So fügen Sie benutzerdefiniertes CSS zu WordPress hinzu
Veröffentlicht: 2022-09-24Wenn Sie Ihrer WordPress-Site benutzerdefiniertes CSS hinzufügen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. In diesem Artikel zeigen wir Ihnen vier verschiedene Methoden zum Hinzufügen von benutzerdefiniertem CSS zu WordPress, damit Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht. Eine der einfachsten Möglichkeiten, benutzerdefiniertes CSS zu WordPress hinzuzufügen, ist die Verwendung des WordPress Customizer. Gehen Sie dazu einfach in Ihrem WordPress-Dashboard zu Aussehen > Anpassen. Klicken Sie dann auf die Registerkarte „Zusätzliches CSS“ und fügen Sie Ihren benutzerdefinierten CSS-Code hinzu. Wenn Sie mit der Bearbeitung Ihrer WordPress-Designdateien vertraut sind, können Sie Ihrer WordPress-Site auch benutzerdefiniertes CSS hinzufügen, indem Sie es dem Stylesheet Ihres Designs hinzufügen. Öffnen Sie dazu einfach das Stylesheet Ihres Designs (style.css) in einem Texteditor und fügen Sie Ihren benutzerdefinierten CSS-Code am Ende der Datei hinzu. Wenn Sie einem bestimmten Beitrag oder einer bestimmten Seite auf Ihrer WordPress-Site benutzerdefiniertes CSS hinzufügen möchten, können Sie dies mit dem WordPress Customizer tun. Bearbeiten Sie einfach den betreffenden Beitrag oder die betreffende Seite und klicken Sie auf die Registerkarte „Zusätzliches CSS“. Fügen Sie dann Ihren benutzerdefinierten CSS-Code hinzu. Wenn Sie schließlich ein WordPress-Plugin verwenden, mit dem Sie benutzerdefiniertes CSS zu Ihrer Website hinzufügen können, können Sie Ihren CSS-Code zur Einstellungsseite des Plugins hinzufügen.
So fügen Sie benutzerdefiniertes CSS zu einer WordPress-Site hinzu Dieser Artikel führt Sie durch den Prozess des Hinzufügens von benutzerdefiniertem CSS zu Ihrer WordPress-Site. Mit benutzerdefiniertem CSS können Sie Änderungen am Layout und Erscheinungsbild Ihrer Website vornehmen. Indem Sie dem Hintergrund eines bestimmten Beitrags oder einer Seite einen benutzerdefinierten CSS-Code hinzufügen, können Sie dessen Aussehen ändern. Es gibt mehrere Möglichkeiten, benutzerdefiniertes CSS zu einer WordPress-Website hinzuzufügen. Benutzerdefiniertes CSS kann nur mit einem bestimmten Design erstellt werden, wenn Sie den Design-Anpasser verwenden. Um es mit einem anderen Design zu verwenden, kopieren Sie es und fügen Sie es in Ihr neues ein. Sie können auch den Full Site Editor (FSE) verwenden, um Ihrer Website benutzerdefiniertes CSS hinzuzufügen.
Es ist möglich, Ihr benutzerdefiniertes CSS separat von Ihrem Design zu speichern, indem Sie ein benutzerdefiniertes CSS-Plugin verwenden. Darüber hinaus können fortgeschrittene Benutzer ihren Designs direkt benutzerdefiniertes CSS hinzufügen. Anstatt ein Child-Theme zu verwenden, verwenden Sie ein Child-Theme. Sie können Ihr Design so oft ändern, wie Sie möchten, und Sie haben weiterhin Zugriff auf Ihre benutzerdefinierten Änderungen.
CSS neu generieren: Dies kann leicht behoben werden, indem Sie zum WP-Administrator gehen. Löschen Sie danach den WP- und Browser-Cache und aktualisieren Sie die Seite. Überprüfen Sie, ob Caching-Plugins auf Ihrer Website aktiv sind oder ob Caching auf Serverebene aktiviert ist. Lassen Sie sie löschen, damit Sie auf diese Caches zugreifen können.
Wo wird zusätzliches CSS in WordPress gespeichert?
