Comment ajouter du CSS personnalisé à WordPress
Publié: 2022-09-24Si vous souhaitez ajouter du CSS personnalisé à votre site WordPress, vous pouvez le faire de différentes manières. Dans cet article, nous vous montrerons quatre méthodes différentes pour ajouter du CSS personnalisé à WordPress, afin que vous puissiez choisir celle qui correspond le mieux à vos besoins. L'un des moyens les plus simples d'ajouter du CSS personnalisé à WordPress consiste à utiliser WordPress Customizer. Pour cela, rendez-vous simplement dans Apparence > Personnaliser dans votre tableau de bord WordPress. Ensuite, cliquez sur l'onglet "CSS supplémentaire" et ajoutez votre code CSS personnalisé. Si vous êtes à l'aise pour éditer vos fichiers de thème WordPress, vous pouvez également ajouter du CSS personnalisé à votre site WordPress en l'ajoutant à la feuille de style de votre thème. Pour ce faire, ouvrez simplement la feuille de style de votre thème (style.css) dans un éditeur de texte et ajoutez votre code CSS personnalisé au bas du fichier. Si vous souhaitez ajouter un CSS personnalisé à un article ou à une page spécifique de votre site WordPress, vous pouvez le faire en utilisant le WordPress Customizer. Modifiez simplement le message ou la page en question et cliquez sur l'onglet "CSS supplémentaire". Ensuite, ajoutez votre code CSS personnalisé. Enfin, si vous utilisez un plugin WordPress qui vous permet d'ajouter du CSS personnalisé à votre site, vous pouvez ajouter votre code CSS à la page des paramètres du plugin.
Comment ajouter du CSS personnalisé à un site WordPress Cet article vous guidera tout au long du processus d'ajout de CSS personnalisé à votre site WordPress. Le CSS personnalisé vous permet d'apporter des modifications à la mise en page et à l'apparence de votre site Web. En ajoutant un code CSS personnalisé à l'arrière-plan d'un article ou d'une page spécifique, vous pouvez modifier son apparence. Il existe plusieurs façons d'ajouter du CSS personnalisé à un site Web WordPress. Le CSS personnalisé ne peut être créé qu'avec un thème spécifique si vous utilisez le personnalisateur de thème. Pour l'utiliser avec un autre thème, copiez-le et collez-le dans votre nouveau thème. Vous pouvez également utiliser l'éditeur de site complet (FSE) pour ajouter du CSS personnalisé à votre site Web.
Il est possible de stocker votre CSS personnalisé séparément de votre thème à l'aide d'un plugin CSS personnalisé . De plus, les utilisateurs avancés peuvent directement ajouter du CSS personnalisé à leurs thèmes. Au lieu d'utiliser un thème enfant, utilisez un thème enfant. Vous pouvez modifier votre thème autant de fois que vous le souhaitez et vous aurez toujours accès à vos modifications personnalisées.
Régénération du CSS : Cela peut être facilement résolu en allant dans WP admin. Après cela, effacez le cache du WP et du navigateur et actualisez la page. Vérifiez si des plugins de mise en cache sont actifs sur votre site ou si la mise en cache au niveau du serveur est activée. Laissez-les disparaître afin que vous puissiez accéder à ces caches.
Où est stocké le Css supplémentaire de WordPress ?
Il n'y a pas de réponse unique à cette question car cela dépend du thème que vous utilisez et si vous utilisez un thème enfant. Si vous utilisez un thème de WordPress.org, votre CSS sera probablement stocké dans le dossier /css/ de votre thème. Si vous utilisez un thème d'un fournisseur tiers, votre CSS peut être stocké n'importe où sur votre serveur. Vous devrez contacter votre fournisseur de thème pour plus d'informations sur l'endroit où votre CSS est stocké.
Pour commencer, il n'y a aucune ambiguïté dans cette réponse. Le thème est stocké dans la base de données dans le type de publication custom_css , qui est le nom de la publication dans la table WP_posts. Seule la version la plus récente de ce thème contient du CSS personnalisé que vous pouvez ajouter à l'aide du personnalisateur de thème. Si vous souhaitez l'utiliser avec d'autres thèmes, vous devrez le copier et le coller de la même manière. Comment insérer du CSS supplémentaire de la base de données WordPress dans un modèle WordPress ? Dans l'image ci-dessous, vous pouvez voir comment le CSS personnalisé a été extrait de la base de données et affiché via l'action WP_head. Lorsque vous entrez cette phrase dans la requête, elle renverra des résultats si vous êtes nouveau pour moi. Si vous rencontrez des problèmes avec ce guide dans votre modèle, n'hésitez pas à nous contacter avec une explication complète du problème.
Comment puis-je ajouter des CSS supplémentaires dans WordPress ?
