WordPress에서 코드를 추가하는 위치
게시 됨: 2022-09-24WordPress에 코드를 추가할 때 코드를 추가할 수 있는 몇 가지 다른 위치가 있습니다. 선택하는 것은 달성하려는 것과 코드를 배치할 위치에 따라 다릅니다. 대부분의 경우 WordPress 테마 또는 플러그인에 코드를 추가하고 싶을 것입니다. 개발자라면 사용자 정의 functions.php 파일을 만들어 코드를 추가할 수도 있습니다. 다음은 각 옵션에 대한 간략한 개요입니다. WordPress 테마에 코드 추가 WordPress 사이트의 디자인이나 기능에 영향을 줄 코드를 추가하려면 테마에 코드를 추가하는 것이 가장 좋습니다. 그렇게 하면 나중에 테마를 변경하더라도 코드가 계속 작동합니다. 테마에 코드를 추가할 수 있는 몇 가지 다른 위치가 있습니다. 테마의 functions.php 파일 – 이것은 WordPress 사이트의 전체 기능에 영향을 미치는 코드를 추가하기에 가장 좋은 위치입니다. 예를 들어 사용자 정의 게시물 유형 또는 분류를 추가하는 코드는 여기에 갑니다. 사용자 정의 플러그인 – WordPress 사이트에 추가하려는 코드가 많은 경우 사용자 정의 플러그인 생성을 고려할 수 있습니다. 이것은 추가하려는 코드가 다른 사람들이 유용하다고 생각하는 것일 때 특히 유용합니다. 하위 테마 – 하위 테마를 사용하는 경우 하위 테마의 functions.php 파일에 코드를 추가할 수 있습니다. 상위 테마의 기능을 수정하는 코드를 추가하려는 경우에 좋은 옵션입니다. WordPress 플러그인에 코드 추가 개발자가 아니고 WordPress 사이트에 코드를 추가하는 쉬운 방법을 찾고 있다면 가장 좋은 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 코드 조각을 사용하는 것이 좋습니다. Code Snippets는 WordPress 사이트에 코드를 쉽게 추가할 수 있는 무료 플러그인입니다. 인터페이스가 간단하고 코딩 지식이 필요하지 않습니다. 플러그인을 설치하고 활성화하면 WordPress 관리 영역에서 Snippets > Add New로 이동하여 코드 조각을 추가할 수 있습니다. 사용자 정의 functions.php 파일에 코드 추가 개발자이고 코드에 익숙하다면 사용자 정의 functions.php 파일을 만들 수도 있습니다. 이 파일은 WordPress 테마 또는 하위 테마에 추가할 수 있습니다. 사용자 정의 기능.
WPCode는 WordPress 웹사이트에서 가장 널리 사용되는 플러그인으로 100만 번 이상 사용되었습니다. 이 기능은 WordPress 개발자가 파일을 수정할 필요 없이 WordPress 테마의 functions.php 파일에 직접 코드 조각을 추가하는 데 사용합니다. WPCode를 사용하면 Google Analytics, Facebook Pixel, Google 애드센스 및 기타 사이트에 대한 추적 코드를 추가할 수도 있습니다. '코드 조각' 버튼을 클릭하면 플러그인이 WordPress 관리 영역에 새 메뉴 항목으로 나타납니다. 이를 통해 사이트에 저장한 사용자 지정 코드 조각 목록을 볼 수 있습니다. 사용자 정의 코드를 추가하려면 '사용자 정의 코드 추가(새 스니펫)' 옵션 아래에 있는 '스니펫 사용'을 클릭하십시오. 삽입 옵션은 코드 상자 하단에서 찾을 수 있습니다.
삽입기에는 두 가지 주요 유형이 있습니다. 삽입과 코드는 모두 자동입니다. 스니펫이 다른 것보다 먼저 표시되도록 하려면 우선순위를 5와 같이 더 낮은 숫자로 설정하여 더 일찍 표시할 수 있습니다. '스마트 조건부 논리' 옵션을 사용하면 지정한 규칙에 따라 자동으로 삽입된 스니펫을 표시하거나 숨길 수 있습니다. 예를 들어 스택 스니펫 은 로그인한 사용자에게만 표시할 수 있는 반면 코드 스니펫은 특정 페이지 URL에만 표시할 수 있습니다. WPCode 플러그인을 사용하면 간단한 사용자 인터페이스를 사용하여 WordPress의 사용자 정의 코드 조각을 쉽게 관리할 수 있습니다. 코드 조각은 사이트에서 활성화하지 않고 저장할 수 있으며 언제든지 활성화 또는 비활성화할 수 있습니다. 웹 사이트를 다른 서버로 이동하는 경우 가져오기 방법을 사용하여 코드 조각을 새 사이트로 쉽게 가져올 수 있습니다.
WordPress에 내 코드를 추가할 수 있습니까?