Auf diese Frage gibt es keine allgemeingültige Antwort, da dies davon abhängt, welches Theme Sie verwenden und ob Sie ein Child-Theme verwenden. Wenn Sie ein Design von WordPress.org verwenden, wird Ihr CSS wahrscheinlich im /css/-Ordner Ihres Designs gespeichert. Wenn Sie ein Design eines Drittanbieters verwenden, kann Ihr CSS irgendwo auf Ihrem Server gespeichert sein. Sie müssten sich an Ihren Theme-Anbieter wenden, um weitere Informationen darüber zu erhalten, wo Ihr CSS gespeichert ist.
Zunächst einmal gibt es keine Zweideutigkeit in dieser Antwort. Das Design wird in der Datenbank im Beitragstyp custom_css gespeichert, der der Name des Beitrags in der Tabelle WP_posts ist. Nur die neueste Version dieses Designs enthält benutzerdefiniertes CSS, das Sie mit dem Design-Anpasser hinzufügen können. Wenn Sie es mit anderen Designs verwenden möchten, müssen Sie es auf die gleiche Weise kopieren und einfügen. Wie füge ich zusätzliches CSS aus der WordPress-Datenbank in ein WordPress-Template ein? In der Abbildung unten sehen Sie, wie das benutzerdefinierte CSS aus der Datenbank abgerufen und über die Aktion WP_head angezeigt wurde. Wenn Sie diesen Satz in die Abfrage eingeben, werden Ergebnisse zurückgegeben, wenn Sie mir neu sind. Wenn Sie Probleme mit diesem Leitfaden in Ihrer Vorlage haben, wenden Sie sich bitte mit einer vollständigen Erklärung des Problems an uns.
Wie füge ich zusätzliches CSS in WordPress hinzu?
Durch Klicken auf Zusätzliches CSS im Abschnitt Darstellung – Anpassen können Sie Ihrem Dashboard weitere CSS hinzufügen. Starten Sie dazu ein Tool, mit dem Sie beliebigen CSS-Code hinzufügen können.
Wie entferne ich zusätzliches CSS in WordPress?
Wenn Sie ein Plug-in verwenden, befindet sich der benutzerdefinierte CSS-Code in Ihrer Datenbank zu 100 % in Ihrem Plug-in. Greifen Sie auf phpmyadmin zu, wählen Sie Ihre Datenbank aus und suchen Sie dann nach einer Klasse oder einem Codestück darin, das Sie entfernen möchten. Nachdem Sie die Tabelle und Zeile gefunden haben, können Sie den gesuchten CSS-Code einfach bearbeiten und löschen.
Wie aktiviere ich benutzerdefiniertes CSS?
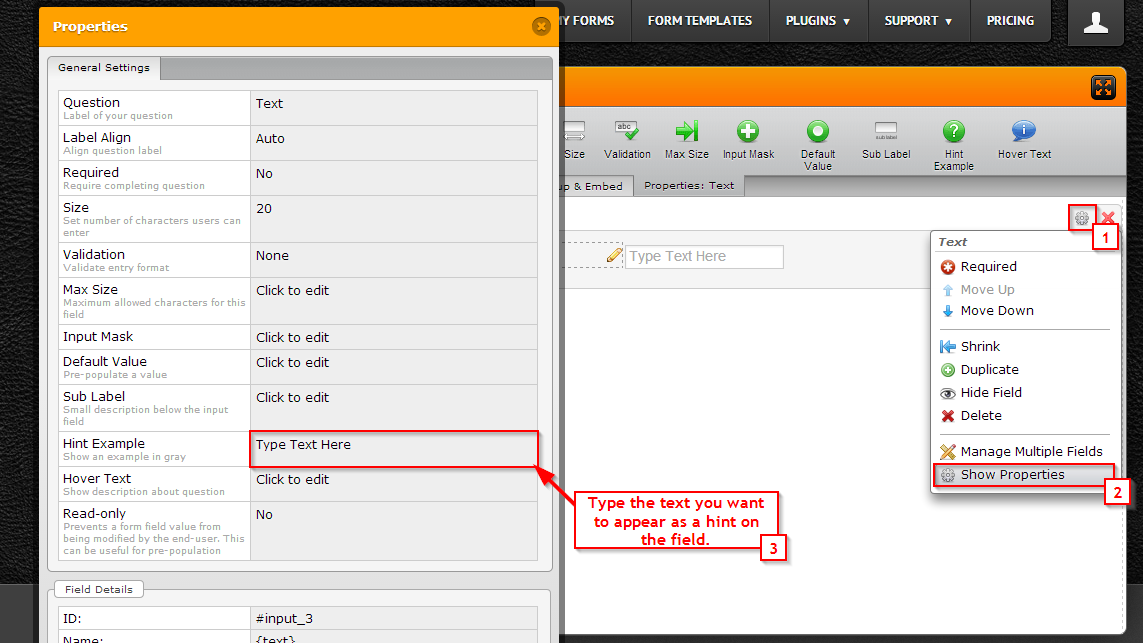
 Bildnachweis: JotForm
Bildnachweis: JotFormIm Abschnitt „Integrationen“ sehen Sie einen Link zu „CSS verwalten“. Um benutzerdefiniertes CSS für mein Konto zu aktivieren, gehen Sie zum Ende des Modals und aktivieren Sie Benutzerdefiniertes CSS für mein Konto aktivieren. Wenn Sie Ihren Code in den Textbereich einfügen möchten, tun Sie dies. Nachdem Sie Einstellungen speichern ausgewählt haben, können Sie ganz einfach Ihr benutzerdefiniertes Stylesheet zusammenstellen .
