向 WordPress 添加嵌入代码
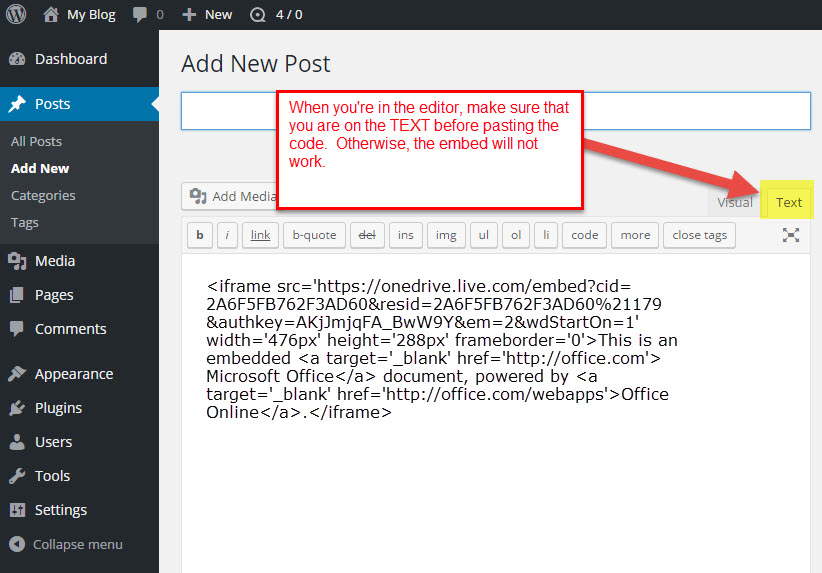
已发表: 2022-09-19向 WordPress 添加嵌入代码是一个简单的过程,只需几个步骤即可完成。 首先,您需要找到要嵌入网站的代码。 获得代码后,您需要登录WordPress 网站并转到“帖子”或“页面”部分。 从那里,您需要创建一个新帖子或页面,然后单击“文本”选项卡。 这将允许您将代码输入到您的 WordPress 网站。 最后,您需要发布帖子或页面,您的代码将嵌入到您的 WordPress 网站中。
您可以使用Code Embed在帖子中嵌入代码(JavaScript 和 HTML),而无需更改内容。 此功能对于嵌入第三方代码非常有用。 该插件被包括 Mozilla 在内的许多大型网站使用。 为简单起见,我将在系统工作时引用帖子——帖子和页面都可以访问。 为此,请添加一个带有关键字名称的新自定义字段,例如 CODE。 您打算在帖子中使用的代码将是该字段的值。 也可以在多个帖子或页面中创建嵌入代码,这意味着一个嵌入代码嵌入到多个帖子中。
代码嵌入允许您向嵌入代码添加可选后缀并使其具有响应性。 当嵌入代码作为默认应用时,它不会出现在摘录中,但您可以通过选择代码嵌入选项屏幕来修改它。 块编辑器(也称为古腾堡)/ 已安装。 需要 WordPress 5.0 及更高版本。 自定义字段可以隐藏在块编辑器中,但也可以显示。 如果您无法在帖子或页面编辑器屏幕上找到它,请单击右上角的“屏幕选项”选项卡。 在 WordPress 上,您可以以可容纳超过 40 亿个字符的长文本格式存储自定义字段内容。
什么是嵌入式代码? 用户使用嵌入代码将代码复制并粘贴到使用 HTML 的网站中。 它包括项目的源链接、高度和宽度。
只需将要嵌入的站点的 URL 复制并粘贴到代码的 INSERT YOUR URL HERE 区域,例如:https://myspace.Wikispaces.com 的高度为 800×480,宽度为 750×480。
您可以在 WordPress 中嵌入代码吗?
 信用:www.webhostinghub.com
信用:www.webhostinghub.com是的,您可以在 wordpress 中嵌入代码。 有两种方法可以做到这一点。 第一种方法是使用像Code Snippets这样的插件。 第二种方法是在文本编辑器中编辑代码。
您可以在 WordPress 中使用嵌入代码吗?
