如何編輯您的 WordPress 插件的 HTML 代碼
已發表: 2022-09-27如果你想編輯你的 WordPress 插件的 HTML 代碼,有幾種不同的方法可以做到。 您可以直接在插件文件中編輯代碼,也可以使用插件編輯器進行更改。 如果您不習慣編輯代碼,我們建議您使用插件編輯器。 插件編輯器為您提供了一個用於更改插件代碼的圖形界面。 它們可以在 WordPress 插件目錄中找到,或者您可以在線搜索它們。 找到您喜歡的插件編輯器後,請按照說明安裝和激活它。 然後,打開編輯器並找到您要編輯的插件文件。 進行更改並保存文件。 如果您想直接編輯插件的 HTML 代碼,您可以在任何文本編輯器中進行。 只需在編輯器中打開插件文件並進行更改。 請務必在關閉編輯器之前保存文件。 完成更改後,將插件文件上傳到您的 WordPress 網站。 如果您使用的是插件編輯器,您可能需要停用並重新激活插件才能看到您的更改。
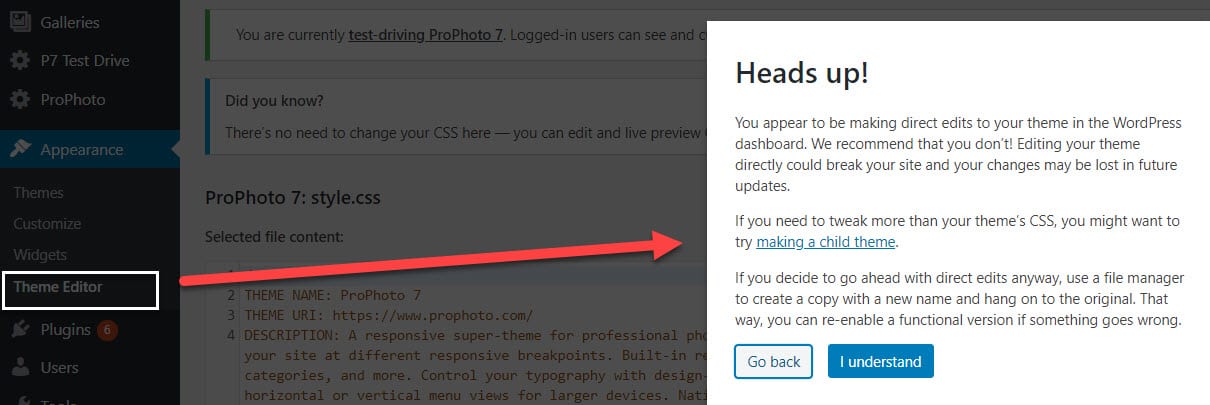
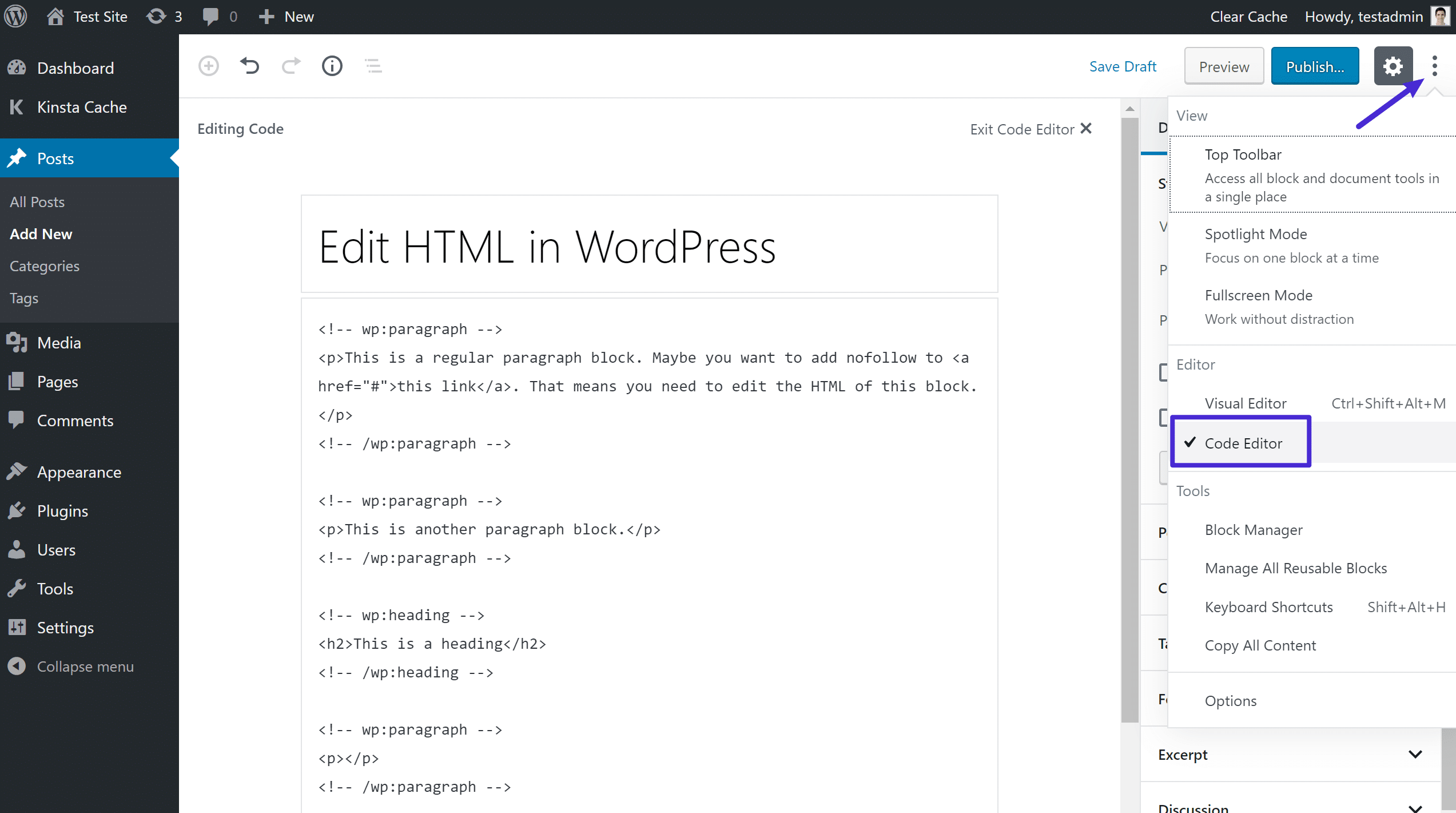
通過使用 Web 瀏覽器的超文本標記語言,網頁以超文本標記語言(也稱為 HTML)顯示。 HTML 的編輯允許您以更高級的方式自定義和排除系統故障。 在本文中,我們將使用各種方法向您展示如何在 WordPress 代碼編輯器中編輯 HTML。 