Cara Menambahkan CSS Kustom ke WordPress
Diterbitkan: 2022-09-24Jika Anda ingin menambahkan CSS khusus ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Pada artikel ini, kami akan menunjukkan kepada Anda empat metode berbeda untuk menambahkan CSS khusus ke WordPress, sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Salah satu cara termudah untuk menambahkan CSS khusus ke WordPress adalah dengan menggunakan WordPress Customizer. Untuk melakukan ini, cukup buka Appearance > Customize di dashboard WordPress Anda. Kemudian, klik pada tab “CSS tambahan” dan tambahkan kode CSS khusus Anda. Jika Anda merasa nyaman mengedit file tema WordPress Anda, Anda juga dapat menambahkan CSS khusus ke situs WordPress Anda dengan menambahkannya ke lembar gaya tema Anda. Untuk melakukannya, cukup buka lembar gaya tema Anda (style.css) di editor teks dan tambahkan kode CSS khusus Anda ke bagian bawah file. Jika Anda ingin menambahkan CSS khusus ke posting atau halaman tertentu di situs WordPress Anda, Anda dapat melakukannya dengan menggunakan Penyesuai WordPress. Cukup edit postingan atau halaman yang dimaksud dan klik tab “CSS Tambahan”. Kemudian, tambahkan kode CSS khusus Anda. Terakhir, jika Anda menggunakan plugin WordPress yang memungkinkan Anda menambahkan CSS khusus ke situs Anda, Anda dapat menambahkan kode CSS ke halaman pengaturan plugin.
Cara Menambahkan CSS Kustom ke Situs WordPress Artikel ini akan memandu Anda melalui proses menambahkan CSS kustom ke situs WordPress Anda. CSS khusus memungkinkan Anda membuat perubahan pada tata letak dan tampilan situs web Anda. Dengan menambahkan kode CSS khusus ke latar belakang posting atau halaman tertentu, Anda dapat mengubah tampilannya. Ada beberapa cara untuk menambahkan CSS khusus ke situs web WordPress. CSS khusus hanya dapat dibuat dengan tema tertentu jika Anda menggunakan penyesuai tema. Untuk menggunakannya dengan tema lain, salin dan tempel ke tema baru Anda. Anda juga dapat menggunakan Editor Situs Lengkap (FSE) untuk menambahkan CSS khusus ke situs web Anda.
Dimungkinkan untuk menyimpan CSS khusus Anda secara terpisah dari tema Anda menggunakan plugin CSS khusus . Selain itu, pengguna tingkat lanjut dapat langsung menambahkan CSS khusus ke tema mereka. Alih-alih menggunakan tema anak, gunakan tema anak. Anda dapat mengubah tema Anda sebanyak yang Anda inginkan, dan Anda masih memiliki akses ke perubahan khusus Anda.
Regenerasi CSS: Ini dapat dengan mudah diperbaiki dengan membuka admin WP. Setelah itu, bersihkan WP dan cache browser dan segarkan halaman. Periksa untuk melihat apakah ada plugin caching yang aktif di situs Anda atau apakah caching tingkat server diaktifkan. Biarkan mereka menghapus sehingga Anda dapat mengakses cache tersebut.
Di mana Css Tambahan Disimpan WordPress?
Tidak ada satu jawaban untuk pertanyaan ini karena tergantung pada tema yang Anda gunakan dan apakah Anda menggunakan tema anak. Jika Anda menggunakan tema dari WordPress.org, kemungkinan besar CSS Anda akan disimpan di folder /css/ dari tema Anda. Jika Anda menggunakan tema dari penyedia pihak ketiga, maka CSS Anda dapat disimpan di mana saja di server Anda. Anda perlu menghubungi penyedia tema Anda untuk informasi lebih lanjut tentang di mana CSS Anda disimpan.
Untuk memulainya, tidak ada ambiguitas dalam tanggapan ini. Tema disimpan dalam database dalam jenis posting custom_css , yang merupakan nama posting di tabel WP_posts. Hanya versi terbaru dari tema tersebut yang berisi CSS khusus yang dapat Anda tambahkan menggunakan Penyesuai tema. Jika Anda ingin menggunakannya dengan tema lain, Anda harus menyalin dan menempelkannya dengan cara yang sama. Bagaimana cara memasukkan CSS tambahan dari database WordPress ke dalam template WordPress? Pada gambar di bawah, Anda dapat melihat bagaimana CSS khusus diambil dari database dan ditampilkan melalui tindakan WP_head. Saat Anda memasukkan frasa ini ke dalam kueri, itu akan mengembalikan hasil jika Anda baru mengenal saya. Jika Anda memiliki masalah dengan panduan ini di template Anda, jangan ragu untuk menghubungi kami dengan penjelasan lengkap tentang masalah tersebut.
Bagaimana Saya Menambahkan Css Tambahan Di WordPress?
