WordPress에 사용자 정의 CSS를 추가하는 방법
게시 됨: 2022-09-24WordPress 사이트에 사용자 정의 CSS를 추가하려는 경우 몇 가지 다른 방법이 있습니다. 이 기사에서는 사용자 정의 CSS를 WordPress에 추가하는 네 가지 방법을 보여주므로 필요에 가장 적합한 방법을 선택할 수 있습니다. WordPress에 사용자 정의 CSS를 추가하는 가장 쉬운 방법 중 하나는 WordPress Customizer를 사용하는 것입니다. 이렇게 하려면 WordPress 대시보드에서 모양 > 사용자 지정으로 이동하면 됩니다. 그런 다음 "추가 CSS" 탭을 클릭하고 사용자 정의 CSS 코드를 추가하십시오. WordPress 테마 파일을 편집하는 것이 편하다면 테마의 스타일시트에 추가하여 WordPress 사이트에 사용자 정의 CSS를 추가할 수도 있습니다. 이렇게 하려면 텍스트 편집기에서 테마의 스타일시트(style.css)를 열고 파일 맨 아래에 사용자 정의 CSS 코드를 추가하기만 하면 됩니다. WordPress 사이트의 특정 게시물이나 페이지에 사용자 지정 CSS를 추가하려면 WordPress 사용자 지정 프로그램을 사용하면 됩니다. 해당 게시물이나 페이지를 편집하고 "추가 CSS" 탭을 클릭하기만 하면 됩니다. 그런 다음 사용자 정의 CSS 코드를 추가하십시오. 마지막으로, 사이트에 사용자 정의 CSS를 추가할 수 있는 WordPress 플러그인을 사용하는 경우 플러그인의 설정 페이지에 CSS 코드를 추가할 수 있습니다.
WordPress 사이트에 사용자 정의 CSS를 추가하는 방법 이 기사에서는 WordPress 사이트에 사용자 정의 CSS를 추가하는 과정을 안내합니다. 사용자 정의 CSS를 사용하면 웹사이트의 레이아웃과 모양을 변경할 수 있습니다. 특정 게시물이나 페이지의 배경에 사용자 정의 CSS 코드를 추가하여 모양을 변경할 수 있습니다. WordPress 웹 사이트에 사용자 정의 CSS를 추가하는 방법에는 여러 가지가 있습니다. 커스텀 CSS는 테마 커스터마이저를 사용하는 경우에만 특정 테마로 생성할 수 있습니다. 다른 테마와 함께 사용하려면 복사하여 새 테마에 붙여넣습니다. FSE(전체 사이트 편집기)를 사용하여 웹 사이트에 사용자 정의 CSS를 추가할 수도 있습니다.
사용자 정의 CSS 플러그인 을 사용하여 테마와 별도로 사용자 정의 CSS를 저장할 수 있습니다. 또한 고급 사용자는 사용자 정의 CSS를 테마에 직접 추가할 수 있습니다. 자식 테마 대신 자식 테마를 사용하세요. 원하는 만큼 테마를 변경할 수 있으며 사용자 지정 변경 사항에 계속 액세스할 수 있습니다.
CSS 재생성: 이 문제는 WP 관리자로 이동하여 쉽게 수정할 수 있습니다. 그런 다음 WP 및 브라우저 캐시를 지우고 페이지를 새로 고칩니다. 사이트에서 캐싱 플러그인이 활성화되어 있는지 또는 서버 수준 캐싱이 활성화되어 있는지 확인하십시오. 해당 캐시에 액세스할 수 있도록 삭제를 허용합니다.
추가 CSS는 WordPress에 어디에 저장됩니까?
사용 중인 테마와 하위 테마 사용 여부에 따라 다르기 때문에 이 질문에 대한 정답은 없습니다. WordPress.org의 테마를 사용하는 경우 CSS는 테마의 /css/ 폴더에 저장될 것입니다. 타사 제공자의 테마를 사용하는 경우 CSS가 서버의 어느 곳에나 저장될 수 있습니다. CSS가 저장되는 위치에 대한 자세한 내용은 테마 제공업체에 문의해야 합니다.
