如何编辑您的 WordPress 插件的 HTML 代码
已发表: 2022-09-27如果你想编辑你的 WordPress 插件的 HTML 代码,有几种不同的方法可以做到。 您可以直接在插件文件中编辑代码,也可以使用插件编辑器进行更改。 如果您不习惯编辑代码,我们建议您使用插件编辑器。 插件编辑器为您提供了一个用于更改插件代码的图形界面。 它们可以在 WordPress 插件目录中找到,或者您可以在线搜索它们。 找到您喜欢的插件编辑器后,请按照说明安装和激活它。 然后,打开编辑器并找到您要编辑的插件文件。 进行更改并保存文件。 如果您想直接编辑插件的 HTML 代码,您可以在任何文本编辑器中进行。 只需在编辑器中打开插件文件并进行更改。 请务必在关闭编辑器之前保存文件。 完成更改后,将插件文件上传到您的 WordPress 网站。 如果您使用的是插件编辑器,您可能需要停用并重新激活插件才能看到您的更改。
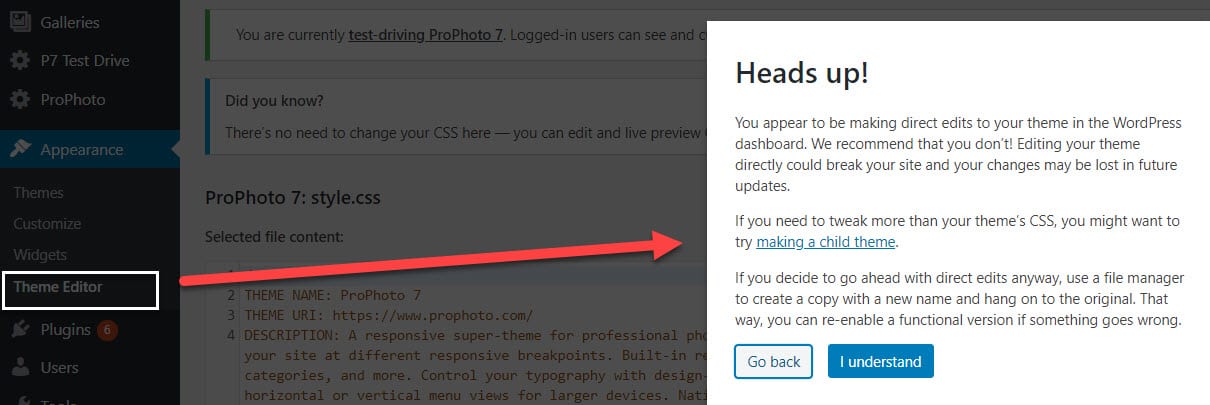
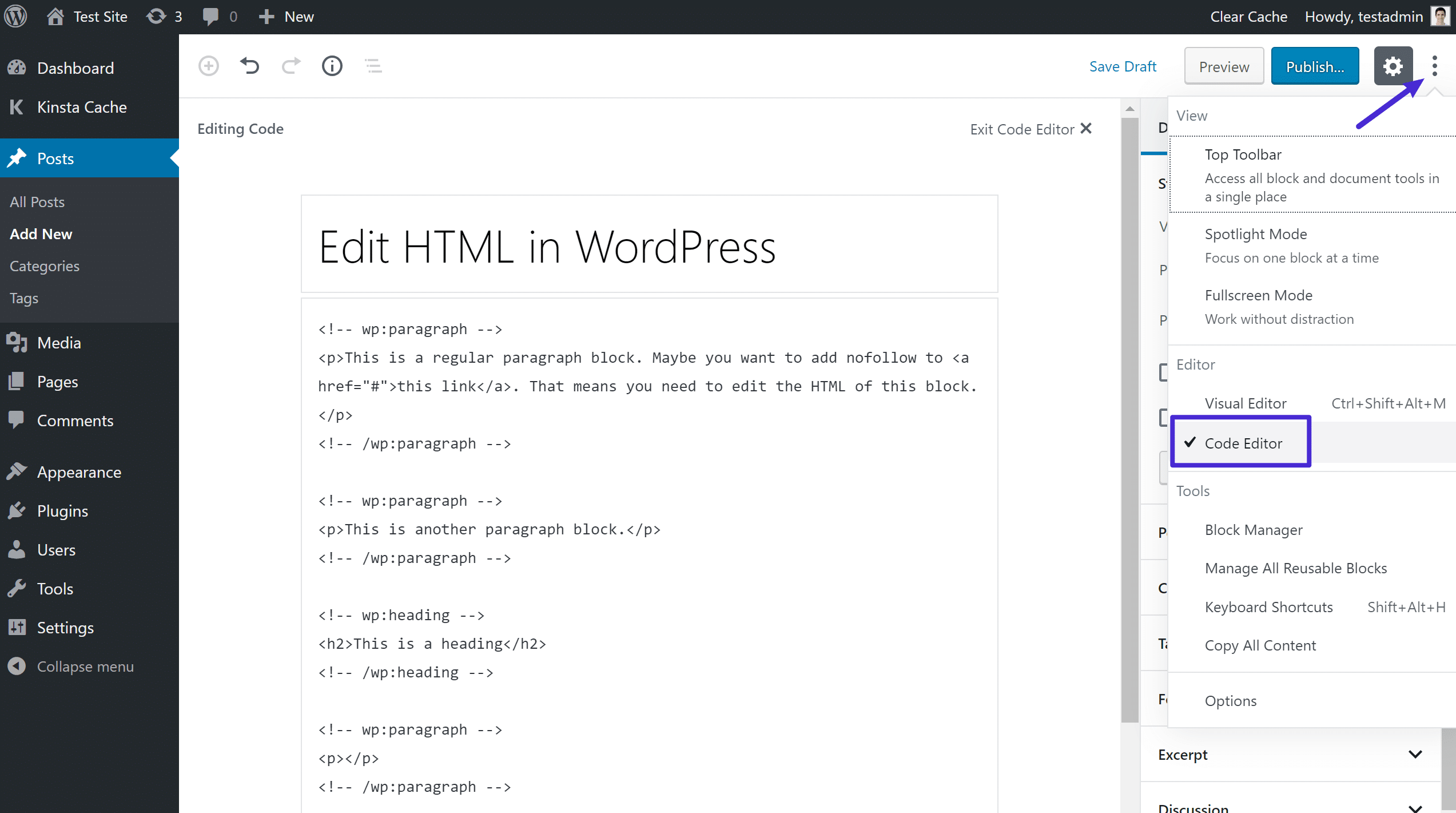
通过使用 Web 浏览器的超文本标记语言,网页以超文本标记语言(也称为 HTML)显示。 HTML 的编辑允许您以更高级的方式自定义和排除系统故障。 在本文中,我们将使用各种方法向您展示如何在 WordPress 代码编辑器中编辑 HTML。 