Adăugarea unui cod de încorporare la WordPress
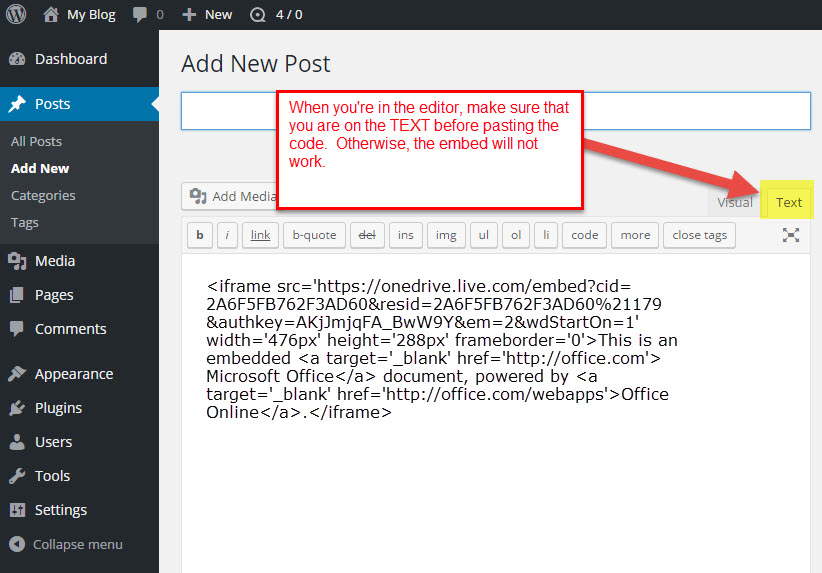
Publicat: 2022-09-19Adăugarea unui cod de încorporare în WordPress este un proces simplu care se poate face în câțiva pași. În primul rând, va trebui să găsiți codul pe care doriți să îl încorporați pe site-ul dvs. web. Odată ce aveți codul, va trebui să vă conectați la site-ul dvs. WordPress și să mergeți la secțiunea „Postări” sau „Pagini”. De acolo, va trebui să creați o nouă postare sau o pagină și apoi faceți clic pe fila „Text”. Acest lucru vă va permite să introduceți codul pe site-ul dvs. WordPress. În cele din urmă, va trebui să publicați postarea sau pagina și codul dvs. va fi încorporat pe site-ul dvs. WordPress.
Puteți încorpora cod (JavaScript și HTML) într-o postare fără a modifica conținutul utilizând Code Embed . Această caracteristică este extrem de utilă pentru încorporarea codului terță parte. Acest plugin este utilizat de o serie de site-uri web mari, inclusiv Mozilla. Pentru simplitate, mă voi referi la postări pe măsură ce sistemul funcționează – atât postările, cât și paginile pot fi accesate. Pentru a face acest lucru, adăugați un câmp personalizat nou cu numele cuvântului dvs. cheie - de exemplu, COD. Codul pe care intenționați să îl utilizați în postarea dvs. va fi valoarea acestui câmp. Codul de încorporare în mai multe postări sau pagini poate fi, de asemenea, creat, ceea ce înseamnă că un cod de încorporare este încorporat în mai multe postări.
Cod Embed vă permite să adăugați un sufix opțional la un cod de încorporare și să îl faceți receptiv. Când codul de încorporare este aplicat implicit, acesta nu va apărea în Extrase, dar îl puteți modifica selectând ecranul Opțiuni de încorporare a codului . Editor de blocuri (cunoscut și ca Gutenberg) / este instalat. Este necesar WordPress 5.0 și versiuni ulterioare. Câmpurile personalizate pot fi ascunse în editorul de blocuri, dar pot fi și ele dezvăluite. Dacă nu îl puteți găsi pe ecranul editorului de postări sau pagini, faceți clic pe fila „Opțiuni ecran” din colțul din dreapta sus. Pe WordPress, puteți stoca conținut de câmp personalizat într-un format text lung care poate conține peste 4 miliarde de caractere.