Code Embed 可以通过在 WordPress 管理的插件菜单中选择 Add New 来找到并安装(Plugins – Add New)。 您也可以从 WordPress.org 网站手动安装 WordPress……或者,您可以从 WordPress.org 下载。 只需将带有简单嵌入代码扩展名的整个文件夹上传到您的 WordPress 目录,称为 WP-content/plugins/。
如何将 iframe 添加到您的 WordPress 网站
您可以使用嵌入块功能将 iFrame 嵌入到您的 WordPress 网站中。 您可以通过转到其管理区域并单击“外观”选项卡将嵌入块添加到 WordPress 网站。 从“添加到模块”菜单中选择“嵌入”,然后将 iFrame 的代码粘贴到“嵌入”框中。 HTML 允许您向仅占页面一小部分的页面添加框架。 在添加 HTML iFrame 之前,您必须首先在 WordPress 站点的根目录中创建一个 index.html 文件。 之后,将以下代码复制并粘贴到该文件中:*br。 [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br 您的 WordPress 网站需要在页脚中包含一行代码。 当 WordPress 调用这行代码时,它使用 HTML iFrames 而不是默认的 WordPress 框架。 导航到您的 WordPress 网站的管理区域,然后单击“外观”选项卡。 单击“标题”后,输入 iFrame 的代码。 如果您想要一个只占用您页面一部分的 iframe,您可以使用短代码功能。 您必须先在 WordPress 网站的根目录中创建一个新文件 shortcodes.php,然后才能添加短代码。 然后,您必须将以下代码复制并粘贴到该文件中:*br。 您也可以在这里观看:http://www.YouTube.com/embed/w1nsLl-xK5o frameborder=allowfullscreen width=100% height=100% 最后一步是在您的 WordPress 站点的标题中包含一行代码。 由于这行代码,将使用短代码而不是默认的 WordPress 框架。 要将这行代码添加到您的 WordPress 网站,请导航到网站的管理区域,然后单击“标题”选项卡。 之后,输入 iFrame 的代码。
嵌入代码生成器
嵌入代码生成器是一种工具,它允许用户生成可用于将内容从网站嵌入到另一个网站的代码。 这可用于将视频、图像或其他类型的内容从一个站点嵌入到另一个站点。
如何在您的网站上嵌入来自 Youtube 或 Twitter 的视频
如果您与您的网站共享 YouTube 视频,您可以通过复制和粘贴嵌入代码来嵌入它。 嵌入代码位于 src 属性中,如下所示:
您可以在 https://www.youtube.com/watch?v=d2IqhIuF 观看视频... 复制并粘贴您要在您的网站上分享的 Twitter 视频的嵌入代码。 此嵌入代码位于 src 属性中,如下所示。
您也可以在 Twitter 上订阅视频:https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true

在没有插件的 WordPress 中嵌入 iframe
如果您想在不使用插件的情况下在您的 WordPress 网站中嵌入 iframe,您可以通过在 WordPress 主题中添加几行代码来实现。 首先,您需要找到要嵌入的 iframe 的 URL。 完成后,您可以将以下代码添加到您的 WordPress 主题中:
当然,您需要调整宽度和高度以满足您的需要。
使用 WordPress iFrame 将网页嵌入到另一个网站的内容中 然后可以动态生成您网站的内容,而无需将其托管在您的服务器上。 通过更快、更有效地移动网站,您可以节省大量空间。 iframe 用于将两个域链接在一起。 除视频外,还包括其他网站和视频。 iFrame 允许您展示任何其他网站,而不必担心它被定制,并且它有多种尺寸。 在本节中,我们将着眼于 WordPress 的五个最佳 iFrame 插件。 以下代码用于显示 iFrame。
