Come aggiungere CSS personalizzati a WordPress
Pubblicato: 2022-09-24Se vuoi aggiungere CSS personalizzati al tuo sito WordPress, ci sono diversi modi per farlo. In questo articolo, ti mostreremo quattro diversi metodi per aggiungere CSS personalizzati a WordPress, così potrai scegliere quello più adatto alle tue esigenze. Uno dei modi più semplici per aggiungere CSS personalizzati a WordPress è utilizzare il Personalizzatore di WordPress. Per fare ciò, vai semplicemente su Aspetto > Personalizza nella dashboard di WordPress. Quindi, fai clic sulla scheda "CSS aggiuntivo" e aggiungi il tuo codice CSS personalizzato. Se ti senti a tuo agio nel modificare i file del tuo tema WordPress, puoi anche aggiungere CSS personalizzati al tuo sito WordPress aggiungendolo al foglio di stile del tuo tema. Per fare ciò, apri semplicemente il foglio di stile del tuo tema (style.css) in un editor di testo e aggiungi il tuo codice CSS personalizzato in fondo al file. Se desideri aggiungere CSS personalizzati a un post o una pagina specifici sul tuo sito WordPress, puoi farlo utilizzando il Personalizzatore di WordPress. Modifica semplicemente il post o la pagina in questione e fai clic sulla scheda "CSS aggiuntivo". Quindi, aggiungi il tuo codice CSS personalizzato. Infine, se stai utilizzando un plugin per WordPress che ti consente di aggiungere CSS personalizzati al tuo sito, puoi aggiungere il tuo codice CSS alla pagina delle impostazioni del plugin.
Come aggiungere CSS personalizzati a un sito WordPress Questo articolo ti guiderà attraverso il processo di aggiunta di CSS personalizzati al tuo sito WordPress. Il CSS personalizzato ti consente di apportare modifiche al layout e all'aspetto del tuo sito web. Aggiungendo un codice CSS personalizzato allo sfondo di un post o di una pagina specifici, puoi cambiarne l'aspetto. Esistono diversi modi per aggiungere CSS personalizzati a un sito Web WordPress. I CSS personalizzati possono essere creati solo con un tema specifico se utilizzi il programma di personalizzazione del tema. Per usarlo con un altro tema, copialo e incollalo in quello nuovo. Puoi anche utilizzare il Full Site Editor (FSE) per aggiungere CSS personalizzati al tuo sito web.
È possibile memorizzare il tuo CSS personalizzato separatamente dal tuo tema utilizzando un plug-in CSS personalizzato . Inoltre, gli utenti avanzati possono aggiungere direttamente CSS personalizzati ai loro temi. Invece di usare un tema figlio, usa un tema figlio. Puoi cambiare il tema tutte le volte che vuoi e avrai comunque accesso alle modifiche personalizzate.
Rigenerazione CSS: questo può essere facilmente risolto andando all'amministratore di WP. Successivamente, svuota la cache del WP e del browser e aggiorna la pagina. Verifica se sul tuo sito sono attivi plug-in di memorizzazione nella cache o se è abilitata la memorizzazione nella cache a livello di server. Consenti loro di cancellarsi in modo da poter accedere a quelle cache.
Dove sono archiviati CSS aggiuntivi WordPress?
Non c'è una risposta a questa domanda in quanto dipende dal tema che stai utilizzando e se stai utilizzando un tema figlio. Se stai utilizzando un tema da WordPress.org, è probabile che il tuo CSS sarà archiviato nella cartella /css/ del tuo tema. Se stai utilizzando un tema di un provider di terze parti, il tuo CSS potrebbe essere archiviato ovunque sul tuo server. Dovresti contattare il tuo fornitore di temi per ulteriori informazioni su dove è archiviato il tuo CSS.
Tanto per cominciare, non c'è ambiguità in questa risposta. Il tema è archiviato nel database nel tipo di post custom_css , che è il nome del post nella tabella WP_posts. Solo la versione più recente di quel tema contiene CSS personalizzati che puoi aggiungere utilizzando la personalizzazione del tema. Se vuoi usarlo con altri temi, dovrai copiarlo e incollarlo allo stesso modo. Come inserisco CSS aggiuntivi dal database di WordPress in un modello WordPress? Nell'immagine seguente, puoi vedere come il CSS personalizzato è stato recuperato dal database e visualizzato tramite l'azione WP_head. Quando inserisci questa frase nella query, restituirà risultati se sei nuovo per me. In caso di problemi con questa guida nel modello, non esitare a contattarci con una spiegazione completa del problema.
Come aggiungo Css aggiuntivi in WordPress?