Ce este un cod încorporat? codurile de încorporare sunt folosite de utilizatori pentru a copia și lipi un cod într-un site web folosind HTML. Include linkul sursă, înălțimea și lățimea articolului.
Pur și simplu copiați și inserați adresa URL a site-ului pe care doriți să-l încorporați în zona INSEREȚI Adresa URL AICI a codului, de exemplu: https://myspace.Wikispaces.com înălțimea este 800×480, lățimea este 750×480.
Puteți încorpora codul în WordPress?
 Credit: www.webhostinghub.com
Credit: www.webhostinghub.comDa, puteți încorpora codul în wordpress. Există două moduri de a face acest lucru. Prima modalitate este să utilizați un plugin precum Code Snippets . A doua modalitate este de a edita codul în editorul de text.
Puteți folosi codul încorporat în WordPress?
Code Embed poate fi găsit și instalat selectând Adăugare nou în meniul de pluginuri de administrare WordPress (Plugins – Adăugare nou). De asemenea, puteți instala manual WordPress de pe site-ul web WordPress.org... Alternativ, îl puteți descărca de pe WordPress.org. Pur și simplu încărcați întregul folder cu extensia cod de încorporare simplă în directorul dvs. WordPress, numit WP-content/plugins/.
Cum să adăugați un iframe pe site-ul dvs. WordPress
Puteți încorpora un iFrame în site-ul dvs. WordPress utilizând caracteristica Încorporați blocuri. Puteți adăuga un bloc încorporat la un site web WordPress accesând zona de administrare a acestuia și făcând clic pe fila „Aspect”. Selectați „Încorporați” din meniul „Adăugați la module”, apoi inserați codul pentru iFrame în caseta „Încorporați”. HTML vă permite să adăugați un cadru unei pagini care ocupă doar o mică parte a paginii. Înainte de a putea adăuga un iFrame HTML, trebuie mai întâi să creați un fișier index.html în directorul rădăcină al site-ului dvs. WordPress. După aceea, copiați și inserați următorul cod în acel fișier: *br. [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Site-ul dvs. WordPress va trebui să includă o linie de cod în subsol. Când WordPress apelează această linie de cod, folosește iFrames HTML mai degrabă decât cadrele WordPress implicite. Navigați la zona de administrare a site-ului dvs. WordPress și faceți clic pe fila „Aspect”. După ce faceți clic pe „Header”, introduceți codul pentru iFrame. Dacă doriți un iframe care să ocupe doar o parte a paginii dvs., puteți utiliza funcția de cod scurt . Mai întâi trebuie să creați un fișier nou, shortcodes.php, în directorul rădăcină al site-ului dvs. WordPress înainte de a putea adăuga un shortcode. Apoi trebuie să copiați și să lipiți următorul cod în acel fișier: *br. De asemenea, îl puteți viziona aici: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% Ultimul pas este să includeți o linie de cod în antetul site-ului dvs. WordPress. Shortcode-ul va fi folosit în locul cadrului implicit WordPress ca rezultat al acestei linii de cod. Pentru a adăuga această linie de cod pe site-ul dvs. WordPress, navigați la zona de administrare a site-ului și faceți clic pe fila „Header”. După aceea, introduceți codul pentru iFrame.
Încorporați generatorul de cod
Un generator de cod încorporat este un instrument care permite utilizatorilor să genereze cod care poate fi utilizat pentru a încorpora conținut de pe un site web pe alt site. Acesta poate fi folosit pentru a încorpora videoclipuri, imagini sau alte tipuri de conținut de pe un site pe altul.
Cum să încorporați un videoclip de pe Youtube sau Twitter pe site-ul dvs. web
Dacă distribuiți un videoclip YouTube cu site-ul dvs. web, îl puteți încorpora prin copierea și lipirea codului de încorporare. Codul încorporat se găsește în atributul src și pare a fi următorul:
Puteți viziona videoclipul la https://www.youtube.com/watch?v=d2IqhIuF… Copiați și inserați codul de încorporare pentru videoclipul Twitter pe care îl veți distribui pe site-ul dvs. web. Acest cod de încorporare se află în atributul src și apare după cum urmează.
