Como adicionar CSS personalizado ao WordPress
Publicados: 2022-09-24Se você deseja adicionar CSS personalizado ao seu site WordPress, existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos quatro métodos diferentes para adicionar CSS personalizado ao WordPress, para que você possa escolher o que melhor atende às suas necessidades. Uma das maneiras mais fáceis de adicionar CSS personalizado ao WordPress é usando o WordPress Customizer. Para fazer isso, basta acessar Aparência > Personalizar no painel do WordPress. Em seguida, clique na guia “CSS Adicional” e adicione seu código CSS personalizado. Se você se sentir à vontade para editar seus arquivos de tema do WordPress, também poderá adicionar CSS personalizado ao seu site WordPress, adicionando-o à folha de estilo do seu tema. Para fazer isso, basta abrir a folha de estilo do seu tema (style.css) em um editor de texto e adicionar seu código CSS personalizado na parte inferior do arquivo. Se você deseja adicionar CSS personalizado a uma postagem ou página específica em seu site WordPress, pode fazê-lo usando o WordPress Customizer. Basta editar o post ou página em questão e clicar na aba “CSS Adicional”. Em seguida, adicione seu código CSS personalizado. Por fim, se você estiver usando um plug-in do WordPress que permita adicionar CSS personalizado ao seu site, poderá adicionar seu código CSS à página de configurações do plug-in.
Como adicionar CSS personalizado a um site WordPress Este artigo o guiará pelo processo de adição de CSS personalizado ao seu site WordPress. O CSS personalizado permite que você faça alterações no layout e na aparência do seu site. Ao adicionar um código CSS personalizado ao plano de fundo de uma postagem ou página específica, você pode alterar sua aparência. Existem várias maneiras de adicionar CSS personalizado a um site WordPress. CSS personalizado só pode ser criado com um tema específico se você usar o personalizador de temas. Para usá-lo com outro tema, copie e cole-o no novo. Você também pode usar o Full Site Editor (FSE) para adicionar CSS personalizado ao seu site.
É possível armazenar seu CSS personalizado separadamente do seu tema usando um plugin CSS personalizado . Além disso, usuários avançados podem adicionar CSS personalizado diretamente aos seus temas. Em vez de usar um tema filho, use um tema filho. Você pode alterar seu tema quantas vezes quiser e ainda terá acesso às suas alterações personalizadas.
Regenerando CSS: Isso pode ser facilmente corrigido acessando o WP admin. Depois disso, limpe o cache do WP e do navegador e atualize a página. Verifique se algum plug-in de cache está ativo em seu site ou se o cache no nível do servidor está ativado. Permita que eles sejam limpos para que você possa acessar esses caches.
Onde está o WordPress armazenado em CSS adicional?
Não há uma resposta para esta pergunta, pois depende do tema que você está usando e se você está usando um tema filho. Se você estiver usando um tema do WordPress.org, seu CSS provavelmente será armazenado na pasta /css/ do seu tema. Se você estiver usando um tema de um provedor de terceiros, seu CSS poderá ser armazenado em qualquer lugar do servidor. Você precisaria entrar em contato com seu provedor de temas para obter mais informações sobre onde seu CSS está armazenado.
Para começar, não há ambiguidade nesta resposta. O tema é armazenado no banco de dados no custom_css post type , que é o nome do post na tabela WP_posts. Apenas a versão mais recente desse tema contém CSS personalizado que você pode adicionar usando o personalizador de temas. Se você quiser usá-lo com outros temas, precisará copiá-lo e colá-lo da mesma maneira. Como insiro CSS adicional do banco de dados do WordPress em um modelo do WordPress? Na imagem abaixo, você pode ver como o CSS personalizado foi recuperado do banco de dados e exibido por meio da ação WP_head. Quando você insere essa frase na consulta, ela retornará resultados se você for novo para mim. Se você tiver algum problema com este guia em seu modelo, sinta-se à vontade para entrar em contato conosco com uma explicação completa do problema.
Como adiciono CSS adicional no WordPress?
Ao clicar em CSS adicional na seção Aparência – Personalizar, você pode adicionar mais CSS ao seu painel. Para fazer isso, inicie uma ferramenta que permitirá adicionar qualquer código CSS.
