WordPress 플러그인의 HTML 코드를 편집하는 방법
게시 됨: 2022-09-27WordPress 플러그인의 HTML 코드를 편집하려면 몇 가지 다른 방법을 사용할 수 있습니다. 플러그인 파일에서 직접 코드를 편집하거나 플러그인 편집기를 사용하여 변경할 수 있습니다. 코드 편집이 익숙 하지 않다면 플러그인 편집기를 사용하는 것이 좋습니다. 플러그인 편집기는 플러그인 코드를 변경할 수 있는 그래픽 인터페이스를 제공합니다. WordPress 플러그인 디렉토리에서 찾을 수 있거나 온라인에서 검색할 수 있습니다. 마음에 드는 플러그인 편집기를 찾으면 설치 및 활성화 지침을 따르세요. 그런 다음 편집기를 열고 편집하려는 플러그인 파일을 찾으십시오. 변경하고 파일을 저장합니다. 플러그인의 HTML 코드를 직접 편집하려면 모든 텍스트 편집기에서 편집할 수 있습니다. 편집기에서 플러그인 파일을 열고 변경하기만 하면 됩니다. 편집기를 닫기 전에 파일을 저장해야 합니다. 변경을 완료했으면 플러그인 파일을 WordPress 사이트에 업로드하십시오. 플러그인 편집기를 사용하는 경우 변경 사항을 보려면 플러그인을 비활성화했다가 다시 활성화해야 할 수 있습니다.
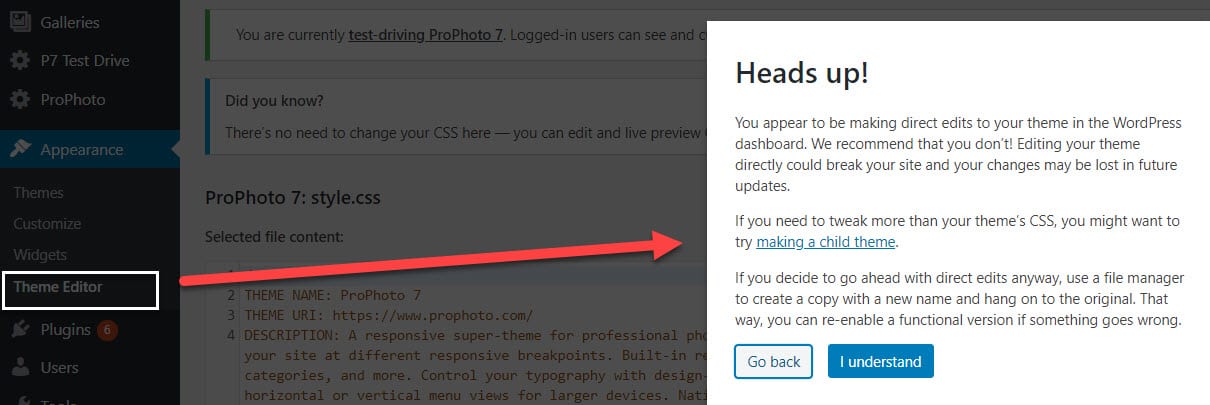
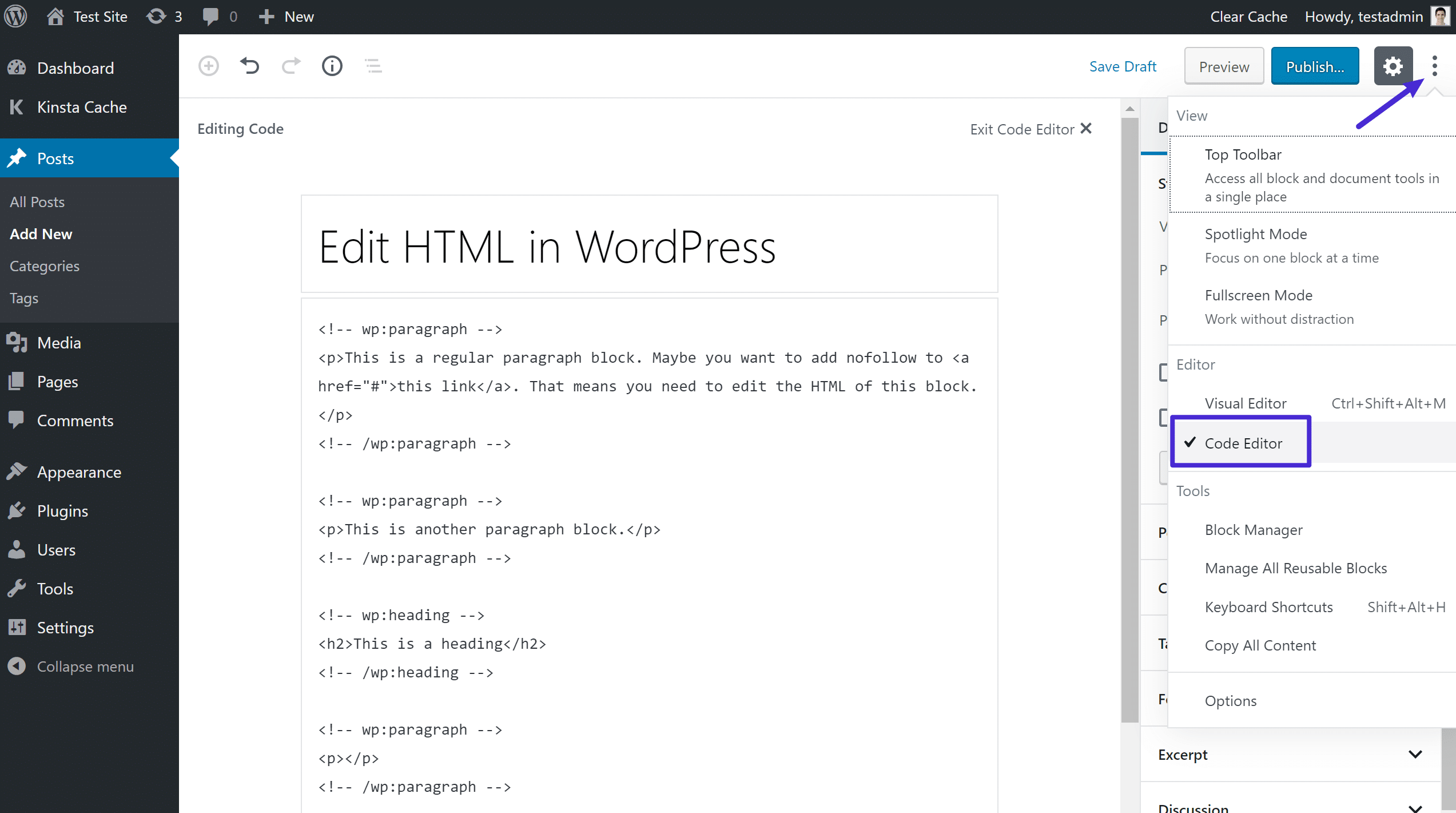