De asemenea, vă puteți abona la videoclip pe Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Încorporați Iframe în WordPress fără plugin
Dacă doriți să încorporați un iframe în site-ul dvs. WordPress fără a utiliza un plugin, puteți face acest lucru adăugând câteva linii de cod la tema dvs. WordPress. În primul rând, va trebui să găsiți adresa URL a iframe-ului pe care doriți să îl încorporați. Odată ce aveți asta, puteți adăuga următorul cod la tema dvs. WordPress:
Desigur, veți dori să reglați lățimea și înălțimea pentru a se potrivi nevoilor dvs.
încorporați o pagină web în conținutul altui site web utilizând iFrame WordPress. Conținutul site-ului dvs. poate fi apoi generat dinamic, fără a fi necesar ca acesta să fie găzduit pe serverul dvs. Puteți economisi mult spațiu mutându-vă site-ul mai rapid și mai eficient. Un iframe este folosit pentru a lega două domenii împreună. Sunt incluse și alte site-uri și videoclipuri, pe lângă videoclipuri. iFrame vă permite să prezentați orice alt site web fără să vă faceți griji că acesta este personalizat și vine într-o varietate de dimensiuni. În această secțiune, vom analiza cinci dintre cele mai bune plugin-uri iFrame pentru WordPress. Următorul cod este folosit pentru a afișa un iFrame.

Folosind această metodă, puteți defini o fereastră pentru un iFrame. Trebuie să fim conștienți de limitările URL-ului sursă pentru a o folosi eficient. Când utilizați un iFrame, puteți afișa numai conținut de pe alte site-uri web care utilizează aceleași protocoale de transfer de hipertext ca ale dvs.
Eticheta obiect este o etichetă HTML 5 care este utilizată pentru a încorpora componente multimedia precum imagini, videoclipuri, fișiere audio și așa mai departe. Poate afișa o pagină web diferită în documentul dvs. ca pagină separată.
Eticheta de obiect are următoarele caracteristici.
Acest atribut poate fi folosit pentru a determina originea unei pagini încorporate.
Acest atribut indică lățimea unei pagini web care este încorporată.
Înălțimea unei pagini web încorporate este determinată de acest atribut.
Vă rugăm să activați accesul la scripturi în browser, urmând pașii de mai jos. Limbajul de scripting poate fi accesat de către pagina web încorporată dacă acest atribut este prezent.
Ecranul complet ar trebui să fie activat în mod implicit. Acest atribut determină dacă este sau nu activată o vizualizare pe ecran complet a paginii web încorporate.
Pagina web încorporată se diferențiază de un film non-Flash prin acest atribut.
Vă rugăm să introduceți imetype în caseta de căutare. Tipul fișierului multimedia încorporat este specificat ca rezultat al acestui atribut.
Bordul cadru este granița dintre cadru și fotografie. Chenarul unei pagini web este definit folosind acest atribut.
Când pagina web încorporată este încărcată, va fi afișată o listă de pluginuri.
Cu eticheta obiect, puteți include diferite componente multimedia în documentul dvs. Există mai multe tipuri de imagini care pot fi încorporate, inclusiv imagini, videoclipuri și fișiere audio. Pe lângă Flash, îl puteți adăuga pe site-ul dvs.
Există mai multe caracteristici ale etichetei obiect.
Sursa unui fișier multimedia încorporat este specificată prin utilizarea acestui atribut.
Lățimea unui fișier multimedia este specificată de lățimea atributului.
Înălțimea unui fișier multimedia este specificată de acest atribut.
Allowscriptaccess: ar trebui să fie activat în mod implicit. Atributul relevant este o referință la dacă fișierul multimedia încorporat poate accesa sau nu limbajul de scripting.
Pentru a activa ecranul complet, trebuie mai întâi să activați setarea. Acest atribut determină dacă un fișier multimedia încorporat poate fi vizualizat în modul ecran complet folosind fișierul multimedia încorporat.
Acest atribut trebuie verificat pentru a determina dacă fișierul multimedia încorporat este un film Flash.