使用此方法,您可以为 iFrame 定义一个窗口。 为了有效地使用它,我们需要了解源 URL 的限制。 使用 iFrame 时,您只能显示来自与您使用相同超文本传输协议的其他网站的内容。
object 标签是一个 HTML 5 标签,用于嵌入多媒体组件,如图像、视频、音频文件等。 它可以在您的文档中将不同的网页显示为单独的页面。
对象标签具有以下特征。
此属性可用于确定嵌入页面的来源。
此属性指示嵌入的网页的宽度。
嵌入网页的高度由该属性决定。
请按照以下步骤在您的浏览器中启用脚本访问。 如果存在此属性,则嵌入的网页可以访问脚本语言。
默认情况下应启用全屏。 此属性确定是否启用嵌入式网页的全屏视图。
嵌入网页通过此属性与非 Flash 电影区分开来。
请在搜索框中输入 imetype。 嵌入多媒体文件的类型由该属性指定。
frameborder 是框架和照片之间的边界。 网页的边框是使用此属性定义的。
加载嵌入式网页时,将显示插件列表。
使用对象标签,您可以在文档中包含不同的多媒体组件。 可以嵌入多种类型的图像,包括图像、视频和音频文件。 除了 Flash,您还可以将其添加到您的网站。
对象标签有几个特征。
使用此属性指定嵌入多媒体文件的来源。
多媒体文件的宽度由属性宽度指定。
多媒体文件的高度由该属性指定。
Allowscriptaccess:这应该默认启用。 相关属性是对嵌入的多媒体文件是否可以访问脚本语言的引用。
要启用全屏,您必须首先启用该设置。 此属性确定是否可以使用嵌入的多媒体文件以全屏模式查看嵌入的多媒体文件。
必须检查此属性以确定嵌入的多媒体文件是否为 Flash 电影。
Frameborder:frameborder有边框。 此属性确定嵌入的多媒体文件的边框。
加载嵌入的多媒体文件时,此属性指定将加载哪些插件。
WordPress 上的 iframe
iFrame 嵌入在 WordPress 中,允许网站包含交互式组件。 另一方面,WordPress.com 不允许它们,因为它们可能伴随着不受支持的代码或广告。 旧版编辑器支持使用 HTML 块或嵌入媒体图标嵌入 iFrame。
WordPress 在另一个页面中嵌入页面
激活帐户后,您需要打开要嵌入的帖子或页面。 之后,使用“加号”添加块图标搜索“插入页面”。 单击后将显示“插入页面”块。 在页面右侧的菜单中选择要嵌入的页面作为下一个选择。
这是使用嵌入代码在 WordPress 中插入帖子或页面的方法。 通过使用插入页面插件,我们将向您展示如何将单个页面插入另一个页面。 仅当您禁用 Gutenberg 编辑器并使用 Classic 编辑器进行页面编辑时,该插件才可用。 您可以对帖子执行相同操作,也可以在本课程中将内容嵌入到另一个页面中。 您还可以更改嵌入帖子或页面的原始版本,从而更改嵌入它的所有页面。当您选择页面并在经典编辑器的可视选项卡中查看它时,您将看到一个新按钮在名为“插入页面”的标题中。 完成页面创建后,单击插入。 通过单击更新,您可以在页面中添加或删除内容。
在 WordPress 页面上嵌入内容的 3 种方法
嵌入块:这个块可以在下面找到。 使用 WordPress 中的嵌入块功能,您可以将页面中的内容插入到您自己的页面中。 为此,您必须首先找到要添加到页面的内容块,然后单击内容右侧的“嵌入”按钮将其嵌入。 将嵌入代码粘贴到代码框中后,单击发布按钮将其保存。 WordPress 中的 HTML 功能可用于将页面中的部分内容作为您自己页面的一部分。 首先搜索要包含在页面上的内容,然后将 HTML 代码复制并粘贴到页面正文中。 单击“发布”按钮后,您可以在保存之前随意修改内容。 对于代码,使用 *br* 字符。 WordPress 中的简码功能允许您将页面中的内容作为您自己页面的一部分包含在内。 为此,首先找到要包含在页面上的内容,然后将短代码复制并粘贴到页面的内容区域中。 在插件页面上,您可以使用以下插件。 WordPress 包含一个插件功能,允许您在自己的页面上包含页面中的一段内容。 为此,请转到您的页面,然后单击 WordPress 网站外观部分中的插件按钮,然后找到您要包含的内容。 选择此选项后,您可以从插件管理器中搜索并安装相应的插件。 安装插件后,单击激活插件按钮以使用它。 导航到要包含在页面上的内容的嵌入代码,然后将其复制并粘贴到内容区域。
