วิธีเพิ่ม CSS ที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2022-09-24หากคุณต้องการเพิ่ม CSS แบบกำหนดเองลงในไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี ในบทความนี้ เราจะแสดงให้คุณเห็นถึงสี่วิธีในการเพิ่ม CSS ที่กำหนดเองใน WordPress เพื่อให้คุณสามารถเลือกวิธีที่เหมาะสมกับความต้องการของคุณได้มากที่สุด หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่ม CSS แบบกำหนดเองไปยัง WordPress คือการใช้ WordPress Customizer ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ จากนั้น คลิกที่แท็บ " CSS เพิ่มเติม" และเพิ่มโค้ด CSS ที่กำหนดเองของคุณ หากคุณสะดวกที่จะแก้ไขไฟล์ธีม WordPress คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ได้โดยเพิ่มลงในสไตล์ชีตของธีม ในการดำเนินการนี้ เพียงเปิดสไตล์ชีตของธีม (style.css) ในโปรแกรมแก้ไขข้อความ แล้วเพิ่มโค้ด CSS ที่กำหนดเองที่ด้านล่างของไฟล์ หากคุณต้องการเพิ่ม CSS แบบกำหนดเองให้กับบทความหรือหน้าเฉพาะบนไซต์ WordPress ของคุณ คุณสามารถทำได้โดยใช้ WordPress Customizer เพียงแก้ไขโพสต์หรือเพจที่เป็นปัญหา แล้วคลิกแท็บ “ CSS เพิ่มเติม” จากนั้น เพิ่มโค้ด CSS ที่กำหนดเองของคุณ สุดท้าย หากคุณใช้ปลั๊กอิน WordPress ที่อนุญาตให้คุณเพิ่ม CSS ที่กำหนดเองลงในไซต์ของคุณ คุณสามารถเพิ่มโค้ด CSS ของคุณไปที่หน้าการตั้งค่าของปลั๊กอินได้
วิธีเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress บทความนี้จะแนะนำคุณเกี่ยวกับขั้นตอนการเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณ CSS ที่กำหนดเองทำให้คุณสามารถเปลี่ยนแปลงรูปแบบและรูปลักษณ์ของเว็บไซต์ของคุณได้ การเพิ่มโค้ด CSS ที่กำหนดเองลงในพื้นหลังของโพสต์หรือเพจเฉพาะ คุณสามารถเปลี่ยนรูปลักษณ์ของโพสต์ได้ มีหลายวิธีในการเพิ่ม CSS ที่กำหนดเองไปยังเว็บไซต์ WordPress CSS ที่กำหนดเองสามารถสร้างได้ด้วยธีมเฉพาะหากคุณใช้เครื่องมือปรับแต่งธีม หากต้องการใช้กับธีมอื่น ให้คัดลอกและวางลงในธีมใหม่ คุณยังสามารถใช้ตัวแก้ไขไซต์แบบเต็ม (FSE) เพื่อเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณได้
เป็นไปได้ที่จะจัดเก็บ CSS ที่กำหนดเองแยกจากธีมของคุณโดยใช้ ปลั๊กอิน CSS ที่กำหนดเอง นอกจากนี้ ผู้ใช้ขั้นสูงสามารถเพิ่ม CSS ที่กำหนดเองลงในธีมได้โดยตรง แทนที่จะใช้ธีมลูก ให้ใช้ธีมลูกแทน คุณสามารถเปลี่ยนธีมได้บ่อยเท่าที่ต้องการ และคุณยังสามารถเข้าถึงการเปลี่ยนแปลงที่คุณกำหนดเองได้
การสร้าง CSS ใหม่: สามารถแก้ไขได้ง่ายโดยไปที่ผู้ดูแลระบบ WP หลังจากนั้น ให้ล้าง WP และแคชของเบราว์เซอร์ แล้วรีเฟรชหน้า ตรวจสอบเพื่อดูว่ามีการใช้งานปลั๊กอินแคชบนไซต์ของคุณหรือไม่ หรือเปิดใช้งานการแคชระดับเซิร์ฟเวอร์หรือไม่ อนุญาตให้ล้างเพื่อให้คุณสามารถเข้าถึงแคชเหล่านั้นได้
Css เพิ่มเติมถูกเก็บไว้ที่ไหน WordPress?
ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และว่าคุณใช้ธีมย่อยหรือไม่ หากคุณใช้ธีมจาก WordPress.org CSS ของคุณจะถูกจัดเก็บไว้ในโฟลเดอร์ /css/ ของธีมของคุณ หากคุณกำลังใช้ธีมจากผู้ให้บริการรายอื่น CSS ของคุณสามารถจัดเก็บไว้ที่ใดก็ได้บนเซิร์ฟเวอร์ของคุณ คุณจะต้องติดต่อผู้ให้บริการธีมเพื่อขอข้อมูลเพิ่มเติมเกี่ยวกับตำแหน่งที่จัดเก็บ CSS ของคุณ
ในการเริ่มต้น ไม่มีความกำกวมในคำตอบนี้ ธีมถูกเก็บไว้ในฐานข้อมูลใน ประเภทโพสต์ custom_css ซึ่งเป็นชื่อของโพสต์ในตาราง WP_posts เฉพาะเวอร์ชันล่าสุดของธีมนั้นเท่านั้นที่มี CSS แบบกำหนดเองที่คุณสามารถเพิ่มได้โดยใช้เครื่องมือปรับแต่งธีม หากคุณต้องการใช้กับธีมอื่น คุณจะต้องคัดลอกและวางในลักษณะเดียวกัน ฉันจะแทรก CSS เพิ่มเติมจากฐานข้อมูล WordPress ลงในเทมเพลต WordPress ได้อย่างไร ในภาพด้านล่าง คุณสามารถดูวิธีการดึง CSS แบบกำหนดเองจากฐานข้อมูลและแสดงผ่านการดำเนินการ WP_head เมื่อคุณป้อนวลีนี้ในแบบสอบถาม จะแสดงผลลัพธ์หากคุณยังใหม่กับฉัน หากคุณมีปัญหาใดๆ กับคู่มือนี้ในเทมเพลตของคุณ โปรดติดต่อเราพร้อมคำอธิบายปัญหาทั้งหมด
ฉันจะเพิ่ม Css เพิ่มเติมใน WordPress ได้อย่างไร
เมื่อคลิก CSS เพิ่มเติม ในส่วนลักษณะที่ปรากฏ - ปรับแต่ง คุณสามารถเพิ่ม CSS เพิ่มเติมลงในแดชบอร์ดของคุณได้ ในการดำเนินการดังกล่าว ให้เปิดเครื่องมือที่จะให้คุณเพิ่มโค้ด CSS ใดๆ ก็ได้
ฉันจะกำจัด CSS เพิ่มเติมใน WordPress ได้อย่างไร
หากคุณใช้ปลั๊กอิน โค้ด css ที่กำหนดเองในฐานข้อมูลของคุณจะอยู่ในปลั๊กอินของคุณ 100% เข้าใช้ phpmyadmin เลือกฐานข้อมูลของคุณ จากนั้นค้นหาคลาสหรือโค้ดที่คุณต้องการลบ หลังจากที่คุณพบตารางและแถวแล้ว คุณสามารถแก้ไขและลบโค้ด CSS ที่คุณต้องการได้อย่างง่ายดาย
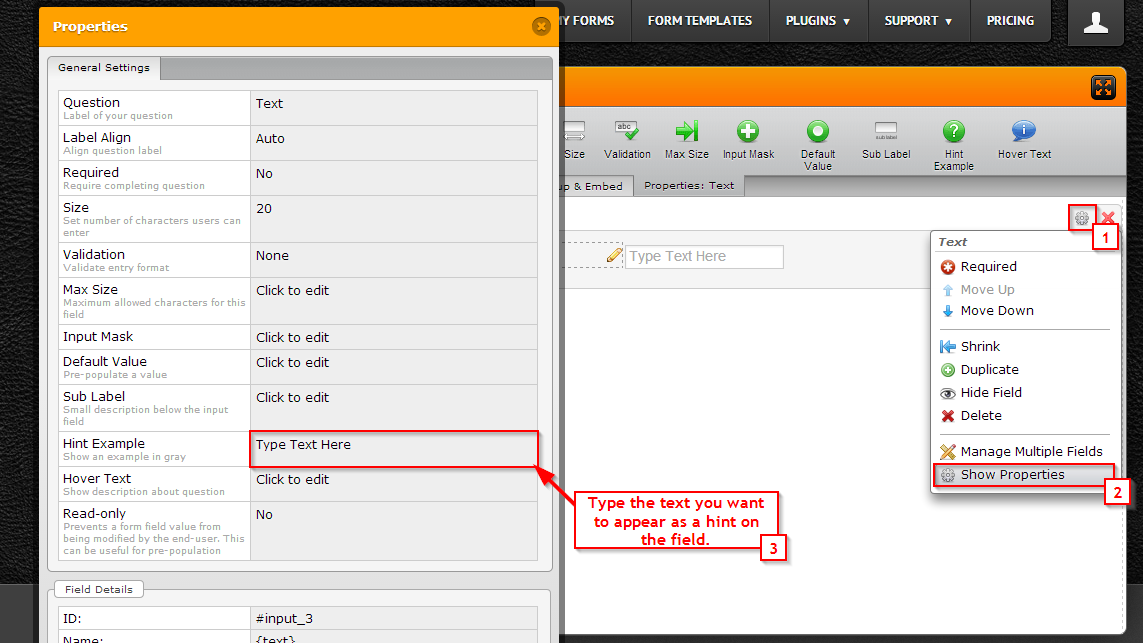
ฉันจะเปิดใช้งาน Css แบบกำหนดเองได้อย่างไร
 เครดิต: JotForm
