كيفية إضافة CSS مخصص إلى WordPress
نشرت: 2022-09-24إذا كنت ترغب في إضافة CSS مخصص إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. في هذه المقالة ، سنعرض لك أربع طرق مختلفة لإضافة CSS مخصص إلى WordPress ، حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك. واحدة من أسهل الطرق لإضافة CSS مخصصة إلى WordPress هي استخدام أداة تخصيص WordPress. للقيام بذلك ، ما عليك سوى الانتقال إلى المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. ثم ، انقر فوق علامة التبويب "CSS إضافية" وأضف كود CSS المخصص الخاص بك. إذا كنت مرتاحًا لتحرير ملفات سمة WordPress الخاصة بك ، فيمكنك أيضًا إضافة CSS مخصص إلى موقع WordPress الخاص بك عن طريق إضافته إلى ورقة أنماط القالب الخاص بك. للقيام بذلك ، ما عليك سوى فتح ورقة أنماط السمة الخاصة بك (style.css) في محرر نصي وإضافة كود CSS المخصص الخاص بك إلى أسفل الملف. إذا كنت ترغب في إضافة CSS مخصص إلى منشور أو صفحة معينة على موقع WordPress الخاص بك ، فيمكنك القيام بذلك باستخدام أداة تخصيص WordPress. ما عليك سوى تعديل المنشور أو الصفحة المعنية والنقر فوق علامة التبويب "CSS إضافية". ثم أضف كود CSS المخصص الخاص بك. أخيرًا ، إذا كنت تستخدم مكونًا إضافيًا لبرنامج WordPress يسمح لك بإضافة CSS مخصص إلى موقعك ، فيمكنك إضافة كود CSS الخاص بك إلى صفحة إعدادات المكون الإضافي.
كيفية إضافة CSS مخصص إلى موقع WordPress ستوجهك هذه المقالة خلال عملية إضافة CSS مخصصة إلى موقع WordPress الخاص بك. يتيح لك CSS المخصص إجراء تغييرات على تخطيط موقع الويب الخاص بك ومظهره. من خلال إضافة رمز CSS مخصص إلى خلفية منشور أو صفحة معينة ، يمكنك تغيير مظهره. هناك عدة طرق لإضافة CSS مخصصة إلى موقع WordPress. لا يمكن إنشاء CSS المخصص إلا بسمة معينة إذا كنت تستخدم أداة تخصيص السمات. لاستخدامه مع نسق آخر ، انسخه والصقه في نسقك الجديد. يمكنك أيضًا استخدام محرر الموقع الكامل (FSE) لإضافة CSS مخصص إلى موقع الويب الخاص بك.
من الممكن تخزين CSS المخصص بشكل منفصل عن قالبك باستخدام مكون CSS إضافي مخصص . بالإضافة إلى ذلك ، يمكن للمستخدمين المتقدمين إضافة CSS مخصصة مباشرة إلى سماتهم. بدلاً من استخدام سمة فرعية ، استخدم سمة فرعية. يمكنك تغيير المظهر الخاص بك عدة مرات كما تريد ، وسيظل بإمكانك الوصول إلى تغييراتك المخصصة.
إعادة إنشاء CSS: يمكن إصلاح ذلك بسهولة بالانتقال إلى WP admin. بعد ذلك ، امسح WP وذاكرة التخزين المؤقت للمتصفح وقم بتحديث الصفحة. تحقق لمعرفة ما إذا كانت أي مكونات إضافية للتخزين المؤقت نشطة على موقعك أو إذا تم تمكين التخزين المؤقت على مستوى الخادم. اسمح لهم بالمسح حتى تتمكن من الوصول إلى تلك ذاكرات التخزين المؤقت.
أين يتم تخزين ووردبريس Css الإضافي؟
لا توجد إجابة واحدة على هذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه وما إذا كنت تستخدم سمة فرعية. إذا كنت تستخدم سمة من WordPress.org ، فمن المحتمل أن يتم تخزين CSS في المجلد / css / الخاص بسمة موقعك. إذا كنت تستخدم سمة من موفر تابع لجهة خارجية ، فيمكن تخزين CSS في أي مكان على الخادم الخاص بك. قد تحتاج إلى الاتصال بموفر السمات الخاص بك للحصول على مزيد من المعلومات حول مكان تخزين CSS الخاص بك.
