Aggiunta di un codice di incorporamento a WordPress
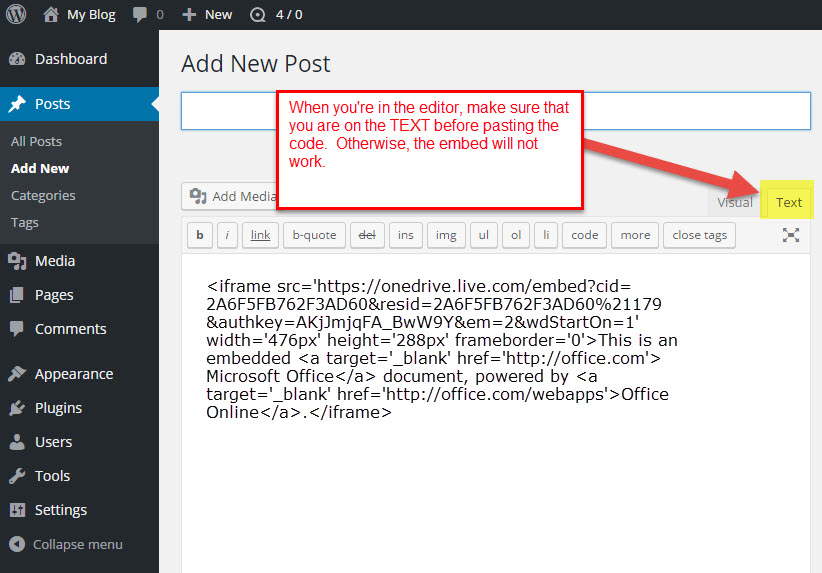
Pubblicato: 2022-09-19L'aggiunta di un codice di incorporamento a WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, dovrai trovare il codice che desideri incorporare nel tuo sito web. Una volta ottenuto il codice, dovrai accedere al tuo sito Web WordPress e andare alla sezione "Post" o "Pagine". Da lì, dovrai creare un nuovo post o pagina e quindi fare clic sulla scheda "Testo". Ciò ti consentirà di inserire il codice nel tuo sito Web WordPress. Infine, dovrai pubblicare il post o la pagina e il tuo codice verrà incorporato nel tuo sito Web WordPress.
Puoi incorporare codice (JavaScript e HTML) in un post senza modificare il contenuto utilizzando Code Embed . Questa funzione è estremamente utile per incorporare codice di terze parti. Questo plug-in è utilizzato da numerosi siti Web di grandi dimensioni, incluso Mozilla. Per semplicità, farò riferimento ai post mentre il sistema funziona: è possibile accedere sia ai post che alle pagine. Per fare ciò, aggiungi un nuovo campo personalizzato con il nome della tua parola chiave, ad esempio CODICE. Il codice che intendi utilizzare nel tuo post sarà il valore di questo campo. È anche possibile creare codice di incorporamento in più post o pagine, il che significa che un codice di incorporamento è incorporato in più post.
Code Embed ti consente di aggiungere un suffisso facoltativo a un codice di incorporamento e renderlo reattivo. Quando il codice di incorporamento viene applicato come predefinito, non apparirà inEstratti, ma puoi modificarlo selezionando la schermata delle opzioni di incorporamento del codice . Block editor (noto anche come Gutenberg) / è installato. È richiesto WordPress 5.0 e versioni successive. I campi personalizzati possono essere nascosti nell'editor dei blocchi, ma possono anche essere rivelati. Se non riesci a trovarlo nella schermata dell'editor di post o di pagina, fai clic sulla scheda "Opzioni schermo" nell'angolo in alto a destra. Su WordPress, puoi archiviare il contenuto del campo personalizzato in un formato di testo lungo che può contenere oltre 4 miliardi di caratteri.
Che cos'è un codice incorporato? i codici di incorporamento vengono utilizzati dagli utenti per copiare e incollare un codice in un sito Web utilizzando HTML. Include il link sorgente, l'altezza e la larghezza dell'elemento.