 크레딧: flexibleshipping.com
크레딧: flexibleshipping.com예, WordPress에 코드를 추가할 수 있습니다. 플러그인에 코드를 추가하거나 테마의 functions.php 파일에 코드를 추가하면 됩니다.

WordPress에 HTML 코드를 어떻게 추가합니까?
WordPress 관리 대시보드의 왼쪽에서 새 게시물 또는 페이지를 만들 수 있습니다. 텍스트 또는 이미지를 입력한 후 HTML 코드 를 삽입하려는 URL에 해당하는 커서를 선택합니다.
워드프레스 코드
 크레딧: codegeekz.com
크레딧: codegeekz.com워드프레스 코드는 워드프레스 웹사이트 나 블로그를 만드는 데 사용되는 코드를 말합니다. 여기에는 테마, 플러그인 및 위젯을 만드는 데 사용되는 코드가 포함될 수 있습니다. WordPress 코드는 PHP로 작성되었으며 HTML, CSS 및 JavaScript와 함께 자주 사용됩니다.
다음 HTML 태그는 WordPress.com 게시물, 페이지 및 위젯에 사용할 수 있습니다. 일부 테마는 이러한 태그를 제목의 일부로 나열합니다. 보안상의 이유로 플러그인이 없는 사이트에서는 이러한 태그를 포함하는 것을 금지합니다. 아래 단계에 따라 사이트 헤더에 코드를 추가할 수 있습니다. 다음과 같은 안전한 방법을 사용하여 비디오, 오디오 및 기타 콘텐츠를 WordPress.com 사이트 와 안전하게 공유할 수 있습니다. 잠재적으로 안전하지 않은 HTML 태그를 사용하는 플래시 및 기타 유형의 포함된 콘텐츠는 플러그인 사용 계획에서 허용되지 않습니다. 플러그인을 사용하여 Google 애드센스와 같은 서비스를 통합하는 데 일반적으로 사용되는 헤더에 코드를 추가할 수 있습니다.
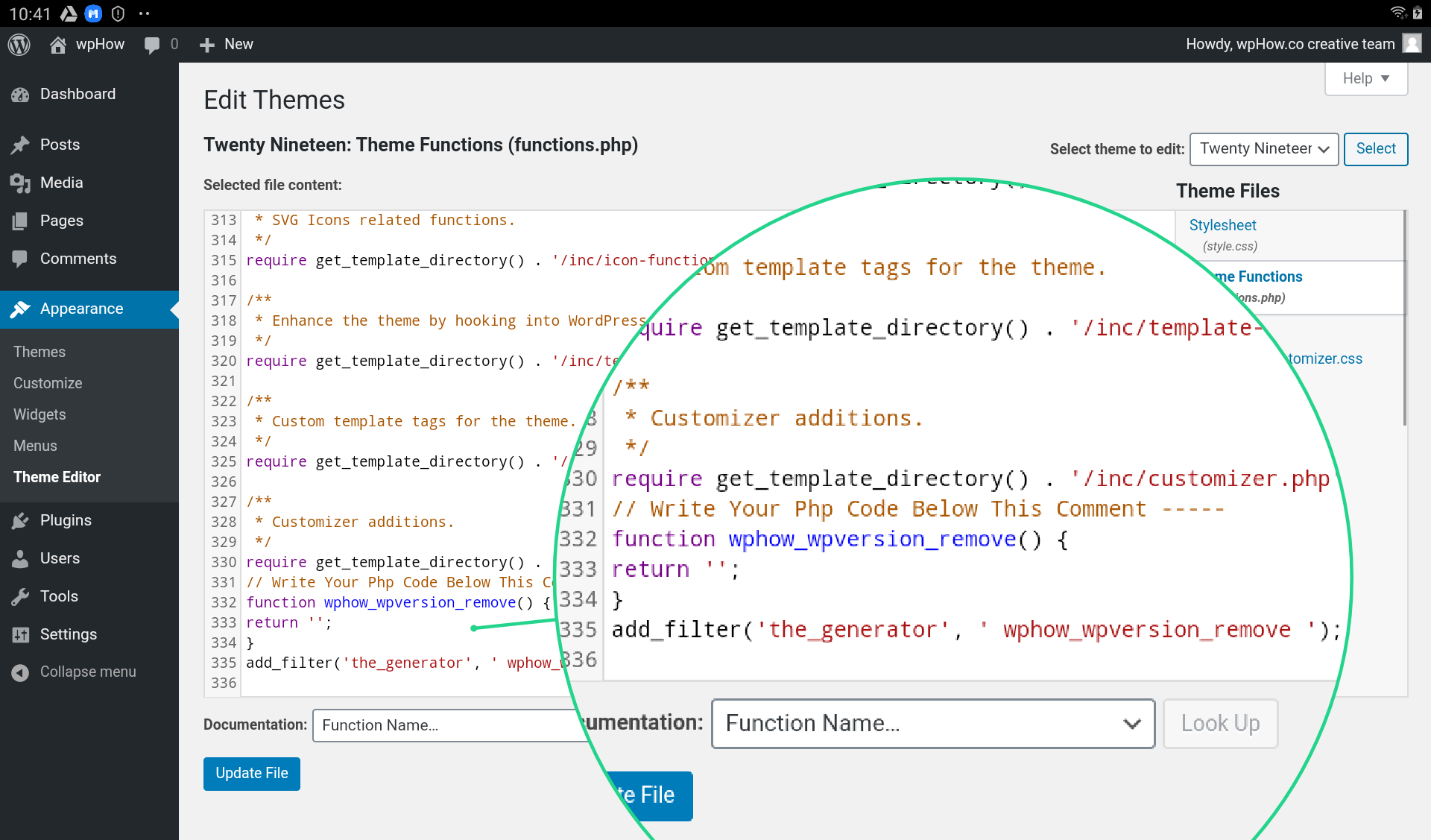
Functions.php WordPress에 코드를 추가하는 방법
 크레딧: wphow.co
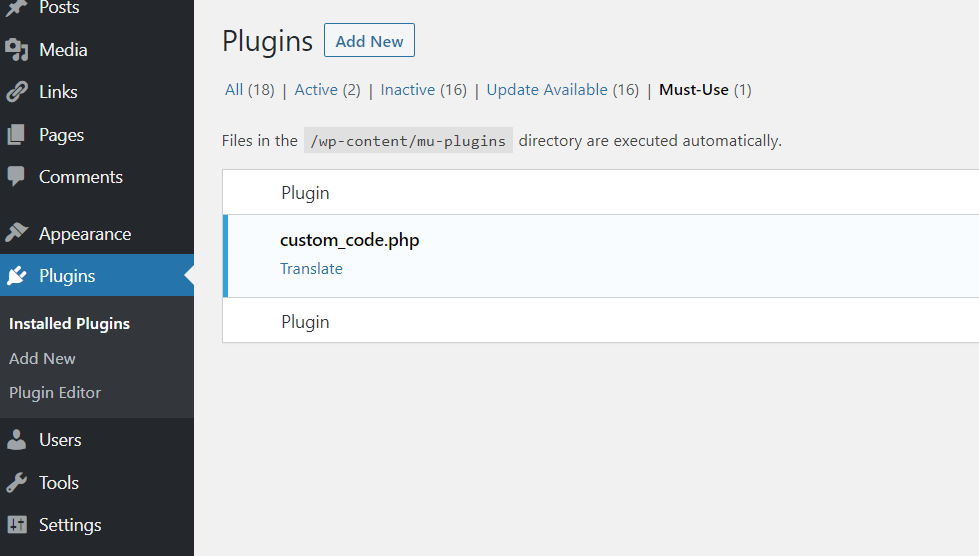