웹 페이지는 웹 브라우저의 HyperText Markup Language를 사용하여 HTML이라고도 하는 HyperText Markup Language로 표시됩니다. HTML을 편집하면 보다 고급 방식으로 시스템을 사용자 정의하고 문제를 해결할 수 있습니다. 이 기사에서는 다양한 방법을 사용하여 WordPress 코드 편집기에서 HTML을 편집하는 방법을 보여줍니다. WordPress 클래식 편집기에서 블로그 게시물의 HTML을 편집하려면 먼저 텍스트 보기를 열어야 합니다. 다른 단어를 굵게 표시하여 눈에 띄게 만들고, 텍스트를 이탤릭체로 표시하여 눈에 띄게 만들고, 목록을 만들고, 굵게 변경하여 목차를 추가할 수 있습니다. 코드 편집기에 액세스하려면 오른쪽 상단 모서리에 있는 점 3개 옵션을 선택합니다. WordPress 테마 편집기(코드 편집기)는 웹사이트의 HTML을 수정하는 또 다른 방법입니다.
테마 편집기에서 코드를 직접 편집하여 가능한 한 응답하도록 해서는 안 됩니다. 코드를 입력하는 동안 오류가 발생하면 웹사이트가 손상되고 WordPress 대시보드에 액세스할 수 없습니다. WordPress 테마 파일에서 HTML을 편집하는 대체 방법으로 FTP 또는 파일 전송 프로토콜을 사용할 수도 있습니다. WordPress 사이트에 코드를 추가하는 가장 간단한 방법은 WPCode를 사용하는 것입니다. 단일 위치에 저장되기 때문에 이 플러그인은 코드 구성을 돕습니다. 또한 수동 코드 편집 으로 인한 오류를 방지합니다. 또한 테마를 업데이트하거나 변경하기로 결정한 경우 코드를 지우지 않아도 됩니다.