Mit WordPress 4.7 können Sie jetzt mit dem Customizer benutzerdefiniertes CSS direkt zu Ihrem eigenen Design hinzufügen. Mit dem benutzerdefinierten CSS-Editor können Sie das Erscheinungsbild Ihres Designs anpassen, ohne ein untergeordnetes Design erstellen oder sich Gedanken über die Anpassung Ihrer Design-Updates machen zu müssen. Wenn Sie sofort mit der Anpassung Ihres aktuellen Designs beginnen möchten, wählen Sie die Registerkarte Zusätzliches CSS aus . Die letzten 25 CSS-Änderungen, die an einem Thema in Ihrem Blog vorgenommen wurden, können mit Jetpack gespeichert werden. Der Customizer des Anpassungstools zeigt eine Liste dieser Überarbeitungen an, die angezeigt werden kann, indem Sie auf Vollständigen Verlauf anzeigen klicken. Sie können eine frühere Version Ihres benutzerdefinierten CSS wiederherstellen, indem Sie auf die Schaltfläche Wiederherstellen klicken. Wenn Sie mit Jetpack eine neue Seite erstellen, können Sie das benutzerdefinierte CSS als Inline-Stylesheet verwenden.

So verwenden Sie benutzerdefiniertes CSS, um Ihre WordPress-Site zu gestalten
Wenn Sie einer WordPress-Site zum ersten Mal benutzerdefiniertes CSS hinzufügen, erhalten Sie eine Meldung, die Sie darüber informiert, dass eine benutzerdefinierte CSS-Datei erstellt werden muss. Diese Datei befindet sich im WordPress-Theme-Verzeichnis unter WP-content/themes/yourtheme/ Custom CSS, ein leistungsstarkes Tool, mit dem Sie Ihre Website schnell so gestalten können, dass sie zu Ihrer persönlichen Marke passt. Wenn Sie Ihrer WordPress-Site benutzerdefiniertes CSS hinzufügen, können Sie die standardmäßigen WordPress-Stile einfach überschreiben und ein einzigartiges Erscheinungsbild für Ihre Site erstellen. Bevor Sie mit dem Gestalten Ihrer Website beginnen, lesen Sie die Dokumentation der WordPress Codex-Website für Tipps und Tricks zur Verwendung von benutzerdefiniertem CSS. Diese Dokumentation erklärt nicht nur die verschiedenen Eigenschaften, die in benutzerdefiniertem CSS verfügbar sind, sondern zeigt Ihnen auch, wie Sie Ihren Code formatieren, um die besten Ergebnisse zu erzielen. Wenn Sie mehr über benutzerdefiniertes CSS erfahren, können Sie mit verschiedenen Stilen experimentieren und benutzerdefinierte Vorlagen für Ihre WordPress-Website erstellen. Sie können eine Website erstellen, die genau so aussieht und sich anfühlt, wie Sie es möchten, wenn Sie sich ein wenig Mühe geben.