크레딧: wphow.cofunctions.php 파일에 코드를 추가하려면 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 "모양" 탭을 클릭한 다음 "편집기" 링크를 클릭해야 합니다. 여기에서 오른쪽에 있는 파일 목록에서 functions.php 파일을 선택할 수 있습니다. 파일을 선택하고 나면 왼쪽에 있는 텍스트 편집기에 코드를 입력할 수 있습니다. 코드를 입력했으면 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장해야 합니다.
워드프레스 기능 추가하기
WordPress 기능을 어떻게 추가합니까? 코드가 함수에 포함되어 있는지 확인하십시오. 테마 함수 파일에 구문 오류가 있는 경우 모양 > 편집기로 이동하여 선택합니다. 변경하기 전에 기능을 백업해야 합니다. WordPress 함수를 추가하려면 먼저 추가하려는 함수와 동일한 이름으로 WordPress 코드베이스에 생성해야 합니다. 예를 들어, WP_insert_post 함수에 함수를 추가하려면 wp_insert_post.php라는 파일을 생성할 수 있습니다. 다음 단계는 함수에 함수를 추가하는 것입니다. 검색 상자에서 기능을 엽니다. PHP 파일에서 텍스트 편집기에 다음 줄을 추가합니다. Functions my_new_function() 그런 다음 함수의 require_once 줄에 파일 위치를 포함해야 합니다. WordPress 코어 파일이 다운로드된 후 다음 줄이 추가됩니다. 이 단계에서는 WordPress 코어 파일에 대해 별도의 줄이 필요합니다. Request_once('my_new_function.php'); Request_once('my_new_function.html'); 요청 마지막으로 파일에 새 기능에 대한 코드를 포함해야 합니다. 이를 수행하려면 다음 행을 함수에 추가해야 합니다. 할 일이 없습니다. 이제 구현된 후 코드에서 새 기능을 구현할 수 있습니다.
