Agregar un código de inserción a WordPress
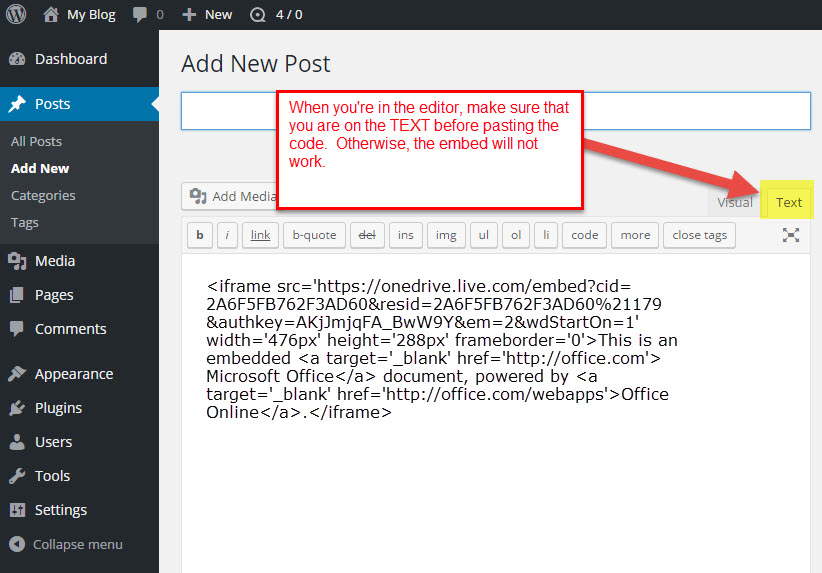
Publicado: 2022-09-19Agregar un código de inserción a WordPress es un proceso simple que se puede realizar en unos pocos pasos. Primero, deberá encontrar el código que desea incrustar en su sitio web. Una vez que tenga el código, deberá iniciar sesión en su sitio web de WordPress e ir a la sección "Publicaciones" o "Páginas". A partir de ahí, deberá crear una nueva publicación o página y luego hacer clic en la pestaña "Texto". Esto le permitirá ingresar el código en su sitio web de WordPress. Finalmente, deberá publicar la publicación o la página y su código se incrustará en su sitio web de WordPress.
Puede incrustar código (JavaScript y HTML) en una publicación sin cambiar el contenido mediante Code Embed . Esta característica es extremadamente útil para incrustar código de terceros. Este complemento es utilizado por varios sitios web grandes, incluido Mozilla. Para simplificar, me referiré a las publicaciones a medida que el sistema funcione: se puede acceder tanto a las publicaciones como a las páginas. Para hacer esto, agregue un nuevo campo personalizado con el nombre de su palabra clave, por ejemplo, CÓDIGO. El código que pretende utilizar en su publicación será el valor de este campo. También se puede crear un código de inserción en varias publicaciones o páginas, lo que significa que un código de inserción está incrustado en varias publicaciones.
Code Embed le permite agregar un sufijo opcional a un código de inserción y hacerlo receptivo. Cuando el código de inserción se aplica de forma predeterminada, no aparecerá en Extractos, pero puede modificarlo seleccionando la pantalla de opciones de inserción de código . El editor de bloques (también conocido como Gutenberg) / está instalado. Se requiere WordPress 5.0 y superior. Los campos personalizados se pueden ocultar en el editor de bloques, pero también se pueden revelar. Si no puede encontrarlo en la pantalla del editor de publicaciones o páginas, haga clic en la pestaña "Opciones de pantalla" en la esquina superior derecha. En WordPress, puede almacenar contenido de campo personalizado en un formato de texto largo que puede contener más de 4 mil millones de caracteres.
¿Qué es un código incrustado? Los códigos de inserción son utilizados por los usuarios para copiar y pegar un código en un sitio web usando HTML. Incluye el enlace de origen, la altura y el ancho del elemento.
Simplemente copie y pegue la URL del sitio que desea incrustar en el área INSERTE SU URL AQUÍ del código, por ejemplo: la altura de https://myspace.Wikispaces.com es 800 × 480, el ancho es 750 × 480.
¿Se puede incrustar código en WordPress?
 Crédito: www.webhostinghub.com
Crédito: www.webhostinghub.comSí, puedes incrustar código en wordpress. Hay dos maneras de hacer esto. La primera forma es usar un complemento como Code Snippets . La segunda forma es editar el código en el editor de texto.
¿Puedes usar código incrustado en WordPress?
Code Embed se puede encontrar e instalar seleccionando Agregar nuevo en el menú de complementos de la administración de WordPress (Complementos - Agregar nuevo). También puede instalar WordPress manualmente desde el sitio web de WordPress.org... Alternativamente, puede descargarlo desde WordPress.org. Simplemente cargue la carpeta completa con la extensión de código de inserción simple a su directorio de WordPress, llamada WP-content/plugins/.
