如何将自定义 CSS 添加到 WordPress
已发表: 2022-09-24如果您想将自定义 CSS 添加到您的 WordPress 网站,有几种不同的方法可以做到。 在本文中,我们将向您展示向 WordPress 添加自定义 CSS 的四种不同方法,以便您选择最适合您需求的一种。 向 WordPress 添加自定义 CSS 的最简单方法之一是使用 WordPress 定制器。 为此,只需在 WordPress 仪表板中转到外观 > 自定义。 然后,单击“其他 CSS”选项卡并添加您的自定义 CSS 代码。 如果您喜欢编辑 WordPress 主题文件,您还可以通过将自定义 CSS 添加到主题样式表中来将自定义 CSS 添加到您的 WordPress 网站。 为此,只需在文本编辑器中打开主题的样式表 (style.css),然后将自定义 CSS 代码添加到文件底部。 如果您想将自定义 CSS 添加到 WordPress 网站上的特定帖子或页面,您可以使用 WordPress 定制器来实现。 只需编辑有问题的帖子或页面,然后单击“其他 CSS”选项卡。 然后,添加您的自定义 CSS 代码。 最后,如果您使用的 WordPress 插件允许您将自定义 CSS 添加到您的网站,您可以将您的 CSS 代码添加到插件的设置页面。
如何向 WordPress 网站添加自定义 CSS 这篇文章将引导您完成向 WordPress 网站添加自定义 CSS 的过程。 自定义 CSS 允许您更改网站的布局和外观。 通过将自定义 CSS 代码添加到特定帖子或页面的背景,您可以更改其外观。 有几种方法可以将自定义 CSS 添加到 WordPress 网站。 如果您使用主题定制器,则只能使用特定主题创建自定义 CSS。 要将其与另一个主题一起使用,请将其复制并粘贴到您的新主题中。 您还可以使用完整站点编辑器 (FSE) 将自定义 CSS 添加到您的网站。
可以使用自定义 CSS 插件将自定义 CSS 与主题分开存储。 此外,高级用户可以直接将自定义 CSS 添加到他们的主题中。 不要使用子主题,而是使用子主题。 您可以根据需要多次更改主题,并且您仍然可以访问自定义更改。
重新生成 CSS:这可以通过 WP 管理员轻松修复。 之后,清除 WP 和浏览器缓存并刷新页面。 检查您的站点上是否有任何缓存插件处于活动状态,或者是否启用了服务器级缓存。 允许它们清除,以便您可以访问这些缓存。
额外的 CSS 存储在哪里?
这个问题没有一个答案,因为它取决于您使用的主题以及您是否使用子主题。 如果您使用的是 WordPress.org 的主题,那么您的 CSS 可能会存储在主题的 /css/ 文件夹中。 如果您使用来自第三方提供商的主题,那么您的 CSS 可以存储在服务器上的任何位置。 您需要联系您的主题提供商以获取有关 CSS 存储位置的更多信息。
首先,这个回答没有歧义。 主题以custom_css 帖子类型存储在数据库中,即 WP_posts 表中的帖子名称。 只有该主题的最新版本包含您可以使用主题定制器添加的自定义 CSS。 如果您想将它与其他主题一起使用,您需要以相同的方式复制和粘贴它。 如何将 WordPress 数据库中的其他 CSS 插入 WordPress 模板? 在下图中,您可以看到自定义 CSS 是如何从数据库中检索并通过 WP_head 操作显示的。 当您在查询中输入此短语时,如果您对我不熟悉,它将返回结果。 如果您对模板中的本指南有任何问题,请随时与我们联系并提供问题的完整说明。
如何在 WordPress 中添加额外的 CSS?
通过单击外观 - 自定义部分中的其他 CSS,您可以向仪表板添加更多 CSS。 为此,请启动一个允许您添加任何 CSS 代码的工具。
如何摆脱 WordPress 中的额外 CSS?
如果您使用插件,则数据库中的自定义 css 代码在您的插件中是 100%。 访问 phpmyadmin,选择您的数据库,然后在其中查找要删除的类或一段代码。 找到表和行后,您可以轻松地编辑和删除您要查找的 CSS 代码。
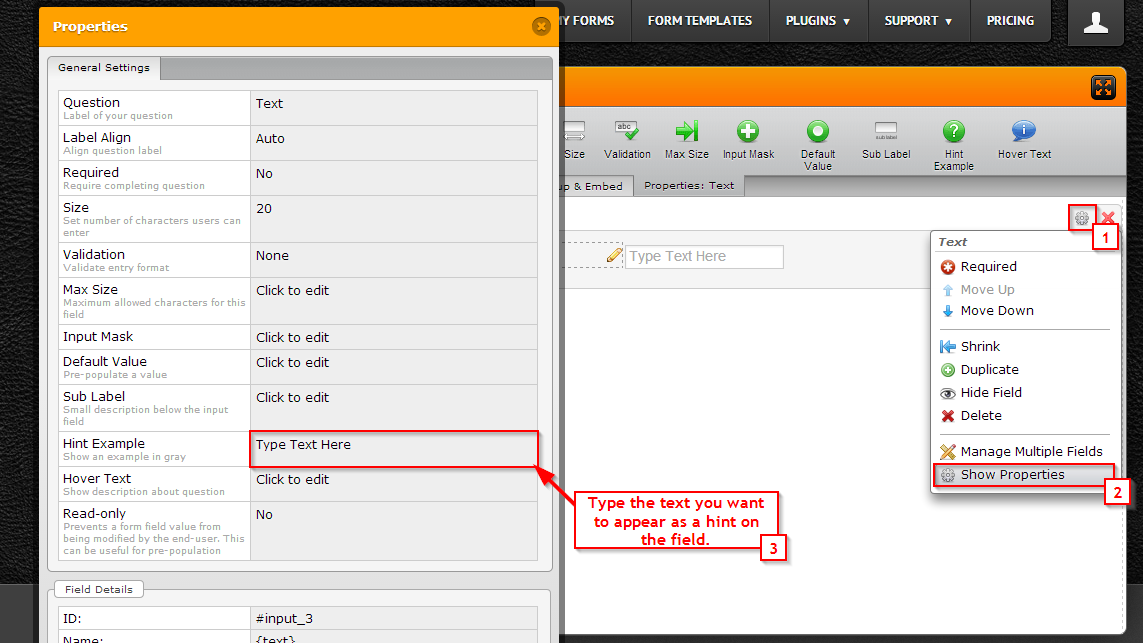
如何启用自定义 CSS?
