Cómo agregar CSS personalizado a WordPress
Publicado: 2022-09-24Si desea agregar CSS personalizado a su sitio de WordPress, hay algunas formas diferentes de hacerlo. En este artículo, le mostraremos cuatro métodos diferentes para agregar CSS personalizado a WordPress, para que pueda elegir el que mejor se adapte a sus necesidades. Una de las formas más fáciles de agregar CSS personalizado a WordPress es usando el Personalizador de WordPress. Para hacer esto, simplemente vaya a Apariencia > Personalizar en su panel de control de WordPress. Luego, haga clic en la pestaña "CSS adicional" y agregue su código CSS personalizado. Si se siente cómodo editando sus archivos de tema de WordPress, también puede agregar CSS personalizado a su sitio de WordPress agregándolo a la hoja de estilo de su tema. Para hacer esto, simplemente abra la hoja de estilo de su tema (style.css) en un editor de texto y agregue su código CSS personalizado al final del archivo. Si desea agregar CSS personalizado a una publicación o página específica en su sitio de WordPress, puede hacerlo utilizando el Personalizador de WordPress. Simplemente edite la publicación o página en cuestión y haga clic en la pestaña "CSS adicional". Luego, agregue su código CSS personalizado. Finalmente, si está utilizando un complemento de WordPress que le permite agregar CSS personalizado a su sitio, puede agregar su código CSS a la página de configuración del complemento.
Cómo agregar CSS personalizado a un sitio de WordPress Este artículo lo guiará a través del proceso de agregar CSS personalizado a su sitio de WordPress. El CSS personalizado le permite realizar cambios en el diseño y la apariencia de su sitio web. Al agregar un código CSS personalizado al fondo de una publicación o página específica, puede cambiar su apariencia. Hay varias formas de agregar CSS personalizado a un sitio web de WordPress. El CSS personalizado solo se puede crear con un tema específico si usa el personalizador de temas. Para usarlo con otro tema, cópielo y péguelo en el nuevo. También puede usar el Editor de sitio completo (FSE) para agregar CSS personalizado a su sitio web.
Es posible almacenar su CSS personalizado por separado de su tema utilizando un complemento de CSS personalizado . Además, los usuarios avanzados pueden agregar directamente CSS personalizado a sus temas. En lugar de usar un tema hijo, use un tema hijo. Puede cambiar su tema tantas veces como desee y aún tendrá acceso a sus cambios personalizados.
Regeneración de CSS: esto se puede solucionar fácilmente yendo al administrador de WP. Después de eso, borre el WP y el caché del navegador y actualice la página. Verifique si algún complemento de almacenamiento en caché está activo en su sitio o si el almacenamiento en caché a nivel de servidor está habilitado. Permita que se borre para que pueda acceder a esos cachés.
¿Dónde se almacena CSS adicional de WordPress?
No hay una respuesta única para esta pregunta, ya que depende del tema que esté utilizando y de si está utilizando un tema secundario. Si está utilizando un tema de WordPress.org, es probable que su CSS se almacene en la carpeta /css/ de su tema. Si está utilizando un tema de un proveedor externo, su CSS podría almacenarse en cualquier lugar de su servidor. Deberá ponerse en contacto con su proveedor de temas para obtener más información sobre dónde se almacena su CSS.
Para empezar, no hay ambigüedad en esta respuesta. El tema se almacena en la base de datos en el tipo de publicación custom_css , que es el nombre de la publicación en la tabla WP_posts. Solo la versión más reciente de ese tema contiene CSS personalizado que puede agregar mediante el personalizador de temas. Si desea usarlo con otros temas, deberá copiarlo y pegarlo de la misma manera. ¿Cómo inserto CSS adicional de la base de datos de WordPress en una plantilla de WordPress? En la imagen a continuación, puede ver cómo se recuperó el CSS personalizado de la base de datos y se mostró a través de la acción WP_head. Cuando ingrese esta frase en la consulta, arrojará resultados si es nuevo para mí. Si tiene algún problema con esta guía en su plantilla, no dude en contactarnos con una explicación completa del problema.
¿Cómo agrego Css adicional en WordPress?
Al hacer clic en CSS adicional en la sección Apariencia - Personalizar, puede agregar más CSS a su tablero. Para hacerlo, inicie una herramienta que le permitirá agregar cualquier código CSS.