Como me livrar de CSS adicional no WordPress?
Se você usa um plugin, o código CSS personalizado em seu banco de dados é 100% em seu plugin. Acesse o phpmyadmin, selecione seu banco de dados e, em seguida, procure uma classe ou trecho de código nele que você deseja remover. Depois de encontrar a tabela e a linha, você pode editar e excluir facilmente o código CSS que está procurando.
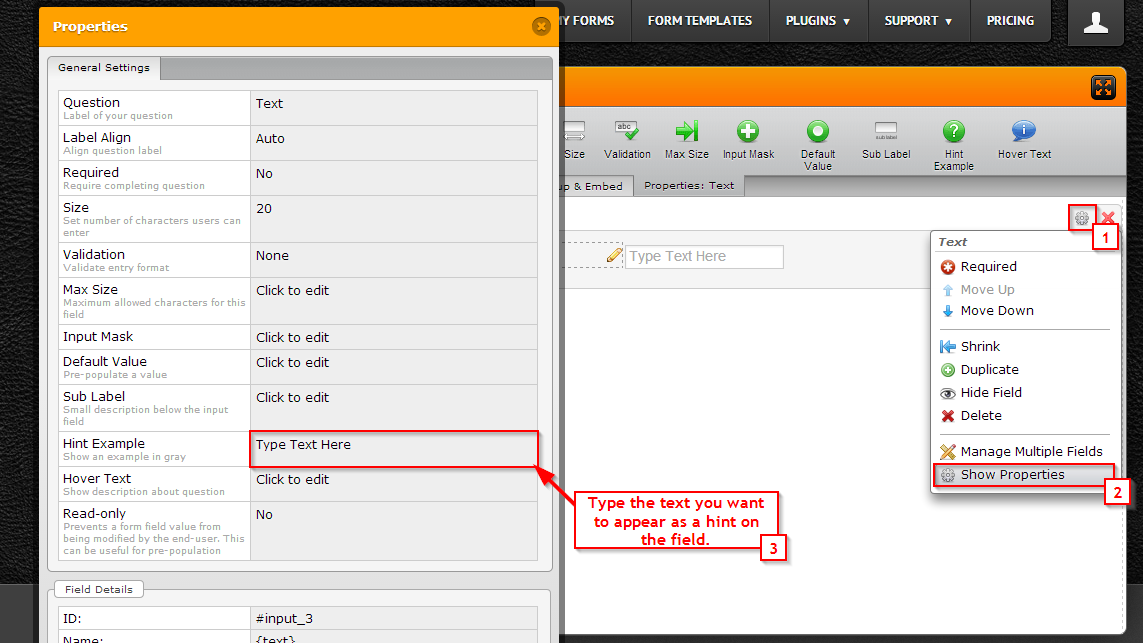
Como habilitar CSS personalizado?
 Crédito: JotForm
Crédito: JotFormNa seção Integrações, você verá um link para Gerenciar CSS. Para habilitar CSS personalizado para minha conta, vá até a parte inferior do modal e marque Habilitar CSS personalizado para minha conta. Se você quiser colar seu código na área de texto, faça isso. Depois de selecionar Salvar configurações, será fácil montar sua folha de estilo personalizada .
Com o WordPress 4.7, agora você pode adicionar CSS personalizado diretamente ao seu próprio tema usando o Personalizador. Usando o Custom CSS Editor, você pode personalizar a aparência do seu tema sem precisar criar um tema filho ou se preocupar em personalizar as atualizações do seu tema. Se você quiser começar a personalizar seu tema atual imediatamente, selecione a guia CSS adicional . As últimas 25 alterações de CSS feitas em qualquer tema do seu blog podem ser salvas com o Jetpack. O personalizador da ferramenta de personalização exibe uma lista dessas revisões, que pode ser visualizada clicando em Ver histórico completo. Você pode restaurar uma versão anterior do seu CSS personalizado clicando no botão Restaurar. Ao criar uma nova página usando o Jetpack, você poderá usar o CSS personalizado como uma folha de estilo em linha.

