WordPress'e Özel CSS Nasıl Eklenir
Yayınlanan: 2022-09-24WordPress sitenize özel CSS eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu makalede, ihtiyaçlarınıza en uygun olanı seçebilmeniz için WordPress'e özel CSS eklemek için dört farklı yöntem göstereceğiz. WordPress'e özel CSS eklemenin en kolay yollarından biri WordPress Özelleştirici'yi kullanmaktır. Bunu yapmak için WordPress kontrol panelinizde Görünüm > Özelleştir'e gitmeniz yeterlidir. Ardından, “Ek CSS” sekmesine tıklayın ve özel CSS kodunuzu ekleyin. WordPress tema dosyalarınızı düzenleme konusunda rahatsanız, temanızın stil sayfasına ekleyerek WordPress sitenize özel CSS de ekleyebilirsiniz. Bunu yapmak için, temanızın stil sayfasını (style.css) bir metin düzenleyicide açmanız ve özel CSS kodunuzu dosyanın altına eklemeniz yeterlidir. WordPress sitenizdeki belirli bir gönderiye veya sayfaya özel CSS eklemek istiyorsanız, bunu WordPress Özelleştirici'yi kullanarak yapabilirsiniz. Söz konusu gönderiyi veya sayfayı düzenleyin ve “Ek CSS” sekmesine tıklayın. Ardından, özel CSS kodunuzu ekleyin. Son olarak, sitenize özel CSS eklemenize izin veren bir WordPress eklentisi kullanıyorsanız, eklentinin ayarlar sayfasına CSS kodunuzu ekleyebilirsiniz.
Bir WordPress Sitesine Özel CSS Ekleme Bu makale, WordPress sitenize özel CSS ekleme sürecinde size yol gösterecektir. Özel CSS, web sitenizin düzeni ve görünümünde değişiklik yapmanıza olanak tanır. Belirli bir gönderi veya sayfanın arka planına özel bir CSS kodu ekleyerek görünümünü değiştirebilirsiniz. Bir WordPress web sitesine özel CSS eklemenin birkaç yolu vardır. Özel CSS, yalnızca tema özelleştirici kullanıyorsanız belirli bir temayla oluşturulabilir. Başka bir temayla kullanmak için kopyalayıp yeni temanıza yapıştırın. Web sitenize özel CSS eklemek için Tam Site Düzenleyicisini (FSE) de kullanabilirsiniz.
Özel bir CSS eklentisi kullanarak özel CSS'nizi temanızdan ayrı olarak depolamak mümkündür. Ayrıca ileri düzey kullanıcılar, temalarına doğrudan özel CSS ekleyebilir. Bir alt tema kullanmak yerine bir alt tema kullanın. Temanızı istediğiniz kadar değiştirebilirsiniz ve yine de özel değişikliklerinize erişebilirsiniz.
CSS'yi Yeniden Oluşturma: Bu, WP admin'e giderek kolayca düzeltilebilir. Bundan sonra, WP ve tarayıcı önbelleğini temizleyin ve sayfayı yenileyin. Sitenizde herhangi bir önbelleğe alma eklentisinin etkin olup olmadığını veya sunucu düzeyinde önbelleğe almanın etkin olup olmadığını kontrol edin. Bu önbelleklere erişebilmeniz için temizlemelerine izin verin.
Ek CSS Depolanan WordPress Nerede?
Kullandığınız temaya ve alt tema kullanıp kullanmadığınıza bağlı olarak bu sorunun tek bir cevabı yoktur. WordPress.org'dan bir tema kullanıyorsanız, CSS'niz büyük olasılıkla temanızın /css/ klasöründe depolanacaktır. Üçüncü taraf bir sağlayıcıdan bir tema kullanıyorsanız, CSS'niz sunucunuzda herhangi bir yerde saklanabilir. CSS'nizin nerede depolandığı hakkında daha fazla bilgi için tema sağlayıcınızla iletişime geçmeniz gerekir.