เครดิต: JotFormในส่วนการผสานการทำงาน คุณจะเห็นลิงก์ไปยังจัดการ CSS หากต้องการเปิดใช้งาน CSS ที่กำหนดเองสำหรับบัญชีของฉัน ให้ไปที่ด้านล่างของ modal และเลือก Enable custom CSS for my account หากคุณต้องการวางโค้ดของคุณลงในพื้นที่ข้อความ ให้ดำเนินการดังกล่าว เมื่อคุณเลือกบันทึกการตั้งค่าแล้ว จะเป็นเรื่องง่ายที่จะรวบรวม สไตล์ชีตที่กำหนดเอง ของคุณ
ด้วย WordPress 4.7 คุณสามารถเพิ่ม CSS แบบกำหนดเองลงในธีมของคุณเองได้โดยตรงโดยใช้เครื่องมือปรับแต่ง เมื่อใช้ Custom CSS Editor คุณสามารถปรับแต่งลักษณะที่ปรากฏของธีมของคุณโดยไม่ต้องสร้างธีมย่อยหรือกังวลเกี่ยวกับการปรับแต่งการอัปเดตธีมของคุณ หากคุณต้องการเริ่มปรับแต่งธีมปัจจุบันของคุณทันที ให้เลือก แท็บ CSS เพิ่มเติม การเปลี่ยนแปลง CSS 25 ครั้งล่าสุดที่ทำกับธีมใดๆ ในบล็อกของคุณสามารถบันทึกได้ด้วย Jetpack เครื่องมือปรับแต่งของเครื่องมือปรับแต่งเองจะแสดงรายการการแก้ไขเหล่านี้ ซึ่งสามารถดูได้โดยคลิกดูประวัติทั้งหมด คุณสามารถกู้คืนเวอร์ชันก่อนหน้าของ CSS ที่กำหนดเองได้โดยคลิกปุ่มกู้คืน เมื่อคุณสร้างหน้าใหม่โดยใช้ Jetpack คุณจะสามารถใช้ CSS ที่กำหนดเองเป็นสไตล์ชีตในบรรทัดได้

วิธีใช้ Custom Css เพื่อจัดรูปแบบไซต์ WordPress ของคุณ
เมื่อคุณเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress เป็นครั้งแรก คุณจะได้รับข้อความแจ้งว่าต้องสร้างไฟล์ CSS ที่กำหนดเอง ไฟล์นี้สามารถพบได้ในไดเร็กทอรีธีมของ WordPress ที่ WP-content/themes/yourtheme/ Custom CSS ซึ่งเป็นเครื่องมืออันทรงพลังที่สามารถใช้เพื่อจัดรูปแบบเว็บไซต์ของคุณอย่างรวดเร็วเพื่อให้ตรงกับแบรนด์ส่วนตัวของคุณ หากคุณเพิ่ม CSS แบบกำหนดเองลงในไซต์ WordPress ของคุณ คุณจะสามารถแทนที่ สไตล์ WordPress เริ่มต้น ได้อย่างง่ายดาย และสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับไซต์ของคุณ ก่อนเริ่มจัดรูปแบบเว็บไซต์ของคุณ โปรดอ่านเอกสารประกอบของเว็บไซต์ WordPress Codex เพื่อดูคำแนะนำและเคล็ดลับเกี่ยวกับวิธีใช้ CSS แบบกำหนดเอง นอกเหนือจากการอธิบายคุณสมบัติต่างๆ ที่มีอยู่ใน CSS ที่กำหนดเองแล้ว เอกสารนี้จะแสดงวิธีจัดรูปแบบโค้ดของคุณเพื่อผลลัพธ์ที่ดีที่สุด เมื่อคุณเรียนรู้เพิ่มเติมเกี่ยวกับ CSS ที่กำหนดเอง คุณสามารถทดลองกับสไตล์ต่างๆ และสร้างเทมเพลตที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณได้ คุณสามารถสร้างเว็บไซต์ที่มีลักษณะและความรู้สึกตรงตามที่ต้องการได้หากคุณใช้ความพยายามเพียงเล็กน้อย
วิธีเพิ่ม Custom Html และ Css ใน WordPress
ในการเพิ่ม HTML และ CSS ที่กำหนดเองลงในไซต์ WordPress คุณจะต้องเข้าถึงโค้ดของเว็บไซต์ของคุณ ซึ่งสามารถทำได้โดยไปที่ตัวแก้ไขภายใต้แท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress เมื่อคุณอยู่ในเครื่องมือแก้ไข คุณจะสามารถเข้าถึงโค้ดสำหรับเว็บไซต์ของคุณและทำการเปลี่ยนแปลงได้ตามต้องการ สิ่งสำคัญที่ควรทราบคือการเปลี่ยนแปลงโค้ดของเว็บไซต์ของคุณอาจมีความเสี่ยง และคุณควรสร้างข้อมูลสำรองก่อนทำการเปลี่ยนแปลงใดๆ
ตัวอย่าง Css WordPress ที่กำหนดเอง
มีตัวอย่าง css wordpress แบบกำหนดเองที่ยอดเยี่ยม มากมาย การค้นหาโดย Google อย่างรวดเร็วจะเปิดเผยแหล่งข้อมูลมากมาย รายการโปรดบางส่วนของเรา ได้แก่ wpmudev.org, wpbeginner.com และ wptemplate.com เว็บไซต์เหล่านี้เป็นจุดเริ่มต้นที่ดีสำหรับการปรับแต่งไซต์ WordPress ของคุณ
ในบทช่วย สอน CSS สำหรับผู้เริ่มต้นนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนแปลงสไตล์ของเว็บไซต์ของคุณ เราจะไม่ลงรายละเอียดมากเกี่ยวกับองค์ประกอบ HTML ที่มีการแก้ไขบ่อยครั้ง คุณจะสามารถเปลี่ยนแปลงองค์ประกอบอื่นๆ ในเว็บไซต์ของคุณได้ หากคุณรู้วิธีปรับแต่ง CSS ขององค์ประกอบหนึ่ง เปลี่ยน CSS โดยใช้คลาสหรือ ID ไม่ได้แตกต่างไปจากการเปลี่ยนแปลงโดยใช้องค์ประกอบ HTML มากนัก แต่มีข้อแตกต่างที่สำคัญบางประการ ชั้นหนึ่งตามด้วยสองชั้นแรก หมายเลขแรกในบัตรประจำตัวของคุณควรเป็น # หากคุณต้องการใช้ CSS แบบกำหนดเองสำหรับเว็บไซต์ WordPress ของคุณอย่างถาวร คุณสามารถใช้ปลั๊กอินต่อไปนี้ได้ Custom CSS นั้นสร้างได้ง่าย
