Cum să adăugați CSS personalizat la WordPress
Publicat: 2022-09-24Dacă doriți să adăugați CSS personalizat pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. În acest articol, vă vom arăta patru metode diferite pentru a adăuga CSS personalizat la WordPress, astfel încât să o puteți alege pe cea care se potrivește cel mai bine nevoilor dvs. Una dintre cele mai ușoare modalități de a adăuga CSS personalizat la WordPress este utilizarea WordPress Customizer. Pentru a face acest lucru, pur și simplu accesați Aspect > Personalizare în tabloul de bord WordPress. Apoi, faceți clic pe fila „CSS suplimentar” și adăugați codul CSS personalizat. Dacă vă simțiți confortabil să editați fișierele cu tema WordPress, puteți, de asemenea, să adăugați CSS personalizat pe site-ul dvs. WordPress adăugându-l în foaia de stil a temei. Pentru a face acest lucru, pur și simplu deschideți foaia de stil a temei (style.css) într-un editor de text și adăugați codul CSS personalizat în partea de jos a fișierului. Dacă doriți să adăugați CSS personalizat la o anumită postare sau pagină de pe site-ul dvs. WordPress, puteți face acest lucru utilizând Personalizatorul WordPress. Pur și simplu editați postarea sau pagina în cauză și faceți clic pe fila „CSS suplimentar”. Apoi, adăugați codul CSS personalizat. În cele din urmă, dacă utilizați un plugin WordPress care vă permite să adăugați CSS personalizat pe site-ul dvs., puteți adăuga codul CSS la pagina de setări a pluginului.
Cum să adăugați CSS personalizat la un site WordPress Acest articol vă va ghida prin procesul de adăugare a CSS personalizat la site-ul dvs. WordPress. CSS personalizat vă permite să modificați aspectul și aspectul site-ului dvs. web. Adăugând un cod CSS personalizat pe fundalul unei anumite postări sau pagini, îi puteți schimba aspectul. Există mai multe moduri de a adăuga CSS personalizat la un site web WordPress. CSS personalizat poate fi creat numai cu o anumită temă dacă utilizați elementul de personalizare a temei. Pentru a o folosi cu o altă temă, copiați și inserați-o în noua temă. De asemenea, puteți utiliza Editorul complet de site (FSE) pentru a adăuga CSS personalizat site-ului dvs.
Este posibil să stocați CSS-ul personalizat separat de tema folosind un plugin CSS personalizat . În plus, utilizatorii avansați pot adăuga direct CSS personalizat la temele lor. În loc să folosiți o temă copil, folosiți o temă copil. Vă puteți schimba tema de câte ori doriți și veți avea în continuare acces la modificările dvs. personalizate.
Regenerarea CSS: Acest lucru poate fi rezolvat cu ușurință accesând WP admin. După aceea, ștergeți memoria cache WP și browser și reîmprospătați pagina. Verificați dacă există pluginuri de cache active pe site-ul dvs. sau dacă stocarea în cache la nivel de server este activată. Permiteți-le să golească, astfel încât să puteți accesa acele cache.
Unde este stocat WordPress suplimentar Css?
Nu există niciun răspuns la această întrebare, deoarece depinde de tema pe care o utilizați și dacă utilizați o temă copil. Dacă utilizați o temă de pe WordPress.org, atunci CSS-ul dvs. va fi probabil stocat în folderul /css/ al temei. Dacă utilizați o temă de la un furnizor terță parte, atunci CSS-ul dvs. ar putea fi stocat oriunde pe server. Ar trebui să contactați furnizorul dvs. de teme pentru mai multe informații despre locul în care este stocat CSS.
Pentru început, nu există nicio ambiguitate în acest răspuns. Tema este stocată în baza de date în tipul de postare custom_css , care este numele postării din tabelul WP_posts. Doar cea mai recentă versiune a acelei teme conține CSS personalizat pe care îl puteți adăuga folosind Personalizatorul de teme. Dacă doriți să îl utilizați cu alte teme, va trebui să îl copiați și să îl lipiți în același mod. Cum inserez CSS suplimentar din baza de date WordPress într-un șablon WordPress? În imaginea de mai jos, puteți vedea cum CSS-ul personalizat a fost preluat din baza de date și afișat prin acțiunea WP_head. Când introduceți această expresie în interogare, va returna rezultate dacă sunteți nou pentru mine. Dacă aveți probleme cu acest ghid în șablonul dvs., nu ezitați să ne contactați cu o explicație completă a problemei.
Cum adaug Css suplimentar în WordPress?
Făcând clic pe CSS suplimentar în secțiunea Aspect – Personalizare, puteți adăuga mai multe CSS la tabloul de bord. Pentru a face acest lucru, lansați un instrument care vă va permite să adăugați orice cod CSS.
