Menambahkan Kode Sematan ke WordPress
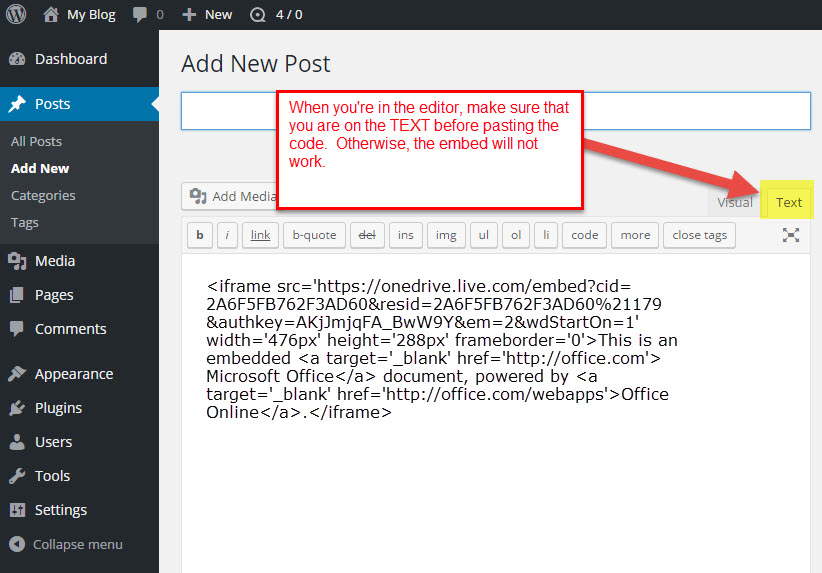
Diterbitkan: 2022-09-19Menambahkan kode sematan ke WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, Anda perlu menemukan kode yang ingin Anda sematkan di situs web Anda. Setelah Anda memiliki kode, Anda harus masuk ke situs WordPress Anda dan pergi ke bagian “Posting” atau “Halaman”. Dari sana, Anda perlu membuat posting atau halaman baru dan kemudian klik pada tab "Teks". Ini akan memungkinkan Anda untuk memasukkan kode ke situs WordPress Anda. Terakhir, Anda perlu mempublikasikan posting atau halaman dan kode Anda akan disematkan ke situs WordPress Anda.
Anda dapat menyematkan kode (JavaScript dan HTML) dalam sebuah postingan tanpa mengubah konten dengan menggunakan Code Embed . Fitur ini sangat berguna untuk menyematkan kode pihak ketiga. Plugin ini digunakan oleh sejumlah situs web besar, termasuk Mozilla. Untuk mempermudah, saya akan merujuk ke postingan saat sistem bekerja – baik postingan maupun halaman dapat diakses. Untuk melakukan ini, tambahkan bidang khusus baru dengan nama kata kunci Anda – misalnya, KODE. Kode yang ingin Anda gunakan dalam posting Anda akan menjadi nilai bidang ini. kode embed di beberapa posting atau halaman juga dapat dibuat, yang berarti bahwa satu kode embed disematkan di beberapa posting.
Code Embed memungkinkan Anda untuk menambahkan sufiks opsional ke kode embed dan membuatnya responsif. Saat kode semat diterapkan sebagai default, kode itu tidak akan muncul di Kutipan, tetapi Anda dapat mengubahnya dengan memilih layar opsi Penyematan Kode . Editor blok (juga dikenal sebagai Gutenberg) / telah diinstal. WordPress 5.0 dan di atasnya diperlukan. Bidang khusus dapat disembunyikan di editor blok, tetapi juga dapat diungkapkan. Jika Anda tidak dapat menemukannya di layar editor posting atau halaman, klik tab 'Opsi Layar' di sudut kanan atas. Di WordPress, Anda dapat menyimpan konten bidang khusus dalam format teks panjang yang dapat menampung lebih dari 4 miliar karakter.
Apa itu kode tertanam? kode embed digunakan oleh pengguna untuk menyalin dan menempelkan kode ke situs web menggunakan HTML. Ini termasuk tautan sumber item, tinggi, dan lebar.