為了在 WordPress 經典編輯器中編輯博客文章的 HTML,您必須首先打開文本視圖。 您可以將不同的單詞加粗以使其突出,將文本變為斜體以使其突出,創建列表並添加目錄,只需進行粗體更改即可。 要訪問代碼編輯器,請選擇右上角的三點選項。 WordPress 主題編輯器(代碼編輯器)是另一種修改網站 HTML 的方法。
您不應直接在主題編輯器中編輯代碼以使其盡可能具有響應性。 如果您在輸入代碼時出錯,您的網站將被破壞,您將無法訪問 WordPress 儀表板。 也可以使用 FTP 或文件傳輸協議作為在 WordPress 主題文件中編輯 HTML 的替代方法。 向 WordPress 網站添加代碼的最簡單方法是使用 WPCode。 因為它存儲在一個位置,所以這個插件有助於組織你的代碼。 此外,它還可以防止由手動代碼編輯引起的錯誤。 此外,如果您決定更新或更改您的主題,您將不會被迫刪除您的代碼。
接下來,您可以在正文、頁腳和頁眉框中插入 HTML 代碼。 WPCode 使確定哪些代碼輸出變得簡單。 在頁眉中,您可以包含 Google Analytics 跟踪代碼和 Facebook 像素,或者在頁腳中,您可以包含 Pinterest 按鈕。
您可以通過右鍵單擊“元素”選項卡中的 HTML 並選擇“編輯為 HTML”來實時編輯網頁的標記,同時在 Chrome 中對其進行編輯。
您可以直接在 WordPress 中編輯 Html 嗎?
