Adicionando um código de incorporação ao WordPress
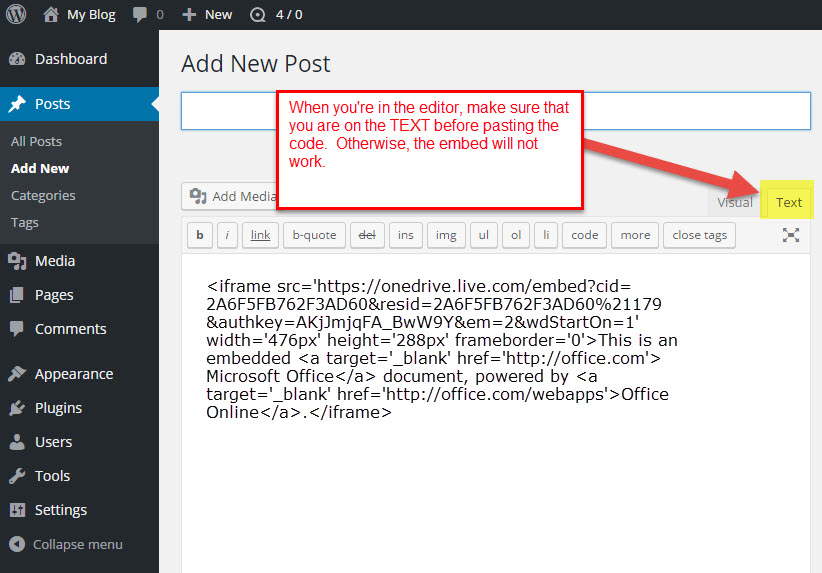
Publicados: 2022-09-19Adicionar um código de incorporação ao WordPress é um processo simples que pode ser feito em algumas etapas. Primeiro, você precisará encontrar o código que deseja incorporar em seu site. Depois de ter o código, você precisará fazer login no seu site WordPress e ir para a seção “Posts” ou “Páginas”. A partir daí, você precisará criar uma nova postagem ou página e clicar na guia “Texto”. Isso permitirá que você insira o código em seu site WordPress. Por fim, você precisará publicar a postagem ou página e seu código será incorporado ao seu site WordPress.
Você pode incorporar código (JavaScript e HTML) em uma postagem sem alterar o conteúdo usando Code Embed . Esse recurso é extremamente útil para incorporar código de terceiros. Este plugin é usado por vários sites grandes, incluindo o Mozilla. Para simplificar, vou me referir às postagens conforme o sistema funciona – tanto as postagens quanto as páginas podem ser acessadas. Para fazer isso, adicione um novo campo personalizado com o nome da sua palavra-chave – por exemplo, CÓDIGO. O código que você pretende usar em seu post será o valor deste campo. código de incorporação em várias postagens ou páginas também pode ser criado, o que significa que um código de incorporação é incorporado em várias postagens.
Code Embed permite adicionar um sufixo opcional a um código de incorporação e torná-lo responsivo. Quando o código de incorporação é aplicado como padrão, ele não aparecerá em Trechos, mas você pode modificar isso selecionando a tela de opções de Incorporação de código . Editor de blocos (também conhecido como Gutenberg) / está instalado. O WordPress 5.0 e superior é necessário. Os campos personalizados podem ser ocultados no editor de blocos, mas também podem ser revelados. Se você não conseguir encontrá-lo na tela do editor de postagem ou página, clique na guia 'Opções de tela' no canto superior direito. No WordPress, você pode armazenar conteúdo de campo personalizado em um formato de texto longo que pode conter mais de 4 bilhões de caracteres.
O que é um código embutido? Os códigos de incorporação são usados pelos usuários para copiar e colar um código em um site usando HTML. Inclui o link de origem do item, altura e largura.
Basta copiar e colar o URL do site que você deseja incorporar na área INSERIR SEU URL AQUI do código, por exemplo: https://myspace.Wikispaces.com a altura é 800×480, a largura é 750×480.
Você pode incorporar código no WordPress?
 Crédito: http://www.webhostinghub.com
Crédito: http://www.webhostinghub.comSim, você pode inserir código no wordpress. Existem duas maneiras de fazer isso. A primeira maneira é usar um plugin como Code Snippets . A segunda maneira é editar o código no editor de texto.
Você pode usar o código de incorporação no WordPress?
Code Embed pode ser encontrado e instalado selecionando Add New no menu de plugins da administração do WordPress (Plugins – Add New). Você também pode instalar manualmente o WordPress a partir do site WordPress.org… Alternativamente, você pode baixá-lo do WordPress.org. Basta carregar a pasta inteira com a extensão simple-embed-code para o seu diretório WordPress, chamado WP-content/plugins/.