Cukup salin dan tempel URL situs yang ingin Anda sematkan ke area kode INSERT YOUR URL HERE, misalnya: https://myspace.Wikispaces.com tingginya 800×480, lebar 750×480.
Bisakah Anda Menyematkan Kode Di WordPress?
 Kredit: www.webhostinghub.com
Kredit: www.webhostinghub.comYa, Anda dapat menyematkan kode di wordpress. Ada dua cara untuk melakukan ini. Cara pertama adalah dengan menggunakan plugin seperti Code Snippets . Cara kedua adalah mengedit kode di editor teks.
Bisakah Anda Menggunakan Kode Sematan Di WordPress?
Code Embed dapat ditemukan dan diinstal dengan memilih Add New di menu plugin administrasi WordPress (Plugins – Add New). Anda juga dapat menginstal WordPress secara manual dari situs WordPress.org… Atau, Anda dapat mengunduhnya dari WordPress.org. Cukup unggah seluruh folder dengan ekstensi kode yang disematkan sederhana ke direktori WordPress Anda, yang disebut WP-content/plugins/.
Cara Menambahkan Iframe ke Situs WordPress Anda
Anda dapat menyematkan iFrame ke situs WordPress Anda dengan menggunakan fitur Embed Blocks. Anda dapat menambahkan Blok Sematan ke situs web WordPress dengan masuk ke area adminnya dan mengklik tab "Tampilan". Pilih "Sematkan" dari menu "Tambahkan ke Modul", lalu tempel kode untuk iFrame Anda ke dalam kotak "Sematkan". HTML memungkinkan Anda untuk menambahkan bingkai ke halaman yang hanya menempati sebagian kecil halaman. Sebelum Anda dapat menambahkan iFrame HTML, Anda harus terlebih dahulu membuat file index.html di direktori root situs WordPress Anda. Setelah itu, salin dan tempel kode berikut ke dalam file tersebut: *br. [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Situs web WordPress Anda harus menyertakan sebaris kode di bagian footer. Saat WordPress memanggil baris kode ini, ia menggunakan iFrame HTML daripada bingkai WordPress default. Arahkan ke area admin situs WordPress Anda dan klik pada tab "Tampilan". Setelah mengklik "Header", masukkan kode untuk iFrame Anda. Jika Anda menginginkan iframe yang hanya menempati sebagian halaman Anda, Anda dapat menggunakan fitur kode pendek . Anda harus terlebih dahulu membuat file baru, shortcodes.php, di direktori root situs WordPress Anda sebelum Anda dapat menambahkan kode pendek. Anda kemudian harus menyalin dan menempelkan kode berikut ke dalam file itu: *br. Anda juga dapat menontonnya di sini: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% Langkah terakhir adalah memasukkan baris kode di header situs WordPress Anda. Kode pendek akan digunakan sebagai ganti bingkai WordPress default sebagai hasil dari baris kode ini. Untuk menambahkan baris kode ini ke situs WordPress Anda, navigasikan ke area admin situs web dan klik tab "Header". Setelah itu, masukkan kode untuk iFrame Anda.
Embed Code Generator
Generator kode sematan adalah alat yang memungkinkan pengguna membuat kode yang dapat digunakan untuk menyematkan konten dari situs web ke situs lain. Ini dapat digunakan untuk menyematkan video, gambar, atau jenis konten lainnya dari satu situs ke situs lainnya.
Cara Menyematkan Video Dari Youtube Atau Twitter Di Situs Web Anda
Jika Anda berbagi video YouTube dengan situs web Anda, Anda dapat menyematkannya dengan menyalin dan menempelkan kode sematan. Kode yang disematkan ditemukan di atribut thesrc dan tampaknya sebagai berikut:
Anda dapat menonton videonya di https://www.youtube.com/watch?v=d2IqhIuF… Salin dan tempel kode semat untuk video Twitter yang akan Anda bagikan di situs web Anda. Kode embed ini terletak di atribut thesrc dan muncul sebagai berikut.