为了在 WordPress 经典编辑器中编辑博客文章的 HTML,您必须首先打开文本视图。 您可以将不同的单词加粗以使其突出,将文本变为斜体以使其突出,创建列表并添加目录,只需进行粗体更改即可。 要访问代码编辑器,请选择右上角的三点选项。 WordPress 主题编辑器(代码编辑器)是另一种修改网站 HTML 的方法。
您不应直接在主题编辑器中编辑代码以使其尽可能具有响应性。 如果您在输入代码时出错,您的网站将被破坏,您将无法访问 WordPress 仪表板。 也可以使用 FTP 或文件传输协议作为在 WordPress 主题文件中编辑 HTML 的替代方法。 向 WordPress 网站添加代码的最简单方法是使用 WPCode。 因为它存储在一个位置,所以这个插件有助于组织你的代码。 此外,它还可以防止由手动代码编辑引起的错误。 此外,如果您决定更新或更改您的主题,您将不会被迫删除您的代码。
接下来,您可以在正文、页脚和页眉框中插入 HTML 代码。 WPCode 使确定哪些代码输出变得简单。 在页眉中,您可以包含 Google Analytics 跟踪代码和 Facebook 像素,或者在页脚中,您可以包含 Pinterest 按钮。
您可以通过右键单击“元素”选项卡中的 HTML 并选择“编辑为 HTML”来实时编辑网页的标记,同时在 Chrome 中对其进行编辑。
您可以直接在 WordPress 中编辑 Html 吗?