Como adicionar um iframe ao seu site WordPress
Você pode incorporar um iFrame em seu site WordPress usando o recurso Embed Blocks. Você pode adicionar um bloco de incorporação a um site WordPress acessando sua área de administração e clicando na guia “Aparência”. Selecione "Incorporar" no menu "Adicionar aos módulos" e cole o código do seu iFrame na caixa "Incorporar". HTML permite que você adicione um quadro a uma página que ocupa apenas uma pequena parte da página. Antes de adicionar um iFrame HTML, você deve primeiro criar um arquivo index.html no diretório raiz do seu site WordPress. Depois disso, copie e cole o seguinte código nesse arquivo: *br. [id do iframe='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Seu site WordPress precisará incluir uma linha de código no rodapé. Quando o WordPress chama essa linha de código, ele usa iFrames HTML em vez dos frames padrão do WordPress. Navegue até a área de administração do seu site WordPress e clique na guia “Aparência”. Após clicar em “Cabeçalho”, digite o código do seu iFrame. Se você deseja um iframe que ocupe apenas uma parte de sua página, pode usar o recurso de código de acesso . Você deve primeiro criar um novo arquivo, shortcodes.php, no diretório raiz do seu site WordPress antes de adicionar um shortcode. Você deve então copiar e colar o seguinte código nesse arquivo: *br. Você também pode assistir aqui: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% O passo final é incluir uma linha de código no cabeçalho do seu site WordPress. O shortcode será usado em vez do frame padrão do WordPress como resultado desta linha de código. Para adicionar esta linha de código ao seu site WordPress, navegue até a área de administração do site e clique na aba “Cabeçalho”. Depois disso, insira o código do seu iFrame.
Gerador de código incorporado
Um gerador de código incorporado é uma ferramenta que permite aos usuários gerar código que pode ser usado para incorporar conteúdo de um site em outro site. Isso pode ser usado para incorporar vídeos, imagens ou outros tipos de conteúdo de um site para outro.
Como incorporar um vídeo do Youtube ou Twitter em seu site
Se você compartilhar um vídeo do YouTube com seu site, poderá incorporá-lo copiando e colando o código de incorporação. O código incorporado é encontrado no atributo src e parece ser o seguinte:
Você pode assistir ao vídeo em https://www.youtube.com/watch?v=d2IqhIuF… Copie e cole o código de incorporação do vídeo do Twitter que você vai compartilhar em seu site. Este código de incorporação está localizado no atributo src e aparece da seguinte forma.
Você também pode assinar o vídeo no Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Incorporar Iframe no WordPress sem Plugin
Se você deseja incorporar um iframe em seu site WordPress sem usar um plug-in, pode fazê-lo adicionando algumas linhas de código ao seu tema WordPress. Primeiro, você precisará encontrar o URL do iframe que deseja incorporar. Depois de ter isso, você pode adicionar o seguinte código ao seu tema WordPress:
Claro, você vai querer ajustar a largura e a altura para atender às suas necessidades.
incorporar uma página da Web no conteúdo de outro site usando WordPress iFrames O conteúdo do seu site pode ser gerado dinamicamente sem a necessidade de estar hospedado em seu servidor. Você pode economizar muito espaço movendo seu site com mais rapidez e eficiência. Um iframe está sendo usado para vincular dois domínios. Outros sites e vídeos, além dos vídeos, estão incluídos. O iFrame permite que você exiba qualquer outro site sem ter que se preocupar com a personalização e vem em vários tamanhos. Estaremos olhando para cinco dos melhores plugins iFrame para WordPress nesta seção. O código a seguir é usado para exibir um iFrame.

Usando esse método, você pode definir uma janela para um iFrame. Precisamos estar cientes das limitações do URL de origem para usá-lo de forma eficaz. Ao usar um iFrame, você só pode exibir conteúdo de outros sites que usem os mesmos Protocolos de Transferência de Hipertexto que o seu.
A tag object é uma tag HTML 5 usada para incorporar componentes multimídia como imagens, vídeos, arquivos de áudio e assim por diante. Ele pode exibir uma página da Web diferente em seu documento como uma página separada.
A tag de objeto tem as seguintes características.
Este atributo pode ser usado para determinar a origem de uma página incorporada.
Este atributo indica a largura de uma página da Web que está incorporada.
A altura de uma página da Web incorporada é determinada por esse atributo.
Ative o acesso a scripts em seu navegador seguindo as etapas abaixo. A linguagem de script pode ser acessada pela página da Web incorporada se esse atributo estiver presente.
A tela cheia deve estar habilitada por padrão. Este atributo determina se uma visualização em tela cheia da página da Web incorporada está habilitada.
A página da Web incorporada é diferenciada de um filme não Flash por esse atributo.