다음으로 본문, 바닥글 및 머리글 상자에 HTML 코드를 삽입할 수 있습니다. WPCode를 사용하면 어떤 코드가 출력되는지 쉽게 결정할 수 있습니다. 머리글에 Google Analytics 추적 코드와 Facebook 픽셀을 포함하거나 바닥글에 Pinterest 버튼을 포함할 수 있습니다.
"요소" 탭에서 HTML을 마우스 오른쪽 버튼으로 클릭하고 "HTML로 편집"을 선택하여 Chrome에서 편집하면서 웹페이지의 마크업을 실시간으로 편집할 수 있습니다.
WordPress에서 HTML을 직접 편집할 수 있습니까?
 크레딧: colibriwp.com
크레딧: colibriwp.com예, WordPress에서 HTML을 직접 편집할 수 있습니다. 그렇게 하려면 편집하려는 페이지나 게시물로 이동한 다음 화면 오른쪽 상단 모서리에 있는 "편집" 버튼을 클릭하기만 하면 됩니다. 그러면 WordPress 편집기에서 페이지 또는 게시물이 열리고 HTML 코드를 변경할 수 있습니다.
누구나 워드프레스로 웹사이트를 만들 수 있으며 무료로 사용할 수 있습니다. 그럼에도 불구하고 코드 변경을 통해 기능을 추가하거나 기능을 개선하려는 경우 WordPress에는 다양한 방법이 있습니다. 웹사이트에 코드를 추가하거나 편집하는 것은 위험하며 고장이나 오작동을 일으킬 수 있습니다. 코드 편집을 시작하기 전에 먼저 WordPress 웹사이트를 백업해야 합니다. 먼저 WordPress 대시보드에 로그인하고 수정하려는 페이지 또는 게시물로 이동해야 합니다. 두 번째 단계는 HTML 코드를 페이지의 새 블록에 삽입하는 것입니다. 각 WordPress 페이지, 게시물 및 기타 게시물 유형의 소스 코드를 변경해야 합니다.
시작하려면 WordPress 대시보드에 로그인하고 변경하려는 페이지 또는 게시물로 이동합니다. 오른쪽에 있는 세 개의 점을 클릭하여 이 작업을 수행할 수 있습니다. 'HTML로 편집'을 선택한 다음 코드를 입력합니다. 완료한 후 표시됩니다. 나중에 미리 볼 수 있습니다. WordPress 테마는 두 가지 방법으로 수정할 수 있습니다. 대시보드 파일 편집기와 같은 파일 편집기를 선택하거나 cPanel 또는 FTP와 같은 FTP 클라이언트를 사용합니다. 하위 테마를 사용하여 테마를 변경할 수 있습니다.
테마 편집기를 사용할 수 없는 경우 FTP 또는 cPanel을 사용할 수 있습니다. FTP 또는 타사 프로그램인 파일 전송 프로토콜을 사용하여 웹 서버에 연결할 수 있습니다. 이 폴더에서 만든 사용자 정의 코딩을 기반으로 편집하고 변경할 수 있는 모든 파일이 있습니다. HTML 코드를 편집하는 것은 심각한 작업입니다. 간단한 오류가 발생하면 WordPress 사이트가 중단되거나 작동이 중지될 수 있습니다. HTML을 변경하면 항상 유지하지 못할 수도 있습니다. CSS를 사용하여 다양한 방법으로 텍스트의 색상, 글꼴 및 크기를 변경할 수 있습니다. 편집하려는 페이지와 게시물에서 HTML을 편집하는 것이 덜 위험합니다. 그러나 웹 사이트의 테마 또는 WordPress 코어에 직접 HTML을 변경 하면 손실될 위험이 있습니다.
Visual Studio Code는 코드를 작성할 수 있는 무료 오픈 소스 Windows 기반 소스 코드 편집기입니다. 구문 강조 표시, 코드 탐색 및 Git 통합은 사용 가능한 기능 중 일부일 뿐입니다.