Cum scap de Css suplimentare din WordPress?
Dacă utilizați un plugin, codul CSS personalizat din baza de date este 100% în pluginul dvs. Accesați phpmyadmin, selectați baza de date și apoi căutați o clasă sau o bucată de cod în ea pe care doriți să o eliminați. După ce ați găsit tabelul și rândul, puteți edita și șterge cu ușurință codul CSS pe care îl căutați.
Cum activez Css personalizat?
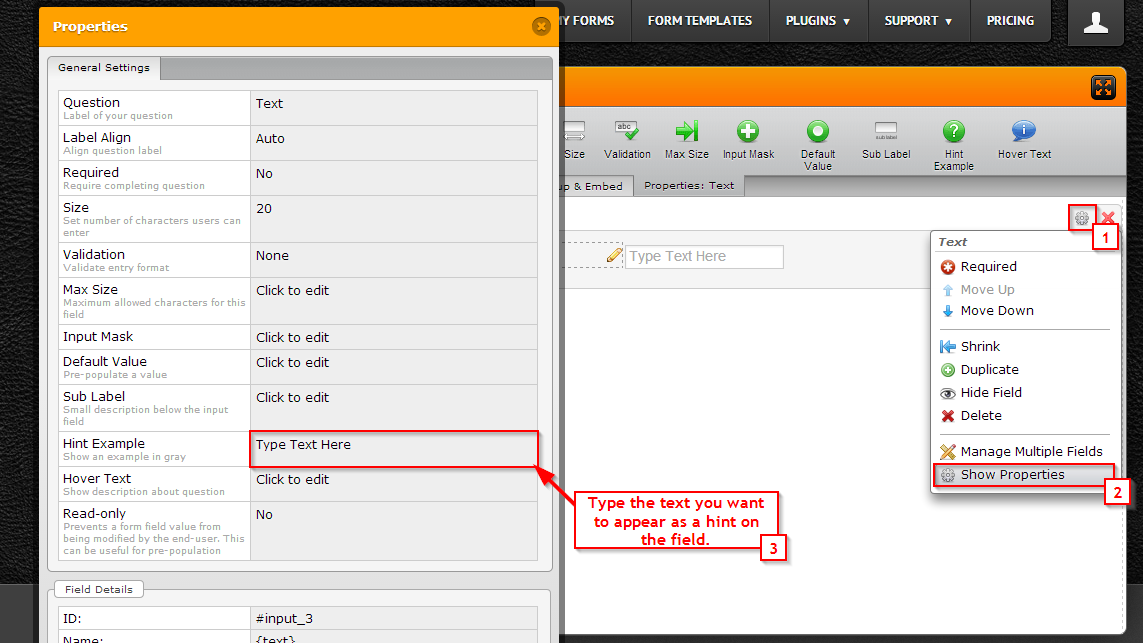
 Credit: JotForm
Credit: JotFormÎn secțiunea Integrari, veți vedea un link către Gestionați CSS. Pentru a activa CSS personalizat pentru contul meu, accesați partea de jos a modalului și bifați Activați CSS personalizat pentru contul meu. Dacă doriți să inserați codul în zona de text, faceți acest lucru. Odată ce ați selectat Salvare setări, va fi ușor să vă alcătuiți foaia de stil personalizată .
Cu WordPress 4.7, acum puteți adăuga CSS personalizat direct la propria temă folosind Personalizatorul. Folosind Editorul CSS personalizat, puteți personaliza aspectul temei fără a fi nevoie să creați o temă secundară sau să vă faceți griji cu privire la personalizarea actualizărilor temei. Dacă doriți să începeți imediat să vă personalizați tema curentă, selectați fila CSS suplimentară . Ultimele 25 de modificări CSS făcute oricărei teme din blogul dvs. pot fi salvate cu Jetpack. Personalizatorul instrumentului de personalizare afișează o listă a acestor revizuiri, care poate fi vizualizată făcând clic pe Vezi istoricul complet. Puteți restaura o versiune anterioară a CSS-ului dvs. personalizat făcând clic pe butonul Restaurare. Când creați o pagină nouă folosind Jetpack, veți putea folosi CSS-ul personalizat ca foaie de stil în linie.