 信用:colibriwp.com
信用:colibriwp.com是的,您可以直接在 WordPress 中編輯 HTML。 為此,只需導航到要編輯的頁面或帖子,然後單擊屏幕右上角的“編輯”按鈕。 這將在 WordPress 編輯器中打開頁面或帖子,您可以在其中更改 HTML 代碼。
任何人都可以使用 WordPress 創建網站,並且可以免費使用。 儘管如此,如果您想通過代碼更改添加功能或改進其功能,WordPress 有多種方法可以做到這一點。 向您的網站添加或編輯代碼是有風險的,並可能導致故障或故障。 在開始編輯代碼之前,您必須先備份您的 WordPress 網站。 您必須先登錄 WordPress 儀表板並導航到要修改的頁面或帖子。 第二步是將 HTML 代碼插入頁面上的新塊中。 每個 WordPress 頁面、帖子和其他帖子類型的源代碼都必須更改。
首先,登錄您的 WordPress 儀表板並導航到您想要更改的頁面或帖子。 您可以通過單擊右側的三個點來執行此操作。 選擇“編輯為 HTML”,然後輸入您的代碼。 完成後會顯示給您; 之後您將能夠預覽它。 您的 WordPress 主題可以通過兩種方式進行修改。 選擇文件編輯器,例如儀表板文件編輯器,或使用 FTP 客戶端,例如 cPanel 或 FTP。 通過使用子主題,您可以更改您的主題。
如果您無法使用主題編輯器,您可以使用 FTP 或 cPanel。 您可以使用第三方程序 FTP 或文件傳輸協議連接到您的 Web 服務器。 根據您在此文件夾中創建的自定義編碼,您可以編輯和更改所有文件。 編輯 HTML 代碼是一項艱鉅的任務。 如果您遇到一個簡單的錯誤,可能會導致您的 WordPress 網站崩潰甚至停止工作。 如果您對 HTML 進行更改,您可能無法始終跟上它。 CSS 可用於以多種方式更改文本的顏色、字體和大小。 在您要編輯的頁面和帖子中編輯 HTML 的危險性較小。 但是,如果您對網站的主題或 WordPress 核心進行直接 HTML 更改,則可能會丟失它。
Visual Studio Code 是一個免費和開源的基於 Windows 的源代碼編輯器,可讓您編寫代碼。 語法高亮、代碼導航和 Git 集成只是可用功能中的一小部分。
記事本是一個簡單、輕量級的文本編輯器,可用於 Mac、Windows 和 Linux。 這個應用程序是免費和開源的。
如何自定義您的 WordPress 模板
要自定義默認模板,您必須首先修改其文件。 只需轉到主題文件夾並選擇它,您就可以訪問這些文件。 您還可以使用 WordPress 定制器添加或刪除模板。
如何在 WordPress 中訪問 Html 代碼?
 學分:金斯塔
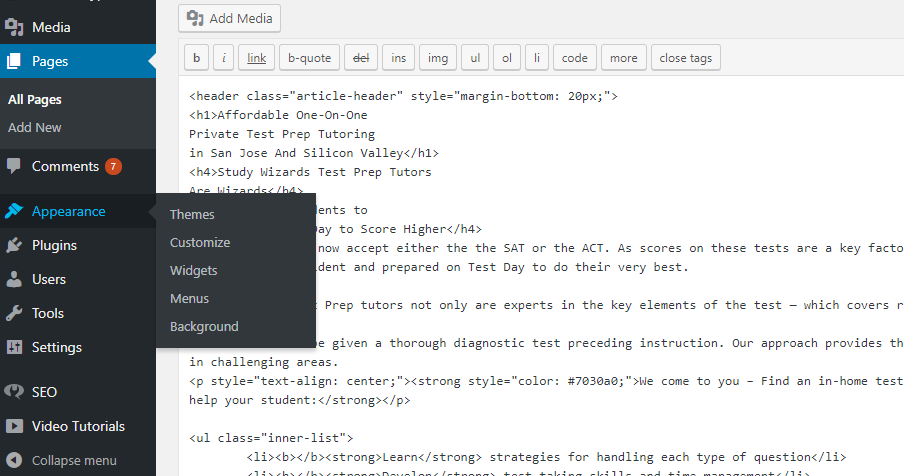
學分:金斯塔您可以使用經典編輯器輕鬆更改 WordPress 網站的文本視圖中的 HTML。 您可以通過編輯或添加博客文章來訪問文本視圖。 要在經典編輯器中查看文章的 HTML,請單擊“文本”選項卡。 之後,您的內容的 HTML 可以更改。
如果您使用默認的 WordPress 安裝,則需要包含您的標題。 WordPress 的 php 文件可以在 wp-content/themes/your_theme_name/ 目錄中找到。 如果您使用的是自定義安裝,則需要包含您的標題。 根據 WordPress 頁面的主題,PHP 文件可以位於不同的位置。
在兩種情況下都必須包含標題:如果您不使用默認的 WordPress 安裝,或者如果您使用自定義安裝。 請在您的 WordPress 主題中包含 PHP 文件。 您可以通過在 Web 瀏覽器的目錄中搜索您的主題然後打開它來執行此操作。 找到其中包含字母 * 的行。 如何獲得 PHP get_header() 功能? 應在第一行之後插入以下行。 有沒有辦法包含 PHP include ('header.php');?