En cliquant sur CSS supplémentaire dans la section Apparence - Personnaliser, vous pouvez ajouter plus de CSS à votre tableau de bord. Pour ce faire, lancez un outil qui vous permettra d'ajouter n'importe quel code CSS.
Comment puis-je me débarrasser des CSS supplémentaires dans WordPress ?
Si vous utilisez un plugin, le code css personnalisé dans votre base de données est à 100% dans votre plugin. Accédez à phpmyadmin, sélectionnez votre base de données, puis recherchez une classe ou un morceau de code que vous souhaitez supprimer. Une fois que vous avez trouvé le tableau et la ligne, vous pouvez facilement modifier et supprimer le code CSS que vous recherchez.
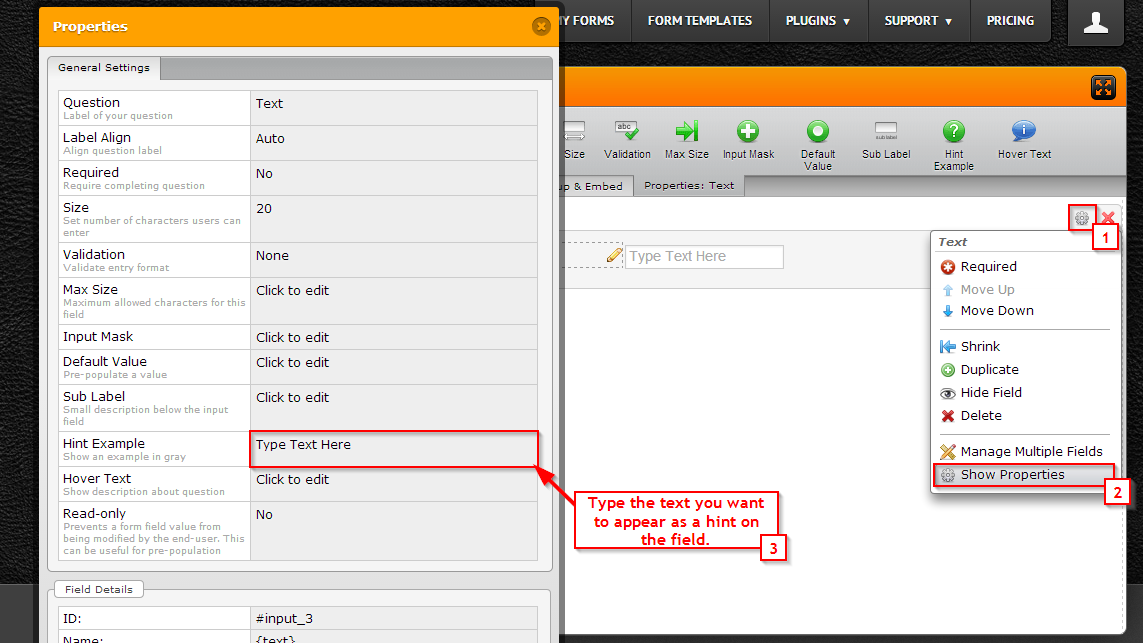
Comment activer le CSS personnalisé ?
 Crédit : JotForm
Crédit : JotFormDans la section Intégrations, vous verrez un lien vers Gérer CSS. Pour activer le CSS personnalisé pour mon compte, allez au bas de la fenêtre modale et cochez Activer le CSS personnalisé pour mon compte. Si vous souhaitez coller votre code dans la zone de texte, faites-le. Une fois que vous avez sélectionné Enregistrer les paramètres, il vous sera facile de créer votre feuille de style personnalisée .
Avec WordPress 4.7, vous pouvez désormais ajouter du CSS personnalisé directement à votre propre thème à l'aide du Customizer. À l'aide de l'éditeur CSS personnalisé, vous pouvez personnaliser l'apparence de votre thème sans avoir à créer de thème enfant ni à vous soucier de personnaliser les mises à jour de votre thème. Si vous souhaitez commencer immédiatement à personnaliser votre thème actuel, sélectionnez l' onglet CSS supplémentaire . Les 25 dernières modifications CSS apportées à n'importe quel thème de votre blog peuvent être enregistrées avec Jetpack. Le personnalisateur de l'outil de personnalisation affiche une liste de ces révisions, qui peuvent être consultées en cliquant sur Voir l'historique complet. Vous pouvez restaurer une version précédente de votre CSS personnalisé en cliquant sur le bouton Restaurer. Lorsque vous créez une nouvelle page à l'aide de Jetpack, vous pourrez utiliser le CSS personnalisé comme feuille de style en ligne.