So fügen Sie benutzerdefiniertes HTML und CSS in WordPress hinzu
Um benutzerdefiniertes HTML und CSS zu einer WordPress-Site hinzuzufügen, müssen Sie auf den Code Ihrer Website zugreifen. Gehen Sie dazu im WordPress-Dashboard auf der Registerkarte Aussehen zum Editor. Sobald Sie sich im Editor befinden, können Sie auf den Code für Ihre Website zugreifen und bei Bedarf Änderungen vornehmen. Es ist wichtig zu beachten, dass Änderungen am Code Ihrer Website riskant sein können und Sie immer ein Backup erstellen sollten, bevor Sie Änderungen vornehmen.
Benutzerdefinierte CSS-WordPress-Beispiele
Es gibt eine Menge großartiger benutzerdefinierter CSS- Wordpress-Beispiele da draußen. Eine schnelle Google-Suche zeigt eine Fülle von Ressourcen. Einige unserer Favoriten sind: wpmudev.org, wpbeginner.com und wptemplate.com. Diese Websites bieten einen großartigen Ausgangspunkt für die Anpassung Ihrer WordPress-Site.
In diesem CSS-Tutorial für Anfänger erfahren Sie, wie Sie Änderungen am Stil Ihrer Website vornehmen. Auf HTML-Elemente, die häufig geändert werden, gehen wir nicht näher ein. Sie können Änderungen an jedem anderen Element auf Ihrer Website vornehmen, wenn Sie wissen, wie man das CSS eines Elements optimiert. Das Ändern von CSS mithilfe einer Klasse oder einer ID ist nicht viel anders als das Ändern mithilfe von HTML-Elementen, aber es gibt einige wichtige Unterschiede. Auf die erste Klasse folgen die ersten beiden. Die erste Zahl in Ihrer ID sollte # sein. Wenn Sie dauerhaft benutzerdefiniertes CSS für Ihre WordPress-Website verwenden möchten, kann das folgende Plugin verwendet werden. Benutzerdefiniertes CSS ist einfach zu erstellen.
So fügen Sie CSS im WordPress-Plugin hinzu
Das Hinzufügen von CSS zu einem WordPress-Plugin ist eine großartige Möglichkeit, das Erscheinungsbild Ihres Plugins anzupassen. Es gibt verschiedene Möglichkeiten, CSS zu einem WordPress-Plugin hinzuzufügen. Eine Möglichkeit besteht darin, ein Stylesheet in Ihr Plugin einzureihen. Eine andere Möglichkeit besteht darin, Ihr CSS in Ihren Plugin-Code einzubetten.
Sie können dieses WordPress-Plugin verwenden, um benutzerdefinierte CSS-Stile hinzuzufügen, die mit den Standardstilen des WordPress-Designs übereinstimmen. Wenn Sie dieses Plugin verwenden, können Sie unabhängig vom gewählten Thema weiterhin benutzerdefinierte Stile erstellen. Diese Version basiert auf Version 4.0.5. Wir bieten AMP-Support. Mit diesem Plugin müssen Sie Ihre gespeicherten Stile nicht mehr in eine Programmdatei einreihen, und die Stile werden direkt in das Element gedruckt. Durch die Unterstützung der dänischen Sprache und die Verbesserung der Architektur hofft man, die Anzahl der Anfragen zu reduzieren. Mit anderen Worten, geben Sie dem Administrator (nicht nur Super-Admins) Zugriff auf das Plugin und es erscheint als: … auch wenn keine CSS-Datei erstellt wird. Sie können jetzt eine elegantere Methode verwenden, um CSS zu einer Seite hinzuzufügen. Um CSS direkt in die Seite einzufügen, anstatt print_scripts() zu verwenden, generieren wir es in simple-custom-css.php und fügen es dann über WP_enqueue_scripts ein.
3 Möglichkeiten zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site
Die Verwendung des integrierten Design-Anpassers einer WordPress-Site oder eines Plugins wie CSS Hero ist eine einfache Möglichkeit, benutzerdefiniertes CSS hinzuzufügen. Wenn Sie einem Widget benutzerdefinierte Stile hinzufügen möchten, finden Sie es im WordPress-Plugin-Ordner und in einem eigenen Ordner im WordPress-content/plugins-Verzeichnis. Sie können sich auch in das Admin-Panel Ihres Child-Themes einloggen, um die Plugin-Stile zu überschreiben.