您可以在 WordPress 帖子中添加 Html 代碼嗎?
如何將 HTML 代碼添加到我在 wordpress 上的博客文章中? 第一步是在編輯器中打開 WordPress 帖子,然後單擊“編輯 HTML”以添加 HTML 代碼。 在工具欄上,單擊“插入 HTML ”按鈕並粘貼到代碼塊中。
如何編輯 WordPress 頁面的代碼?
 信用:堆棧溢出
信用:堆棧溢出為了編輯 WordPress 頁面的代碼,您需要通過 FTP 客戶端或主機控制面板訪問 WordPress 文件。 一旦您訪問了正確的文件,您就可以進行所需的更改並保存文件。
學習如何在 WordPress 中編輯 HTML 可用於多種用途。 假設您受到惡意軟件的攻擊,或者您正在更新插件並且它使您的網站崩潰。 當出現這些類型的情況時,熟悉如何訪問和修改其他源代碼(例如 PHP、CSS 和 JavaScript)非常重要。 通過在 WordPress 中編輯 HTML,您可以獲得對 WordPress 網站的更多控制和靈活性。 您在 WordPress 經典編輯器中唯一需要做的就是從可視化編輯器移動到後端的文本編輯器。 在這篇文章中,我們將介紹編輯 HTML 的其他技術,但編輯 HTML 相對簡單。 如果您想編輯它,可以通過兩種方式訪問您的 WordPress 主題的源代碼。
我們將從 WordPress 主題編輯器開始引導您完成這些步驟。 您可能希望在 WordPress 側邊欄或頁腳中包含 HTML,然後根據需要對其進行編輯。 在 WordPress 中,您可以上傳主題文件,然後使用內置編輯器在線編輯它們。 PHP、CSS、JavaScript 和所有其他與您的主題相關的開發相關文件都可以在主題編輯器中訪問。 這種編輯 WordPress 代碼的方法比 FTP 安全一點,稍後會更詳細地介紹。 WordPress 允許您創建自己的 JavaScript,這意味著您可以使用該軟件創建自己的內容。 最好以您希望使用的方式調用 JavaScript 文件。
可以多次或僅一次將其合併到您的網站中。 要使用第三方工具,您必須在站點的標頭中包含代碼。 Genesis 框架包括一個用於添加頁眉和頁腳腳本的內置編輯器。 因此,由於 WordPress 在更新期間會覆蓋您的 header.html 文件,因此此方法效果很好。 無需手動重新添加代碼即可更新 WordPress Core。 這個免費工具允許您輕鬆地將簡單的代碼添加到您網站的頁眉或頁腳。 一個簡單的 CSS 編輯過程類似於修改 JavaScript 腳本。
根據編輯的程度,您可以自己完成,也可以與他人合作完成。 使用自定義字段功能作為 WordPress JavaScript 小部件是另一種選擇。 您還可以使用 WordPress 定制器來修改您的 CSS。 您可以使用 WordPress 主題編輯器更改 WordPress 網站的樣式和佈局。 也可以通過 FTP 上傳和編輯您網站的源代碼。 它需要在將文件上傳到您的託管環境之前在本地修改文件。 第一步是下載一個 ftp 客戶端,例如 FileZilla。

第二步是輸入您的 FTP 用戶名、FTP 主機和 FTP 密碼。 您可以通過按三次快速連接按鈕連接到您的服務器。 第四步是使用 WordPress Customizer 編輯您的 WordPress 源文件。 YellowPencil 插件是一個強大的免費增值選項,用於創建視覺樣式編輯器。 WordPress CSS 樣式編輯器插件使您能夠輕鬆快速地更改網站的外觀。 Ultimate Tweaker 是使用頁面構建器的絕佳工具,例如 Elementor 或 Beaver Builder。 該插件可以與 WordPress 的實時 CSS 編輯器結合使用,以創建響應式網格和點擊式 CSS 編輯。
您可以使用 WordPress 主題編輯器或 FTP 訪問您的 WordPress 網站的源代碼。 因此,您將能夠自定義有關您網站的所有內容。 我們全面的護理計劃和 24/7 支持服務將幫助您滿足所有定制和維護需求。
WordPress Html 代碼
