如何將自定義 CSS 添加到 WordPress
已發表: 2022-09-24如果您想將自定義 CSS 添加到您的 WordPress 網站,有幾種不同的方法可以做到。 在本文中,我們將向您展示向 WordPress 添加自定義 CSS 的四種不同方法,以便您選擇最適合您需求的一種。 向 WordPress 添加自定義 CSS 的最簡單方法之一是使用 WordPress 定制器。 為此,只需在 WordPress 儀表板中轉到外觀 > 自定義。 然後,單擊“其他 CSS”選項卡並添加您的自定義 CSS 代碼。 如果您喜歡編輯 WordPress 主題文件,您還可以通過將自定義 CSS 添加到主題樣式表中來將自定義 CSS 添加到您的 WordPress 網站。 為此,只需在文本編輯器中打開主題的樣式表 (style.css),然後將自定義 CSS 代碼添加到文件底部。 如果您想將自定義 CSS 添加到 WordPress 網站上的特定帖子或頁面,您可以使用 WordPress 定制器來實現。 只需編輯有問題的帖子或頁面,然後單擊“其他 CSS”選項卡。 然後,添加您的自定義 CSS 代碼。 最後,如果您使用的 WordPress 插件允許您將自定義 CSS 添加到您的網站,您可以將您的 CSS 代碼添加到插件的設置頁面。
如何向 WordPress 網站添加自定義 CSS 這篇文章將引導您完成向 WordPress 網站添加自定義 CSS 的過程。 自定義 CSS 允許您更改網站的佈局和外觀。 通過將自定義 CSS 代碼添加到特定帖子或頁面的背景,您可以更改其外觀。 有幾種方法可以將自定義 CSS 添加到 WordPress 網站。 如果您使用主題定制器,則只能使用特定主題創建自定義 CSS。 要將其與另一個主題一起使用,請將其複制並粘貼到您的新主題中。 您還可以使用完整站點編輯器 (FSE) 將自定義 CSS 添加到您的網站。
可以使用自定義 CSS 插件將自定義 CSS 與主題分開存儲。 此外,高級用戶可以直接將自定義 CSS 添加到他們的主題中。 不要使用子主題,而是使用子主題。 您可以根據需要多次更改主題,並且您仍然可以訪問自定義更改。
重新生成 CSS:這可以通過 WP 管理員輕鬆修復。 之後,清除 WP 和瀏覽器緩存並刷新頁面。 檢查您的站點上是否有任何緩存插件處於活動狀態,或者是否啟用了服務器級緩存。 允許它們清除,以便您可以訪問這些緩存。
額外的 CSS 存儲在哪裡?
這個問題沒有一個答案,因為它取決於您使用的主題以及您是否使用子主題。 如果您使用的是 WordPress.org 的主題,那麼您的 CSS 可能會存儲在主題的 /css/ 文件夾中。 如果您使用來自第三方提供商的主題,那麼您的 CSS 可以存儲在服務器上的任何位置。 您需要聯繫您的主題提供商以獲取有關 CSS 存儲位置的更多信息。
首先,這個回答沒有歧義。 主題以custom_css 帖子類型存儲在數據庫中,即 WP_posts 表中的帖子名稱。 只有該主題的最新版本包含您可以使用主題定制器添加的自定義 CSS。 如果您想將它與其他主題一起使用,您需要以相同的方式複制和粘貼它。 如何將 WordPress 數據庫中的其他 CSS 插入 WordPress 模板? 在下圖中,您可以看到自定義 CSS 是如何從數據庫中檢索並通過 WP_head 操作顯示的。 當您在查詢中輸入此短語時,如果您對我不熟悉,它將返回結果。 如果您對模板中的本指南有任何問題,請隨時與我們聯繫並提供問題的完整說明。
如何在 WordPress 中添加額外的 CSS?
通過單擊外觀 - 自定義部分中的其他 CSS,您可以向儀表板添加更多 CSS。 為此,請啟動一個允許您添加任何 CSS 代碼的工具。
如何擺脫 WordPress 中的額外 CSS?