بادئ ذي بدء ، لا يوجد غموض في هذه الاستجابة. يتم تخزين السمة في قاعدة البيانات في نوع المنشور custom_css ، وهو اسم المنشور في جدول WP_posts. يحتوي الإصدار الأحدث فقط من هذا المظهر على CSS مخصص يمكنك إضافته باستخدام أداة تخصيص السمة. إذا كنت تريد استخدامه مع سمات أخرى ، فستحتاج إلى نسخه ولصقه بنفس الطريقة. كيف أقوم بإدخال CSS إضافي من قاعدة بيانات WordPress في قالب WordPress؟ في الصورة أدناه ، يمكنك أن ترى كيف تم استرداد CSS المخصص من قاعدة البيانات وعرضه عبر إجراء WP_head. عند إدخال هذه العبارة في الاستعلام ، ستُرجع النتائج إذا كنت جديدًا بالنسبة لي. إذا كان لديك أي مشاكل مع هذا الدليل في النموذج الخاص بك ، فلا تتردد في الاتصال بنا مع شرح كامل للمشكلة.
كيف أقوم بإضافة Css إضافي في WordPress؟
من خلال النقر فوق CSS إضافي في قسم المظهر - التخصيص ، يمكنك إضافة المزيد من CSS إلى لوحة المعلومات الخاصة بك. للقيام بذلك ، قم بتشغيل أداة تسمح لك بإضافة أي كود CSS.
كيف يمكنني التخلص من Css الإضافية في WordPress؟
إذا كنت تستخدم مكونًا إضافيًا ، فإن كود css المخصص في قاعدة البيانات الخاصة بك يكون 100٪ في المكون الإضافي الخاص بك. قم بالوصول إلى phpmyadmin ، وحدد قاعدة البيانات الخاصة بك ، ثم ابحث عن فئة أو جزء من التعليمات البرمجية التي تريد إزالتها. بعد العثور على الجدول والصف ، يمكنك بسهولة تعديل وحذف كود CSS الذي تبحث عنه.
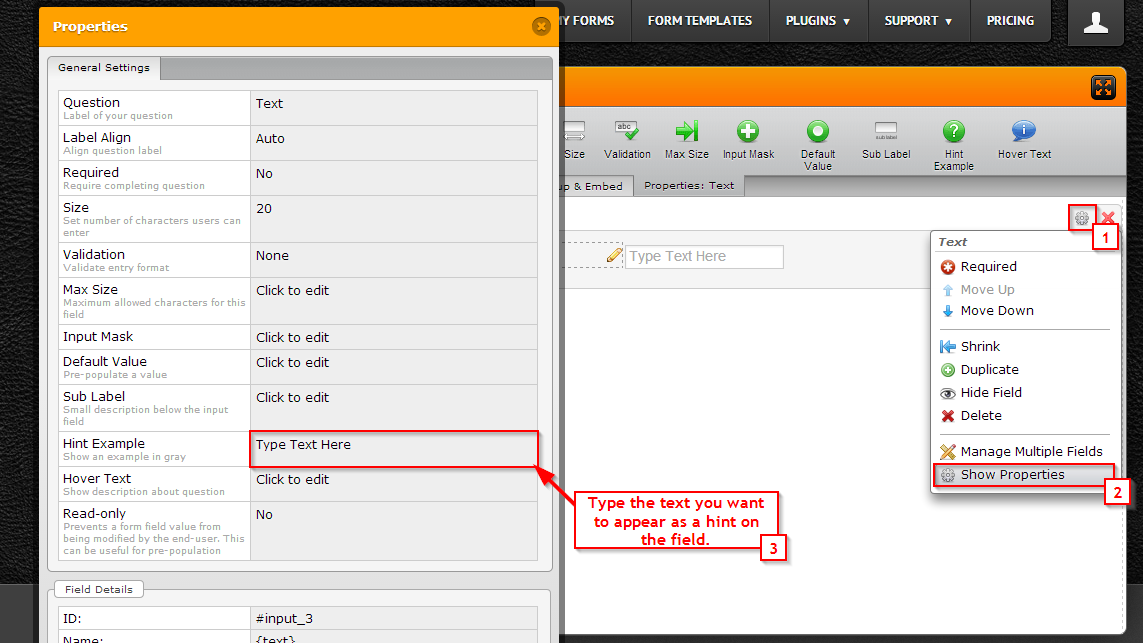
كيف يمكنني تمكين Css المخصص؟
 الائتمان: JotForm
الائتمان: JotFormفي قسم عمليات الدمج ، سترى ارتباطًا إلى إدارة CSS. لتمكين CSS المخصص لحسابي ، انتقل إلى الجزء السفلي من النموذج وتحقق من تمكين CSS المخصص لحسابي. إذا كنت ترغب في لصق التعليمات البرمجية الخاصة بك في منطقة النص ، فقم بذلك. بمجرد تحديد حفظ الإعدادات ، سيكون من السهل تجميع ورقة الأنماط المخصصة الخاصة بك.