¿Cómo me deshago de Css adicional en WordPress?
Si usa un complemento, el código css personalizado en su base de datos está 100% en su complemento. Acceda a phpmyadmin, seleccione su base de datos y luego busque una clase o pieza de código que desee eliminar. Una vez que haya encontrado la tabla y la fila, puede editar y eliminar fácilmente el código CSS que está buscando.
¿Cómo habilito Css personalizado?
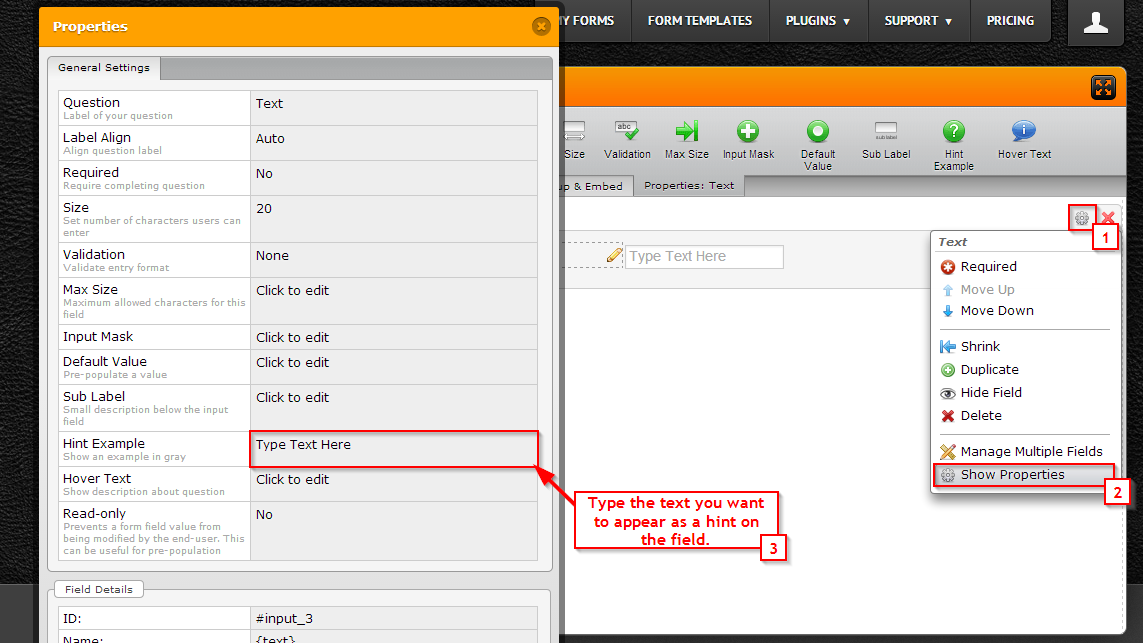
 Crédito: JotForm
Crédito: JotFormEn la sección Integraciones, verá un enlace para Administrar CSS. Para habilitar CSS personalizado para mi cuenta, vaya a la parte inferior del modal y marque Habilitar CSS personalizado para mi cuenta. Si desea pegar su código en el área de texto, hágalo. Una vez que haya seleccionado Guardar configuración, será fácil armar su hoja de estilo personalizada .
Con WordPress 4.7, ahora puede agregar CSS personalizado directamente a su propio tema usando el Personalizador. Con el Editor de CSS personalizado, puede personalizar la apariencia de su tema sin tener que crear un tema secundario ni preocuparse por personalizar las actualizaciones de su tema. Si desea comenzar a personalizar su tema actual de inmediato, seleccione la pestaña CSS adicional . Los últimos 25 cambios de CSS realizados en cualquier tema de tu blog se pueden guardar con Jetpack. El personalizador de la herramienta de personalización muestra una lista de estas revisiones, que se puede ver haciendo clic en Ver historial completo. Puede restaurar una versión anterior de su CSS personalizado haciendo clic en el botón Restaurar. Cuando cree una página nueva con Jetpack, podrá usar el CSS personalizado como una hoja de estilo en línea.

