WordPress にカスタム CSS を追加する方法
公開: 2022-09-24WordPress サイトにカスタム CSS を追加する場合、いくつかの方法があります。 この記事では、WordPress にカスタム CSS を追加するための 4 つの異なる方法を紹介するので、ニーズに最適な方法を選択できます。 カスタム CSS を WordPress に追加する最も簡単な方法の 1 つは、WordPress カスタマイザーを使用することです。 これを行うには、WordPress ダッシュボードで [外観] > [カスタマイズ] に移動するだけです。 次に、[追加の CSS] タブをクリックして、カスタム CSS コードを追加します。 WordPress テーマ ファイルの編集に慣れている場合は、テーマのスタイルシートにカスタム CSS を追加して、WordPress サイトにカスタム CSS を追加することもできます。 これを行うには、テーマのスタイルシート (style.css) をテキスト エディターで開き、カスタム CSS コードをファイルの末尾に追加します。 WordPress サイトの特定の投稿またはページにカスタム CSS を追加する場合は、WordPress カスタマイザーを使用して行うことができます。 問題の投稿またはページを編集し、[追加の CSS] タブをクリックするだけです。 次に、カスタム CSS コードを追加します。 最後に、サイトにカスタム CSS を追加できる WordPress プラグインを使用している場合は、CSS コードをプラグインの設定ページに追加できます。
WordPress サイトにカスタム CSS を追加する方法 この記事では、WordPress サイトにカスタム CSS を追加するプロセスについて説明します。 カスタム CSS を使用すると、Web サイトのレイアウトと外観を変更できます。 カスタム CSS コードを特定の投稿またはページの背景に追加することで、その外観を変更できます。 カスタム CSS を WordPress Web サイトに追加するには、いくつかの方法があります。 カスタム CSS は、テーマ カスタマイザーを使用する場合、特定のテーマでのみ作成できます。 別のテーマで使用するには、コピーして新しいテーマに貼り付けます。 フル サイト エディター (FSE) を使用して、カスタム CSS を Web サイトに追加することもできます。
カスタム CSS プラグインを使用して、カスタム CSS をテーマとは別に保存することができます。 さらに、上級ユーザーはカスタム CSS をテーマに直接追加できます。 子テーマを使用する代わりに、子テーマを使用してください。 テーマは何度でも変更でき、カスタムの変更にも引き続きアクセスできます。
CSS の再生成: これは、WP 管理に移動することで簡単に修正できます。 その後、WP とブラウザのキャッシュをクリアし、ページを更新します。 サイトでキャッシュ プラグインがアクティブになっているかどうか、またはサーバー レベルのキャッシュが有効になっているかどうかを確認します。 これらのキャッシュにアクセスできるように、それらをクリアできるようにします。
追加の Css は WordPress のどこに保存されますか?
使用しているテーマや子テーマを使用しているかどうかによって異なるため、この質問に対する答えは 1 つではありません。 WordPress.org のテーマを使用している場合、CSS はおそらくテーマの /css/ フォルダーに保存されます。 サードパーティ プロバイダーのテーマを使用している場合、CSS はサーバー上のどこにでも保存できます。 CSS の保存場所の詳細については、テーマ プロバイダーに問い合わせる必要があります。
まず、この応答に曖昧さはありません。 テーマは、WP_posts テーブルの投稿の名前であるcustom_css 投稿タイプでデータベースに保存されます。 そのテーマの最新バージョンにのみ、テーマ カスタマイザーを使用して追加できるカスタム CSS が含まれています。 他のテーマで使用する場合は、同じようにコピーして貼り付ける必要があります。 WordPress データベースから WordPress テンプレートに追加の CSS を挿入するにはどうすればよいですか? 以下の画像では、カスタム CSS がデータベースから取得され、WP_head アクションを介して表示される様子を確認できます。 このフレーズをクエリに入力すると、初めての場合でも結果が返されます。 テンプレートでこのガイドに問題がある場合は、お気軽にお問い合わせください。問題の完全な説明が記載されています。
WordPress に Css を追加するにはどうすればよいですか?
[外観 – カスタマイズ] セクションで [追加の CSS] をクリックすると、ダッシュボードに CSS を追加できます。 これを行うには、CSS コードを追加できるツールを起動します。
WordPress で追加の Css を削除するにはどうすればよいですか?
