Jak dodać niestandardowy CSS do WordPress
Opublikowany: 2022-09-24Jeśli chcesz dodać niestandardowy CSS do swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. W tym artykule pokażemy cztery różne metody dodawania niestandardowego CSS do WordPressa, dzięki czemu możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom. Jednym z najłatwiejszych sposobów dodania niestandardowego CSS do WordPressa jest użycie narzędzia WordPress Customizer. Aby to zrobić, po prostu przejdź do Wygląd> Dostosuj na pulpicie WordPress. Następnie kliknij kartę „Dodatkowy CSS” i dodaj swój niestandardowy kod CSS. Jeśli nie masz nic przeciwko edytowaniu plików motywu WordPress, możesz również dodać niestandardowy kod CSS do swojej witryny WordPress, dodając go do arkusza stylów motywu. Aby to zrobić, po prostu otwórz arkusz stylów motywu (style.css) w edytorze tekstu i dodaj niestandardowy kod CSS na dole pliku. Jeśli chcesz dodać niestandardowy kod CSS do określonego posta lub strony w witrynie WordPress, możesz to zrobić za pomocą narzędzia WordPress Customizer. Po prostu edytuj dany post lub stronę i kliknij kartę „Dodatkowy CSS”. Następnie dodaj swój niestandardowy kod CSS. Wreszcie, jeśli używasz wtyczki WordPress, która umożliwia dodawanie niestandardowego kodu CSS do witryny, możesz dodać swój kod CSS do strony ustawień wtyczki.
Jak dodać niestandardowy kod CSS do witryny WordPress Ten artykuł przeprowadzi Cię przez proces dodawania niestandardowego kodu CSS do witryny WordPress. Niestandardowy CSS umożliwia wprowadzanie zmian w układzie i wyglądzie Twojej witryny. Dodając niestandardowy kod CSS do tła konkretnego posta lub strony, możesz zmienić jego wygląd. Istnieje kilka sposobów na dodanie niestandardowego kodu CSS do witryny WordPress. Niestandardowy CSS można utworzyć tylko z określonym motywem, jeśli używasz dostosowania motywu. Aby użyć go z innym motywem, skopiuj go i wklej do nowego. Możesz także użyć Edytora całej witryny (FSE), aby dodać niestandardowe CSS do swojej witryny.
Możliwe jest przechowywanie niestandardowego CSS oddzielnie od motywu za pomocą niestandardowej wtyczki CSS . Ponadto zaawansowani użytkownicy mogą bezpośrednio dodawać niestandardowe CSS do swoich motywów. Zamiast używać motywu potomnego, użyj motywu potomnego. Możesz zmieniać swój motyw tyle razy, ile chcesz, a nadal będziesz mieć dostęp do zmian niestandardowych.
Regenerowanie CSS: Można to łatwo naprawić, przechodząc do administratora WP. Następnie wyczyść pamięć podręczną WP i przeglądarki i odśwież stronę. Sprawdź, czy w Twojej witrynie są aktywne jakieś wtyczki buforowania lub czy jest włączone buforowanie na poziomie serwera. Pozwól im wyczyścić, aby uzyskać dostęp do tych pamięci podręcznych.
Gdzie jest przechowywany dodatkowy CSS?
Nie ma jednej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i tego, czy używasz motywu potomnego. Jeśli używasz motywu z WordPress.org, Twój CSS będzie prawdopodobnie przechowywany w folderze /css/ Twojego motywu. Jeśli używasz motywu od zewnętrznego dostawcy, Twój CSS może być przechowywany w dowolnym miejscu na Twoim serwerze. Aby uzyskać więcej informacji o miejscu przechowywania CSS, musisz skontaktować się z dostawcą motywu.
Przede wszystkim w tej odpowiedzi nie ma dwuznaczności. Motyw jest przechowywany w bazie danych w typie postu custom_css , który jest nazwą posta w tabeli WP_posts. Tylko najnowsza wersja tego motywu zawiera niestandardowy kod CSS, który można dodać za pomocą narzędzia do dostosowywania motywu. Jeśli chcesz go używać z innymi motywami, musisz go skopiować i wkleić w ten sam sposób. Jak wstawić dodatkowy kod CSS z bazy danych WordPress do szablonu WordPress? Na poniższym obrazku możesz zobaczyć, jak niestandardowy CSS został pobrany z bazy danych i wyświetlony za pomocą akcji WP_head. Gdy wprowadzisz tę frazę do zapytania, zwróci wyniki, jeśli jesteś dla mnie nowy. Jeśli masz jakiekolwiek problemy z tym przewodnikiem w swoim szablonie, skontaktuj się z nami, podając pełne wyjaśnienie problemu.
Jak dodać dodatkowy CSS w WordPressie?
Klikając Dodatkowe CSS w sekcji Wygląd – Dostosuj, możesz dodać więcej CSS do swojego pulpitu nawigacyjnego. Aby to zrobić, uruchom narzędzie, które pozwoli Ci dodać dowolny kod CSS.