Başlangıç olarak, bu yanıtta herhangi bir belirsizlik yoktur. Tema, veritabanında, WP_posts tablosundaki yazının adı olan custom_css yazı tipinde saklanır. Bu temanın yalnızca en yeni sürümü, Tema özelleştiriciyi kullanarak ekleyebileceğiniz özel CSS içerir. Diğer temalarla kullanmak istiyorsanız, aynı şekilde kopyalayıp yapıştırmanız gerekir. WordPress veritabanından bir WordPress şablonuna nasıl ek CSS eklerim? Aşağıdaki resimde, özel CSS'nin veritabanından nasıl alındığını ve WP_head eylemi ile nasıl görüntülendiğini görebilirsiniz. Bu ifadeyi sorguya girdiğinizde, eğer benim için yeniyseniz, sonuçları döndürecektir. Şablonunuzda bu kılavuzla ilgili herhangi bir sorun yaşarsanız, lütfen sorunun tam açıklamasıyla bizimle iletişime geçmekten çekinmeyin.
WordPress'e Nasıl Ek Css Eklerim?
Görünüm – Özelleştir bölümünde Ek CSS'ye tıklayarak panonuza daha fazla CSS ekleyebilirsiniz. Bunu yapmak için herhangi bir CSS kodu eklemenize izin verecek bir araç başlatın.
WordPress'te Ek Css'den Nasıl Kurtulurum?
Bir eklenti kullanıyorsanız, veritabanınızdaki özel css kodu eklentinizde %100'dür. phpmyadmin'e erişin, veritabanınızı seçin ve ardından içinde kaldırmak istediğiniz bir sınıf veya kod parçası arayın. Tabloyu ve satırı bulduktan sonra aradığınız CSS kodunu kolayca düzenleyebilir ve silebilirsiniz.
Özel Css'yi Nasıl Etkinleştiririm?
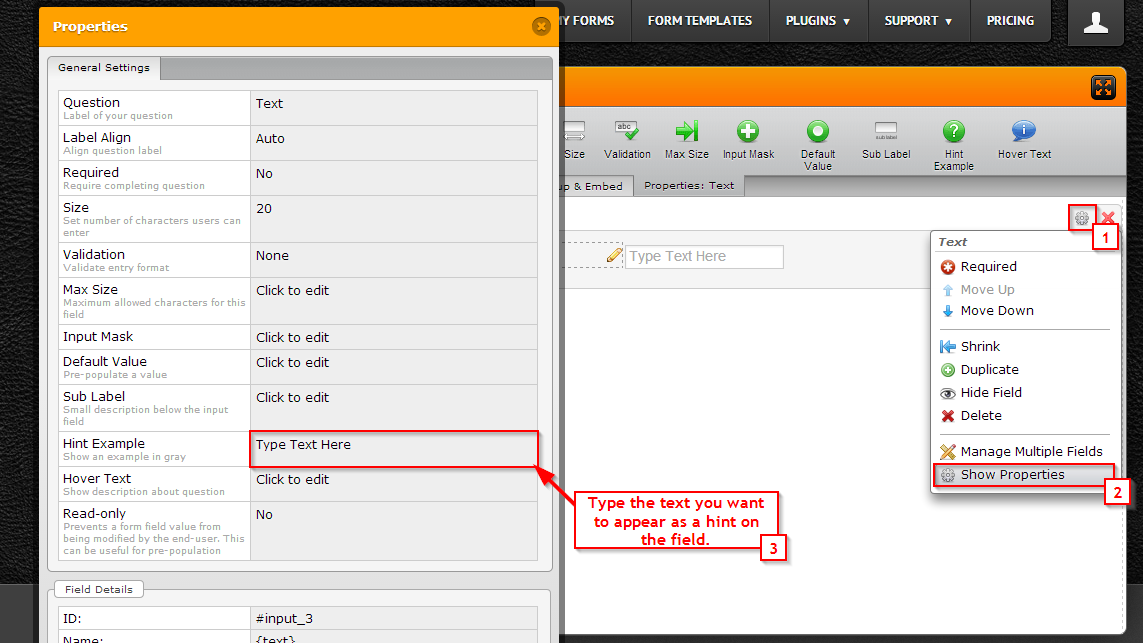
 Kredi bilgileri: JotForm
Kredi bilgileri: JotFormEntegrasyonlar bölümünde, CSS'yi Yönetme bağlantısını göreceksiniz. Hesabım için özel CSS'yi etkinleştirmek için, modelin en altına gidin ve Hesabım için özel CSS'yi etkinleştir seçeneğini işaretleyin. Kodunuzu metin alanına yapıştırmak istiyorsanız, bunu yapın. Ayarları Kaydet'i seçtikten sonra, özel stil sayfanızı bir araya getirmek kolay olacaktır.
