WordPress に埋め込みコードを追加する
公開: 2022-09-19WordPress への埋め込みコードの追加は、いくつかのステップで実行できる簡単なプロセスです。 まず、Web サイトに埋め込みたいコードを見つける必要があります。 コードを取得したら、 WordPress Web サイトにログインして、[投稿] または [ページ] セクションに移動する必要があります。 そこから、新しい投稿またはページを作成し、[テキスト] タブをクリックする必要があります。 これにより、WordPress Web サイトにコードを入力できるようになります。 最後に、投稿またはページを公開する必要があります。これにより、コードが WordPress Web サイトに埋め込まれます。
Code Embedを使用すると、コンテンツを変更せずにコード (JavaScript および HTML) を投稿に埋め込むことができます。 この機能は、サードパーティ コードを埋め込む場合に非常に便利です。 このプラグインは、Mozilla を含む多くの大規模な Web サイトで使用されています。 簡単にするために、システムが機能するときに投稿を参照します。投稿とページの両方にアクセスできます。 これを行うには、キーワードの名前 (CODE など) を含む新しいカスタム フィールドを追加します。 投稿で使用する予定のコードは、このフィールドの値になります。 複数の投稿またはページに埋め込みコードを作成することもできます。つまり、1 つの埋め込みコードが複数の投稿に埋め込まれます。
Code Embed を使用すると、オプションのサフィックスを埋め込みコードに追加して、レスポンシブにすることができます。 埋め込みコードがデフォルトとして適用されている場合、抜粋には表示されませんが、[コード埋め込みオプション] 画面を選択してこれを変更できます。 ブロックエディタ(別名グーテンベルグ)/がインストールされています。 WordPress 5.0 以降が必要です。 カスタム フィールドはブロック エディターで非表示にできますが、表示することもできます。 投稿またはページ エディター画面で見つからない場合は、右上隅の [画面オプション] タブをクリックします。 WordPress では、40 億文字以上を保持できるロングテキスト形式でカスタム フィールドのコンテンツを保存できます。
埋め込みコードとは埋め込みコードは、ユーザーが HTML を使用してコードをコピーして Web サイトに貼り付けるために使用されます。 アイテムのソース リンク、高さ、および幅が含まれます。
埋め込みたいサイトの URL をコードの INSERT YOUR URL HERE エリアにコピー アンド ペーストするだけです。たとえば、https://myspace.Wikispaces.com の高さは 800×480、幅は 750×480 です。
WordPress にコードを埋め込むことはできますか?
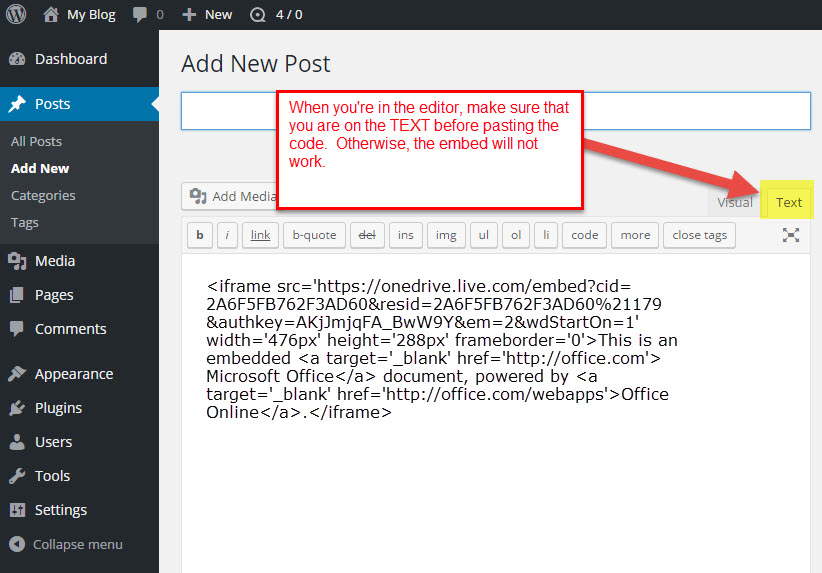
 クレジット: www.webhostinghub.com
クレジット: www.webhostinghub.comはい、ワードプレスにコードを埋め込むことができます。 これには 2 つの方法があります。 最初の方法は、 Code Snippetsのようなプラグインを使用することです。 2 番目の方法は、テキスト エディターでコードを編集することです。
WordPressで埋め込みコードを使用できますか?