如果您使用插件,則數據庫中的自定義 css 代碼在您的插件中是 100%。 訪問 phpmyadmin,選擇您的數據庫,然後在其中查找要刪除的類或一段代碼。 找到表和行後,您可以輕鬆地編輯和刪除您要查找的 CSS 代碼。
如何啟用自定義 CSS?
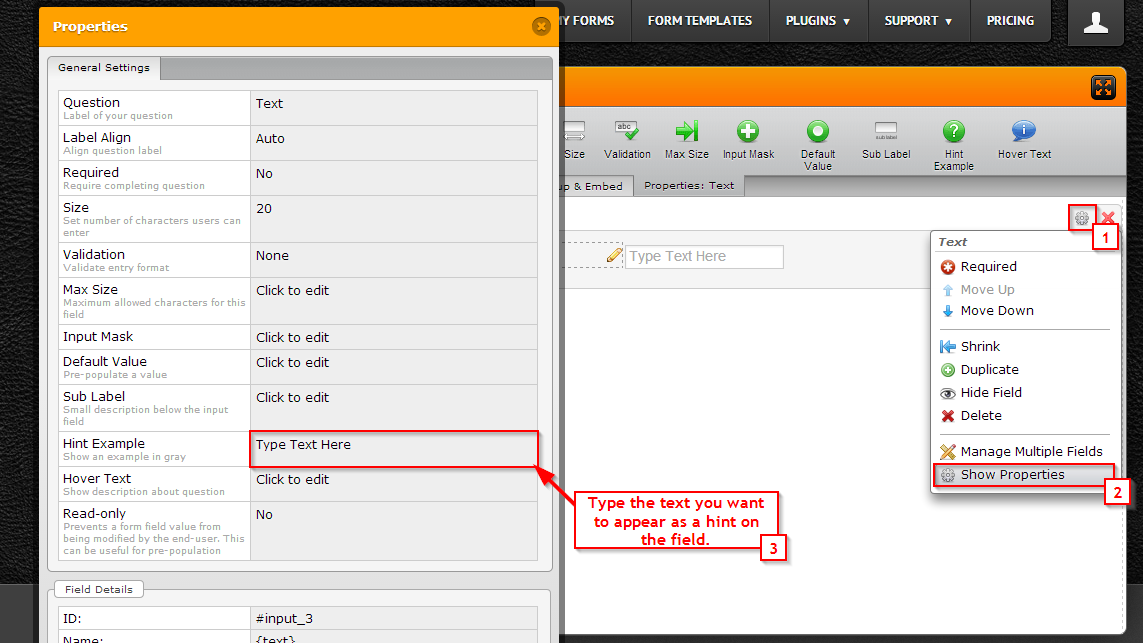
 信用:JotForm
信用:JotForm在集成部分,您將看到一個指向管理 CSS 的鏈接。 要為我的帳戶啟用自定義 CSS,請轉到模式底部並選中為我的帳戶啟用自定義 CSS。 如果要將代碼粘貼到文本區域,請執行此操作。 一旦您選擇了保存設置,就很容易將您的自定義樣式表放在一起。
使用 WordPress 4.7,您現在可以使用定制器將自定義 CSS 直接添加到您自己的主題中。 使用自定義 CSS 編輯器,您可以自定義主題的外觀,而無需創建子主題或擔心自定義主題更新。 如果您想立即開始自定義當前主題,請選擇Additional CSS 選項卡。 對博客中任何主題所做的最後 25 次 CSS 更改都可以使用 Jetpack 保存。 定制工具的定制器顯示這些修訂的列表,可以通過單擊查看完整歷史來查看。 您可以通過單擊“恢復”按鈕恢復自定義 CSS 的先前版本。 當您使用 Jetpack 創建新頁面時,您將能夠使用自定義 CSS 作為內聯樣式表。

如何使用自定義 CSS 樣式化您的 WordPress 網站
當您首次將自定義 CSS 添加到 WordPress 網站時,您將收到一條消息,通知您必須創建自定義 CSS 文件。 該文件可以在 WordPress 主題目錄中的 WP-content/themes/yourtheme/ 中找到。自定義 CSS 是一個強大的工具,可用於快速設計您的網站以匹配您的個人品牌。 如果您將自定義 CSS 添加到您的 WordPress 網站,您將能夠輕鬆地覆蓋默認的 WordPress 樣式並為您的網站創建獨特的外觀和感覺。 在開始為您的網站設置樣式之前,請通讀 WordPress Codex 網站的文檔,了解有關如何使用自定義 CSS 的提示和技巧。 除了解釋自定義 CSS 中可用的各種屬性外,本文檔還將向您展示如何格式化代碼以獲得最佳結果。 隨著您了解有關自定義 CSS 的更多信息,您可以嘗試各種樣式並為您的 WordPress 網站創建自定義模板。 如果您花一點點努力,您可以創建一個外觀和感覺完全符合您要求的網站。
如何在 WordPress 中添加自定義 Html 和 Css
