การเพิ่มโค้ดฝังตัวใน WordPress
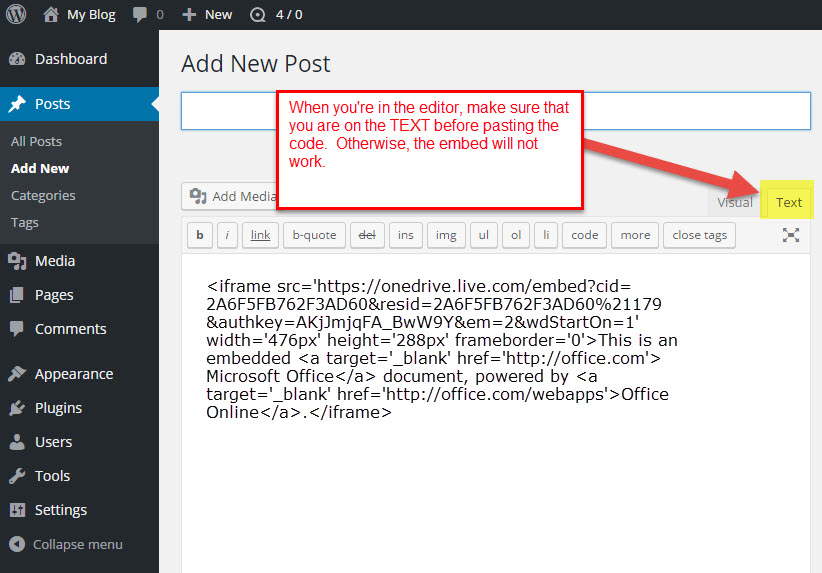
เผยแพร่แล้ว: 2022-09-19การเพิ่มโค้ดสำหรับฝังลงใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก คุณจะต้องค้นหาโค้ดที่คุณต้องการฝังบนเว็บไซต์ของคุณ เมื่อคุณมีรหัสแล้ว คุณจะต้องลงชื่อเข้าใช้ เว็บไซต์ WordPress และไปที่ส่วน "โพสต์" หรือ "หน้า" จากตรงนั้น คุณจะต้องสร้างโพสต์หรือหน้าใหม่ จากนั้นคลิกที่แท็บ "ข้อความ" ซึ่งจะทำให้คุณสามารถป้อนรหัสลงในเว็บไซต์ WordPress ของคุณได้ สุดท้าย คุณจะต้องเผยแพร่โพสต์หรือเพจ และโค้ดของคุณจะถูกฝังลงในเว็บไซต์ WordPress ของคุณ
คุณสามารถฝังโค้ด (JavaScript และ HTML) ในโพสต์ได้โดยไม่ต้องเปลี่ยนเนื้อหาโดยใช้ Code Embed คุณลักษณะนี้มีประโยชน์อย่างมากสำหรับการฝังโค้ดของบุคคลที่สาม ปลั๊กอินนี้ถูกใช้โดยเว็บไซต์ขนาดใหญ่หลายแห่ง รวมถึง Mozilla เพื่อความง่าย ฉันจะอ้างถึงโพสต์ในขณะที่ระบบทำงาน - สามารถเข้าถึงได้ทั้งโพสต์และหน้า ในการดำเนินการนี้ ให้เพิ่มฟิลด์ที่กำหนดเองใหม่พร้อมชื่อคำสำคัญของคุณ เช่น CODE รหัสที่คุณต้องการใช้ในโพสต์ของคุณจะเป็นค่าของฟิลด์นี้ โค้ดฝังตัวในหลายโพสต์หรือหลายหน้ายังสร้างได้ ซึ่งหมายความว่าโค้ดฝังตัวเดียวจะฝังอยู่ในหลายโพสต์
Code Embed ให้คุณเพิ่มส่วนต่อท้ายที่เป็นตัวเลือกให้กับโค้ดฝังตัวและทำให้ตอบสนองได้ เมื่อใช้โค้ดฝังตัวเป็นค่าเริ่มต้น โค้ดจะไม่ปรากฏในข้อความที่ตัดตอนมา แต่คุณสามารถแก้ไขได้โดยเลือก หน้าจอตัวเลือกการฝังโค้ด ตัวแก้ไขบล็อก (หรือที่เรียกว่า Gutenberg) / ได้รับการติดตั้งแล้ว ต้องใช้ WordPress 5.0 ขึ้นไป ฟิลด์ที่กำหนดเองสามารถซ่อนไว้ในตัวแก้ไขบล็อก แต่สามารถเปิดเผยได้เช่นกัน หากคุณไม่พบมันในหน้าจอตัวแก้ไขบทความหรือหน้า ให้คลิกแท็บ 'ตัวเลือกหน้าจอ' ที่มุมบนขวา บน WordPress คุณสามารถจัดเก็บเนื้อหาฟิลด์ที่กำหนดเองในรูปแบบข้อความยาวที่มีอักขระได้มากกว่า 4 พันล้านตัว
รหัสฝังตัวคืออะไร ผู้ใช้จะใช้รหัสฝังเพื่อคัดลอกและวางรหัสลงในเว็บไซต์โดยใช้ HTML รวมถึงลิงก์แหล่งที่มา ความสูง และความกว้างของรายการ