Code Embed は、WordPress 管理のプラグイン メニュー (プラグイン – 新規追加) で [新規追加] を選択することで、見つけてインストールできます。 WordPress.org Web サイトから手動で WordPress をインストールすることもできます。または、WordPress.org からダウンロードすることもできます。 simple-embed- code 拡張機能を含むフォルダー全体を、WP-content/plugins/ という名前の WordPress ディレクトリにアップロードするだけです。
WordPress ウェブサイトに iframe を追加する方法
埋め込みブロック機能を使用して、WordPress サイトに iFrame を埋め込むことができます。 管理エリアに移動して「外観」タブをクリックすると、WordPress Webサイトに埋め込みブロックを追加できます。 [モジュールに追加] メニューから [埋め込み] を選択し、iFrame のコードを [埋め込み] ボックスに貼り付けます。 HTML を使用すると、ページのごく一部しか占めていないページにフレームを追加できます。 HTML iFrame を追加する前に、WordPress サイトのルート ディレクトリに index.html ファイルを作成する必要があります。 その後、次のコードをコピーしてそのファイルに貼り付けます: *br. 【iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br WordPress Web サイトのフッターにコード行を含める必要があります。 WordPress がこのコード行を呼び出すと、デフォルトの WordPress フレームではなく HTML iFrame が使用されます。 WordPress ウェブサイトの管理エリアに移動し、[外観] タブをクリックします。 「ヘッダー」をクリックした後、iFrame のコードを入力します。 ページの一部のみを占める iframe が必要な場合は、ショートコード機能を使用できます。 ショートコードを追加する前に、WordPress ウェブサイトのルート ディレクトリに新しいファイル shortcodes.php を作成する必要があります。 次に、次のコードをコピーしてそのファイルに貼り付ける必要があります: *br. こちらでもご覧いただけます: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% 最後のステップは、WordPress サイトのヘッダーにコード行を含めることです。 このコード行の結果として、デフォルトの WordPress フレームの代わりにショートコードが使用されます。 このコード行を WordPress Web サイトに追加するには、Web サイトの管理領域に移動し、[ヘッダー] タブをクリックします。 その後、iFrame のコードを入力します。
埋め込みコード ジェネレーター
埋め込みコード ジェネレーターは、ユーザーが Web サイトのコンテンツを別のサイトに埋め込むために使用できるコードを生成できるようにするツールです。 これを使用して、あるサイトから別のサイトにビデオ、画像、またはその他の種類のコンテンツを埋め込むことができます。
Youtube や Twitter の動画をウェブサイトに埋め込む方法
YouTube 動画をウェブサイトで共有している場合は、埋め込みコードをコピーして貼り付けることで埋め込むことができます。 埋め込まれたコードは src 属性にあり、次のように見えます。
動画は https://www.youtube.com/watch?v=d2IqhIuF… でご覧いただけます。Web サイトで共有する Twitter 動画の埋め込みコードをコピーして貼り付けます。 この埋め込みコードは src 属性にあり、次のように表示されます。
Twitter で動画を購読することもできます: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
プラグインなしでWordPressにiframeを埋め込む.
プラグインを使用せずに WordPress サイトに iframe を埋め込みたい場合は、WordPress テーマに数行のコードを追加することで実現できます。 まず、埋め込みたい iframe の URL を見つける必要があります。 それができたら、次のコードを WordPress テーマに追加できます。
もちろん、ニーズに合わせて幅と高さを調整する必要があります。

WordPress iFrame を使用して別の Web サイトのコンテンツに Web ページを埋め込む サーバーでホストする必要なく、サイトのコンテンツを動的に生成できます。 Web サイトをより迅速かつ効率的に移動することで、多くのスペースを節約できます。 2 つのドメインをリンクするために iframe が使用されています。 動画以外のサイトや動画も含まれています。 iFrame を使用すると、カスタマイズされることを心配することなく、他の Web サイトを紹介することができ、さまざまなサイズが用意されています。 このセクションでは、WordPress に最適な iFrame プラグインを 5 つ紹介します。 次のコードは、iFrame を表示するために使用されます。
このメソッドを使用して、iFrame のウィンドウを定義できます。 ソース URL を効果的に使用するには、ソース URL の制限を認識する必要があります。 iFrame を使用する場合、同じハイパーテキスト転送プロトコルを使用する他の Web サイトのコンテンツのみを表示できます。
object タグは、画像、ビデオ、オーディオ ファイルなどのマルチメディア コンポーネントを埋め込むために使用される HTML 5 タグです。 ドキュメント内の別の Web ページを別のページとして表示できます。
object タグには次の特徴があります。
この属性は、埋め込まれたページのオリジンを特定するために使用できます。
この属性は、埋め込まれた Web ページの幅を示します。
埋め込まれた Web ページの高さは、この属性によって決定されます。