Cómo usar CSS personalizado para darle estilo a su sitio de WordPress
Cuando agregue CSS personalizado por primera vez a un sitio de WordPress, recibirá un mensaje informándole que se debe crear un archivo CSS personalizado. Este archivo se puede encontrar en el directorio de temas de WordPress en WP-content/themes/yourtheme/ Custom CSS, una poderosa herramienta que se puede usar para diseñar rápidamente su sitio web para que coincida con su marca personal. Si agrega CSS personalizado a su sitio de WordPress, podrá anular fácilmente los estilos predeterminados de WordPress y crear una apariencia única para su sitio. Antes de comenzar a diseñar su sitio web, lea la documentación del sitio web de WordPress Codex para obtener consejos y trucos sobre cómo usar CSS personalizado. Además de explicar las diversas propiedades disponibles en CSS personalizado, esta documentación le mostrará cómo formatear su código para obtener los mejores resultados. A medida que aprende más sobre CSS personalizado, puede experimentar con varios estilos y crear plantillas personalizadas para su sitio web de WordPress. Puede crear un sitio web que se vea y se sienta exactamente como lo desea si dedica un poco de esfuerzo.
Cómo agregar Html y Css personalizados en WordPress
Para agregar HTML y CSS personalizados a un sitio de WordPress, deberá acceder al código de su sitio web. Esto se puede hacer yendo al editor en la pestaña Apariencia en el tablero de WordPress. Una vez que esté en el editor, podrá acceder al código de su sitio web y realizar los cambios necesarios. Es importante tener en cuenta que realizar cambios en el código de su sitio web puede ser arriesgado y siempre debe crear una copia de seguridad antes de realizar cualquier cambio.
Ejemplos personalizados de Css WordPress
Hay un montón de excelentes ejemplos de wordpress css personalizados por ahí. Una búsqueda rápida en Google revelará una gran cantidad de recursos. Algunos de nuestros favoritos incluyen: wpmudev.org, wpbeginner.com y wptemplate.com. Estos sitios web ofrecen un excelente punto de partida para personalizar su sitio de WordPress.
En este tutorial de CSS para principiantes, aprenderá a realizar cambios en el estilo de su sitio web. No entraremos en muchos detalles sobre los elementos HTML que se modifican con frecuencia. Podrá realizar cambios en cualquier otro elemento de su sitio web si sabe cómo modificar el CSS de un elemento. Cambiar CSS usando una clase o una ID no es muy diferente a cambiarlo usando elementos HTML, pero hay algunas diferencias importantes. La primera clase es seguida por las dos primeras. El primer número de su identificación debe ser #. Si desea utilizar CSS personalizado para su sitio web de WordPress de forma permanente, se puede utilizar el siguiente complemento. El CSS personalizado es fácil de crear.
Cómo agregar Css en el complemento de WordPress
Agregar CSS a un complemento de WordPress es una excelente manera de personalizar la apariencia de su complemento. Hay algunas formas diferentes de agregar CSS a un complemento de WordPress. Una forma es poner en cola una hoja de estilo en su complemento. Otra forma es alinear su CSS en su código de complemento.
Puede usar este complemento de WordPress para agregar estilos CSS personalizados que sean consistentes con los estilos predeterminados del tema de WordPress. Al usar este complemento, aún podrá crear estilos personalizados independientemente del tema que elija. Esta versión se basa en la versión 4.0.5. Brindamos soporte AMP. Ya no necesita poner en cola sus estilos guardados en un archivo programático con este complemento, y los estilos se imprimen directamente en el elemento. Al brindar soporte para el idioma danés y mejorar la arquitectura, se espera que se reduzca el número de consultas. En otras palabras, otorgue acceso al administrador (no solo a los superadministradores) al complemento y aparecerá como: ... incluso si no se crea ningún archivo css. Ahora puede usar un método más elegante para agregar CSS a una página. Para insertar CSS directamente en la página, en lugar de usar print_scripts(), lo generamos en simple-custom-css.php y luego lo insertamos a través de WP_enqueue_scripts.
3 formas de agregar CSS personalizado a su sitio de WordPress
Usar el personalizador de temas incorporado de un sitio de WordPress o un complemento como CSS Hero es una forma sencilla de agregar CSS personalizado. Si desea agregar estilos personalizados a un widget, puede encontrarlo en la carpeta de complementos de WordPress y está en su propia carpeta en el directorio WordPress-content/plugins. También puede iniciar sesión en el panel de administración de su tema secundario para sobrescribir los estilos de los complementos.