WordPress 4.7 ile artık Özelleştirici'yi kullanarak kendi temanıza doğrudan özel CSS ekleyebilirsiniz. Özel CSS Düzenleyici'yi kullanarak, bir alt tema oluşturmak zorunda kalmadan veya tema güncellemelerinizi özelleştirme konusunda endişelenmeden temanızın görünümünü özelleştirebilirsiniz. Mevcut temanızı hemen özelleştirmeye başlamak istiyorsanız Ek CSS sekmesini seçin. Blogunuzdaki herhangi bir temada yapılan son 25 CSS değişikliği Jetpack ile kaydedilebilir. Özelleştirme aracının özelleştiricisi, Tüm Geçmişi Gör'e tıklayarak görüntülenebilen bu revizyonların bir listesini görüntüler. Geri Yükle düğmesini tıklayarak özel CSS'nizin önceki bir sürümünü geri yükleyebilirsiniz. Jetpack kullanarak yeni bir sayfa oluşturduğunuzda, özel CSS'yi satır içi stil sayfası olarak kullanabileceksiniz.

WordPress Sitenizi Stillendirmek İçin Özel Css Nasıl Kullanılır?
Bir WordPress sitesine ilk kez özel CSS eklediğinizde, size özel bir CSS dosyasının oluşturulması gerektiğini bildiren bir mesaj alacaksınız. Bu dosya, WP-content/themes/yourtheme/ adresindeki WordPress tema dizininde bulunabilir. Güçlü bir araç olan Özel CSS, web sitenizi kişisel markanıza uyacak şekilde hızla biçimlendirmek için kullanılabilir. WordPress sitenize özel CSS eklerseniz, varsayılan WordPress stillerini kolayca geçersiz kılabilir ve siteniz için benzersiz bir görünüm ve his yaratabilirsiniz. Web sitenizi şekillendirmeye başlamadan önce, özel CSS'nin nasıl kullanılacağına ilişkin ipuçları ve püf noktaları için WordPress Codex web sitesinin belgelerini okuyun. Bu belge, özel CSS'de bulunan çeşitli özellikleri açıklamaya ek olarak, en iyi sonuçları elde etmek için kodunuzu nasıl biçimlendireceğinizi gösterecektir. Özel CSS hakkında daha fazla bilgi edindikçe çeşitli stiller deneyebilir ve WordPress web siteniz için özel şablonlar oluşturabilirsiniz. Biraz çaba harcarsanız, tam olarak istediğiniz gibi görünen ve hissettiren bir web sitesi oluşturabilirsiniz.
WordPress'te Özel Html ve Css Nasıl Eklenir
Bir WordPress sitesine özel HTML ve CSS eklemek için web sitenizin koduna erişmeniz gerekir. Bu, WordPress panosundaki Görünüm sekmesinin altındaki düzenleyiciye giderek yapılabilir. Editöre girdikten sonra, web sitenizin koduna erişebilecek ve gerektiğinde değişiklik yapabileceksiniz. Web sitenizin kodunda değişiklik yapmanın riskli olabileceğini ve herhangi bir değişiklik yapmadan önce mutlaka bir yedek oluşturmanız gerektiğini unutmamak önemlidir.