เพียงคัดลอกและวาง URL ของไซต์ที่คุณต้องการฝังลงในพื้นที่ INSERT YOUR URL HERE ของโค้ด เช่น https://myspace.Wikispaces.com สูง 800×480 กว้าง 750×480
คุณสามารถฝังโค้ดใน WordPress ได้หรือไม่?
 เครดิต: www.webhostinghub.com
เครดิต: www.webhostinghub.comได้ คุณสามารถฝังโค้ดในเวิร์ดเพรสได้ มีสองวิธีในการทำเช่นนี้ วิธีแรกคือการใช้ปลั๊กอินเช่น Code Snippets วิธีที่สองคือการแก้ไขโค้ดในโปรแกรมแก้ไขข้อความ
คุณสามารถใช้โค้ดฝังตัวใน WordPress ได้หรือไม่?
สามารถค้นหาและติดตั้งโค้ดฝังได้โดยเลือก "เพิ่มใหม่" ในเมนูปลั๊กอินของการดูแลระบบ WordPress (ปลั๊กอิน – เพิ่มใหม่) คุณยังสามารถติดตั้ง WordPress ด้วยตนเองได้จากเว็บไซต์ WordPress.org… หรือคุณสามารถดาวน์โหลดได้จาก WordPress.org เพียงอัปโหลดทั้งโฟลเดอร์ด้วย ส่วนขยายโค้ด แบบฝังอย่างง่ายไปยังไดเร็กทอรี WordPress ของคุณ ที่เรียกว่า WP-content/plugins/
วิธีเพิ่ม Iframe ให้กับเว็บไซต์ WordPress ของคุณ
คุณสามารถฝัง iFrame ลงในไซต์ WordPress ของคุณได้โดยใช้คุณลักษณะ Embed Blocks คุณสามารถเพิ่ม Embed Block ลงในเว็บไซต์ WordPress ได้โดยไปที่ส่วนผู้ดูแลระบบและคลิกที่แท็บ "ลักษณะที่ปรากฏ" เลือก "Embeds" จากเมนู "Add to Modules" แล้ววางโค้ดสำหรับ iFrame ของคุณลงในช่อง "Embeds" HTML ให้คุณเพิ่มเฟรมในหน้าที่ใช้พื้นที่ส่วนเล็กๆ ของหน้าเท่านั้น ก่อนที่คุณจะสามารถเพิ่ม HTML iFrame ได้ คุณต้องสร้างไฟล์ index.html ในไดเร็กทอรีรากของไซต์ WordPress ของคุณเสียก่อน หลังจากนั้น ให้คัดลอกและวางโค้ดต่อไปนี้ลงในไฟล์นั้น: *br. [iframe id='https://www. YouTube.com/embed/w1nsLl-xK5o? frameborder id='>br เว็บไซต์ WordPress ของคุณจะต้องใส่โค้ดในส่วนท้าย เมื่อ WordPress เรียกโค้ดบรรทัดนี้ จะใช้ HTML iFrames แทนเฟรมเริ่มต้นของ WordPress ไปที่ส่วนผู้ดูแลระบบของเว็บไซต์ WordPress และคลิกที่แท็บ "ลักษณะที่ปรากฏ" หลังจากคลิกที่ "ส่วนหัว" ให้ป้อนรหัสสำหรับ iFrame ของคุณ หากคุณต้องการ iframe ที่ใช้พื้นที่เพียงบางส่วนของหน้า