向 WordPress 添加嵌入代碼
已發表: 2022-09-19向 WordPress 添加嵌入代碼是一個簡單的過程,只需幾個步驟即可完成。 首先,您需要找到要嵌入網站的代碼。 獲得代碼後,您需要登錄WordPress 網站並轉到“帖子”或“頁面”部分。 從那裡,您需要創建一個新帖子或頁面,然後單擊“文本”選項卡。 這將允許您將代碼輸入到您的 WordPress 網站。 最後,您需要發布帖子或頁面,您的代碼將嵌入到您的 WordPress 網站中。
您可以使用Code Embed在帖子中嵌入代碼(JavaScript 和 HTML),而無需更改內容。 此功能對於嵌入第三方代碼非常有用。 該插件被包括 Mozilla 在內的許多大型網站使用。 為簡單起見,我將在系統工作時引用帖子——帖子和頁面都可以訪問。 為此,請添加一個帶有關鍵字名稱的新自定義字段,例如 CODE。 您打算在帖子中使用的代碼將是該字段的值。 也可以在多個帖子或頁面中創建嵌入代碼,這意味著一個嵌入代碼嵌入到多個帖子中。
代碼嵌入允許您向嵌入代碼添加可選後綴並使其具有響應性。 當嵌入代碼作為默認應用時,它不會出現在摘錄中,但您可以通過選擇代碼嵌入選項屏幕來修改它。 塊編輯器(也稱為古騰堡)/ 已安裝。 需要 WordPress 5.0 及更高版本。 自定義字段可以隱藏在塊編輯器中,但也可以顯示。 如果您無法在帖子或頁面編輯器屏幕上找到它,請單擊右上角的“屏幕選項”選項卡。 在 WordPress 上,您可以以可容納超過 40 億個字符的長文本格式存儲自定義字段內容。
什麼是嵌入式代碼? 用戶使用嵌入代碼將代碼複製並粘貼到使用 HTML 的網站中。 它包括項目的源鏈接、高度和寬度。
只需將要嵌入的站點的 URL 複製並粘貼到代碼的 INSERT YOUR URL HERE 區域,例如:https://myspace.Wikispaces.com 的高度為 800×480,寬度為 750×480。
您可以在 WordPress 中嵌入代碼嗎?
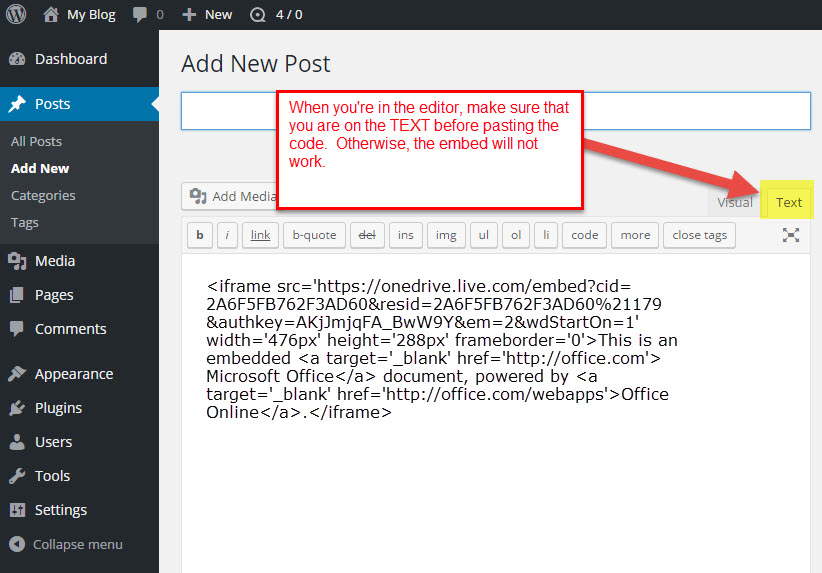
 信用:www.webhostinghub.com
信用:www.webhostinghub.com是的,您可以在 wordpress 中嵌入代碼。 有兩種方法可以做到這一點。 第一種方法是使用像Code Snippets這樣的插件。 第二種方法是在文本編輯器中編輯代碼。
您可以在 WordPress 中使用嵌入代碼嗎?