간단하고 가벼운 텍스트 편집기인 메모장은 Mac, Windows 및 Linux에서 사용할 수 있습니다. 이 응용 프로그램은 무료이며 오픈 소스입니다.
WordPress 템플릿을 사용자 정의하는 방법
기본 템플릿을 사용자 지정하려면 먼저 해당 파일을 수정해야 합니다. 테마 폴더로 이동하여 선택하기만 하면 파일에 액세스할 수 있습니다. WordPress 사용자 지정 도구를 사용하여 템플릿을 추가하거나 제거할 수도 있습니다.
WordPress에서 HTML 코드에 어떻게 액세스합니까?
 크레딧: Kinsta
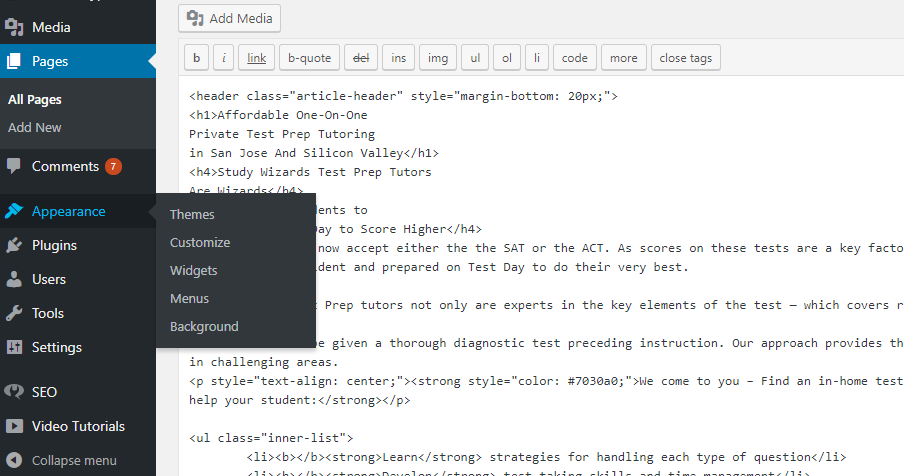
크레딧: Kinsta클래식 편집기를 사용하여 WordPress 웹 사이트의 텍스트 보기에서 HTML을 쉽게 변경할 수 있습니다. 블로그 게시물을 편집하거나 추가하여 텍스트 보기에 액세스할 수 있습니다. 기본 편집기에서 기사의 HTML을 보려면 '텍스트' 탭을 클릭하십시오. 그 후에 콘텐츠의 HTML을 변경할 수 있습니다.
기본 WordPress 설치를 사용하는 경우 헤더를 포함해야 합니다. WordPress의 php 파일은 wp-content/themes/your_theme_name/ 디렉토리에서 찾을 수 있습니다. 사용자 지정 설치를 사용하는 경우 헤더를 포함해야 합니다. PHP 파일은 WordPress 페이지의 테마에 따라 다른 위치에 있을 수 있습니다.
기본 WordPress 설치를 사용하지 않거나 사용자 지정 설치를 사용하는 경우 두 경우 모두 헤더를 포함해야 합니다. WordPress 테마에 PHP 파일을 포함하세요. 웹 브라우저에서 테마에 대한 디렉토리를 검색한 다음 열어서 이를 수행할 수 있습니다. 그 안에 * 문자가 있는 줄을 찾으십시오. PHP get_header() 기능을 어떻게 얻습니까? 첫 번째 줄 다음에 다음 줄을 삽입해야 합니다. PHP include('header.php');를 포함하는 방법이 있습니까?
WordPress 게시물에 HTML 코드를 추가할 수 있습니까?
WordPress의 내 블로그 게시물에 HTML 코드를 어떻게 추가합니까? 첫 번째 단계는 편집기에서 WordPress 게시물을 열고 "HTML 편집"을 클릭하여 HTML 코드를 추가하는 것입니다. 도구 모음에서 " HTML 삽입 " 버튼을 클릭하고 코드 블록에 붙여넣습니다.
WordPress 페이지의 코드를 어떻게 편집합니까?
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress 페이지의 코드를 편집하려면 FTP 클라이언트 또는 호스팅 제어판을 통해 WordPress 파일에 액세스해야 합니다. 올바른 파일에 액세스했으면 원하는 대로 변경하고 파일을 저장할 수 있습니다.