باستخدام WordPress 4.7 ، يمكنك الآن إضافة CSS مخصص مباشرةً إلى قالبك الخاص باستخدام Customizer. باستخدام Custom CSS Editor ، يمكنك تخصيص مظهر المظهر الخاص بك دون الحاجة إلى إنشاء سمة فرعية أو القلق بشأن تخصيص تحديثات السمات الخاصة بك. إذا كنت تريد البدء في تخصيص نسقك الحالي على الفور ، فحدد علامة التبويب CSS إضافية . يمكن حفظ آخر 25 تغييرًا في CSS تم إجراؤها على أي سمة في مدونتك باستخدام Jetpack. يعرض أداة التخصيص الخاصة بأداة التخصيص قائمة بهذه المراجعات ، والتي يمكن عرضها بالنقر فوق "مشاهدة السجل الكامل". يمكنك استعادة إصدار سابق من CSS المخصص عن طريق النقر فوق الزر "استعادة". عند إنشاء صفحة جديدة باستخدام Jetpack ، ستتمكن من استخدام CSS المخصص كورقة أنماط مضمنة.

كيفية استخدام Css المخصص لتصميم موقع WordPress الخاص بك
عندما تضيف CSS مخصصًا لأول مرة إلى موقع WordPress ، ستتلقى رسالة تخبرك بضرورة إنشاء ملف CSS مخصص. يمكن العثور على هذا الملف في دليل سمة WordPress في WP-content / theme / yourtheme / Custom CSS ، وهي أداة قوية ، يمكن استخدامها لتصميم موقعك على الويب بسرعة لتتناسب مع علامتك التجارية الشخصية. إذا قمت بإضافة CSS مخصص إلى موقع WordPress الخاص بك ، فستتمكن بسهولة من تجاوز أنماط WordPress الافتراضية وإنشاء مظهر وأسلوب فريد لموقعك. قبل البدء في تصميم موقع الويب الخاص بك ، اقرأ وثائق موقع WordPress Codex على الويب للحصول على النصائح والحيل حول كيفية استخدام CSS المخصص. بالإضافة إلى شرح الخصائص المتنوعة المتوفرة في CSS المخصص ، ستوضح لك هذه الوثائق كيفية تنسيق الكود الخاص بك للحصول على أفضل النتائج. كلما تعلمت المزيد حول CSS المخصص ، يمكنك تجربة أنماط مختلفة وإنشاء قوالب مخصصة لموقع WordPress الخاص بك. يمكنك إنشاء موقع ويب يبدو ويشعر بالضبط بالطريقة التي تريدها إذا بذلت القليل من الجهد.
كيفية إضافة Html و Css مخصصين في WordPress
من أجل إضافة HTML و CSS مخصصين إلى موقع WordPress ، ستحتاج إلى الوصول إلى رمز موقع الويب الخاص بك. يمكن القيام بذلك عن طريق الانتقال إلى المحرر ضمن علامة التبويب المظهر في لوحة معلومات WordPress. بمجرد أن تصبح في المحرر ، ستتمكن من الوصول إلى رمز موقع الويب الخاص بك وإجراء التغييرات حسب الحاجة. من المهم ملاحظة أن إجراء تغييرات على رمز موقع الويب الخاص بك قد يكون محفوفًا بالمخاطر ويجب عليك دائمًا إنشاء نسخة احتياطية قبل إجراء أي تغييرات.