WordPress 是一個內容管理系統 (CMS),它允許用戶從頭開始創建網站或博客,或改進現有網站。 WordPress 是一個免費的開源平台,是當今最流行的 CMS 之一。 WordPress 是用 PHP 編寫的,並使用 MySQL 數據庫。
用戶無需學習 HTML 或其他編碼語言即可在其網站或博客上創建和發佈內容。 WordPress 主題可用於更改網站或博客的外觀和感覺,插件可用於向 WordPress 網站添加功能。
WordPress 通常圍繞 HTML、CSS 和 PHP 展開。 您要使用的代碼類型是您的電話。 可以修復網站代碼中的錯誤。 除非您以前有相關經驗,否則很難縮小代碼範圍。 如果您打算編輯主題,則需要子主題。 子主題是其父主題所採用的功能和样式的集合。 當您更新父主題時,您不會丟失添加到子主題的代碼。
在接下來的部分中,您將學習如何在 WordPress 中編輯 CSS 和 HTML。 您無需成為編碼專家即可學習如何將 HTML 添加到 WordPress。 經典和塊編輯器用於編輯 HTML。 文本、鏈接、圖像、列表和其他類型的代碼可以使用經典編輯器加粗或斜體。 您可以使用塊編輯器編輯任何現有頁面或使用 HTML 發布。 您可以直接從儀表板編輯和訪問 WordPress 主題編輯器中的主題文件。 例如,編輯器可以訪問包括 CSS 或 PHP 在內的大量主題。
然而,HTML 是編輯多個主題組件的強大工具。 編輯器允許您在 Visual 和 Text 選項卡之間隨意切換。 您可以使用包含在您的網絡主機帳戶中的 cpanel 安裝來管理和編輯您網站的文件。 現在可以將塊添加到最近發布的 WordPress 版本中的小部件編輯中。 通過單擊小部件標題旁邊的加號按鈕選擇自定義 HTML 塊。 FTP 功能允許您從您的網站服務器編輯和上傳文件。 使用 FTP 連接,您可以訪問您帳戶的所有文件和文件夾。
可以從任何本地文本編輯器將 HTML、CSS 或 PHP 代碼添加到 WordPress 文件中。 如果要進行更複雜的代碼更改,則需要使用專用的文本編輯器和文件傳輸協議 (FTP)。 WordPress 定制器允許您對網站的樣式和佈局進行站點範圍的更改。 在編輯器中,您將找到添加 CSS 代碼選項。 如果您想親自動手,FTP 始終是一個不錯的選擇。 要將 JavaScript 代碼添加到插件中,通常是最簡單的方法。 它是一種包含許多其他技術的代碼優化。
代碼片段應該不需要太多的存儲空間。 儘管如此,倍增機可能能夠縮小它們的尺寸。 當您將自定義 HTML 和 CSS 靜音時,您刪除了空格和不必要的字符。 縮小尺寸將縮短訪問者的加載時間。 在 WordPress 中,您可以添加和編輯代碼。 通過了解如何安全地插入該代碼,您可以自定義您的網站。 使用 WordPress Jetpack,您可以提高安全性、加快加載過程並擴大您的網站。 如果您使用我們的折扣,您可以在第一年享受 20% 的折扣。
如何自定義您的 WordPress 網站
如果您想從頭開始創建網站或自定義現有網站,WordPress 是一種流行的博客平台。 WordPress 是創建比大多數其他平台具有更多功能和靈活性的博客或網站的絕佳選擇。
通過編輯您的 WordPress 代碼,您可以添加新功能並自定義網站的某些部分。 在新的塊編輯器和經典編輯器中,您可以將單個 HTML 代碼塊添加到帖子或頁面。 子主題可用於編輯 WordPress 主題的源代碼。
如果您想為您的 WordPress 網站添加更多功能並以內置編輯器無法做到的方式自定義其外觀,則可以使用兒童主題。 您可以使用子主題來更新或替換 WordPress 的默認主題和功能。 無需學習編碼即可自定義 WordPress 網站的外觀和功能的能力意味著您可以完全控制它。
如何在 WordPress Elementor 中編輯 Html
要在 WordPress Elementor 中編輯 HTML,只需單擊要編輯的元素,然後單擊 Elementor 編輯器中的 HTML 選項卡。 從這裡,您可以對元素的 HTML 代碼進行任何更改。 完成後,只需單擊“保存”按鈕即可保存更改。