Cum să utilizați Css personalizat pentru a vă stila site-ul WordPress
Când adăugați pentru prima dată CSS personalizat la un site WordPress, veți primi un mesaj care vă informează că trebuie creat un fișier CSS personalizat. Acest fișier poate fi găsit în directorul de teme WordPress la WP-content/themes/yourtheme/ CSS personalizat, un instrument puternic, care poate fi folosit pentru a vă stila rapid site-ul web pentru a se potrivi cu marca dvs. personală. Dacă adăugați CSS personalizat pe site-ul dvs. WordPress, veți putea să anulați cu ușurință stilurile WordPress implicite și să creați un aspect unic pentru site-ul dvs. Înainte de a începe să vă stilați site-ul web, citiți documentația site-ului WordPress Codex pentru sfaturi și trucuri despre cum să utilizați CSS personalizat. Pe lângă explicarea diferitelor proprietăți disponibile în CSS personalizat, această documentație vă va arăta cum să formatați codul pentru cele mai bune rezultate. Pe măsură ce aflați mai multe despre CSS personalizat, puteți experimenta diverse stiluri și puteți crea șabloane personalizate pentru site-ul dvs. WordPress. Puteți crea un site web care arată și se simte exact așa cum doriți, dacă depuneți puțin efort.
Cum să adăugați Html și Css personalizate în WordPress
Pentru a adăuga HTML și CSS personalizat la un site WordPress, va trebui să accesați codul site-ului dvs. Acest lucru se poate face accesând editorul din fila Aspect din tabloul de bord WordPress. Odată ce vă aflați în editor, veți putea accesa codul pentru site-ul dvs. și veți putea face modificări după cum este necesar. Este important să rețineți că efectuarea de modificări la codul site-ului dvs. poate fi riscantă și ar trebui să creați întotdeauna o copie de rezervă înainte de a face orice modificare.
Exemple personalizate Css WordPress
Există o mulțime de exemple de wordpress CSS personalizate . O căutare rapidă pe Google va dezvălui o mulțime de resurse. Unele dintre favoritele noastre includ: wpmudev.org, wpbeginner.com și wptemplate.com. Aceste site-uri web oferă un punct de plecare excelent pentru personalizarea site-ului dvs. WordPress.
În acest tutorial CSS pentru începători, veți învăța cum să faceți modificări stilului site-ului dvs. web. Nu vom intra în detalii despre elementele HTML care sunt modificate frecvent. Veți putea face modificări oricărui alt element de pe site-ul dvs. dacă știți cum să modificați CSS-ul unui element. Modificarea CSS prin utilizarea unei clase sau a unui ID nu este mult diferită de schimbarea acestuia prin utilizarea elementelor HTML, dar există câteva diferențe importante. Prima clasă este urmată de primele două. Primul număr din actul dvs. de identitate ar trebui să fie #. Dacă doriți să utilizați CSS personalizat pentru site-ul dvs. WordPress în mod permanent, puteți utiliza următorul plugin. CSS personalizat este ușor de creat.
Cum să adăugați Css în pluginul WordPress
Adăugarea CSS la un plugin WordPress este o modalitate excelentă de a personaliza aspectul și senzația pluginului dvs. Există câteva moduri diferite de a adăuga CSS la un plugin WordPress. O modalitate este să puneți în coadă o foaie de stil în pluginul dvs. O altă modalitate este să vă aliniați CSS-ul în codul pluginului.
Puteți folosi acest plugin WordPress pentru a adăuga stiluri CSS personalizate care sunt în concordanță cu stilurile implicite ale temei WordPress. Când utilizați acest plugin, veți putea în continuare să creați stiluri personalizate, indiferent de tema pe care o alegeți. Această versiune se bazează pe versiunea 4.0.5. Oferim suport AMP. Nu mai trebuie să puneți în coadă stilurile salvate într-un fișier programatic cu acest plugin, iar stilurile sunt imprimate direct în element. Prin furnizarea de suport pentru limba daneză și îmbunătățirea arhitecturii, se speră că numărul de interogări va fi redus. Cu alte cuvinte, acordați acces Administratorului (nu doar super-administratorilor) la plugin și acesta va apărea ca:... chiar dacă nu este creat niciun fișier CSS. Acum puteți folosi o metodă mai elegantă pentru a adăuga CSS la o pagină. Pentru a insera CSS direct în pagină, în loc să folosim print_scripts(), îl generăm în simple-custom-css.php și apoi îl inserăm prin WP_enqueue_scripts.
3 moduri de a adăuga Css personalizat pe site-ul dvs. WordPress
Utilizarea personalizării temei încorporate a unui site WordPress sau a unui plugin precum CSS Hero este o modalitate simplă de a adăuga CSS personalizat. Dacă doriți să adăugați stiluri personalizate unui widget, îl puteți găsi în folderul plugin WordPress și se află în propriul folder din directorul WordPress-content/plugins. De asemenea, vă puteți conecta la panoul de administrare al temei copilului pentru a suprascrie stilurile de plugin.