Copia e incolla semplicemente l'URL del sito che desideri incorporare nell'area INSERT YOUR URL HERE del codice, ad esempio: https://myspace.Wikispaces.com l'altezza è 800×480, la larghezza è 750×480.
Puoi incorporare il codice in WordPress?
 Credito: www.webhostinghub.com
Credito: www.webhostinghub.comSì, puoi incorporare il codice in wordpress. Ci sono due modi per farlo. Il primo modo è utilizzare un plugin come Code Snippets . Il secondo modo è modificare il codice nell'editor di testo.
Puoi usare il codice di incorporamento in WordPress?
Code Embed può essere trovato e installato selezionando Aggiungi nuovo nel menu dei plug-in dell'amministrazione di WordPress (Plugin – Aggiungi nuovo). Puoi anche installare manualmente WordPress dal sito Web WordPress.org... In alternativa, puoi scaricarlo da WordPress.org. Carica semplicemente l'intera cartella con l' estensione simple-embed-code nella tua directory di WordPress, chiamata WP-content/plugins/.
Come aggiungere un iframe al tuo sito Web WordPress
Puoi incorporare un iFrame nel tuo sito WordPress utilizzando la funzione Incorpora blocchi. Puoi aggiungere un Embed Block a un sito Web WordPress andando nella sua area di amministrazione e facendo clic sulla scheda "Aspetto". Seleziona "Incorpora" dal menu "Aggiungi ai moduli", quindi incolla il codice per il tuo iFrame nella casella "Incorpora". HTML ti consente di aggiungere una cornice a una pagina che occupa solo una piccola parte della pagina. Prima di poter aggiungere un iFrame HTML, devi prima creare un file index.html nella directory principale del tuo sito WordPress. Dopodiché, copia e incolla il seguente codice in quel file: *br. [id iframe='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br Il tuo sito Web WordPress dovrà includere una riga di codice nel footer. Quando WordPress chiama questa riga di codice, utilizza iFrame HTML anziché i frame WordPress predefiniti. Passa all'area di amministrazione del tuo sito Web WordPress e fai clic sulla scheda "Aspetto". Dopo aver fatto clic su "Intestazione", inserisci il codice per il tuo iFrame. Se desideri un iframe che occupi solo una parte della tua pagina, puoi utilizzare la funzione shortcode . Devi prima creare un nuovo file, shortcodes.php, nella directory principale del tuo sito Web WordPress prima di poter aggiungere uno shortcode. Devi quindi copiare e incollare il seguente codice in quel file: *br. Puoi anche guardarlo qui: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% Il passaggio finale consiste nell'includere una riga di codice nell'intestazione del tuo sito WordPress. Lo shortcode verrà utilizzato al posto del frame predefinito di WordPress come risultato di questa riga di codice. Per aggiungere questa riga di codice al tuo sito Web WordPress, vai all'area di amministrazione del sito Web e fai clic sulla scheda "Intestazione". Successivamente, inserisci il codice per il tuo iFrame.
Incorpora il generatore di codice
Un generatore di codice di incorporamento è uno strumento che consente agli utenti di generare codice che può essere utilizzato per incorporare contenuto da un sito Web su un altro sito. Questo può essere utilizzato per incorporare video, immagini o altri tipi di contenuti da un sito a un altro.
Come incorporare un video da Youtube o Twitter sul tuo sito web
Se condividi un video di YouTube con il tuo sito web, puoi incorporarlo copiando e incollando il codice di incorporamento. Il codice incorporato si trova nell'attributo thesrc e sembra essere il seguente:
Puoi guardare il video su https://www.youtube.com/watch?v=d2IqhIuF… Copia e incolla il codice di incorporamento per il video di Twitter che intendi condividere sul tuo sito web. Questo codice di incorporamento si trova nell'attributo thesrc e appare come segue.