為了向 WordPress 網站添加自定義 HTML 和 CSS,您需要訪問您網站的代碼。 這可以通過轉到 WordPress 儀表板中外觀選項卡下的編輯器來完成。 進入編輯器後,您將能夠訪問您網站的代碼並根據需要進行更改。 重要的是要注意,對網站代碼進行更改可能會有風險,因此在進行任何更改之前,您應該始終創建備份。
自定義 CSS WordPress 示例
那裡有很多很棒的自定義 css wordpress 示例。 快速的 Google 搜索將顯示大量資源。 我們最喜歡的一些包括:wpmudev.org、wpbeginner.com 和 wptemplate.com。 這些網站為自定義 WordPress 網站提供了一個很好的起點。
在這個初學者的CSS 教程中,您將學習如何更改您網站的樣式。 我們不會詳細介紹經常修改的 HTML 元素。 如果您知道如何調整一個元素的 CSS,您將能夠對網站上的任何其他元素進行更改。 使用類或 ID 更改 CSS 與使用 HTML 元素更改 CSS 沒有太大區別,但有一些重要的區別。 第一節課之後是前兩節課。 您 ID 中的第一個數字應該是 #。 如果您想為您的 WordPress 網站永久使用自定義 CSS,可以使用以下插件。 自定義 CSS 很容易創建。
如何在 WordPress 插件中添加 CSS
將 CSS 添加到 WordPress 插件是自定義插件外觀的好方法。 有幾種不同的方法可以將 CSS 添加到 WordPress 插件。 一種方法是在插件中加入樣式表。 另一種方法是在插件代碼中內聯 CSS。
您可以使用此 WordPress 插件添加與 WordPress 主題的默認樣式一致的自定義 CSS 樣式。 使用此插件時,無論您選擇什麼主題,您仍然可以創建自定義樣式。 此版本基於 4.0.5 版本。 我們提供 AMP 支持。 您不再需要使用此插件將保存的樣式排入程序文件中,並且樣式會直接打印到元素中。 通過提供對丹麥語的支持和改進架構,希望減少查詢的數量。 換句話說,授予管理員(不僅僅是超級管理員)對插件的訪問權限,它會顯示為:…即使沒有創建 css 文件。 您現在可以使用更優雅的方法將 CSS 添加到頁面。 要將 CSS 直接插入頁面,而不是使用 print_scripts(),我們在 simple-custom-css.php 中生成它,然後通過 WP_enqueue_scripts 將其插入。
向您的 WordPress 網站添加自定義 CSS 的 3 種方法
使用 WordPress 網站的內置主題定制器或 CSS Hero 之類的插件是添加自定義 CSS 的簡單方法。 如果您想為小部件添加自定義樣式,您可以在 WordPress 插件文件夾中找到它,它位於 WordPress-content/plugins 目錄下的自己的文件夾中。 您還可以登錄您的子主題的管理面板來覆蓋插件樣式。