Cómo agregar un iframe a su sitio web de WordPress
Puede incrustar un iFrame en su sitio de WordPress utilizando la función Incrustar bloques. Puede agregar un bloque incrustado a un sitio web de WordPress yendo a su área de administración y haciendo clic en la pestaña "Apariencia". Seleccione "Inserciones" en el menú "Agregar a módulos" y luego pegue el código de su iFrame en el cuadro "Inserciones". HTML le permite agregar un marco a una página que solo ocupa una pequeña parte de la página. Antes de que pueda agregar un iFrame HTML, primero debe crear un archivo index.html en el directorio raíz de su sitio de WordPress. Después de eso, copie y pegue el siguiente código en ese archivo: *br. [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Su sitio web de WordPress deberá incluir una línea de código en el pie de página. Cuando WordPress llama a esta línea de código, utiliza iFrames HTML en lugar de los marcos predeterminados de WordPress. Vaya al área de administración de su sitio web de WordPress y haga clic en la pestaña "Apariencia". Después de hacer clic en "Encabezado", ingrese el código para su iFrame. Si desea un iframe que ocupe solo una parte de su página, puede usar la función de código abreviado. Primero debe crear un nuevo archivo, shortcodes.php, en el directorio raíz de su sitio web de WordPress antes de poder agregar un shortcode. Luego debe copiar y pegar el siguiente código en ese archivo: *br. También puede verlo aquí: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% El paso final es incluir una línea de código en el encabezado de su sitio de WordPress. El shortcode se usará en lugar del marco predeterminado de WordPress como resultado de esta línea de código. Para agregar esta línea de código a su sitio web de WordPress, vaya al área de administración del sitio web y haga clic en la pestaña "Encabezado". Después de eso, ingrese el código para su iFrame.
Generador de código incrustado
Un generador de código incrustado es una herramienta que permite a los usuarios generar código que se puede usar para incrustar contenido de un sitio web en otro sitio. Esto se puede usar para incrustar videos, imágenes u otros tipos de contenido de un sitio a otro.
Cómo incrustar un video de Youtube o Twitter en su sitio web
Si comparte un video de YouTube con su sitio web, puede insertarlo copiando y pegando el código de inserción. El código incrustado se encuentra en el atributo thesrc y parece ser el siguiente:
Puede ver el video en https://www.youtube.com/watch?v=d2IqhIuF… Copie y pegue el código de inserción del video de Twitter que compartirá en su sitio web. Este código de inserción se encuentra en el atributo thesrc y aparece de la siguiente manera.
También puede suscribirse al video en Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Incrustar iframe en WordPress sin complemento
Si desea incrustar un iframe en su sitio de WordPress sin usar un complemento, puede hacerlo agregando algunas líneas de código a su tema de WordPress. Primero, deberá encontrar la URL del iframe que desea incrustar. Una vez que tenga eso, puede agregar el siguiente código a su tema de WordPress:
Por supuesto, querrá ajustar el ancho y la altura para satisfacer sus necesidades.

incruste una página web en el contenido de otro sitio web mediante el uso de iFrames de WordPress. El contenido de su sitio se puede generar dinámicamente sin necesidad de que esté alojado en su servidor. Puede ahorrar mucho espacio moviendo su sitio web de manera más rápida y eficiente. Se utiliza un iframe para vincular dos dominios. Se incluyen otros sitios y videos, además de videos. El iFrame le permite exhibir cualquier otro sitio web sin tener que preocuparse por personalizarlo, y viene en una variedad de tamaños. Veremos cinco de los mejores complementos de iFrame para WordPress en esta sección. El siguiente código se usa para mostrar un iFrame.
Con este método, puede definir una ventana para un iFrame. Necesitamos ser conscientes de las limitaciones de la URL de origen para usarla de manera efectiva. Cuando usa un iFrame, solo puede mostrar contenido de otros sitios web que usan los mismos Protocolos de transferencia de hipertexto que el suyo.
La etiqueta de objeto es una etiqueta HTML 5 que se usa para incrustar componentes multimedia como imágenes, videos, archivos de audio, etc. Puede mostrar una página web diferente en su documento como una página separada.
La etiqueta de objeto tiene las siguientes características.
Este atributo se puede utilizar para determinar el origen de una página incrustada.
Este atributo indica el ancho de una página web que está incrustada.
Este atributo determina la altura de una página web incrustada.
Habilite el acceso a las secuencias de comandos en su navegador siguiendo los pasos a continuación. La página web incrustada puede acceder al lenguaje de secuencias de comandos si este atributo está presente.
La pantalla completa debe estar habilitada de forma predeterminada. Este atributo determina si la vista de pantalla completa de la página web incrustada está habilitada o no.