プラグインを使用する場合、データベース内のカスタム CSS コードは 100% プラグイン内にあります。 phpmyadmin にアクセスし、データベースを選択してから、削除するクラスまたはコードを探します。 テーブルと行が見つかったら、探している CSS コードを簡単に編集および削除できます。
カスタム CSS を有効にするにはどうすればよいですか?
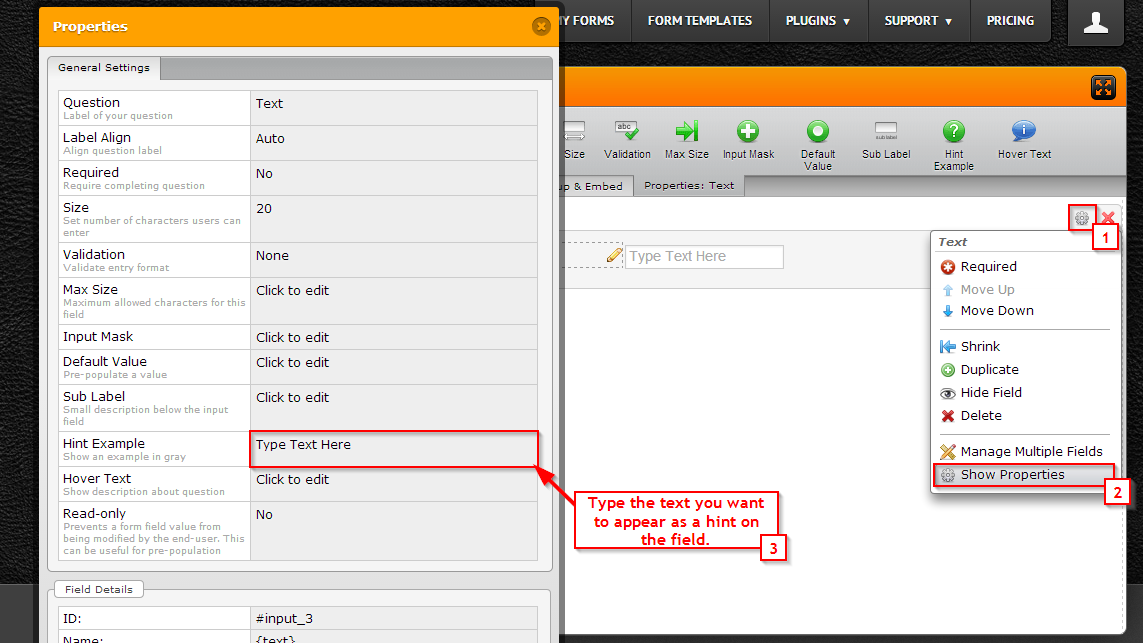
 クレジット: JotForm
クレジット: JotForm統合セクションに、CSS の管理へのリンクが表示されます。 アカウントのカスタム CSS を有効にするには、モーダルの下部に移動し、[アカウントのカスタム CSS を有効にする] をオンにします。 コードをテキスト領域に貼り付けたい場合は、そうしてください。 [設定を保存] を選択すると、カスタム スタイル シートを簡単に作成できます。
WordPress 4.7 では、カスタマイザーを使用して独自のテーマにカスタム CSS を直接追加できるようになりました。 カスタム CSS エディターを使用すると、子テーマを作成したり、テーマの更新をカスタマイズしたりすることなく、テーマの外観をカスタマイズできます。 現在のテーマのカスタマイズをすぐに開始する場合は、[追加の CSS] タブを選択します。 ブログのテーマに加えられた最新の 25 個の CSS 変更は、Jetpack で保存できます。 カスタマイズ ツールのカスタマイザには、これらのリビジョンのリストが表示されます。これは、[すべての履歴を表示] をクリックして表示できます。 [復元] ボタンをクリックすると、カスタム CSS の以前のバージョンを復元できます。 Jetpack を使用して新しいページを作成すると、カスタム CSS をインライン スタイルシートとして使用できるようになります。

カスタム Css を使用して WordPress サイトのスタイルを設定する方法
初めてカスタム CSS を WordPress サイトに追加すると、カスタム CSS ファイルを作成する必要があることを知らせるメッセージが表示されます。 このファイルは、WP-content/themes/yourtheme/ の WordPress テーマ ディレクトリにあります。強力なツールであるカスタム CSS を使用すると、Web サイトをすばやくスタイル設定して、個人のブランドに合わせることができます。 WordPress サイトにカスタム CSS を追加すると、デフォルトの WordPress スタイルを簡単にオーバーライドして、サイトに独自のルック アンド フィールを作成できます。 Web サイトのスタイリングを開始する前に、WordPress Codex Web サイトのドキュメントを読んで、カスタム CSS の使用方法に関するヒントとコツを確認してください。 カスタム CSS で使用できるさまざまなプロパティの説明に加えて、このドキュメントでは、最良の結果を得るためにコードをフォーマットする方法を示します。 カスタム CSS について詳しく学ぶと、さまざまなスタイルを試したり、WordPress Web サイト用のカスタム テンプレートを作成したりできます。 ほんの少しの労力を費やすだけで、まさに思い通りの外観と感触の Web サイトを作成できます。
WordPress にカスタム HTML と Css を追加する方法
カスタム HTML および CSS を WordPress サイトに追加するには、Web サイトのコードにアクセスする必要があります。 これは、WordPress ダッシュボードの [外観] タブの下にあるエディターに移動することで実行できます。 エディターに入ると、Web サイトのコードにアクセスして、必要に応じて変更を加えることができます。 ウェブサイトのコードを変更することは危険を伴う可能性があるため、変更を加える前に常にバックアップを作成する必要があることに注意することが重要です。