Facendo clic su CSS aggiuntivi nella sezione Aspetto – Personalizza, puoi aggiungere più CSS alla tua dashboard. Per fare ciò, avvia uno strumento che ti consentirà di aggiungere qualsiasi codice CSS.
Come faccio a sbarazzarmi di Css aggiuntivi in WordPress?
Se utilizzi un plug-in, il codice CSS personalizzato nel tuo database è al 100% nel tuo plug-in. Accedi a phpmyadmin, seleziona il tuo database, quindi cerca una classe o un pezzo di codice in esso che desideri rimuovere. Dopo aver trovato la tabella e la riga, puoi facilmente modificare ed eliminare il codice CSS che stai cercando.
Come abilito i CSS personalizzati?
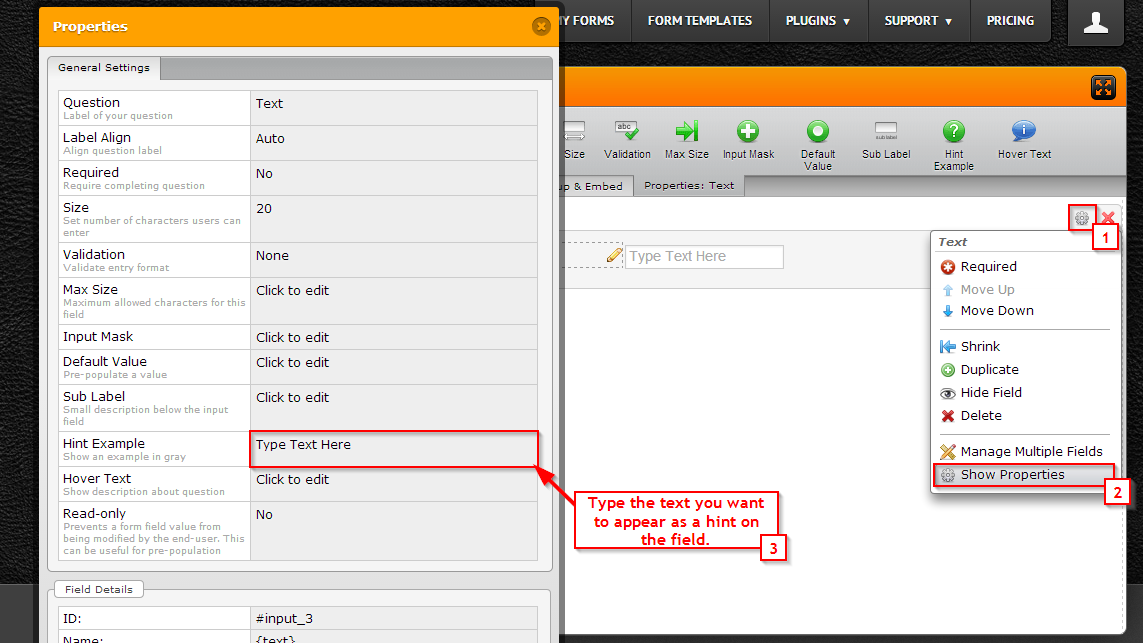
 Credito: JotForm
Credito: JotFormNella sezione Integrazioni, vedrai un collegamento a Gestisci CSS. Per abilitare CSS personalizzato per il mio account, vai in fondo alla modale e seleziona Abilita CSS personalizzato per il mio account. Se vuoi incollare il tuo codice nell'area di testo, fallo. Dopo aver selezionato Salva impostazioni, sarà facile mettere insieme il tuo foglio di stile personalizzato .
Con WordPress 4.7, ora puoi aggiungere CSS personalizzati direttamente al tuo tema usando Customizer. Utilizzando l'editor CSS personalizzato, puoi personalizzare l'aspetto del tuo tema senza dover creare un tema figlio o preoccuparti di personalizzare gli aggiornamenti del tema. Se vuoi iniziare subito a personalizzare il tuo tema attuale, seleziona la scheda CSS aggiuntivo . Le ultime 25 modifiche CSS apportate a qualsiasi tema nel tuo blog possono essere salvate con Jetpack. Il parametro di personalizzazione dello strumento di personalizzazione mostra un elenco di queste revisioni, che può essere visualizzato facendo clic su Visualizza cronologia completa. Puoi ripristinare una versione precedente del tuo CSS personalizzato facendo clic sul pulsante Ripristina. Quando crei una nuova pagina utilizzando Jetpack, sarai in grado di utilizzare il CSS personalizzato come foglio di stile in linea.