 信用:JotForm
信用:JotForm在集成部分,您将看到一个指向管理 CSS 的链接。 要为我的帐户启用自定义 CSS,请转到模式底部并选中为我的帐户启用自定义 CSS。 如果要将代码粘贴到文本区域,请执行此操作。 一旦您选择了保存设置,就很容易将您的自定义样式表放在一起。
使用 WordPress 4.7,您现在可以使用定制器将自定义 CSS 直接添加到您自己的主题中。 使用自定义 CSS 编辑器,您可以自定义主题的外观,而无需创建子主题或担心自定义主题更新。 如果您想立即开始自定义当前主题,请选择Additional CSS 选项卡。 对博客中任何主题所做的最后 25 次 CSS 更改都可以使用 Jetpack 保存。 定制工具的定制器显示这些修订的列表,可以通过单击查看完整历史来查看。 您可以通过单击“恢复”按钮恢复自定义 CSS 的先前版本。 当您使用 Jetpack 创建新页面时,您将能够使用自定义 CSS 作为内联样式表。

如何使用自定义 CSS 样式化您的 WordPress 网站
当您首次将自定义 CSS 添加到 WordPress 网站时,您将收到一条消息,通知您必须创建自定义 CSS 文件。 该文件可以在 WordPress 主题目录中的 WP-content/themes/yourtheme/ 中找到。自定义 CSS 是一个强大的工具,可用于快速设计您的网站以匹配您的个人品牌。 如果您将自定义 CSS 添加到您的 WordPress 网站,您将能够轻松地覆盖默认的 WordPress 样式并为您的网站创建独特的外观和感觉。 在开始为您的网站设置样式之前,请通读 WordPress Codex 网站的文档,了解有关如何使用自定义 CSS 的提示和技巧。 除了解释自定义 CSS 中可用的各种属性外,本文档还将向您展示如何格式化代码以获得最佳结果。 随着您了解有关自定义 CSS 的更多信息,您可以尝试各种样式并为您的 WordPress 网站创建自定义模板。 如果您花一点点努力,您可以创建一个外观和感觉完全符合您要求的网站。
如何在 WordPress 中添加自定义 Html 和 Css
为了向 WordPress 网站添加自定义 HTML 和 CSS,您需要访问您网站的代码。 这可以通过转到 WordPress 仪表板中外观选项卡下的编辑器来完成。 进入编辑器后,您将能够访问您网站的代码并根据需要进行更改。 重要的是要注意,对网站代码进行更改可能会有风险,因此在进行任何更改之前,您应该始终创建备份。
自定义 CSS WordPress 示例
那里有很多很棒的自定义 css wordpress 示例。 快速的 Google 搜索将显示大量资源。 我们最喜欢的一些包括:wpmudev.org、wpbeginner.com 和 wptemplate.com。 这些网站为自定义 WordPress 网站提供了一个很好的起点。
在这个初学者的CSS 教程中,您将学习如何更改您网站的样式。 我们不会详细介绍经常修改的 HTML 元素。 如果您知道如何调整一个元素的 CSS,您将能够对网站上的任何其他元素进行更改。 使用类或 ID 更改 CSS 与使用 HTML 元素更改 CSS 没有太大区别,但有一些重要的区别。 第一节课之后是前两节课。 您 ID 中的第一个数字应该是 #。 如果您想为您的 WordPress 网站永久使用自定义 CSS,可以使用以下插件。 自定义 CSS 很容易创建。
如何在 WordPress 插件中添加 CSS
将 CSS 添加到 WordPress 插件是自定义插件外观的好方法。 有几种不同的方法可以将 CSS 添加到 WordPress 插件。 一种方法是在插件中加入样式表。 另一种方法是在插件代码中内联 CSS。
您可以使用此 WordPress 插件添加与 WordPress 主题的默认样式一致的自定义 CSS 样式。 使用此插件时,无论您选择什么主题,您仍然可以创建自定义样式。 此版本基于 4.0.5 版本。 我们提供 AMP 支持。 您不再需要使用此插件将保存的样式排入程序文件中,并且样式会直接打印到元素中。 通过提供对丹麦语的支持和改进架构,希望减少查询的数量。 换句话说,授予管理员(不仅仅是超级管理员)对插件的访问权限,它会显示为:…即使没有创建 css 文件。 您现在可以使用更优雅的方法将 CSS 添加到页面。 要将 CSS 直接插入页面,而不是使用 print_scripts(),我们在 simple-custom-css.php 中生成它,然后通过 WP_enqueue_scripts 将其插入。
向您的 WordPress 网站添加自定义 CSS 的 3 种方法
使用 WordPress 网站的内置主题定制器或 CSS Hero 之类的插件是添加自定义 CSS 的简单方法。 如果您想为小部件添加自定义样式,您可以在 WordPress 插件文件夹中找到它,它位于 WordPress-content/plugins 目录中自己的文件夹中。 您还可以登录您的子主题的管理面板来覆盖插件样式。