如何在 WordPress 中查找 Html 代碼
為了在 WordPress 中找到 HTML 代碼,您需要訪問網站的後端。 登錄後,您將能夠在編輯器部分找到 HTML 代碼。
在定制設計升級期間只能編輯字體和 CSS。 無法編輯主題輸出的 HTML 代碼。 您可以使用自定義 CSS 插件修改網站的某些方面。 如果您需要此功能,請聯繫您的虛擬主機並詢問您的網站是否具有主題代碼兼容性。 如果要隱藏作者,請使用:.by-author; 顯示:無; 或者 *。 儘管當我訪問 Lisbon.com 時目前沒有向我顯示這一點,但我仍然感到困惑。 關於“如何獲取 HTML 代碼並對其進行編輯?”主題沒有新的答案。
每天,世界各地的人們聚在一起就想法和項目進行協作。 畢竟,它是民主的基礎。 然而,有些人認為,互聯網正在因限制思想的自由交流而受到扼殺。
谷歌搜索結果是人們認為互聯網受到審查的方式之一。 最近,谷歌從其搜索結果中刪除了一些網站,即使這些網站已經存在多年並且沒有被指控從事任何非法活動。
對此特別令人擔憂的是,谷歌並未透露這些網站為何從搜索結果中刪除。 如果您想查看某些網站,Google 似乎偏愛那些已經存在的網站。
這種類型的審查不僅干擾了人們查找他們可能感興趣的信息的能力,而且還乾擾了他們在項目上進行合作的能力。 如果您正在尋找有關某個主題的信息,Google 的搜索結果應該是您的第一聯繫點。 如果您的搜索結果被審查,您將無法找到您正在尋找的信息。
對於網站從搜索結果中刪除的原因及其算法,谷歌應該更加坦誠。 如果這是不可能的,作為民主基礎的公開交流思想將被扼殺。
在 Firefox 和 Internet Explorer 中編輯和查看菜單項
如果要對源代碼進行更改,必須首先使用不同的工具。 Firefox 的“編輯”菜單項可用於更改網頁的源代碼。 Internet Explorer 中名為“查看”的新選項卡允許您訪問頁面的源代碼。
如何在 WordPress 中編輯 Index.html
如果您想編輯當前 WordPress 主題中的索引頁面,請轉到 WP-content >%22your current theme>> 編輯它。
如果您學習如何在 WordPress 中編輯 HTML 代碼,您將能夠根據自己的喜好自定義您的網站。 您可以通過修改 HTML 代碼執行高級設計自定義,從而控製網站的外觀。 本指南將引導您通過不同的適合初學者的方式在 WordPress 中編輯 HTML 文件,而無需使用自由職業者。 在使用任何這些插件之前,請確保您的網站是最新的。 即使出現問題,該網站也將始終可供您恢復。 如果您使用 Gutenberg,也可以像以前一樣編輯 HTML 代碼。 就像使用 HTML 塊將自定義 HTML 部分插入您的帖子或頁面一樣簡單。
WordPress 允許您以多種方式編輯HTML 源代碼。 要編輯您的主題文件,請轉到外觀。 FileZilla 是最好的、安全的和用戶友好的 FTP 客戶端之一,它非常適合那些喜歡技術性更強的方法的人。 請謹慎操作,因為單個逗號或撇號會嚴重損壞您的網站。 WP File Manager 的 FTP 功能以一種奇妙的方式添加到您的儀表板中。 此外,控制面板(Control Panel)為您提供了另一種在 WordPress 中編輯 HTML 代碼的絕佳方式。 本文的目的是引導您完成將 HTML 代碼添加到 WordPress 網站上的任何小部件區域的過程。
我們已經學習瞭如何在 WordPress 中編輯 HTML 代碼。 在本節中,我們將演示如何修改您網站的 CSS 和 PHP 代碼。 將 CSS 代碼添加到網站是您可以做的最簡單的事情之一。 使用主題編輯器或上述任何方法,您可以輕鬆自定義現有 PHP 代碼。 使用 WordPress,您可以輕鬆更改 HTML 代碼並個性化您的網站。 使用 WordPress 主題編輯器只需單擊幾下鼠標即可完成此操作。 如果您不想在計算機上安裝軟件,可以使用 .htaccess 文件作為備份。 也可以使用 WordPress Customizer 或Code Snippets 插件包含和編輯 CSS 或 PHP。