以下の手順に従って、ブラウザでスクリプト アクセスを有効にしてください。 この属性が存在する場合、埋め込み Web ページからスクリプト言語にアクセスできます。
フルスクリーンはデフォルトで有効になっているはずです。 この属性は、埋め込まれた Web ページの全画面表示を有効にするかどうかを決定します。
埋め込まれた Web ページは、この属性によって非 Flash ムービーと区別されます。
検索ボックスに imetype と入力してください。 埋め込まれたマルチメディア ファイルのタイプは、この属性の結果として指定されます。
フレームボーダーは、フレームと写真の間の境界線です。 Web ページのフレーム境界は、この属性を使用して定義されます。
埋め込まれた Web ページが読み込まれると、プラグインのリストが表示されます。
object タグを使用すると、ドキュメントにさまざまなマルチメディア コンポーネントを含めることができます。 埋め込むことができる画像には、画像、ビデオ、オーディオ ファイルなど、いくつかの種類があります。 Flash に加えて、サイトに追加できます。
object タグにはいくつかの特徴があります。
埋め込まれたマルチメディア ファイルのソースは、この属性を使用して指定されます。
マルチメディア ファイルの幅は属性 width によって指定されます。
マルチメディア ファイルの高さは、この属性によって指定されます。
Allowscriptaccess: これはデフォルトで有効になっています。 relevent 属性は、埋め込まれたマルチメディア ファイルがスクリプト言語にアクセスできるかどうかへの参照です。
フルスクリーンを有効にするには、最初に設定を有効にする必要があります。 この属性は、埋め込まれたマルチメディア ファイルを使用して、埋め込まれたマルチメディア ファイルをフルスクリーン モードで表示できるかどうかを決定します。
埋め込まれたマルチメディア ファイルが Flash ムービーかどうかを判断するには、この属性を確認する必要があります。
Frameborder: フレームボーダーにはボーダーがあります。 この属性は、埋め込まれたマルチメディア ファイルのフレーム境界を決定します。
埋め込まれたマルチメディア ファイルがロードされるとき、この属性はどのプラグインがロードされるかを指定します。
WordPress の iframe
iFrame は WordPress に埋め込まれているため、Web サイトにインタラクティブなコンポーネントを含めることができます。 一方、WordPress.com では、サポートされていないコードや広告が付随する可能性があるため、許可していません。 古いエディタは、HTML ブロックまたは Embed Media アイコンを使用して iFrame を埋め込むことをサポートしています。
WordPress 別のページにページを埋め込む
アカウントを有効化したら、埋め込みたい投稿またはページを開く必要があります。 その後、「プラス」ブロック追加アイコンを使用して「ページの挿入」を検索します。 クリックすると「 Insert Page 」ブロックが表示されます。 次の選択肢として、ページの右側にあるメニューに埋め込みたいページを選択します。
これは、埋め込みコードを使用して WordPress に投稿またはページを挿入する方法です。 Insert Pages プラグインを使用して、1 つのページを別のページに挿入する方法を紹介します。 このプラグインは、Gutenberg エディターを無効にしてページ編集にクラシック エディターを使用する場合にのみ使用できます。 このレッスンでは、投稿についても同じことができ、コンテンツを別のページに埋め込むこともできます。 埋め込まれた投稿またはページの元のバージョンを変更して、埋め込まれているすべてのページを変更することもできます。ページを選択してクラシック エディターの [ビジュアル] タブで表示すると、新しいボタンが表示されます。 Insert Pageというヘッダーにあります。 ページの作成が完了したら、[挿入] をクリックします。 [更新] をクリックすると、ページのコンテンツを追加または削除できます。
WordPress ページにコンテンツを埋め込む 3 つの方法
埋め込みブロック: このブロックは以下にあります。 WordPress の埋め込みブロック機能を使用すると、ページのコンテンツを自分のページに挿入できます。 これを行うには、最初にページに追加するコンテンツのブロックを見つけてから、コンテンツの右側にある [埋め込み] ボタンをクリックして埋め込みます。 埋め込みコードを [コード] ボックスに貼り付けたら、[公開] ボタンをクリックして保存します。 WordPress の HTML 機能を使用して、ページのコンテンツの一部を独自のページの一部として含めることができます。 まず、ページに含めたいコンテンツを検索し、HTML コードをコピーしてページの本文に貼り付けます。 [公開] ボタンをクリックした後、コンテンツを保存する前に、必要に応じてコンテンツを変更できます。 コードには *br* 文字を使用します。 WordPress のショートコード機能を使用すると、ページのコンテンツを自分のページの一部として含めることができます。 これを実現するには、まずページに含めたいコンテンツを見つけてから、ショートコードをコピーしてページのコンテンツ領域に貼り付けます。 プラグイン ページでは、次のプラグインを使用できます。 WordPress には、ページのコンテンツの一部を自分のページに含めることができるプラグイン機能が含まれています。 これを行うには、ページに移動し、WordPress Web サイトの [外観] セクションにある [プラグイン] ボタンをクリックして、そこに含めるコンテンツを見つけます。 このオプションを選択すると、プラグイン マネージャーから適切なプラグインを検索してインストールできます。 プラグインをインストールしたら、[プラグインを有効にする] ボタンをクリックして使用します。 ページに含めるコンテンツの埋め込みコードに移動し、それをコピーしてコンテンツ領域に貼り付けます。
