파일의 소스는 이 속성을 사용하여 지정됩니다.
멀티미디어 파일의 너비는 너비 속성에 의해 지정됩니다.
멀티미디어 파일의 높이는 이 속성으로 지정됩니다.
Allowscriptaccess: 기본적으로 활성화되어야 합니다. 관련 속성은 포함된 멀티미디어 파일이 스크립팅 언어에 액세스할 수 있는지 여부에 대한 참조입니다.
전체 화면을 활성화하려면 먼저 설정을 활성화해야 합니다. 이 속성은 포함된 멀티미디어 파일을 사용하여 포함된 멀티미디어 파일을 전체 화면 모드로 볼 수 있는지 여부를 결정합니다.
포함된 멀티미디어 파일이 Flash 동영상인지 여부를 확인하려면 이 속성을 확인해야 합니다.
프레임 테두리: 프레임 테두리에 테두리가 있습니다. 이 속성은 포함된 멀티미디어 파일의 프레임 테두리를 결정합니다.
포함된 멀티미디어 파일이 로드될 때 이 속성은 로드할 플러그인을 지정합니다.
워드프레스의 아이프레임
iFrame은 WordPress에 포함되어 웹 사이트에 대화형 구성 요소를 포함할 수 있습니다. 반면 WordPress.com은 지원되지 않는 코드나 광고가 포함될 수 있으므로 허용하지 않습니다. 이전 편집기는 HTML 블록 또는 미디어 포함 아이콘을 사용하여 iFrame을 포함하는 것을 지원합니다.
WordPress 다른 페이지에 페이지 포함
계정을 활성화한 후 퍼가려는 게시물이나 페이지를 열어야 합니다. 그런 다음 '플러스' 블록 추가 아이콘을 사용하여 '페이지 삽입'을 검색합니다. 클릭하면 ' 페이지 삽입 ' 블록이 표시됩니다. 다음 선택 항목으로 페이지 오른쪽의 메뉴에 포함할 페이지를 선택합니다.
임베디드 코드를 사용하여 WordPress에 게시물이나 페이지를 삽입하는 방법입니다. 페이지 삽입 플러그인을 사용하여 한 페이지를 다른 페이지에 삽입하는 방법을 보여드리겠습니다. 플러그인은 Gutenberg 편집기를 비활성화하고 페이지 편집을 위해 클래식 편집기를 사용하는 경우에만 사용할 수 있습니다. 이 단원에서는 게시물에 대해 동일한 작업을 수행하고 콘텐츠를 다른 페이지에 포함할 수 있습니다. 또한 포함된 게시물 또는 페이지의 원본 버전을 변경하여 포함된 모든 페이지를 변경할 수 있습니다. 페이지를 선택하고 클래식 편집기의 시각적 탭에서 볼 때 새 버튼이 표시됩니다. 페이지 삽입이라는 헤더에 페이지 생성이 완료되면 삽입을 클릭합니다. 업데이트를 클릭하여 페이지에서 콘텐츠를 추가하거나 제거할 수 있습니다.
WordPress 페이지에 콘텐츠를 포함하는 3가지 방법
Embed Blocks: 이 블록은 아래에서 찾을 수 있습니다. WordPress의 Embed Blocks 기능을 사용하여 페이지의 콘텐츠를 자신의 페이지에 삽입할 수 있습니다. 이렇게 하려면 먼저 페이지에 추가하려는 콘텐츠 블록을 찾은 다음 콘텐츠 오른쪽에 있는 포함 버튼을 클릭하여 포함해야 합니다. 포함 코드를 코드 상자에 붙여넣은 후 게시 버튼을 클릭하여 저장합니다. WordPress의 HTML 기능을 사용하여 페이지의 콘텐츠 일부를 자체 페이지의 일부로 포함할 수 있습니다. 페이지에 포함할 콘텐츠를 검색한 다음 HTML 코드를 복사하여 페이지 본문에 붙여넣습니다. 게시 버튼을 클릭한 후 저장하기 전에 원하는 대로 콘텐츠를 수정할 수 있습니다. 코드의 경우 *br* 문자를 사용합니다. WordPress의 단축 코드 기능을 사용하면 페이지의 콘텐츠를 자체 페이지의 일부로 포함할 수 있습니다. 이를 수행하려면 먼저 페이지에 포함할 콘텐츠를 찾은 다음 단축 코드를 복사하여 페이지의 콘텐츠 영역에 붙여넣습니다. 플러그인 페이지에서 다음 플러그인을 사용할 수 있습니다. WordPress에는 페이지의 콘텐츠를 자신의 페이지에 포함할 수 있는 플러그인 기능이 포함되어 있습니다. 그렇게 하려면 페이지로 이동한 다음 WordPress 웹사이트의 모양 섹션에서 플러그인 버튼을 클릭한 다음 포함할 콘텐츠를 찾습니다. 이 옵션을 선택한 후 플러그인 관리자에서 적절한 플러그인을 검색하여 설치할 수 있습니다. 플러그인을 설치한 후 플러그인 활성화 버튼을 클릭하여 사용하십시오. 페이지에 포함할 콘텐츠의 포함 코드로 이동한 다음 콘텐츠 영역에 복사하여 붙여넣습니다.