Frameborder: Frameborderul are o chenar. Acest atribut determină chenarul unui fișier multimedia încorporat.
Când fișierul multimedia încorporat este încărcat, acest atribut specifică ce pluginuri vor fi încărcate.
Iframe pe WordPress
iFrame-urile sunt încorporate în WordPress, permițând unui site web să includă o componentă interactivă. WordPress.com, pe de altă parte, nu le permite, deoarece le pot însoți coduri sau publicitate neacceptate. Vechiul editor acceptă utilizarea blocului HTML sau a pictogramei Embed Media pentru a încorpora un iFrame.
Încorporați pagina WordPress într-o altă pagină
După ce v-ați activat contul, va trebui să deschideți postarea sau pagina pe care doriți să o încorporați. După aceea, utilizați pictograma „Plus” adăugare bloc pentru a căuta „Inserați pagini”. Blocul „ Inserare pagină ” va fi afișat după ce faceți clic. Alegeți pagina pe care doriți să o încorporați în meniul din dreapta paginii ca următoarea selecție.
Iată cum să inserați o postare sau o pagină în WordPress folosind codul de încorporare. Folosind pluginul Inserare pagini, vă vom arăta cum să inserați o singură pagină în alta. Pluginul este disponibil numai dacă dezactivați editorul Gutenberg și utilizați editorul clasic pentru editarea paginii. Puteți face același lucru cu postările, precum și să încorporați conținut într-o altă pagină din această lecție. De asemenea, puteți schimba versiunea originală a unei postări sau a unei pagini încorporate, ducând la modificări ale tuturor paginilor în care este încorporată. Când selectați pagina și o vizualizați în fila Vizual a Editorului dvs. clasic, veți vedea un buton nou. în antetul numit Inserare pagină. După ce ați terminat de creat pagina, faceți clic pe Inserare. Făcând clic pe Actualizare, puteți adăuga sau elimina conținut de pe pagina dvs.
3 moduri de a încorpora conținut pe o pagină WordPress
Blocuri încorporate: acest bloc poate fi găsit mai jos. Folosind caracteristica Încorporare blocuri în WordPress, puteți insera conținut dintr-o pagină în propria pagină. Pentru a face acest lucru, trebuie mai întâi să localizați blocul de conținut pe care doriți să îl adăugați în pagina dvs., apoi să faceți clic pe butonul Încorporați din dreapta conținutului pentru a-l încorpora. După ce ați inserat codul de încorporare în caseta Cod, faceți clic pe butonul Publicați pentru a-l salva. Caracteristica HTML din WordPress poate fi folosită pentru a include o porțiune de conținut dintr-o pagină ca parte a propriei pagini. Începeți prin a căuta conținutul pe care doriți să îl includeți pe pagina dvs., apoi copiați și inserați codul HTML în corpul paginii. După ce faceți clic pe butonul Publicare, puteți modifica conținutul după cum doriți înainte de a-l salva. Pentru cod, utilizați caracterul *br*. Funcția Shortcode din WordPress vă permite să includeți conținut dintr-o pagină ca parte a propriei pagini. Pentru a realiza acest lucru, mai întâi localizați conținutul pe care doriți să îl includeți pe pagina dvs., apoi copiați și inserați codul scurt în zona de conținut a paginii dvs. Pe pagina Plugin-uri, puteți utiliza următoarele plugin-uri. WordPress include o funcție de plugin care vă permite să includeți o bucată de conținut dintr-o pagină pe propria pagină. Pentru a face acest lucru, accesați pagina dvs. și apoi faceți clic pe butonul Pluginuri din secțiunea Aspect a site-ului dvs. WordPress, apoi localizați conținutul pe care doriți să îl includeți acolo. După selectarea acestei opțiuni, puteți căuta și instala pluginul corespunzător din Managerul de pluginuri. După instalarea pluginului, faceți clic pe butonul Activare plugin pentru al utiliza. Navigați la codul de încorporare pentru conținutul pe care doriți să îl includeți pe pagina dvs., apoi copiați și inserați-l în zona de conținut.