Puoi anche iscriverti al video su Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
Incorpora iframe in WordPress senza plug-in
Se desideri incorporare un iframe nel tuo sito WordPress senza utilizzare un plug-in, puoi farlo aggiungendo alcune righe di codice al tuo tema WordPress. Innanzitutto, dovrai trovare l'URL dell'iframe che desideri incorporare. Una volta che lo hai, puoi aggiungere il seguente codice al tuo tema WordPress:
Naturalmente, ti consigliamo di regolare la larghezza e l'altezza in base alle tue esigenze.
incorporare una pagina Web nel contenuto di un altro sito Web utilizzando iFrame di WordPress Il contenuto del tuo sito può quindi essere generato dinamicamente senza che sia necessario ospitarlo sul tuo server. Puoi risparmiare molto spazio spostando il tuo sito Web in modo più rapido ed efficiente. Un iframe viene utilizzato per collegare due domini insieme. Sono inclusi altri siti e video, oltre ai video. L'iFrame ti consente di mostrare qualsiasi altro sito Web senza doversi preoccupare che venga personalizzato ed è disponibile in una varietà di dimensioni. In questa sezione esamineremo cinque dei migliori plugin iFrame per WordPress. Il codice seguente viene utilizzato per visualizzare un iFrame.

Usando questo metodo, puoi definire una finestra per un iFrame. Dobbiamo essere consapevoli dei limiti dell'URL di origine per utilizzarlo in modo efficace. Quando utilizzi un iFrame, puoi visualizzare solo i contenuti di altri siti Web che utilizzano gli stessi protocolli di trasferimento ipertestuale del tuo.
Il tag oggetto è un tag HTML 5 utilizzato per incorporare componenti multimediali come immagini, video, file audio e così via. Può visualizzare una pagina Web diversa nel documento come pagina separata.
La variabile oggetto ha le seguenti caratteristiche.
Questo attributo può essere utilizzato per determinare l'origine di una pagina incorporata.
Questo attributo indica la larghezza di una pagina Web incorporata.
L'altezza di una pagina Web incorporata è determinata da questo attributo.
Abilita l'accesso agli script nel tuo browser seguendo i passaggi seguenti. È possibile accedere al linguaggio di scripting dalla pagina Web incorporata se questo attributo è presente.
Schermo intero dovrebbe essere abilitato per impostazione predefinita. Questo attributo determina se è abilitata o meno una visualizzazione a schermo intero della pagina Web incorporata.
La pagina Web incorporata si distingue da un filmato non Flash per questo attributo.
Si prega di digitare tipo di ime nella casella di ricerca. Il tipo del file multimediale incorporato viene specificato come risultato di questo attributo.
Il frameborder è il confine tra la cornice e la foto. Il frameborder di una pagina web viene definito utilizzando questo attributo.
Quando la pagina Web incorporata viene caricata, verrà visualizzato un elenco di plug-in.
Con il tag oggetto, puoi includere diversi componenti multimediali nel tuo documento. Esistono diversi tipi di immagini che possono essere incorporate, incluse immagini, video e file audio. Oltre a Flash, puoi aggiungerlo al tuo sito.
Ci sono diverse caratteristiche per il tag oggetto.
L'origine di un file multimediale incorporato viene specificata utilizzando questo attributo.
La larghezza di un file multimediale è specificata dall'attributo width.
L'altezza di un file multimediale è specificata da questo attributo.
Allowscriptaccess: dovrebbe essere abilitato per impostazione predefinita. L'attributo pertinente è un riferimento al fatto che il file multimediale incorporato possa accedere o meno al linguaggio di scripting.
Per abilitare lo schermo intero, devi prima abilitare l'impostazione. Questo attributo determina se un file multimediale incorporato può essere visualizzato in modalità a schermo intero utilizzando il file multimediale incorporato.
Questo attributo deve essere verificato per determinare se il file multimediale incorporato è un filmato Flash.