Dengan mengklik CSS Tambahan di bagian Penampilan – Kustomisasi, Anda dapat menambahkan lebih banyak CSS ke dasbor Anda. Untuk melakukannya, luncurkan alat yang memungkinkan Anda menambahkan kode CSS apa pun.
Bagaimana Saya Menyingkirkan Css Tambahan Di WordPress?
Jika Anda menggunakan plugin, kode css khusus di database Anda adalah 100% di plugin Anda. Akses phpmyadmin, pilih database Anda, lalu cari kelas atau kode di dalamnya yang ingin Anda hapus. Setelah Anda menemukan tabel dan baris, Anda dapat dengan mudah mengedit dan menghapus kode CSS yang Anda cari.
Bagaimana Cara Mengaktifkan Custom Css?
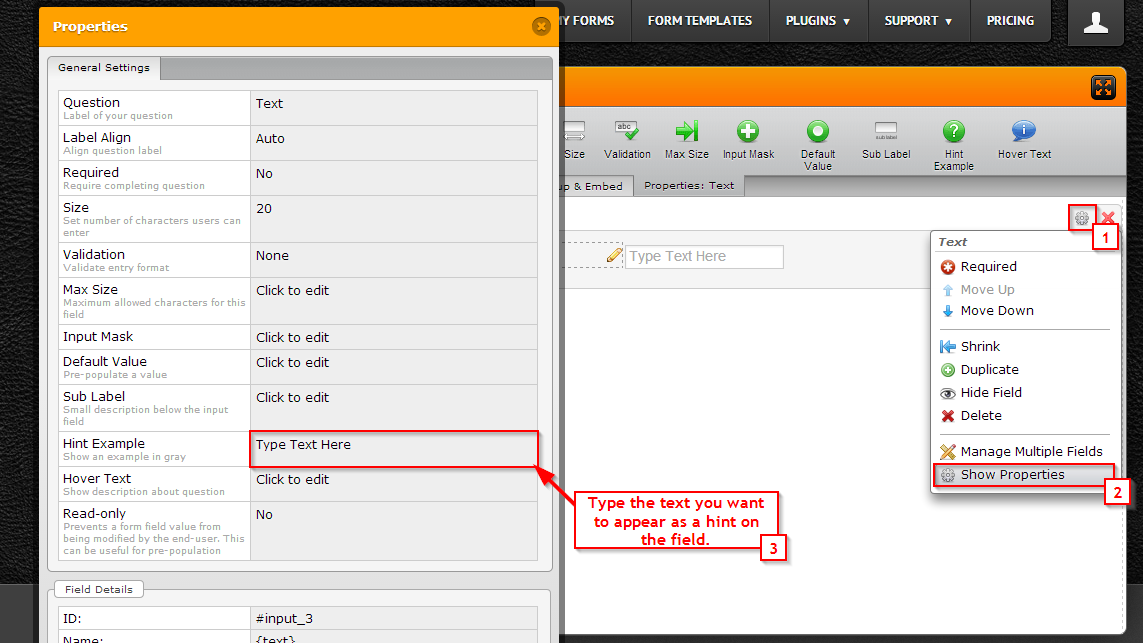
 Kredit: JotForm
Kredit: JotFormDi bagian Integrasi, Anda akan melihat tautan ke Kelola CSS. Untuk mengaktifkan CSS khusus untuk akun saya, buka bagian bawah modal dan centang Aktifkan CSS khusus untuk akun saya. Jika Anda ingin menempelkan kode Anda ke area teks, lakukan. Setelah Anda memilih Simpan Setelan, akan mudah untuk menyusun lembar gaya kustom Anda .
Dengan WordPress 4.7, Anda sekarang dapat menambahkan CSS khusus langsung ke tema Anda sendiri menggunakan Customizer. Menggunakan Editor CSS Kustom, Anda dapat menyesuaikan tampilan tema Anda tanpa harus membuat tema anak atau khawatir tentang menyesuaikan pembaruan tema Anda. Jika Anda ingin segera mulai menyesuaikan tema Anda saat ini, pilih tab CSS Tambahan . 25 perubahan CSS terakhir yang dilakukan pada tema apa pun di blog Anda dapat disimpan dengan Jetpack. Penyesuai alat kustomisasi menampilkan daftar revisi ini, yang dapat dilihat dengan mengklik Lihat Riwayat Lengkap. Anda dapat memulihkan versi CSS kustom sebelumnya dengan mengklik tombol Pulihkan. Saat Anda membuat halaman baru menggunakan Jetpack, Anda akan dapat menggunakan CSS khusus sebagai lembar gaya in-line.