우선, 이 응답에는 모호함이 없습니다. 테마는 WP_posts 테이블의 게시물 이름인 custom_css 게시물 유형 으로 데이터베이스에 저장됩니다. 해당 테마의 최신 버전에만 테마 사용자 정의 도구를 사용하여 추가할 수 있는 사용자 정의 CSS가 포함되어 있습니다. 다른 테마와 함께 사용하려면 같은 방법으로 복사하여 붙여넣으셔야 합니다. WordPress 데이터베이스의 추가 CSS를 WordPress 템플릿에 어떻게 삽입합니까? 아래 이미지에서 사용자 지정 CSS가 데이터베이스에서 검색되고 WP_head 작업을 통해 표시되는 방법을 볼 수 있습니다. 이 구문을 쿼리에 입력하면 처음 사용하는 경우 결과가 반환됩니다. 템플릿의 이 가이드에 문제가 있는 경우 문제에 대한 전체 설명과 함께 언제든지 저희에게 연락하십시오.
WordPress에 추가 CSS를 어떻게 추가합니까?
모양 – 사용자 정의 섹션에서 추가 CSS를 클릭하여 대시보드에 더 많은 CSS를 추가할 수 있습니다. 그렇게 하려면 CSS 코드를 추가할 수 있는 도구를 실행하십시오.
WordPress에서 추가 CSS를 어떻게 제거합니까?
플러그인을 사용하는 경우 데이터베이스의 사용자 정의 CSS 코드는 플러그인에 100% 있습니다. phpmyadmin에 액세스하고 데이터베이스를 선택한 다음 제거하려는 클래스 또는 코드를 찾으십시오. 표와 행을 찾은 후에는 원하는 CSS 코드를 쉽게 편집하고 삭제할 수 있습니다.
사용자 지정 CSS를 활성화하려면 어떻게 해야 합니까?
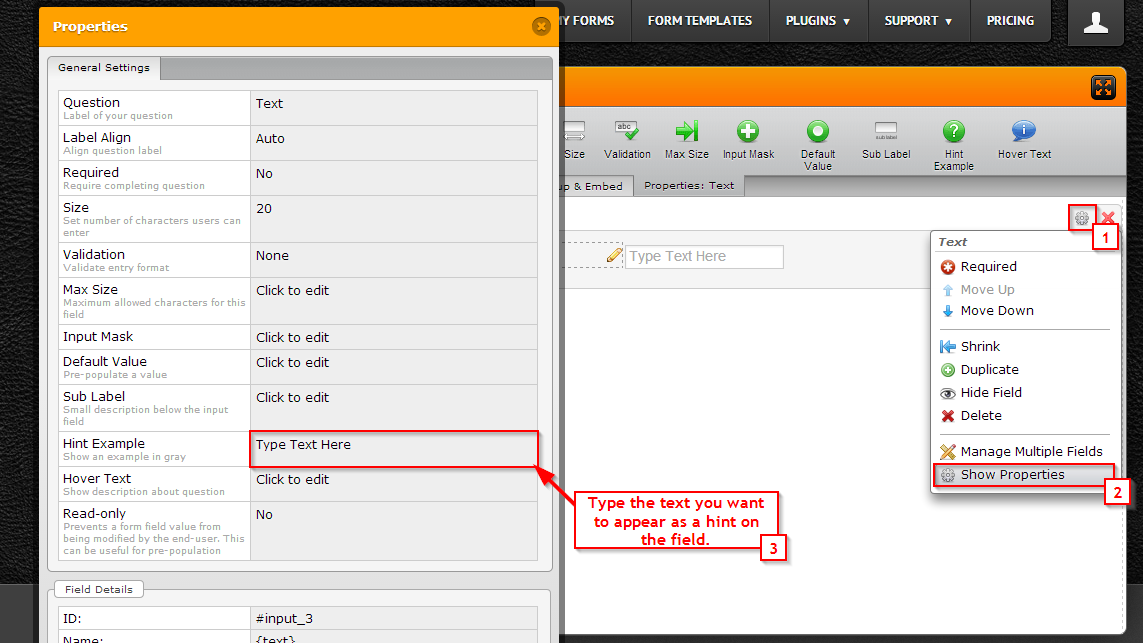
 크레딧: JotForm
크레딧: JotForm통합 섹션에 CSS 관리에 대한 링크가 표시됩니다. 내 계정에 대한 사용자 지정 CSS를 활성화하려면 모달의 맨 아래로 이동하여 내 계정에 대한 사용자 지정 CSS 활성화를 선택합니다. 코드를 텍스트 영역에 붙여넣으려면 그렇게 하십시오. 설정 저장을 선택하면 사용자 정의 스타일 시트 를 쉽게 구성할 수 있습니다.