Jak pozbyć się dodatkowego CSS w WordPressie?
Jeśli używasz wtyczki, niestandardowy kod css w Twojej bazie danych jest w 100% w Twojej wtyczce. Uzyskaj dostęp do phpmyadmin, wybierz swoją bazę danych, a następnie poszukaj w niej klasy lub fragmentu kodu, który chcesz usunąć. Po znalezieniu tabeli i wiersza możesz łatwo edytować i usuwać szukany kod CSS.
Jak włączyć niestandardowe CSS?
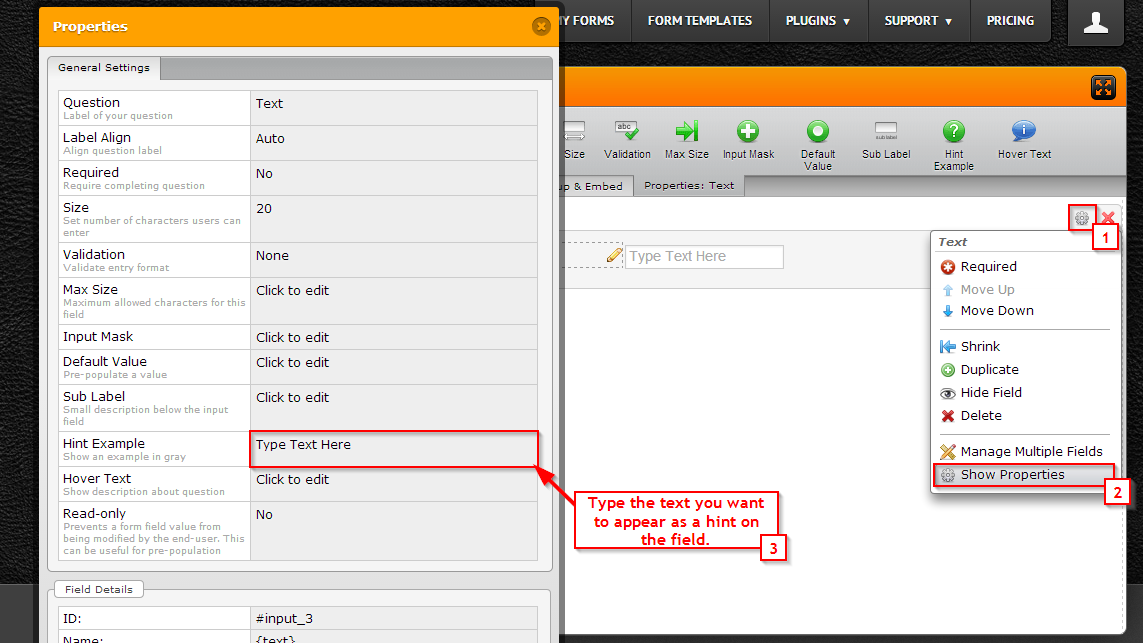
 Źródło: JotForm
Źródło: JotFormW sekcji Integracje zobaczysz link do Zarządzaj CSS. Aby włączyć niestandardowy CSS dla mojego konta, przejdź na dół modułu modalnego i zaznacz Włącz niestandardowy CSS dla mojego konta. Jeśli chcesz wkleić kod w polu tekstowym, zrób to. Po wybraniu opcji Zapisz ustawienia z łatwością utworzysz niestandardowy arkusz stylów .
Dzięki WordPress 4.7 możesz teraz dodawać niestandardowe CSS bezpośrednio do własnego motywu za pomocą Customizera. Korzystając z niestandardowego edytora CSS, możesz dostosować wygląd swojego motywu bez konieczności tworzenia motywu podrzędnego lub martwienia się o dostosowywanie aktualizacji motywu. Jeśli chcesz od razu rozpocząć dostosowywanie bieżącego motywu, wybierz kartę Dodatkowy CSS . Ostatnie 25 zmian CSS wprowadzonych do dowolnego motywu na Twoim blogu można zapisać za pomocą Jetpack. Konfigurator narzędzia dostosowywania wyświetla listę tych wersji, którą można wyświetlić, klikając opcję Zobacz pełną historię. Możesz przywrócić poprzednią wersję niestandardowego CSS, klikając przycisk Przywróć. Kiedy tworzysz nową stronę za pomocą Jetpack, będziesz mógł użyć niestandardowego CSS jako wbudowanego arkusza stylów.

Jak używać niestandardowego CSS do stylizacji witryny WordPress?