Como usar CSS personalizado para estilizar seu site WordPress
Ao adicionar CSS personalizado pela primeira vez a um site WordPress, você receberá uma mensagem informando que um arquivo CSS personalizado deve ser criado. Este arquivo pode ser encontrado no diretório de temas do WordPress em WP-content/themes/yourtheme/ Custom CSS, uma ferramenta poderosa, pode ser usada para estilizar rapidamente seu site para combinar com sua marca pessoal. Se você adicionar CSS personalizado ao seu site WordPress, poderá substituir facilmente os estilos padrão do WordPress e criar uma aparência única para o seu site. Antes de começar a estilizar seu site, leia a documentação do site WordPress Codex para obter dicas e truques sobre como usar CSS personalizado. Além de explicar as várias propriedades disponíveis no CSS personalizado, esta documentação mostrará como formatar seu código para obter os melhores resultados. À medida que você aprende mais sobre CSS personalizado, você pode experimentar vários estilos e criar modelos personalizados para o seu site WordPress. Você pode criar um site com a aparência e a aparência exatamente como você deseja, se gastar um pouco de esforço.
Como adicionar HTML e CSS personalizados no WordPress
Para adicionar HTML e CSS personalizados a um site WordPress, você precisará acessar o código do seu site. Isso pode ser feito acessando o editor na guia Aparência no painel do WordPress. Quando estiver no editor, você poderá acessar o código do seu site e fazer as alterações necessárias. É importante observar que fazer alterações no código do seu site pode ser arriscado e você deve sempre criar um backup antes de fazer qualquer alteração.
Exemplos personalizados de CSS WordPress
Há uma tonelada de ótimos exemplos personalizados de wordpress css por aí. Uma rápida pesquisa no Google revelará uma riqueza de recursos. Alguns dos nossos favoritos incluem: wpmudev.org, wpbeginner.com e wptemplate.com. Esses sites oferecem um ótimo ponto de partida para personalizar seu site WordPress.
Neste tutorial de CSS para iniciantes, você aprenderá como fazer alterações no estilo do seu site. Não entraremos em grandes detalhes sobre elementos HTML que são modificados com frequência. Você poderá fazer alterações em qualquer outro elemento do seu site se souber como ajustar o CSS de um elemento. Alterar CSS usando uma classe ou um ID não é muito diferente de alterá-lo usando elementos HTML, mas existem algumas diferenças importantes. A primeira aula é seguida pelas duas primeiras. O primeiro número em seu ID deve ser #. Se você quiser usar CSS personalizado para o seu site WordPress permanentemente, o seguinte plugin pode ser usado. CSS personalizado é simples de criar.
Como adicionar CSS no plugin WordPress
Adicionar CSS a um plugin do WordPress é uma ótima maneira de personalizar a aparência do seu plugin. Existem algumas maneiras diferentes de adicionar CSS a um plugin do WordPress. Uma maneira é enfileirar uma folha de estilo em seu plugin. Outra maneira é inserir seu CSS no código do plug-in.
Você pode usar este plugin do WordPress para adicionar estilos CSS personalizados que sejam consistentes com os estilos padrão do tema WordPress. Ao usar este plugin, você ainda poderá criar estilos personalizados, independentemente do tema escolhido. Esta versão é baseada na versão 4.0.5. Nós fornecemos suporte AMP. Você não precisa mais enfileirar seus estilos salvos em um arquivo programático com este plug-in, e os estilos são impressos diretamente no elemento. Ao fornecer suporte para o idioma dinamarquês e melhorar a arquitetura, espera-se que o número de consultas seja reduzido. Em outras palavras, dê acesso de Administrador (não apenas Super Admins) ao plugin e ele aparecerá como:…mesmo se nenhum arquivo css for criado. Agora você pode usar um método mais elegante para adicionar CSS a uma página. Para inserir CSS diretamente na página, ao invés de usar print_scripts(), nós o geramos em simple-custom-css.php e então o inserimos via WP_enqueue_scripts.
3 maneiras de adicionar CSS personalizado ao seu site WordPress
Usar o personalizador de tema integrado de um site WordPress ou um plugin como CSS Hero é uma maneira simples de adicionar CSS personalizado. Se você deseja adicionar estilos personalizados a um widget, você pode encontrá-lo na pasta de plugins do WordPress e está em sua própria pasta no diretório WordPress-content/plugins. Você também pode fazer login no painel de administração do seu tema filho para substituir os estilos de plug-in.