คุณสามารถใช้ คุณลักษณะ รหัสย่อ คุณต้องสร้างไฟล์ใหม่ shortcodes.php ในไดเร็กทอรีรากของเว็บไซต์ WordPress ก่อน คุณจึงจะสามารถเพิ่มรหัสย่อได้ จากนั้นคุณต้องคัดลอกและวางรหัสต่อไปนี้ลงในไฟล์นั้น: *br. คุณยังสามารถดูได้ที่นี่: http://www.YouTube.com/embed/w1nsLl-xK5o frameborder= allowfullscreen width=100% height=100% ขั้นตอนสุดท้ายคือการรวมบรรทัดของโค้ดในส่วนหัวของไซต์ WordPress ของคุณ รหัสย่อจะถูกใช้แทนเฟรมเริ่มต้นของ WordPress อันเป็นผลมาจากรหัสบรรทัดนี้ หากต้องการเพิ่มโค้ดบรรทัดนี้ในเว็บไซต์ WordPress ให้ไปที่ส่วนผู้ดูแลระบบของเว็บไซต์แล้วคลิกแท็บ "ส่วนหัว" หลังจากนั้น ให้ป้อนรหัสสำหรับ iFrame ของคุณ
ตัวสร้างโค้ดฝังตัว
ตัวสร้าง โค้ดฝัง ตัวเป็นเครื่องมือที่อนุญาตให้ผู้ใช้สร้างโค้ดที่สามารถใช้ฝังเนื้อหาจากเว็บไซต์ไปยังไซต์อื่นได้ สามารถใช้เพื่อฝังวิดีโอ รูปภาพ หรือเนื้อหาประเภทอื่นๆ จากไซต์หนึ่งไปยังอีกไซต์หนึ่งได้
วิธีฝังวิดีโอจาก Youtube หรือ Twitter บนเว็บไซต์ของคุณ
หากคุณแชร์วิดีโอ YouTube กับเว็บไซต์ของคุณ คุณสามารถฝังได้โดยคัดลอกและวางโค้ดสำหรับฝัง พบโค้ดที่ฝังอยู่ในแอตทริบิวต์ thesrc และมีลักษณะดังต่อไปนี้:
คุณสามารถรับชมวิดีโอได้ที่ https://www.youtube.com/watch?v=d2IqhIuF… คัดลอกและวางโค้ดสำหรับฝังสำหรับวิดีโอ Twitter ที่คุณจะแชร์บนเว็บไซต์ของคุณ โค้ดสำหรับฝังนี้อยู่ในแอตทริบิวต์ thesrc และปรากฏดังนี้
คุณยังสามารถสมัครรับข้อมูลวิดีโอบน Twitter: https://www.twitch.tv/player/?screen_name=%23&show_count=true&show_title=true&show_byline=true&show_subtitle=true
ฝัง Iframe ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการฝัง iframe ในไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยเพิ่มโค้ดสองสามบรรทัดในธีม WordPress ของคุณ ขั้นแรก คุณจะต้องค้นหา URL ของ iframe ที่คุณต้องการฝัง เมื่อคุณมีแล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในธีม WordPress ของคุณได้:
แน่นอน คุณจะต้องปรับความกว้างและความสูงให้เหมาะกับความต้องการของคุณ