Gdy po raz pierwszy dodasz niestandardowy CSS do witryny WordPress, otrzymasz komunikat informujący o konieczności utworzenia niestandardowego pliku CSS. Ten plik można znaleźć w katalogu motywów WordPress pod adresem WP-content/themes/yourtheme/ Custom CSS, potężne narzędzie, które można wykorzystać do szybkiego dostosowania stylu witryny do Twojej osobistej marki. Jeśli dodasz niestandardowy CSS do swojej witryny WordPress, będziesz mógł łatwo zastąpić domyślne style WordPress i stworzyć niepowtarzalny wygląd i styl swojej witryny. Zanim zaczniesz stylizować swoją witrynę, przeczytaj dokumentację witryny WordPress Codex, aby uzyskać porady i wskazówki dotyczące korzystania z niestandardowego CSS. Oprócz wyjaśnienia różnych właściwości dostępnych w niestandardowym CSS, ta dokumentacja pokaże Ci, jak sformatować kod, aby uzyskać najlepsze wyniki. Gdy dowiesz się więcej o niestandardowym CSS, możesz eksperymentować z różnymi stylami i tworzyć niestandardowe szablony dla swojej witryny WordPress. Możesz stworzyć stronę internetową, która wygląda i działa dokładnie tak, jak chcesz, jeśli poświęcisz trochę wysiłku.
Jak dodać niestandardowy kod HTML i CSS w WordPress
Aby dodać niestandardowy kod HTML i CSS do witryny WordPress, musisz uzyskać dostęp do kodu swojej witryny. Można to zrobić, przechodząc do edytora w zakładce Wygląd na pulpicie WordPress. Gdy znajdziesz się w edytorze, będziesz mógł uzyskać dostęp do kodu swojej witryny i wprowadzać zmiany w razie potrzeby. Należy pamiętać, że wprowadzanie zmian w kodzie witryny może być ryzykowne i zawsze należy utworzyć kopię zapasową przed wprowadzeniem jakichkolwiek zmian.
Niestandardowe przykłady CSS WordPress
Istnieje mnóstwo świetnych przykładów niestandardowych wordpressów w css . Szybkie wyszukiwanie w Google ujawni bogactwo zasobów. Niektóre z naszych ulubionych to: wpmudev.org, wpbeginner.com i wptemplate.com. Te witryny to świetny punkt wyjścia do dostosowywania witryny WordPress.
W tym samouczku CSS dla początkujących dowiesz się, jak wprowadzać zmiany w stylu witryny. Nie będziemy wchodzić w szczegóły dotyczące elementów HTML, które są często modyfikowane. Będziesz mógł wprowadzać zmiany w dowolnym innym elemencie na swojej stronie, jeśli wiesz, jak dostosować CSS jednego elementu. Zmiana CSS za pomocą klasy lub identyfikatora nie różni się zbytnio od zmiany za pomocą elementów HTML, ale jest kilka ważnych różnic. Po pierwszych zajęciach następują pierwsze dwie. Pierwsza cyfra w Twoim dowodzie powinna brzmieć #. Jeśli chcesz na stałe korzystać z niestandardowego CSS dla swojej witryny WordPress, możesz użyć następującej wtyczki. Niestandardowy CSS jest prosty w tworzeniu.
Jak dodać CSS we wtyczce WordPress
Dodanie CSS do wtyczki WordPress to świetny sposób na dostosowanie wyglądu wtyczki. Istnieje kilka różnych sposobów dodawania CSS do wtyczki WordPress. Jednym ze sposobów jest umieszczenie arkusza stylów w kolejce we wtyczce. Innym sposobem jest wbudowanie kodu CSS w kodzie wtyczki.
Możesz użyć tej wtyczki WordPress, aby dodać niestandardowe style CSS, które są zgodne z domyślnymi stylami motywu WordPress. Korzystając z tej wtyczki, nadal będziesz mógł tworzyć niestandardowe style niezależnie od wybranego motywu. Ta wersja jest oparta na wersji 4.0.5. Zapewniamy wsparcie AMP. Nie musisz już kolejkować zapisanych stylów w pliku programistycznym za pomocą tej wtyczki, a style są bezpośrednio drukowane w elemencie. Zapewniając obsługę języka duńskiego i ulepszając architekturę, mamy nadzieję, że zmniejszy się liczba zapytań. Innymi słowy, daj administratorowi (nie tylko superadministratorom) dostęp do wtyczki, a pojawi się ona jako:…nawet jeśli nie zostanie utworzony żaden plik css. Możesz teraz użyć bardziej eleganckiej metody dodawania CSS do strony. Aby wstawić CSS bezpośrednio na stronę, zamiast używać print_scripts(), generujemy go w simple-custom-css.php, a następnie wstawiamy go przez WP_enqueue_scripts.
3 sposoby na dodanie niestandardowego kodu CSS do witryny WordPress
Korzystanie z wbudowanego dostosowywania motywów witryny WordPress lub wtyczki, takiej jak CSS Hero, to prosty sposób na dodanie niestandardowego kodu CSS. Jeśli chcesz dodać niestandardowe style do widżetu, możesz go znaleźć w folderze wtyczek WordPress i we własnym folderze w katalogu WordPress-content/plugins. Możesz także zalogować się do panelu administracyjnego motywu podrzędnego, aby nadpisać style wtyczek.