Digite imetype na caixa de pesquisa. O tipo do arquivo multimídia incorporado é especificado como resultado desse atributo.
A borda do quadro é a borda entre o quadro e a foto. O frameborder de uma página da web é definido usando este atributo.
Quando a página da Web incorporada for carregada, uma lista de plug-ins será exibida.
Com a tag de objeto, você pode incluir diferentes componentes multimídia em seu documento. Existem vários tipos de imagens que podem ser incorporadas, incluindo imagens, vídeos e arquivos de áudio. Além do Flash, você pode adicioná-lo ao seu site.
Existem várias características para a tag de objeto.
A origem de um arquivo multimídia incorporado é especificada usando este atributo.
A largura de um arquivo multimídia é especificada pelo atributo largura.
A altura de um arquivo multimídia é especificada por este atributo.
Allowscriptaccess: Isso deve ser ativado por padrão. O atributo relevante é uma referência para saber se o arquivo multimídia incorporado pode ou não acessar a linguagem de script.
Para habilitar a tela cheia, você deve primeiro habilitar a configuração. Este atributo determina se um arquivo multimídia incorporado pode ser visualizado no modo de tela cheia usando o arquivo multimídia incorporado.
Este atributo deve ser verificado para determinar se o arquivo multimídia incorporado é um filme Flash.
Frameborder: O frameborder tem uma borda. Este atributo determina a borda do quadro de um arquivo multimídia incorporado.
Quando o arquivo multimídia incorporado é carregado, este atributo especifica quais plugins serão carregados.
Iframes no WordPress
Os iFrames são incorporados ao WordPress, permitindo que um site inclua um componente interativo. O WordPress.com, por outro lado, não os permite porque códigos ou publicidade não suportados podem acompanhá-los. O editor antigo suporta o uso do bloco HTML ou do ícone Incorporar mídia para incorporar um iFrame.
Página de incorporação do WordPress em outra página
Depois de ativar sua conta, você precisará abrir a postagem ou página que deseja incorporar. Depois disso, use o ícone de bloco 'Mais' para pesquisar 'Inserir páginas'. O bloco ' Inserir página ' será exibido após clicar. Escolha a página que deseja incorporar no menu à direita da página como sua próxima seleção.
Isto é como inserir um post ou página no WordPress usando o código de incorporação. Ao usar o plug-in Inserir páginas, mostraremos como inserir uma única página em outra. O plugin só está disponível se você desabilitar o editor Gutenberg e usar o editor Classic para edição de página. Você pode fazer o mesmo com postagens e incorporar conteúdo em outra página nesta lição. Você também pode alterar a versão original de uma postagem ou página incorporada, resultando em alterações em todas as páginas nas quais ela está incorporada. Ao selecionar a página e visualizá-la na guia Visual do seu Editor Clássico, você verá um novo botão no cabeçalho chamado Inserir página. Quando terminar de criar a página, clique em Inserir. Ao clicar em Atualizar, você pode adicionar ou remover conteúdo da sua página.
3 maneiras de incorporar conteúdo em uma página do WordPress
Embed Blocks: Este bloco pode ser encontrado abaixo. Usando o recurso Embed Blocks no WordPress, você pode inserir conteúdo de uma página em sua própria página. Para fazer isso, você deve primeiro localizar o bloco de conteúdo que deseja adicionar à sua página e, em seguida, clicar no botão Incorporar à direita do conteúdo para incorporá-lo. Depois de colar o código de incorporação na caixa Código, clique no botão Publicar para salvá-lo. O recurso HTML no WordPress pode ser usado para incluir uma parte do conteúdo de uma página como parte de sua própria página. Comece pesquisando o conteúdo que deseja incluir em sua página e, em seguida, copie e cole o código HTML no corpo da página. Depois de clicar no botão Publicar, você pode modificar o conteúdo como quiser antes de salvá-lo. Para o código, use o caractere *br*. O recurso Shortcode no WordPress permite incluir conteúdo de uma página como parte de sua própria página. Para fazer isso, primeiro localize o conteúdo que deseja incluir em sua página e, em seguida, copie e cole o código de acesso na área de conteúdo de sua página. Na página Plugins, você pode usar os seguintes plugins. O WordPress inclui um recurso de plug-in que permite incluir um conteúdo de uma página em sua própria página. Para fazer isso, acesse sua página e clique no botão Plugins na seção Aparência do seu site WordPress e localize o conteúdo que deseja incluir lá. Depois de selecionar esta opção, você pode procurar e instalar o plug-in apropriado no Gerenciador de plug-ins. Depois de instalar o plug-in, clique no botão Ativar plug-in para usá-lo. Navegue até o código de incorporação do conteúdo que deseja incluir em sua página e copie e cole-o na área de conteúdo.