Özel Css WordPress Örnekleri
Dışarıda bir sürü harika özel css wordpress örneği var. Hızlı bir Google araması, zengin kaynakları ortaya çıkaracaktır. Favorilerimizden bazıları şunlardır: wpmudev.org, wpbeginner.com ve wptemplate.com. Bu web siteleri, WordPress sitenizi özelleştirmek için harika bir başlangıç noktası sunar.
Bu başlangıç seviyesindeki CSS eğitiminde , web sitenizin stilinde nasıl değişiklik yapacağınızı öğreneceksiniz. Sıklıkla değiştirilen HTML öğeleri hakkında çok fazla ayrıntıya girmeyeceğiz. Bir öğenin CSS'sini nasıl değiştireceğinizi biliyorsanız, web sitenizdeki diğer herhangi bir öğede değişiklik yapabilirsiniz. Bir sınıf veya kimlik kullanarak CSS'yi değiştirmek, HTML öğelerini kullanarak değiştirmekten çok farklı değildir, ancak bazı önemli farklılıklar vardır. Birinci sınıfı ilk ikisi takip eder. Kimliğinizdeki ilk numara # olmalıdır. WordPress web siteniz için kalıcı olarak özel CSS kullanmak istiyorsanız, aşağıdaki eklenti kullanılabilir. Özel CSS'nin oluşturulması kolaydır.
WordPress Eklentisine Css Nasıl Eklenir
Bir WordPress eklentisine CSS eklemek, eklentinizin görünümünü ve verdiği hissi kişiselleştirmenin harika bir yoludur. Bir WordPress eklentisine CSS eklemenin birkaç farklı yolu vardır. Bunun bir yolu, eklentinizde bir stil sayfasını sıraya koymaktır. Başka bir yol, CSS'nizi eklenti kodunuzda satır içine almaktır.
WordPress temasının varsayılan stilleriyle tutarlı olan özel CSS stilleri eklemek için bu WordPress eklentisini kullanabilirsiniz. Bu eklentiyi kullanırken, seçtiğiniz temadan bağımsız olarak yine de özel stiller oluşturabileceksiniz. Bu sürüm 4.0.5 sürümüne dayanmaktadır. AMP desteği sağlıyoruz. Artık bu eklenti ile kaydedilmiş stillerinizi programatik bir dosyada sıraya koymanıza gerek yok ve stiller doğrudan öğeye yazdırılıyor. Danimarka diline destek sağlayarak ve mimariyi geliştirerek, sorgu sayısının azaltılması umulmaktadır. Başka bir deyişle, Yöneticiye (yalnızca Süper Yöneticilere değil) eklentiye erişim izni verin ve şu şekilde görünecektir:…hiçbir css dosyası oluşturulmasa bile. Artık bir sayfaya CSS eklemek için daha zarif bir yöntem kullanabilirsiniz. CSS'yi doğrudan sayfaya eklemek için print_scripts() kullanmak yerine onu simple-custom-css.php içinde oluştururuz ve ardından WP_enqueue_scripts yoluyla ekleriz.
WordPress Sitenize Özel Css Eklemenin 3 Yolu
Bir WordPress sitesinin yerleşik tema özelleştiricisini veya CSS Hero gibi bir eklentiyi kullanmak, özel CSS eklemenin basit bir yoludur. Bir widget'a özel stiller eklemek istiyorsanız, onu WordPress eklenti klasöründe ve WordPress-content/plugins dizinindeki kendi klasöründe bulabilirsiniz. Eklenti stillerinin üzerine yazmak için alt temanızın yönetici panelinde de oturum açabilirsiniz.