Anda juga dapat berlangganan video di Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Sematkan Iframe Di WordPress Tanpa Plugin
Jika Anda ingin menyematkan iframe di situs WordPress Anda tanpa menggunakan plugin, Anda dapat melakukannya dengan menambahkan beberapa baris kode ke tema WordPress Anda. Pertama, Anda harus menemukan URL iframe yang ingin Anda sematkan. Setelah Anda memilikinya, Anda dapat menambahkan kode berikut ke tema WordPress Anda:
Tentu saja, Anda ingin menyesuaikan lebar dan tinggi sesuai dengan kebutuhan Anda.
menyematkan halaman web dalam konten situs web lain dengan menggunakan iFrame WordPress. Konten situs Anda kemudian dapat dibuat secara dinamis tanpa perlu dihosting di server Anda. Anda dapat menghemat banyak ruang dengan memindahkan situs web Anda lebih cepat dan lebih efisien. Sebuah iframe sedang digunakan untuk menghubungkan dua domain bersama-sama. Situs dan video lain, selain video, juga disertakan. iFrame memungkinkan Anda untuk menampilkan situs web lain tanpa harus khawatir akan dikustomisasi, dan tersedia dalam berbagai ukuran. Kami akan melihat lima plugin iFrame terbaik untuk WordPress di bagian ini. Kode berikut digunakan untuk menampilkan iFrame.

Dengan menggunakan metode ini, Anda dapat menentukan jendela untuk iFrame. Kita perlu menyadari keterbatasan URL sumber untuk menggunakannya secara efektif. Saat menggunakan iFrame, Anda hanya dapat menampilkan konten dari situs web lain yang menggunakan Protokol Transfer Hypertext yang sama dengan milik Anda.
Tag objek adalah tag HTML 5 yang digunakan untuk menyematkan komponen multimedia seperti gambar, video, file audio, dan sebagainya. Itu dapat menampilkan halaman web yang berbeda di dokumen Anda sebagai halaman terpisah.
Tag objek memiliki karakteristik sebagai berikut.
Atribut ini dapat digunakan untuk menentukan asal halaman yang disematkan.
Atribut ini menunjukkan lebar halaman web yang disematkan.
Tinggi halaman web yang disematkan ditentukan oleh atribut ini.
Harap aktifkan akses skrip di browser Anda dengan mengikuti langkah-langkah di bawah ini. Bahasa skrip dapat diakses oleh halaman web yang disematkan jika atribut ini ada.
Layar penuh harus diaktifkan secara default. Atribut ini menentukan apakah tampilan layar penuh dari halaman web yang disematkan diaktifkan atau tidak.
Halaman web yang disematkan dibedakan dari film non-Flash dengan atribut ini.
Silakan ketik imetype ke dalam kotak pencarian. Jenis file multimedia tertanam ditentukan sebagai hasil dari atribut ini.
Frameborder adalah batas antara frame dan foto. Frameborder halaman web ditentukan menggunakan atribut ini.
Saat halaman web yang disematkan dimuat, daftar plugin akan ditampilkan.
Dengan tag objek, Anda dapat memasukkan berbagai komponen multimedia dalam dokumen Anda. Ada beberapa jenis gambar yang dapat disematkan, antara lain gambar, video, dan file audio. Selain Flash, Anda dapat menambahkannya ke situs Anda.
Ada beberapa karakteristik pada tag objek.
Sumber berkas multimedia tertanam ditentukan dengan menggunakan atribut ini.
Lebar file multimedia ditentukan oleh lebar atribut.
Tinggi file multimedia ditentukan oleh atribut ini.
Allowscriptaccess: Ini harus diaktifkan secara default. Atribut yang relevan adalah referensi apakah file multimedia yang disematkan dapat mengakses bahasa skrip atau tidak.
Untuk mengaktifkan layar penuh, Anda harus mengaktifkan pengaturan terlebih dahulu. Atribut ini menentukan apakah file multimedia tertanam dapat dilihat dalam mode layar penuh menggunakan file multimedia tertanam.
Atribut ini harus diperiksa untuk menentukan apakah file multimedia yang disematkan adalah film Flash.
Frameborder: Frameborder memiliki perbatasan. Atribut ini menentukan frameborder dari file multimedia yang disematkan.