カスタム CSS WordPress の例
素晴らしいカスタム CSSワードプレスの例がたくさんあります。 Google で簡単に検索すると、豊富なリソースが表示されます。 私たちのお気に入りには、wpmudev.org、wpbeginner.com、wptemplate.com などがあります。 これらの Web サイトは、WordPress サイトをカスタマイズするための優れた出発点となります。
この初心者向けCSS チュートリアルでは、Web サイトのスタイルを変更する方法を学びます。 頻繁に変更される HTML 要素については詳しく説明しません。 1 つの要素の CSS を微調整する方法を知っていれば、Web サイトの他の要素に変更を加えることができます。 クラスまたは ID を使用して CSS を変更することは、HTML 要素を使用して変更することと大差ありませんが、重要な違いがいくつかあります。 最初のクラスの後に最初の 2 つのクラスが続きます。 ID の最初の数字は # である必要があります。 WordPress Web サイトでカスタム CSS を永続的に使用する場合は、次のプラグインを使用できます。 カスタム CSS は簡単に作成できます。
WordPressプラグインにCSSを追加する方法
WordPress プラグインに CSS を追加することは、プラグインのルック アンド フィールをカスタマイズする優れた方法です。 CSS を WordPress プラグインに追加するには、いくつかの方法があります。 1 つの方法は、プラグインでスタイルシートをエンキューすることです。 もう 1 つの方法は、プラグイン コードで CSS をインライン化することです。
この WordPress プラグインを使用して、WordPress テーマのデフォルト スタイルと一致するカスタム CSS スタイルを追加できます。 このプラグインを使用すると、選択したテーマに関係なくカスタム スタイルを作成できます。 このバージョンは、バージョン 4.0.5 に基づいています。 AMP サポートを提供します。 このプラグインを使用すると、保存したスタイルをプログラム ファイルにエンキューする必要がなくなり、スタイルは要素に直接出力されます。 デンマーク語のサポートとアーキテクチャの改善により、クエリの数が減ることが期待されます。 つまり、管理者 (スーパー管理者だけでなく) にプラグインへのアクセス権を付与すると、css ファイルが作成されていない場合でも、次のように表示されます。 ページに CSS を追加するために、より洗練された方法を使用できるようになりました。 CSS をページに直接挿入するには、print_scripts() を使用する代わりに、simple-custom-css.php で CSS を生成し、WP_enqueue_scripts を介して挿入します。
WordPress サイトにカスタム Css を追加する 3 つの方法
カスタム CSS を追加するには、WordPress サイトの組み込みテーマ カスタマイザーまたは CSS Hero などのプラグインを使用するのが簡単な方法です。 ウィジェットにカスタム スタイルを追加する場合は、WordPress プラグイン フォルダーで見つけることができ、WordPress-content/plugins ディレクトリ内の独自のフォルダーにあります。 子テーマの管理パネルにログインして、プラグイン スタイルを上書きすることもできます。