ฝังหน้าเว็บในเนื้อหาของเว็บไซต์อื่นโดยใช้ WordPress iFrames เนื้อหาของเว็บไซต์ของคุณสามารถสร้างขึ้นแบบไดนามิกโดยไม่จำเป็นต้องโฮสต์บนเซิร์ฟเวอร์ของคุณ คุณสามารถประหยัดพื้นที่ได้มากด้วยการย้ายเว็บไซต์ของคุณเร็วขึ้นและมีประสิทธิภาพมากขึ้น มีการใช้ iframe เพื่อเชื่อมโยงสองโดเมนเข้าด้วยกัน รวมเว็บไซต์และวิดีโออื่น ๆ นอกเหนือจากวิดีโอ iFrame ช่วยให้คุณสามารถแสดงเว็บไซต์อื่น ๆ ได้โดยไม่ต้องกังวลว่าจะถูกปรับแต่ง และมีให้เลือกหลายขนาด เราจะดูห้า ปลั๊กอิน iFrame ที่ดีที่สุด สำหรับ WordPress ในส่วนนี้ รหัสต่อไปนี้ใช้เพื่อแสดง iFrame
เมื่อใช้วิธีนี้ คุณจะกำหนดหน้าต่างสำหรับ iFrame ได้ เราจำเป็นต้องทราบข้อจำกัดของ URL ต้นทางเพื่อให้ใช้งานได้อย่างมีประสิทธิภาพ เมื่อใช้ iFrame คุณสามารถแสดงเนื้อหาจากเว็บไซต์อื่นๆ ที่ใช้ Hypertext Transfer Protocol เดียวกันกับของคุณได้เท่านั้น
แท็กอ็อบเจ็กต์คือแท็ก HTML 5 ที่ใช้ในการฝังองค์ประกอบมัลติมีเดีย เช่น รูปภาพ วิดีโอ ไฟล์เสียง และอื่นๆ มันสามารถแสดงเว็บเพจอื่นในเอกสารของคุณเป็นหน้าแยกต่างหาก
แท็กวัตถุมีลักษณะดังต่อไปนี้
สามารถใช้แอตทริบิวต์นี้เพื่อกำหนดที่มาของหน้าที่ฝังตัว
คุณลักษณะนี้ระบุความกว้างของหน้าเว็บที่ฝังไว้
ความสูงของเว็บเพจที่ฝังตัวถูกกำหนดโดยแอตทริบิวต์นี้
โปรดเปิดใช้งานการเข้าถึงสคริปต์ในเบราว์เซอร์ของคุณโดยทำตามขั้นตอนด้านล่าง ภาษาสคริปต์สามารถเข้าถึงได้โดยหน้าเว็บที่ฝังไว้ หากมีแอตทริบิวต์นี้
ควรเปิดใช้งานโหมดเต็มหน้าจอโดยค่าเริ่มต้น แอตทริบิวต์นี้กำหนดว่าจะเปิดใช้งานมุมมองแบบเต็มหน้าจอของหน้าเว็บที่ฝังไว้หรือไม่
หน้าเว็บที่ฝังอยู่นั้นแตกต่างจากภาพยนตร์ที่ไม่ใช่ Flash ด้วยแอตทริบิวต์นี้
กรุณาพิมพ์ imetype ลงในช่องค้นหา ประเภทของไฟล์มัลติมีเดียที่ฝังไว้ถูกระบุตามผลของแอตทริบิวต์นี้
เส้นขอบเฟรมคือเส้นขอบระหว่างเฟรมกับรูปภาพ กรอบขอบของหน้าเว็บถูกกำหนดโดยใช้แอตทริบิวต์นี้
เมื่อโหลดหน้าเว็บที่ฝังไว้ รายการปลั๊กอินจะปรากฏขึ้น