Code Embed 可以通過在 WordPress 管理的插件菜單中選擇 Add New 來找到並安裝(Plugins – Add New)。 您也可以從 WordPress.org 網站手動安裝 WordPress……或者,您可以從 WordPress.org 下載。 只需將帶有簡單嵌入代碼擴展名的整個文件夾上傳到您的 WordPress 目錄,稱為 WP-content/plugins/。
如何將 iframe 添加到您的 WordPress 網站
您可以使用嵌入塊功能將 iFrame 嵌入到您的 WordPress 網站中。 您可以通過轉到其管理區域並單擊“外觀”選項卡將嵌入塊添加到 WordPress 網站。 從“添加到模塊”菜單中選擇“嵌入”,然後將 iFrame 的代碼粘貼到“嵌入”框中。 HTML 允許您向僅佔頁面一小部分的頁面添加框架。 在添加 HTML iFrame 之前,您必須首先在 WordPress 站點的根目錄中創建一個 index.html 文件。 之後,將以下代碼複製並粘貼到該文件中:*br。 [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br 您的 WordPress 網站需要在頁腳中包含一行代碼。 當 WordPress 調用這行代碼時,它使用 HTML iFrames 而不是默認的 WordPress 框架。 導航到您的 WordPress 網站的管理區域,然後單擊“外觀”選項卡。 單擊“標題”後,輸入 iFrame 的代碼。 如果您想要一個只佔用您頁面一部分的 iframe,您可以使用短代碼功能。 您必須先在 WordPress 網站的根目錄中創建一個新文件 shortcodes.php,然後才能添加短代碼。 然後,您必須將以下代碼複製並粘貼到該文件中:*br。 您也可以在這裡觀看:http://www.YouTube.com/embed/w1nsLl-xK5o frameborder=allowfullscreen width=100% height=100% 最後一步是在您的 WordPress 站點的標題中包含一行代碼。 由於這行代碼,將使用短代碼而不是默認的 WordPress 框架。 要將這行代碼添加到您的 WordPress 網站,請導航到網站的管理區域,然後單擊“標題”選項卡。 之後,輸入 iFrame 的代碼。
嵌入代碼生成器
嵌入代碼生成器是一種工具,它允許用戶生成可用於將內容從網站嵌入到另一個網站的代碼。 這可用於將視頻、圖像或其他類型的內容從一個站點嵌入到另一個站點。
如何在您的網站上嵌入來自 Youtube 或 Twitter 的視頻
如果您與您的網站共享 YouTube 視頻,您可以通過複製和粘貼嵌入代碼來嵌入它。 嵌入代碼位於 src 屬性中,如下所示:
您可以在 https://www.youtube.com/watch?v=d2IqhIuF 觀看視頻... 複製並粘貼您要在您的網站上分享的 Twitter 視頻的嵌入代碼。 此嵌入代碼位於 src 屬性中,如下所示。
您也可以在 Twitter 上訂閱視頻:https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true

在沒有插件的 WordPress 中嵌入 iframe
如果您想在不使用插件的情況下在您的 WordPress 網站中嵌入 iframe,您可以通過在 WordPress 主題中添加幾行代碼來實現。 首先,您需要找到要嵌入的 iframe 的 URL。 完成後,您可以將以下代碼添加到您的 WordPress 主題中:
當然,您需要調整寬度和高度以滿足您的需要。
使用 WordPress iFrame 將網頁嵌入到另一個網站的內容中 然後可以動態生成您網站的內容,而無需將其託管在您的服務器上。 通過更快、更有效地移動網站,您可以節省大量空間。 iframe 用於將兩個域鏈接在一起。 除視頻外,還包括其他網站和視頻。 iFrame 允許您展示任何其他網站,而不必擔心它被定制,並且它有多種尺寸。 在本節中,我們將著眼於 WordPress 的五個最佳 iFrame 插件。 以下代碼用於顯示 iFrame。