Saat file multimedia yang disematkan dimuat, atribut ini menentukan plugin mana yang akan dimuat.
Iframe Di WordPress
iFrame disematkan di WordPress, memungkinkan situs web menyertakan komponen interaktif. WordPress.com, di sisi lain, tidak mengizinkannya karena kode atau iklan yang tidak didukung dapat menyertainya. Editor lama mendukung penggunaan blok HTML atau ikon Embed Media untuk menyematkan iFrame.
Halaman Sematkan WordPress Di Halaman Lain
Setelah Anda mengaktifkan akun Anda, Anda harus membuka pos atau halaman yang ingin Anda sematkan. Setelah itu, gunakan ikon blok tambah 'Plus' untuk mencari 'Sisipkan Halaman.' Blok ' Sisipkan Halaman ' akan ditampilkan setelah mengklik. Pilih halaman yang ingin Anda sematkan di menu di sebelah kanan halaman sebagai pilihan Anda berikutnya.
Ini adalah cara menyisipkan posting atau halaman di WordPress menggunakan kode embed. Dengan menggunakan plugin Sisipkan Halaman, kami akan menunjukkan cara menyisipkan satu halaman ke halaman lain. Plugin ini hanya tersedia jika Anda menonaktifkan editor Gutenberg dan menggunakan editor Klasik untuk mengedit halaman. Anda dapat melakukan hal yang sama dengan posting serta menyematkan konten ke halaman lain dalam pelajaran ini. Anda juga dapat mengubah versi asli dari postingan atau halaman yang disematkan, yang mengakibatkan perubahan pada semua halaman yang disematkan. Saat Anda memilih halaman dan melihatnya di tab Visual Editor Klasik, Anda akan melihat tombol baru di header yang disebut Sisipkan Halaman. Setelah Anda selesai membuat halaman, klik Sisipkan. Dengan mengklik Perbarui, Anda dapat menambah atau menghapus konten dari halaman Anda.
3 Cara Untuk Menyematkan Konten Di Halaman WordPress
Sematkan Blok: Blok ini dapat ditemukan di bawah. Menggunakan fitur Embed Blocks di WordPress, Anda dapat menyisipkan konten dari halaman ke halaman Anda sendiri. Untuk melakukan ini, Anda harus terlebih dahulu menemukan blok konten yang ingin Anda tambahkan ke halaman Anda, lalu klik tombol Sematkan di sebelah kanan konten untuk menyematkannya. Setelah Anda menempelkan kode semat ke dalam kotak Kode, klik tombol Terbitkan untuk menyimpannya. Fitur HTML di WordPress dapat digunakan untuk memasukkan sebagian konten dari halaman sebagai bagian dari halaman Anda sendiri. Mulailah dengan mencari konten yang ingin Anda sertakan di halaman Anda, lalu salin dan tempel kode HTML ke dalam badan halaman. Setelah mengklik tombol Terbitkan, Anda kemudian dapat memodifikasi konten sesuka Anda sebelum menyimpannya. Untuk kodenya, gunakan karakter *br*. Fitur Shortcode di WordPress memungkinkan Anda untuk memasukkan konten dari halaman sebagai bagian dari halaman Anda sendiri. Untuk mencapai ini, pertama-tama temukan konten yang ingin Anda sertakan di halaman Anda, lalu salin dan tempel kode pendek ke area konten halaman Anda. Pada halaman Plugin, Anda dapat menggunakan plugin berikut. WordPress menyertakan fitur plugin yang memungkinkan Anda memasukkan konten dari halaman di halaman Anda sendiri. Untuk melakukannya, buka halaman Anda lalu klik tombol Plugin di bagian Appearance di situs WordPress Anda, lalu cari konten yang ingin Anda sertakan di sana. Setelah memilih opsi ini, Anda dapat mencari dan menginstal plugin yang sesuai dari Plugin Manager. Setelah menginstal plugin, klik tombol Activate plugin untuk menggunakannya. Navigasikan ke kode semat untuk konten yang ingin Anda sertakan di halaman Anda, lalu salin dan tempelkan ke area konten.