Cara Menggunakan Css Kustom Untuk Gaya Situs WordPress Anda
Saat pertama kali menambahkan CSS khusus ke situs WordPress, Anda akan menerima pesan yang memberi tahu Anda bahwa file CSS khusus harus dibuat. File ini dapat ditemukan di direktori tema WordPress di WP-content/themes/yourtheme/ Custom CSS, alat yang ampuh, dapat digunakan untuk menata situs web Anda dengan cepat agar sesuai dengan merek pribadi Anda. Jika Anda menambahkan CSS khusus ke situs WordPress Anda, Anda akan dapat dengan mudah mengganti gaya WordPress default dan menciptakan tampilan dan nuansa unik untuk situs Anda. Sebelum mulai menata situs web Anda, bacalah dokumentasi situs web WordPress Codex untuk tips dan trik tentang cara menggunakan CSS khusus. Selain menjelaskan berbagai properti yang tersedia di CSS khusus, dokumentasi ini akan menunjukkan cara memformat kode Anda untuk hasil terbaik. Saat Anda mempelajari lebih lanjut tentang CSS khusus, Anda dapat bereksperimen dengan berbagai gaya dan membuat template khusus untuk situs web WordPress Anda. Anda dapat membuat situs web yang terlihat dan terasa persis seperti yang Anda inginkan jika Anda menghabiskan sedikit usaha.
Cara Menambahkan Custom Html Dan Css Di WordPress
Untuk menambahkan HTML dan CSS khusus ke situs WordPress, Anda perlu mengakses kode situs web Anda. Ini dapat dilakukan dengan masuk ke editor di bawah tab Appearance di dashboard WordPress. Setelah Anda berada di editor, Anda akan dapat mengakses kode untuk situs web Anda dan membuat perubahan sesuai kebutuhan. Penting untuk dicatat bahwa membuat perubahan pada kode situs web Anda dapat berisiko dan Anda harus selalu membuat cadangan sebelum membuat perubahan apa pun.
Contoh Kustom Css WordPress
Ada banyak sekali contoh custom css wordpress yang bagus di luar sana. Pencarian Google cepat akan mengungkapkan banyak sumber daya. Beberapa favorit kami meliputi: wpmudev.org, wpbeginner.com, dan wptemplate.com. Situs web ini menawarkan titik awal yang bagus untuk menyesuaikan situs WordPress Anda.
Dalam tutorial CSS pemula ini , Anda akan mempelajari cara membuat perubahan pada gaya situs web Anda. Kami tidak akan membahas secara rinci tentang elemen HTML yang sering dimodifikasi. Anda akan dapat membuat perubahan pada elemen lain di situs web Anda jika Anda tahu cara mengubah CSS dari satu elemen. Mengubah CSS dengan menggunakan kelas atau ID tidak jauh berbeda dengan mengubahnya dengan menggunakan elemen HTML, tetapi ada beberapa perbedaan penting. Kelas pertama diikuti oleh dua kelas pertama. Nomor pertama di ID Anda harus #. Jika Anda ingin menggunakan CSS khusus untuk situs WordPress Anda secara permanen, plugin berikut dapat digunakan. CSS khusus mudah dibuat.
Cara Menambahkan Css Di Plugin WordPress
Menambahkan CSS ke plugin WordPress adalah cara yang bagus untuk menyesuaikan tampilan dan nuansa plugin Anda. Ada beberapa cara berbeda untuk menambahkan CSS ke plugin WordPress. Salah satu caranya adalah dengan mengantrekan stylesheet di plugin Anda. Cara lain adalah dengan memasukkan CSS Anda ke dalam kode plugin Anda.
Anda dapat menggunakan plugin WordPress ini untuk menambahkan gaya CSS khusus yang konsisten dengan gaya default tema WordPress. Saat menggunakan plugin ini, Anda masih dapat membuat gaya khusus terlepas dari tema yang Anda pilih. Versi ini didasarkan pada versi 4.0.5. Kami menyediakan dukungan AMP. Anda tidak perlu lagi mengantrekan gaya tersimpan dalam file terprogram dengan plugin ini, dan gaya langsung dicetak ke dalam elemen. Dengan memberikan dukungan untuk bahasa Denmark dan meningkatkan arsitektur, diharapkan jumlah pertanyaan akan berkurang. Dengan kata lain, berikan Administrator (bukan hanya Super Admins) akses ke plugin dan plugin itu akan muncul sebagai:…bahkan jika tidak ada file css yang dibuat. Anda sekarang dapat menggunakan metode yang lebih elegan untuk menambahkan CSS ke halaman. Untuk menyisipkan CSS langsung ke halaman, alih-alih menggunakan print_scripts(), kami membuatnya di simple-custom-css.php dan kemudian menyisipkannya melalui WP_enqueue_scripts.
3 Cara Untuk Menambahkan Css Kustom ke Situs WordPress Anda
Menggunakan penyesuai tema bawaan situs WordPress atau plugin seperti CSS Hero adalah cara sederhana untuk menambahkan CSS khusus. Jika Anda ingin menambahkan gaya kustom ke widget, Anda dapat menemukannya di folder plugin WordPress, dan itu ada di foldernya sendiri di direktori WordPress-content/plugins. Anda juga dapat masuk ke panel admin tema anak Anda untuk menimpa gaya plugin.