WordPress 4.7에서는 이제 Customizer를 사용하여 사용자 정의 CSS를 자신의 테마에 직접 추가할 수 있습니다. 사용자 정의 CSS 편집기를 사용하면 하위 테마를 만들거나 테마 업데이트 사용자 정의에 대해 걱정할 필요 없이 테마의 모양을 사용자 정의할 수 있습니다. 현재 테마를 바로 맞춤설정하려면 추가 CSS 탭 을 선택하세요. 블로그의 테마에 대한 마지막 25개의 CSS 변경 사항을 Jetpack으로 저장할 수 있습니다. 사용자 정의 도구의 사용자 정의 도구는 전체 기록 보기를 클릭하여 볼 수 있는 이러한 개정 목록을 표시합니다. 복원 버튼을 클릭하여 사용자 정의 CSS의 이전 버전을 복원할 수 있습니다. Jetpack을 사용하여 새 페이지를 만들 때 사용자 정의 CSS를 인라인 스타일시트로 사용할 수 있습니다.

사용자 지정 CSS를 사용하여 WordPress 사이트의 스타일을 지정하는 방법
사용자 정의 CSS를 WordPress 사이트에 처음 추가할 때 사용자 정의 CSS 파일을 생성해야 한다는 메시지를 받게 됩니다. 이 파일은 WP-content/themes/yourtheme/의 WordPress 테마 디렉토리에서 찾을 수 있습니다. 강력한 도구인 Custom CSS는 개인 브랜드에 맞게 웹사이트 스타일을 빠르게 지정하는 데 사용할 수 있습니다. WordPress 사이트에 사용자 정의 CSS를 추가하면 기본 WordPress 스타일 을 쉽게 무시하고 사이트에 고유한 모양과 느낌을 만들 수 있습니다. 웹사이트 스타일 지정을 시작하기 전에 WordPress Codex 웹사이트의 문서에서 사용자 정의 CSS를 사용하는 방법에 대한 팁과 요령을 읽으십시오. 사용자 정의 CSS에서 사용할 수 있는 다양한 속성을 설명하는 것 외에도 이 문서에서는 최상의 결과를 위해 코드 형식을 지정하는 방법을 보여줍니다. 사용자 정의 CSS에 대해 더 많이 배우면서 다양한 스타일을 실험하고 WordPress 웹 사이트에 대한 사용자 정의 템플릿을 만들 수 있습니다. 약간의 노력을 기울이면 원하는 모양과 느낌으로 웹 사이트를 만들 수 있습니다.
WordPress에 사용자 정의 HTML 및 CSS를 추가하는 방법
사용자 정의 HTML 및 CSS를 WordPress 사이트에 추가하려면 웹사이트 코드에 액세스해야 합니다. 이것은 WordPress 대시보드의 모양 탭 아래에 있는 편집기로 이동하여 수행할 수 있습니다. 편집기에 들어가면 웹사이트의 코드에 액세스하고 필요에 따라 변경할 수 있습니다. 웹사이트 코드를 변경하는 것은 위험할 수 있으며 변경하기 전에 항상 백업을 생성해야 합니다.