WordPress에서 HTML을 편집하는 방법을 배우는 것은 다양한 목적에 유용할 수 있습니다. 악성 맬웨어의 공격을 받았거나 플러그인을 업데이트하는 중에 사이트가 다운된다고 가정해 보겠습니다. 이러한 유형의 상황이 발생할 때 PHP, CSS 및 JavaScript와 같은 다른 소스 코드에 액세스하고 수정하는 방법에 익숙해지는 것이 중요합니다. WordPress에서 HTML을 편집하여 WordPress 웹사이트에 대한 제어력과 유연성을 높일 수 있습니다. WordPress Classic Editor에서 해야 할 유일한 일은 비주얼 편집기에서 백엔드의 텍스트 편집기로 이동하는 것입니다. 이 게시물에서는 HTML을 편집하는 다른 기술을 살펴보겠지만 HTML을 편집하는 것은 비교적 간단합니다. WordPress 테마의 소스 코드는 편집하려는 경우 두 가지 방법으로 액세스할 수 있습니다.
WordPress 테마 편집기부터 시작하여 이러한 각 단계를 안내합니다. WordPress 사이드바 또는 바닥글에 HTML을 포함하고 필요에 따라 편집할 수 있습니다. WordPress에서 테마 파일을 업로드한 다음 내장 편집기를 사용하여 온라인으로 편집할 수 있습니다. 테마 편집기에서 테마와 관련된 PHP, CSS, JavaScript 및 기타 모든 개발 관련 파일에 액세스할 수 있습니다. 이 WordPress 코드 편집 방법은 FTP보다 조금 더 안전하며 나중에 자세히 설명합니다. WordPress를 사용하면 자신만의 JavaScript를 만들 수 있습니다. 즉, 소프트웨어를 사용하여 자신만의 콘텐츠를 만들 수 있습니다. JavaScript 파일을 사용하려는 방식으로 호출하는 것이 가장 좋습니다.
웹사이트에 여러 번 또는 한 번만 통합할 수 있습니다. 타사 도구를 사용하려면 사이트 헤더에 코드를 포함해야 합니다. Genesis Framework에는 머리글 및 바닥글 스크립트를 추가하기 위한 내장 편집기가 포함되어 있습니다. 결과적으로 WordPress는 업데이트 중에 header.html 파일을 덮어쓰기 때문에 이 방법이 잘 작동합니다. 코드를 수동으로 다시 추가하지 않고도 WordPress Core를 업데이트할 수 있습니다. 이 무료 도구를 사용하면 웹사이트의 머리글이나 바닥글에 간단한 코드를 쉽게 추가할 수 있습니다. 간단한 CSS 편집 절차는 JavaScript 스크립트를 수정하는 절차와 유사합니다.
편집 정도에 따라 혼자 하셔도 되고, 다른 분들과 함께 하셔도 됩니다. 사용자 정의 필드 기능을 WordPress JavaScript 위젯으로 사용하는 것도 또 다른 옵션입니다. WordPress Customizer를 사용하여 CSS를 수정할 수도 있습니다. WordPress 테마 편집기를 사용하여 WordPress 사이트의 스타일과 레이아웃을 변경할 수 있습니다. FTP를 통해 웹사이트의 소스 코드를 업로드하고 편집하는 것도 가능합니다. 파일을 호스팅 환경에 업로드하기 전에 로컬에서 수정해야 합니다. 첫 번째 단계는 FileZilla와 같은 ftp 클라이언트를 다운로드하는 것입니다.

두 번째 단계는 FTP 사용자 이름, FTP 호스트 및 FTP 비밀번호를 입력하는 것입니다. Quickconnect 버튼을 세 번 누르면 서버에 연결할 수 있습니다. 네 번째 단계는 WordPress Customizer를 사용하여 WordPress 소스 파일을 편집하는 것입니다. YellowPencil 플러그인은 비주얼 스타일 편집기를 만들기 위한 강력한 프리미엄 옵션입니다. WordPress CSS 스타일 편집기 플러그인 을 사용하면 웹사이트의 모양을 쉽고 빠르게 변경할 수 있습니다. Ultimate Tweaker는 Elementor 또는 Beaver Builder와 같은 페이지 빌더를 사용하기 위한 훌륭한 도구입니다. 이 플러그인은 WordPress용 라이브 CSS 편집기와 함께 사용하여 반응형 그리드와 포인트 앤 클릭 CSS 편집을 생성할 수 있습니다.