Frameborder: il frameborder ha un bordo. Questo attributo determina il bordo del frame di un file multimediale incorporato.
Quando il file multimediale incorporato viene caricato, questo attributo specifica quali plug-in verranno caricati.
Iframe su WordPress
Gli iFrame sono incorporati in WordPress, consentendo a un sito Web di includere un componente interattivo. WordPress.com, d'altra parte, non li consente perché codice o pubblicità non supportati potrebbero accompagnarli. Il vecchio editor supporta l'utilizzo del blocco HTML o dell'icona Embed Media per incorporare un iFrame.
Incorpora la pagina di WordPress in un'altra pagina
Dopo aver attivato il tuo account, dovrai aprire il post o la pagina che desideri incorporare. Successivamente, utilizza l'icona di aggiunta del blocco "Più" per cercare "Inserisci pagine". Dopo aver cliccato, verrà visualizzato il blocco ' Inserisci pagina '. Scegli la pagina che desideri incorporare nel menu a destra della pagina come selezione successiva.
Ecco come inserire un post o una pagina in WordPress usando il codice di incorporamento. Utilizzando il plug-in Inserisci pagine, ti mostreremo come inserire una singola pagina in un'altra. Il plugin è disponibile solo se disabiliti l'editor Gutenberg e usi l'editor classico per la modifica della pagina. Puoi fare lo stesso con i post e incorporare il contenuto in un'altra pagina in questa lezione. Puoi anche modificare la versione originale di un post o di una pagina incorporati, con conseguenti modifiche a tutte le pagine in cui è incorporato. Quando selezioni la pagina e la visualizzi nella scheda Visuale del tuo Editor classico, vedrai un nuovo pulsante nell'intestazione denominata Inserisci pagina. Al termine della creazione della pagina, fare clic su Inserisci. Facendo clic su Aggiorna, puoi aggiungere o rimuovere contenuti dalla tua pagina.
3 modi per incorporare contenuti su una pagina WordPress
Incorpora blocchi: questo blocco può essere trovato di seguito. Utilizzando la funzione Incorpora blocchi in WordPress, puoi inserire contenuto da una pagina nella tua pagina. Per fare ciò, devi prima individuare il blocco di contenuto che desideri aggiungere alla tua pagina, quindi fare clic sul pulsante Incorpora a destra del contenuto per incorporarlo. Dopo aver incollato il codice di incorporamento nella casella Codice, fare clic sul pulsante Pubblica per salvarlo. La funzione HTML in WordPress può essere utilizzata per includere una parte del contenuto di una pagina come parte della tua pagina. Inizia cercando il contenuto che desideri includere nella pagina, quindi copia e incolla il codice HTML nel corpo della pagina. Dopo aver fatto clic sul pulsante Pubblica, puoi quindi modificare il contenuto a tuo piacimento prima di salvarlo. Per il codice, utilizzare il carattere *br*. La funzione Shortcode in WordPress ti consente di includere il contenuto di una pagina come parte della tua pagina. Per fare ciò, individua prima il contenuto che desideri includere nella tua pagina, quindi copia e incolla lo shortcode nell'area del contenuto della tua pagina. Nella pagina Plugin, puoi utilizzare i seguenti plugin. WordPress include una funzionalità plug-in che ti consente di includere un contenuto di una pagina nella tua pagina. Per fare ciò, vai alla tua pagina e quindi fai clic sul pulsante Plugin nella sezione Aspetto del tuo sito Web WordPress, quindi individua il contenuto che desideri includere lì. Dopo aver selezionato questa opzione, puoi cercare e installare il plug-in appropriato da Plugin Manager. Dopo aver installato il plug-in, fare clic sul pulsante Attiva plug-in per utilizzarlo. Passa al codice di incorporamento per il contenuto che desideri includere nella pagina, quindi copialo e incollalo nell'area del contenuto.