أمثلة مخصصة لـ Css WordPress
هناك الكثير من أمثلة ووردبريس css المخصصة الرائعة الموجودة هناك. سيكشف بحث Google السريع عن ثروة من الموارد. تشمل بعض الأشياء المفضلة لدينا: wpmudev.org و wpbeginner.com و wptemplate.com. تقدم مواقع الويب هذه نقطة انطلاق رائعة لتخصيص موقع WordPress الخاص بك.
في هذا البرنامج التعليمي للمبتدئين CSS ، ستتعلم كيفية إجراء تغييرات على تصميم موقع الويب الخاص بك. لن نخوض في تفاصيل كثيرة حول عناصر HTML التي يتم تعديلها بشكل متكرر. ستتمكن من إجراء تغييرات على أي عنصر آخر على موقع الويب الخاص بك إذا كنت تعرف كيفية تعديل CSS لعنصر واحد. لا يختلف تغيير CSS باستخدام فئة أو معرّف كثيرًا عن تغييره باستخدام عناصر HTML ، ولكن هناك بعض الاختلافات المهمة. الدرجة الأولى تليها الأولين. يجب أن يكون الرقم الأول في هويتك #. إذا كنت ترغب في استخدام CSS مخصص لموقع WordPress الخاص بك بشكل دائم ، فيمكن استخدام المكون الإضافي التالي. CSS المخصص سهل الإنشاء.
كيفية إضافة Css في البرنامج المساعد WordPress
تعد إضافة CSS إلى مكون WordPress الإضافي طريقة رائعة لتخصيص شكل ومظهر المكون الإضافي الخاص بك. هناك عدة طرق مختلفة لإضافة CSS إلى مكون WordPress الإضافي. إحدى الطرق هي إدراج ورقة أنماط في المكون الإضافي الخاص بك. هناك طريقة أخرى تتمثل في تضمين CSS في كود البرنامج المساعد الخاص بك.
يمكنك استخدام هذا المكون الإضافي WordPress لإضافة أنماط CSS مخصصة متوافقة مع الأنماط الافتراضية لموضوع WordPress. عند استخدام هذا المكون الإضافي ، ستظل قادرًا على إنشاء أنماط مخصصة بغض النظر عن المظهر الذي تختاره. يعتمد هذا الإصدار على الإصدار 4.0.5. نحن نقدم دعم AMP. لم تعد بحاجة إلى إدراج أنماطك المحفوظة في قائمة في ملف آلي باستخدام هذا المكون الإضافي ، وستتم طباعة الأنماط مباشرةً في العنصر. من خلال توفير الدعم للغة الدنماركية وتحسين الهندسة المعمارية ، من المأمول أن يتم تقليل عدد الاستفسارات. بمعنى آخر ، امنح المسؤول (وليس فقط المشرفين المتميزين) حق الوصول إلى المكون الإضافي وسيظهر على النحو التالي: ... حتى إذا لم يتم إنشاء ملف css. يمكنك الآن استخدام طريقة أكثر أناقة لإضافة CSS إلى الصفحة. لإدراج CSS مباشرة في الصفحة ، بدلاً من استخدام print_scripts () ، نقوم بإنشائه في simple-custom-css.php ثم نقوم بإدخاله عبر WP_enqueue_scripts.
3 طرق لإضافة Css مخصص إلى موقع WordPress الخاص بك
يعد استخدام أداة تخصيص السمات المضمنة في موقع WordPress أو مكون إضافي مثل CSS Hero طريقة بسيطة لإضافة CSS مخصص. إذا كنت ترغب في إضافة أنماط مخصصة إلى عنصر واجهة مستخدم ، فيمكنك العثور عليه في مجلد البرنامج المساعد WordPress ، وهو موجود في المجلد الخاص به في دليل WordPress-content / plugins. يمكنك أيضًا تسجيل الدخول إلى لوحة إدارة القالب الفرعي الخاص بك للكتابة فوق أنماط المكون الإضافي.