WordPress 테마 편집기 또는 FTP를 사용하여 WordPress 웹사이트의 소스 코드에 액세스할 수 있습니다. 그 결과 사이트에 대한 모든 것을 사용자 정의할 수 있습니다. 당사의 포괄적인 케어 플랜 및 연중무휴 지원 서비스는 모든 맞춤화 및 유지 관리 요구 사항을 충족하는 데 도움이 될 것입니다.
워드프레스 HTML 코드
워드프레스는 사용자가 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress는 무료 오픈 소스 플랫폼이며 오늘날 가장 널리 사용되는 CMS 중 하나입니다. WordPress는 PHP로 작성되었으며 MySQL 데이터베이스를 사용합니다.
사용자는 HTML이나 다른 코딩 언어를 배우지 않고도 웹사이트나 블로그에 콘텐츠를 만들고 게시할 수 있습니다. WordPress 테마를 사용하여 웹사이트나 블로그의 모양과 느낌을 변경할 수 있으며 플러그인을 사용하여 WordPress 사이트에 기능을 추가할 수 있습니다.
WordPress는 일반적으로 HTML, CSS 및 PHP를 중심으로 회전합니다. 사용하려는 코드 유형은 호출입니다. 웹사이트의 코드에서 오류를 복구할 수 있습니다. 이전 경험이 없으면 코드 범위를 좁히기가 어려울 수 있습니다. 테마를 편집하려면 하위 테마가 필요합니다. 하위 테마는 상위 테마에 의해 할당된 기능 및 스타일의 모음입니다. 상위 테마를 업데이트할 때 하위 테마에 추가된 코드는 손실되지 않습니다.
다음 섹션에서는 WordPress에서 CSS와 HTML을 편집하는 방법을 배웁니다. WordPress에 HTML을 추가하는 방법을 배우기 위해 코딩 전문가가 될 필요는 없습니다. 클래식 및 블록 편집기는 HTML을 편집하는 데 사용됩니다. 텍스트, 링크, 이미지, 목록 및 기타 유형의 코드는 클래식 편집기를 사용하여 굵게 또는 기울임꼴로 표시할 수 있습니다. 블록 편집기를 사용하여 HTML을 사용하여 기존 페이지나 게시물을 편집할 수 있습니다. 대시보드에서 직접 WordPress 테마 편집기 내에서 테마 파일을 편집하고 액세스할 수 있습니다. 예를 들어, 편집기는 CSS 또는 PHP를 포함하는 많은 테마에 액세스할 수 있습니다.
그러나 HTML은 여러 테마 구성 요소를 편집할 수 있는 강력한 도구입니다. 편집기를 사용하면 시각적 탭과 텍스트 탭 사이를 마음대로 전환할 수 있습니다. 웹 호스트의 계정에 포함된 cpanel 설치를 사용하여 웹사이트의 파일을 관리하고 편집할 수 있습니다. 이제 최근에 출시된 WordPress 버전에서 위젯 편집에 블록을 추가할 수 있습니다. 위젯 제목 옆에 있는 더하기 기호 버튼을 클릭하여 사용자 정의 HTML 블록을 선택합니다. FTP 기능을 사용하면 웹사이트 서버에서 파일을 편집하고 업로드할 수 있습니다. FTP 연결을 사용하면 계정의 모든 파일과 폴더에 액세스할 수 있습니다.
HTML, CSS 또는 PHP 코드는 로컬 텍스트 편집기에서 WordPress 파일에 추가할 수 있습니다. 더 복잡한 코드를 변경하려면 전용 텍스트 편집기와 FTP(파일 전송 프로토콜)를 사용해야 합니다. WordPress 사용자 정의 도구를 사용하면 사이트 전체에서 웹사이트의 스타일과 레이아웃을 변경할 수 있습니다. 편집기에서 CSS 코드 추가 옵션을 찾을 수 있습니다. 직접 체험하고 싶다면 FTP가 항상 좋은 선택입니다. 플러그인에 JavaScript 코드를 추가하려면 일반적으로 가장 간단한 방법입니다. 이는 여러 다른 기술을 포함하는 코드 최적화 유형입니다.