使用此方法,您可以為 iFrame 定義一個窗口。 為了有效地使用它,我們需要了解源 URL 的限制。 使用 iFrame 時,您只能顯示來自與您使用相同超文本傳輸協議的其他網站的內容。
object 標籤是一個 HTML 5 標籤,用於嵌入多媒體組件,如圖像、視頻、音頻文件等。 它可以在您的文檔中將不同的網頁顯示為單獨的頁面。
對象標籤具有以下特徵。
此屬性可用於確定嵌入頁面的來源。
此屬性指示嵌入的網頁的寬度。
嵌入網頁的高度由該屬性決定。
請按照以下步驟在您的瀏覽器中啟用腳本訪問。 如果存在此屬性,則嵌入的網頁可以訪問腳本語言。
默認情況下應啟用全屏。 此屬性確定是否啟用嵌入式網頁的全屏視圖。
嵌入網頁通過此屬性與非 Flash 電影區分開來。
請在搜索框中輸入 imetype。 嵌入多媒體文件的類型由該屬性指定。
frameborder 是框架和照片之間的邊界。 網頁的邊框是使用此屬性定義的。
加載嵌入式網頁時,將顯示插件列表。
使用對象標籤,您可以在文檔中包含不同的多媒體組件。 可以嵌入多種類型的圖像,包括圖像、視頻和音頻文件。 除了 Flash,您還可以將其添加到您的網站。
對象標籤有幾個特徵。
使用此屬性指定嵌入多媒體文件的來源。
多媒體文件的寬度由屬性寬度指定。
多媒體文件的高度由該屬性指定。
Allowscriptaccess:這應該默認啟用。 相關屬性是對嵌入的多媒體文件是否可以訪問腳本語言的引用。
要啟用全屏,您必須首先啟用該設置。 此屬性確定是否可以使用嵌入的多媒體文件以全屏模式查看嵌入的多媒體文件。
必須檢查此屬性以確定嵌入的多媒體文件是否為 Flash 電影。
Frameborder:frameborder有邊框。 此屬性確定嵌入的多媒體文件的邊框。
加載嵌入的多媒體文件時,此屬性指定將加載哪些插件。
WordPress 上的 iframe
iFrame 嵌入在 WordPress 中,允許網站包含交互式組件。 另一方面,WordPress.com 不允許它們,因為它們可能伴隨著不受支持的代碼或廣告。 舊版編輯器支持使用 HTML 塊或嵌入媒體圖標嵌入 iFrame。
WordPress 在另一個頁面中嵌入頁面
激活帳戶後,您需要打開要嵌入的帖子或頁面。 之後,使用“加號”添加塊圖標搜索“插入頁面”。 單擊後將顯示“插入頁面”塊。 在頁面右側的菜單中選擇要嵌入的頁面作為下一個選擇。
這是使用嵌入代碼在 WordPress 中插入帖子或頁面的方法。 通過使用插入頁面插件,我們將向您展示如何將單個頁面插入另一個頁面。 僅當您禁用 Gutenberg 編輯器並使用 Classic 編輯器進行頁面編輯時,該插件才可用。 您可以對帖子執行相同操作,也可以在本課程中將內容嵌入到另一個頁面中。 您還可以更改嵌入帖子或頁面的原始版本,從而更改嵌入它的所有頁面。當您選擇頁面並在經典編輯器的可視選項卡中查看它時,您將看到一個新按鈕在名為“插入頁面”的標題中。 完成頁面創建後,單擊插入。 通過單擊更新,您可以在頁面中添加或刪除內容。
在 WordPress 頁面上嵌入內容的 3 種方法
嵌入塊:這個塊可以在下面找到。 使用 WordPress 中的嵌入塊功能,您可以將頁面中的內容插入到您自己的頁面中。 為此,您必須首先找到要添加到頁面的內容塊,然後單擊內容右側的“嵌入”按鈕將其嵌入。 將嵌入代碼粘貼到代碼框中後,單擊發布按鈕將其保存。 WordPress 中的 HTML 功能可用於將頁面中的部分內容作為您自己頁面的一部分。 首先搜索要包含在頁面上的內容,然後將 HTML 代碼複製並粘貼到頁面正文中。 單擊“發布”按鈕後,您可以在保存之前隨意修改內容。 對於代碼,使用 *br* 字符。 WordPress 中的簡碼功能允許您將頁面中的內容作為您自己頁面的一部分包含在內。 為此,首先找到要包含在頁面上的內容,然後將短代碼複製並粘貼到頁面的內容區域中。 在插件頁面上,您可以使用以下插件。 WordPress 包含一個插件功能,允許您在自己的頁面上包含頁面中的一段內容。 為此,請轉到您的頁面,然後單擊 WordPress 網站外觀部分中的插件按鈕,然後找到您要包含的內容。 選擇此選項後,您可以從插件管理器中搜索並安裝相應的插件。 安裝插件後,單擊激活插件按鈕以使用它。 導航到要包含在頁面上的內容的嵌入代碼,然後將其複制並粘貼到內容區域。