La página web incrustada se distingue de una película sin Flash por este atributo.
Escriba imetype en el cuadro de búsqueda. El tipo de archivo multimedia incorporado se especifica como resultado de este atributo.
El borde del marco es el borde entre el marco y la foto. El borde del marco de una página web se define mediante este atributo.
Cuando se carga la página web incrustada, se mostrará una lista de complementos.
Con la etiqueta de objeto, puede incluir diferentes componentes multimedia en su documento. Hay varios tipos de imágenes que se pueden incrustar, incluidas imágenes, videos y archivos de audio. Además de Flash, puede agregarlo a su sitio.
Hay varias características en la etiqueta de objeto.
La fuente de un archivo multimedia incrustado se especifica utilizando este atributo.
El ancho de un archivo multimedia se especifica mediante el atributo ancho.
Este atributo especifica la altura de un archivo multimedia.
Allowscriptaccess: Esto debería estar habilitado de forma predeterminada. El atributo relevante es una referencia a si el archivo multimedia incrustado puede o no acceder al lenguaje de secuencias de comandos.
Para habilitar la pantalla completa, primero debe habilitar la configuración. Este atributo determina si un archivo multimedia incrustado se puede ver en modo de pantalla completa utilizando el archivo multimedia incrustado.
Este atributo debe verificarse para determinar si el archivo multimedia incrustado es una película Flash.
Frameborder: El frameborder tiene un borde. Este atributo determina el borde del marco de un archivo multimedia incrustado.
Cuando se carga el archivo multimedia incrustado, este atributo especifica qué complementos se cargarán.
Iframes en WordPress
Los iFrames están integrados en WordPress, lo que permite que un sitio web incluya un componente interactivo. WordPress.com, por otro lado, no los permite porque pueden acompañarlos de código no compatible o publicidad. El antiguo editor admite el uso del bloque HTML o el ícono Insertar medios para insertar un iFrame.
Página incrustada de WordPress en otra página
Una vez que haya activado su cuenta, deberá abrir la publicación o la página que desea insertar. Después de eso, use el ícono de agregar bloque 'Más' para buscar 'Insertar páginas'. El bloque ' Insertar página ' se mostrará después de hacer clic. Elija la página que desea incrustar en el menú a la derecha de la página como su próxima selección.
Así es como se inserta una publicación o página en WordPress usando un código de inserción. Al usar el complemento Insertar páginas, le mostraremos cómo insertar una sola página en otra. El complemento solo está disponible si deshabilita el editor Gutenberg y usa el editor clásico para editar la página. Puede hacer lo mismo con las publicaciones, así como incrustar contenido en otra página de esta lección. También puede cambiar la versión original de una publicación o página incrustada, lo que generará cambios en todas las páginas en las que está incrustada. Cuando seleccione la página y la vea en la pestaña Visual de su Editor clásico, verá un nuevo botón en el encabezado llamado Insertar página. Una vez que haya terminado de crear la página, haga clic en Insertar. Al hacer clic en Actualizar, puede agregar o eliminar contenido de su página.
3 formas de incrustar contenido en una página de WordPress
Bloques incrustados: este bloque se puede encontrar a continuación. Con la función Insertar bloques en WordPress, puede insertar contenido de una página en su propia página. Para hacer esto, primero debe ubicar el bloque de contenido que desea agregar a su página, luego haga clic en el botón Incrustar a la derecha del contenido para incrustarlo. Una vez que haya pegado el código de inserción en el cuadro Código, haga clic en el botón Publicar para guardarlo. La función HTML de WordPress se puede utilizar para incluir una parte del contenido de una página como parte de su propia página. Comience buscando el contenido que desea incluir en su página, luego copie y pegue el código HTML en el cuerpo de la página. Después de hacer clic en el botón Publicar, puede modificar el contenido a su gusto antes de guardarlo. Para el código, utilice el carácter *br*. La función Shortcode en WordPress le permite incluir contenido de una página como parte de su propia página. Para lograr esto, primero ubique el contenido que desea incluir en su página, luego copie y pegue el código abreviado en el área de contenido de su página. En la página Complementos, puede usar los siguientes complementos. WordPress incluye una función de complemento que le permite incluir una parte del contenido de una página en su propia página. Para hacerlo, vaya a su página y luego haga clic en el botón Complementos en la sección Apariencia de su sitio web de WordPress, luego ubique el contenido que desea incluir allí. Después de seleccionar esta opción, puede buscar e instalar el complemento adecuado desde el Administrador de complementos. Después de instalar el complemento, haga clic en el botón Activar complemento para usarlo. Navegue hasta el código de inserción del contenido que desea incluir en su página, luego cópielo y péguelo en el área de contenido.