코드 스니펫은 대체로 많은 저장 공간을 필요로 하지 않아야 합니다. 그럼에도 불구하고 곱셈기는 크기를 줄일 수 있습니다. 사용자 정의 HTML 및 CSS를 음소거할 때 빈 공간과 불필요한 문자를 제거했습니다. 크기를 줄이면 방문자의 로딩 시간이 단축됩니다. 워드프레스에서는 코드를 추가하고 수정할 수 있습니다. 해당 코드를 안전하게 삽입하는 방법을 알면 웹사이트를 사용자 지정할 수 있습니다. WordPress Jetpack을 사용하면 보안을 강화하고 로딩 속도를 높이며 사이트를 확장할 수 있습니다. 할인을 이용하시면 첫해에 20% 할인을 받으실 수 있습니다.
WordPress 사이트를 사용자 정의하는 방법
웹 사이트를 처음부터 만들거나 기존 웹 사이트를 사용자 정의하려는 경우 WordPress는 인기 있는 블로깅 플랫폼입니다. WordPress는 대부분의 다른 플랫폼보다 더 많은 기능과 유연성을 갖춘 블로그나 웹사이트를 만드는 데 탁월한 선택입니다.
WordPress 코드를 편집하여 새로운 기능을 추가하고 사이트의 일부를 사용자 지정할 수 있습니다. 새로운 블록 편집기 및 클래식 편집기에서 단일 HTML 코드 블록을 게시물이나 페이지에 추가할 수 있습니다. 자식 테마는 WordPress 테마의 소스 코드를 편집하는 데 사용할 수 있습니다.
WordPress 사이트에 더 많은 기능을 추가하고 내장 편집기가 할 수 없는 방식으로 모양을 사용자 정의하려는 경우 어린이 테마를 사용할 수 있습니다. 하위 테마를 사용하여 WordPress의 기본 테마 및 기능을 업데이트하거나 교체할 수 있습니다. 코딩을 배우지 않고도 WordPress 사이트의 모양과 기능을 사용자 정의할 수 있다는 것은 사이트를 완전히 제어할 수 있음을 의미합니다.
WordPress Elementor에서 HTML을 편집하는 방법
WordPress Elementor에서 HTML을 편집하려면 편집하려는 요소를 클릭한 다음 Elementor 편집기에서 HTML 탭을 클릭하기만 하면 됩니다. 여기에서 요소의 HTML 코드를 원하는 대로 변경할 수 있습니다. 완료되면 저장 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress에서 HTML 코드를 찾는 방법
WordPress에서 HTML 코드를 찾으려면 웹사이트의 백엔드에 액세스해야 합니다. 로그인하면 편집기 섹션에서 HTML 코드를 찾을 수 있습니다.
사용자 정의 디자인 업그레이드 중에는 글꼴과 CSS만 편집할 수 있습니다. 테마가 출력하는 HTML 코드를 편집할 수 있는 방법은 없습니다. 사용자 정의 CSS 애드온을 사용하여 웹사이트의 특정 측면을 수정할 수 있습니다. 이 기능이 필요한 경우 웹 호스트에 문의하고 사이트에 테마 코드 호환성이 있는지 문의하십시오. 작성자를 숨기려면 다음을 사용하십시오:.by-author; 디스플레이: 없음; 또는 *. 내가 Lisbon.com을 방문할 때 이것이 현재 나에게 표시되지 않는다는 사실에도 불구하고 나는 여전히 어리둥절합니다. 'HTML 코드에 접근하여 편집하는 방법' 주제에 대한 새로운 답변이 없습니다.
매일 전 세계 사람들이 아이디어와 프로젝트에 대해 협력하기 위해 모입니다. 결국 민주주의의 근간이다. 그러나 자유로운 아이디어 교환을 제한하여 인터넷이 위축되고 있다고 믿는 사람들이 있습니다.
Google 검색 결과는 사람들이 인터넷이 검열되었다고 믿는 방식 중 하나입니다. 최근 Google은 검색 결과에서 일부 웹사이트를 제거했습니다. 해당 웹사이트는 수년간 존재했으며 불법 활동으로 기소된 적이 없었습니다.