Comment utiliser le CSS personnalisé pour styliser votre site WordPress
Lorsque vous ajoutez pour la première fois du CSS personnalisé à un site WordPress, vous recevez un message vous informant qu'un fichier CSS personnalisé doit être créé. Ce fichier se trouve dans le répertoire du thème WordPress à WP-content/themes/yourtheme/ Custom CSS, un outil puissant, peut être utilisé pour styliser rapidement votre site Web en fonction de votre marque personnelle. Si vous ajoutez un CSS personnalisé à votre site WordPress, vous pourrez facilement remplacer les styles WordPress par défaut et créer une apparence unique pour votre site. Avant de commencer à styliser votre site Web, lisez la documentation du site Web WordPress Codex pour obtenir des conseils et astuces sur l'utilisation du CSS personnalisé. En plus d'expliquer les différentes propriétés disponibles dans les CSS personnalisés, cette documentation vous montrera comment formater votre code pour obtenir les meilleurs résultats. Au fur et à mesure que vous en apprendrez plus sur le CSS personnalisé, vous pourrez expérimenter différents styles et créer des modèles personnalisés pour votre site Web WordPress. Vous pouvez créer un site Web qui ressemble exactement à ce que vous voulez si vous y consacrez un peu d'effort.
Comment ajouter du HTML et du CSS personnalisés dans WordPress
Afin d'ajouter du HTML et du CSS personnalisés à un site WordPress, vous devrez accéder au code de votre site Web. Cela peut être fait en allant dans l'éditeur sous l'onglet Apparence dans le tableau de bord WordPress. Une fois dans l'éditeur, vous pourrez accéder au code de votre site Web et apporter les modifications nécessaires. Il est important de noter qu'apporter des modifications au code de votre site Web peut être risqué et vous devez toujours créer une sauvegarde avant d'apporter des modifications.
Exemples CSS WordPress personnalisés
Il existe une tonne d' excellents exemples CSS WordPress personnalisés . Une recherche rapide sur Google révélera une mine de ressources. Certains de nos favoris incluent : wpmudev.org, wpbeginner.com et wptemplate.com. Ces sites Web offrent un excellent point de départ pour personnaliser votre site WordPress.
Dans ce didacticiel CSS pour débutants, vous apprendrez à modifier le style de votre site Web. Nous n'entrerons pas dans les détails des éléments HTML fréquemment modifiés. Vous pourrez apporter des modifications à tout autre élément de votre site Web si vous savez comment modifier le CSS d'un élément. Changer CSS en utilisant une classe ou un ID n'est pas très différent de le changer en utilisant des éléments HTML, mais il existe quelques différences importantes. La première classe est suivie des deux premières. Le premier numéro de votre identifiant doit être #. Si vous souhaitez utiliser le CSS personnalisé pour votre site Web WordPress de manière permanente, le plugin suivant peut être utilisé. Le CSS personnalisé est simple à créer.
Comment ajouter du CSS dans le plugin WordPress
L'ajout de CSS à un plugin WordPress est un excellent moyen de personnaliser l'apparence de votre plugin. Il existe plusieurs façons d'ajouter du CSS à un plugin WordPress. Une façon consiste à mettre en file d'attente une feuille de style dans votre plugin. Une autre façon est d'intégrer votre CSS dans le code de votre plugin.
Vous pouvez utiliser ce plugin WordPress pour ajouter des styles CSS personnalisés qui sont cohérents avec les styles par défaut du thème WordPress. Lorsque vous utilisez ce plugin, vous pourrez toujours créer des styles personnalisés quel que soit le thème que vous choisissez. Cette version est basée sur la version 4.0.5. Nous fournissons un support AMP. Vous n'avez plus besoin de mettre en file d'attente vos styles enregistrés dans un fichier de programmation avec ce plugin, et les styles sont directement imprimés dans l'élément. En fournissant un support pour la langue danoise et en améliorant l'architecture, on espère que le nombre de requêtes sera réduit. En d'autres termes, donnez à l'administrateur (pas seulement aux super administrateurs) l'accès au plug-in et il apparaîtra comme suit :… même si aucun fichier css n'est créé. Vous pouvez maintenant utiliser une méthode plus élégante pour ajouter du CSS à une page. Pour insérer du CSS directement dans la page, au lieu d'utiliser print_scripts(), nous le générons dans simple-custom-css.php puis l'insérons via WP_enqueue_scripts.
3 façons d'ajouter du CSS personnalisé à votre site WordPress
L'utilisation du personnalisateur de thème intégré d'un site WordPress ou d'un plugin comme CSS Hero est un moyen simple d'ajouter du CSS personnalisé. Si vous souhaitez ajouter des styles personnalisés à un widget, vous pouvez le trouver dans le dossier du plugin WordPress, et il se trouve dans son propre dossier dans le répertoire WordPress-content/plugins. Vous pouvez également vous connecter au panneau d'administration de votre thème enfant pour écraser les styles de plug-in.