วิธีเพิ่ม Css ในปลั๊กอิน WordPress
การเพิ่ม CSS ให้กับปลั๊กอิน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งรูปลักษณ์ของปลั๊กอินของคุณ มีหลายวิธีในการเพิ่ม CSS ให้กับปลั๊กอิน WordPress วิธีหนึ่งคือการจัดคิวสไตล์ชีตในปลั๊กอินของคุณ อีกวิธีหนึ่งคือการอินไลน์ CSS ของคุณในโค้ดปลั๊กอิน
คุณสามารถใช้ปลั๊กอิน WordPress นี้เพื่อเพิ่มสไตล์ CSS ที่กำหนดเองซึ่งสอดคล้องกับรูปแบบเริ่มต้นของธีม WordPress เมื่อใช้ปลั๊กอินนี้ คุณจะยังคงสามารถสร้าง สไตล์ที่กำหนดเอง ได้โดยไม่คำนึงถึงธีมที่คุณเลือก เวอร์ชันนี้ใช้เวอร์ชัน 4.0.5 เราให้การสนับสนุน AMP คุณไม่จำเป็นต้องจัดคิวสไตล์ที่บันทึกไว้ในไฟล์แบบเป็นโปรแกรมด้วยปลั๊กอินนี้อีกต่อไป และสไตล์จะถูกพิมพ์ลงในองค์ประกอบโดยตรง ด้วยการให้การสนับสนุนภาษาเดนมาร์กและปรับปรุงสถาปัตยกรรม หวังว่าจำนวนคำค้นหาจะลดลง กล่าวอีกนัยหนึ่ง ให้สิทธิ์การเข้าถึงปลั๊กอินแก่ผู้ดูแลระบบ (ไม่ใช่แค่ผู้ดูแลระบบระดับสูง) และจะปรากฏเป็น:…แม้ว่าจะไม่ได้สร้างไฟล์ css ก็ตาม ตอนนี้คุณสามารถใช้วิธีการที่สวยงามยิ่งขึ้นในการเพิ่ม CSS ลงในเพจได้แล้ว ในการแทรก CSS ลงในเพจโดยตรง แทนที่จะใช้ print_scripts() เราสร้างมันขึ้นมาใน simple-custom-css.php แล้วแทรกผ่าน WP_enqueue_scripts
3 วิธีในการเพิ่ม Css แบบกำหนดเองไปยังไซต์ WordPress ของคุณ
การใช้ตัวปรับแต่งธีมในตัวของไซต์ WordPress หรือปลั๊กอิน เช่น CSS Hero เป็นวิธีง่ายๆ ในการเพิ่ม CSS ที่กำหนดเอง หากคุณต้องการเพิ่มสไตล์ที่กำหนดเองให้กับวิดเจ็ต คุณสามารถค้นหาสไตล์นั้นได้ในโฟลเดอร์ปลั๊กอิน WordPress และอยู่ในโฟลเดอร์ของตัวเองในไดเร็กทอรี WordPress-content/plugins คุณยังสามารถลงชื่อเข้าใช้แผงการดูแลระบบของธีมลูกของคุณเพื่อเขียนทับสไตล์ปลั๊กอิน