이에 대해 특히 우려되는 점은 이러한 사이트가 검색 결과에서 제거된 이유에 대해 Google이 밝히지 않았다는 것입니다. 특정 웹사이트를 보고 싶다면 Google이 이미 있는 웹사이트를 선호하는 것 같습니다.
이러한 유형의 검열은 사람들이 관심을 가질 만한 정보를 찾는 능력을 방해할 뿐만 아니라 프로젝트에서 협업하는 능력도 방해합니다. 주제에 대한 정보를 찾고 있다면 Google의 검색 결과가 가장 먼저 연락해야 합니다. 검색 결과가 검열되면 원하는 정보를 찾을 수 없습니다.
Google은 웹사이트가 검색 결과에서 제거되는 이유와 알고리즘에 대해 더 빨리 밝혀야 합니다. 이것이 불가능하면 민주주의의 근간이 되는 열린 생각의 교류가 억눌릴 것입니다.
Firefox 및 Internet Explorer에서 메뉴 항목 편집 및 보기
소스 코드를 변경하려면 먼저 다른 도구를 사용해야 합니다. Firefox "편집" 메뉴 항목을 사용하여 웹 페이지의 소스 코드를 변경할 수 있습니다. Internet Explorer의 "보기"라는 새 탭을 사용하면 페이지의 소스 코드에 액세스할 수 있습니다.
WordPress에서 Index.html을 편집하는 방법
현재 WordPress 테마의 색인 페이지를 편집하려면 WP-content >%22your current theme >> 편집으로 이동하십시오.
WordPress에서 HTML 코드를 편집하는 방법을 배우면 웹사이트를 원하는 대로 사용자 지정할 수 있습니다. HTML 코드 수정으로 고급 디자인 사용자 지정을 수행하여 사이트 모양을 제어할 수 있습니다. 이 가이드는 프리랜서를 사용하지 않고 WordPress에서 HTML 파일을 편집하는 다양한 초보자 친화적인 방법을 안내합니다. 이러한 플러그인을 사용하기 전에 사이트가 최신 상태인지 확인하십시오. 웹 사이트는 문제가 발생하더라도 항상 복원할 수 있습니다. Gutenberg를 사용하면 HTML 코드도 이전과 같은 방식으로 편집할 수 있습니다. HTML 블록을 사용하여 게시물이나 페이지에 사용자 정의 HTML 섹션을 삽입하는 것만 큼 간단합니다.
WordPress를 사용하면 다양한 방법으로 HTML 소스 코드 를 편집할 수 있습니다. 테마 파일을 편집하려면 모양으로 이동하십시오. FileZilla는 가장 안전하고 사용자 친화적인 FTP 클라이언트 중 하나이며 보다 기술적인 방법을 선호하는 사람들에게 이상적입니다. 하나의 쉼표나 아포스트로피는 웹사이트를 심각하게 손상시킬 수 있으므로 주의하여 진행하십시오. WP 파일 관리자의 FTP 기능이 대시보드에 환상적인 방식으로 추가되었습니다. 또한 제어판(제어판)은 WordPress에서 HTML 코드를 편집하는 또 다른 훌륭한 방법을 제공합니다. 이 기사의 목표는 WordPress 사이트의 위젯 영역에 HTML 코드를 추가하는 과정을 안내하는 것입니다.
WordPress에서 HTML 코드를 편집하는 방법을 배웠습니다. 이 섹션에서는 사이트의 CSS 및 PHP 코드를 수정하는 방법을 보여줍니다. 웹사이트에 CSS 코드를 추가하는 것은 가장 간단한 작업 중 하나입니다. 테마 편집기나 위에서 설명한 방법을 사용하여 기존 PHP 코드를 쉽게 사용자 지정할 수 있습니다. WordPress를 사용하면 HTML 코드를 쉽게 변경하고 웹사이트를 개인화할 수 있습니다. 이것은 WordPress 테마 편집기를 사용하여 몇 번의 마우스 클릭만으로 수행할 수 있습니다. 컴퓨터에 소프트웨어를 설치하지 않으려면 .htaccess 파일을 백업으로 사용할 수 있습니다. CSS 또는 PHP는 WordPress Customizer 또는 Code Snippets 플러그인 을 사용하여 포함하고 편집할 수도 있습니다.