사용자 정의 CSS WordPress의 예
훌륭한 커스텀 CSS 워드프레스 예제가 많이 있습니다. 빠른 Google 검색을 통해 풍부한 리소스를 확인할 수 있습니다. 우리가 가장 좋아하는 것들로는 wpmudev.org, wpbeginner.com 및 wptemplate.com이 있습니다. 이 웹사이트는 WordPress 사이트를 사용자 지정하기 위한 훌륭한 출발점을 제공합니다.
이 초보자용 CSS 튜토리얼 에서는 웹사이트의 스타일을 변경하는 방법을 배우게 됩니다. 자주 수정되는 HTML 요소에 대해서는 자세히 다루지 않을 것입니다. 한 요소의 CSS를 조정하는 방법을 알고 있다면 웹사이트의 다른 요소를 변경할 수 있습니다. 클래스나 ID를 사용하여 CSS를 변경하는 것은 HTML 요소를 사용하여 변경하는 것과 크게 다르지 않지만 몇 가지 중요한 차이점이 있습니다. 첫 번째 수업은 처음 두 수업이 이어집니다. ID의 첫 번째 숫자는 #이어야 합니다. WordPress 웹 사이트에 사용자 정의 CSS를 영구적으로 사용하려면 다음 플러그인을 사용할 수 있습니다. 사용자 정의 CSS는 생성하기 쉽습니다.
WordPress 플러그인에 CSS를 추가하는 방법
WordPress 플러그인에 CSS를 추가하는 것은 플러그인의 모양과 느낌을 사용자 정의하는 좋은 방법입니다. WordPress 플러그인에 CSS를 추가하는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 플러그인에서 스타일시트를 대기열에 넣는 것입니다. 또 다른 방법은 플러그인 코드에서 CSS를 인라인하는 것입니다.
이 WordPress 플러그인을 사용하여 WordPress 테마의 기본 스타일과 일치하는 사용자 정의 CSS 스타일을 추가할 수 있습니다. 이 플러그인을 사용하면 선택한 테마에 관계없이 사용자 정의 스타일 을 만들 수 있습니다. 이 버전은 버전 4.0.5를 기반으로 합니다. AMP 지원을 제공합니다. 더 이상 이 플러그인을 사용하여 프로그래밍 방식 파일에 저장된 스타일을 큐에 넣을 필요가 없으며 스타일이 요소에 직접 인쇄됩니다. 덴마크어에 대한 지원을 제공하고 아키텍처를 개선하여 쿼리 수가 줄어들기를 바랍니다. 즉, 관리자(Super Admins 뿐만 아니라)에게 플러그인에 대한 액세스 권한을 부여하면 다음과 같이 표시됩니다. CSS 파일이 생성되지 않은 경우에도 마찬가지입니다. 이제 더 우아한 방법을 사용하여 페이지에 CSS를 추가할 수 있습니다. CSS를 페이지에 직접 삽입하려면 print_scripts()를 사용하는 대신 simple-custom-css.php에서 생성한 다음 WP_enqueue_scripts를 통해 삽입합니다.
WordPress 사이트에 맞춤 CSS를 추가하는 3가지 방법
WordPress 사이트의 내장 테마 커스터마이저나 CSS Hero와 같은 플러그인을 사용하는 것은 커스텀 CSS를 추가하는 간단한 방법입니다. 위젯에 사용자 정의 스타일을 추가하려면 WordPress 플러그인 폴더에서 찾을 수 있으며 WordPress-content/plugins 디렉토리의 자체 폴더에 있습니다. 또한 하위 테마의 관리자 패널에 로그인하여 플러그인 스타일을 덮어쓸 수도 있습니다.