Come utilizzare i CSS personalizzati per definire lo stile del tuo sito WordPress
Quando aggiungi per la prima volta CSS personalizzato a un sito WordPress, riceverai un messaggio che ti informa che è necessario creare un file CSS personalizzato. Questo file può essere trovato nella directory del tema di WordPress in WP-content/themes/yourtheme/ Custom CSS, un potente strumento che può essere utilizzato per modellare rapidamente il tuo sito Web in modo che corrisponda al tuo marchio personale. Se aggiungi CSS personalizzati al tuo sito WordPress, sarai in grado di sovrascrivere facilmente gli stili WordPress predefiniti e creare un aspetto unico per il tuo sito. Prima di iniziare lo stile del tuo sito Web, leggi la documentazione del sito Web WordPress Codex per suggerimenti e trucchi su come utilizzare CSS personalizzati. Oltre a spiegare le varie proprietà disponibili nei CSS personalizzati, questa documentazione ti mostrerà come formattare il tuo codice per ottenere i migliori risultati. Man mano che impari di più sui CSS personalizzati, puoi sperimentare vari stili e creare modelli personalizzati per il tuo sito Web WordPress. Puoi creare un sito Web che abbia l'aspetto e le sensazioni esattamente come lo desideri se fai un piccolo sforzo.
Come aggiungere Html e CSS personalizzati in WordPress
Per aggiungere HTML e CSS personalizzati a un sito WordPress, dovrai accedere al codice del tuo sito web. Questo può essere fatto andando all'editor nella scheda Aspetto nella dashboard di WordPress. Una volta che sei nell'editor, sarai in grado di accedere al codice per il tuo sito web e apportare le modifiche necessarie. È importante notare che apportare modifiche al codice del tuo sito Web può essere rischioso e dovresti sempre creare un backup prima di apportare modifiche.
Esempi di WordPress CSS personalizzati
Ci sono un sacco di fantastici esempi di wordpress CSS personalizzati là fuori. Una rapida ricerca su Google rivelerà una ricchezza di risorse. Alcuni dei nostri preferiti includono: wpmudev.org, wpbeginner.com e wptemplate.com. Questi siti Web offrono un ottimo punto di partenza per personalizzare il tuo sito WordPress.
In questo tutorial CSS per principianti imparerai come apportare modifiche allo stile del tuo sito web. Non entreremo nei dettagli sugli elementi HTML che vengono modificati di frequente. Sarai in grado di apportare modifiche a qualsiasi altro elemento del tuo sito Web se sai come modificare il CSS di un elemento. Modificare CSS utilizzando una classe o un ID non è molto diverso dal cambiarlo utilizzando elementi HTML, ma ci sono alcune differenze importanti. La prima classe è seguita dalle prime due. Il primo numero nel tuo ID dovrebbe essere #. Se desideri utilizzare CSS personalizzati per il tuo sito Web WordPress in modo permanente, è possibile utilizzare il seguente plug-in. Il CSS personalizzato è semplice da creare.
Come aggiungere CSS nel plugin di WordPress
L'aggiunta di CSS a un plug-in di WordPress è un ottimo modo per personalizzare l'aspetto grafico del plug-in. Esistono diversi modi per aggiungere CSS a un plug-in di WordPress. Un modo è accodare un foglio di stile nel tuo plugin. Un altro modo è incorporare il tuo CSS nel codice del tuo plugin.
Puoi utilizzare questo plugin per WordPress per aggiungere stili CSS personalizzati coerenti con gli stili predefiniti del tema WordPress. Quando utilizzi questo plugin, sarai comunque in grado di creare stili personalizzati indipendentemente dal tema che scegli. Questa versione è basata sulla versione 4.0.5. Forniamo supporto AMP. Non è più necessario accodare gli stili salvati in un file programmatico con questo plug-in e gli stili vengono stampati direttamente nell'elemento. Fornendo supporto per la lingua danese e migliorando l'architettura, si spera che il numero di query venga ridotto. In altre parole, dai all'amministratore (non solo ai super amministratori) l'accesso al plug-in e apparirà come: ... anche se non viene creato alcun file css. Ora puoi utilizzare un metodo più elegante per aggiungere CSS a una pagina. Per inserire CSS direttamente nella pagina, invece di usare print_scripts(), lo generiamo in simple-custom-css.php e poi lo inseriamo tramite WP_enqueue_scripts.
3 modi per aggiungere CSS personalizzati al tuo sito WordPress
L'utilizzo del personalizzatore del tema integrato in un sito WordPress o di un plug-in come CSS Hero è un modo semplice per aggiungere CSS personalizzati. Se vuoi aggiungere stili personalizzati a un widget, puoi trovarlo nella cartella dei plugin di WordPress, ed è nella sua cartella nella directory WordPress-content/plugins. Puoi anche accedere al pannello di amministrazione del tuo tema figlio per sovrascrivere gli stili del plugin.