ด้วยแท็กอ็อบเจ็กต์ คุณสามารถรวมส่วนประกอบมัลติมีเดียต่างๆ ไว้ในเอกสารของคุณได้ มีรูปภาพหลายประเภทที่สามารถฝังได้ รวมถึงรูปภาพ วิดีโอ และไฟล์เสียง นอกจาก Flash แล้ว คุณสามารถเพิ่มลงในไซต์ของคุณได้
แท็กอ็อบเจ็กต์มีลักษณะหลายประการ
แหล่งที่มาของไฟล์มัลติมีเดียแบบฝังถูกระบุโดยใช้แอตทริบิวต์นี้
ความกว้างของไฟล์มัลติมีเดียถูกกำหนดโดยความกว้างของแอตทริบิวต์
ความสูงของไฟล์มัลติมีเดียถูกระบุโดยแอตทริบิวต์นี้
Allowscriptaccess: ควรเปิดใช้งานโดยค่าเริ่มต้น แอตทริบิวต์ที่เกี่ยวข้องคือการอ้างอิงว่าไฟล์มัลติมีเดียที่ฝังไว้สามารถเข้าถึงภาษาสคริปต์ได้หรือไม่
หากต้องการเปิดใช้งานโหมดเต็มหน้าจอ คุณต้องเปิดใช้งานการตั้งค่าก่อน แอ็ตทริบิวต์นี้กำหนดว่าสามารถดูไฟล์มัลติมีเดียแบบฝังในโหมดเต็มหน้าจอโดยใช้ไฟล์มัลติมีเดียแบบฝังได้หรือไม่
ต้องตรวจสอบแอตทริบิวต์นี้เพื่อพิจารณาว่าไฟล์มัลติมีเดียที่ฝังไว้เป็นภาพยนตร์ Flash หรือไม่
Frameborder: เส้นขอบเฟรมมีเส้นขอบ คุณลักษณะนี้กำหนด frameborder ของไฟล์มัลติมีเดียที่ฝังไว้
เมื่อโหลดไฟล์มัลติมีเดียที่ฝังไว้ คุณลักษณะนี้จะระบุปลั๊กอินที่จะโหลด
Iframes บน WordPress
iFrames ถูกฝังอยู่ใน WordPress ทำให้เว็บไซต์สามารถรวมองค์ประกอบแบบโต้ตอบได้ ในทางกลับกัน WordPress.com ไม่อนุญาตเพราะอาจมีโค้ดหรือโฆษณาที่ไม่รองรับ ตัวแก้ไขเก่ารองรับการใช้บล็อก HTML หรือไอคอนสื่อฝังเพื่อฝัง iFrame
WordPress ฝังหน้าในอีกหน้า
หลังจากที่คุณเปิดใช้งานบัญชีแล้ว คุณจะต้องเปิดโพสต์หรือเพจที่คุณต้องการฝัง หลังจากนั้น ใช้ไอคอนเพิ่มบล็อก 'บวก' เพื่อค้นหา 'แทรกหน้า' บล็อก ' แทรกหน้า ' จะปรากฏขึ้นหลังจากคลิก เลือกหน้าที่คุณต้องการฝังในเมนูทางด้านขวาของหน้าเป็นตัวเลือกถัดไป
นี่คือวิธีการแทรกบทความหรือหน้าใน WordPress โดยใช้โค้ดสำหรับฝัง โดยใช้ปลั๊กอินแทรกหน้า เราจะแสดงวิธีการแทรกหน้าเดียวลงในหน้าอื่น ปลั๊กอินจะใช้ได้เฉพาะเมื่อคุณปิดใช้งานตัวแก้ไข Gutenberg และใช้เครื่องมือแก้ไขแบบคลาสสิกสำหรับการแก้ไขหน้า คุณสามารถทำเช่นเดียวกันกับโพสต์และฝังเนื้อหาลงในหน้าอื่นในบทเรียนนี้ คุณยังสามารถเปลี่ยนเวอร์ชันดั้งเดิมของโพสต์หรือเพจที่ฝังไว้ ส่งผลให้เกิดการเปลี่ยนแปลงในเพจทั้งหมดที่ฝังอยู่ เมื่อคุณเลือกเพจและดูในแท็บ Visual ของ Classic Editor คุณจะเห็นปุ่มใหม่ ในส่วนหัวที่เรียกว่า แทรกหน้า เมื่อคุณสร้างหน้าเสร็จแล้ว ให้คลิก แทรก เมื่อคลิกอัปเดต คุณสามารถเพิ่มหรือลบเนื้อหาออกจากเพจของคุณได้
3 วิธีในการฝังเนื้อหาบนหน้า WordPress
Embed Blocks: บล็อกนี้สามารถพบได้ด้านล่าง การใช้คุณลักษณะ Embed Blocks ใน WordPress คุณสามารถแทรกเนื้อหาจากหน้าลงในหน้าของคุณเองได้ ในการดำเนินการนี้ คุณต้องค้นหาบล็อกของเนื้อหาที่คุณต้องการเพิ่มในหน้าของคุณก่อน จากนั้นคลิกปุ่ม ฝัง ที่ด้านขวาของเนื้อหาเพื่อฝัง หลังจากที่คุณได้วางโค้ดสำหรับฝังลงในกล่องโค้ดแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อบันทึก คุณลักษณะ HTML ใน WordPress สามารถใช้เพื่อรวมเนื้อหาบางส่วนจากหน้าไว้เป็นส่วนหนึ่งของหน้าของคุณเอง เริ่มต้นด้วยการค้นหาเนื้อหาที่คุณต้องการรวมไว้ในหน้าของคุณ จากนั้นคัดลอกและวางโค้ด HTML ลงในเนื้อหาของหน้า หลังจากคลิกปุ่มเผยแพร่แล้ว คุณสามารถแก้ไขเนื้อหาได้ตามต้องการก่อนที่จะบันทึก สำหรับรหัส ให้ใช้อักขระ *br* คุณลักษณะรหัสย่อใน WordPress ช่วยให้คุณสามารถรวมเนื้อหาจากหน้าเป็นส่วนหนึ่งของหน้าของคุณเอง ในการทำสิ่งนี้ให้สำเร็จ ก่อนอื่นให้ค้นหาเนื้อหาที่คุณต้องการรวมไว้ในเพจของคุณ จากนั้นคัดลอกและวางรหัสย่อลงในพื้นที่เนื้อหาของเพจของคุณ ในหน้าปลั๊กอิน คุณสามารถใช้ปลั๊กอินต่อไปนี้ได้ WordPress มีคุณลักษณะปลั๊กอินที่ช่วยให้คุณสามารถรวมเนื้อหาจากหน้าในหน้าของคุณเองได้ โดยไปที่หน้าของคุณแล้วคลิกปุ่มปลั๊กอินในส่วนลักษณะที่ปรากฏของเว็บไซต์ WordPress จากนั้นค้นหาเนื้อหาที่คุณต้องการรวมไว้ที่นั่น หลังจากเลือกตัวเลือกนี้ คุณสามารถค้นหาและติดตั้งปลั๊กอินที่เหมาะสมได้จาก Plugin Manager หลังจากติดตั้งปลั๊กอินแล้ว ให้คลิกที่ปุ่มเปิดใช้งานปลั๊กอินเพื่อใช้งาน นำทางไปยังโค้ดฝังตัวสำหรับเนื้อหาที่คุณต้องการรวมไว้ในเพจของคุณ จากนั้นคัดลอกและวางลงในพื้นที่เนื้อหา