 信用:colibriwp.com
信用:colibriwp.com是的,您可以直接在 WordPress 中编辑 HTML。 为此,只需导航到要编辑的页面或帖子,然后单击屏幕右上角的“编辑”按钮。 这将在 WordPress 编辑器中打开页面或帖子,您可以在其中更改 HTML 代码。
任何人都可以使用 WordPress 创建网站,并且可以免费使用。 尽管如此,如果您想通过代码更改添加功能或改进其功能,WordPress 有多种方法可以做到这一点。 向您的网站添加或编辑代码是有风险的,并可能导致故障或故障。 在开始编辑代码之前,您必须先备份您的 WordPress 网站。 您必须先登录 WordPress 仪表板并导航到要修改的页面或帖子。 第二步是将 HTML 代码插入页面上的新块中。 每个 WordPress 页面、帖子和其他帖子类型的源代码都必须更改。
首先,登录您的 WordPress 仪表板并导航到您想要更改的页面或帖子。 您可以通过单击右侧的三个点来执行此操作。 选择“编辑为 HTML”,然后输入您的代码。 完成后会显示给您; 之后您将能够预览它。 您的 WordPress 主题可以通过两种方式进行修改。 选择文件编辑器,例如仪表板文件编辑器,或使用 FTP 客户端,例如 cPanel 或 FTP。 通过使用子主题,您可以更改您的主题。
如果您无法使用主题编辑器,您可以使用 FTP 或 cPanel。 您可以使用第三方程序 FTP 或文件传输协议连接到您的 Web 服务器。 根据您在此文件夹中创建的自定义编码,您可以编辑和更改所有文件。 编辑 HTML 代码是一项艰巨的任务。 如果您遇到一个简单的错误,可能会导致您的 WordPress 网站崩溃甚至停止工作。 如果您对 HTML 进行更改,您可能无法始终跟上它。 CSS 可用于以多种方式更改文本的颜色、字体和大小。 在您要编辑的页面和帖子中编辑 HTML 的危险性较小。 但是,如果您对网站的主题或 WordPress 核心进行直接 HTML 更改,则可能会丢失它。
Visual Studio Code 是一个免费和开源的基于 Windows 的源代码编辑器,可让您编写代码。 语法高亮、代码导航和 Git 集成只是可用功能中的一小部分。
记事本是一个简单、轻量级的文本编辑器,可用于 Mac、Windows 和 Linux。 这个应用程序是免费和开源的。
如何自定义您的 WordPress 模板
要自定义默认模板,您必须首先修改其文件。 只需转到主题文件夹并选择它,您就可以访问这些文件。 您还可以使用 WordPress 定制器添加或删除模板。
如何在 WordPress 中访问 Html 代码?
 学分:金斯塔
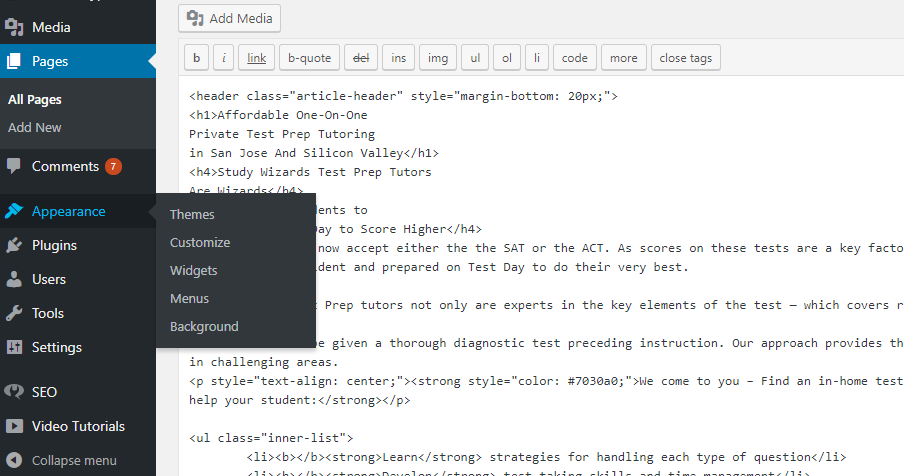
学分:金斯塔您可以使用经典编辑器轻松更改 WordPress 网站的文本视图中的 HTML。 您可以通过编辑或添加博客文章来访问文本视图。 要在经典编辑器中查看文章的 HTML,请单击“文本”选项卡。 之后,您的内容的 HTML 可以更改。
如果您使用默认的 WordPress 安装,则需要包含您的标题。 WordPress 的 php 文件可以在 wp-content/themes/your_theme_name/ 目录中找到。 如果您使用的是自定义安装,则需要包含您的标题。 根据 WordPress 页面的主题,PHP 文件可以位于不同的位置。
在两种情况下都必须包含标题:如果您不使用默认的 WordPress 安装,或者如果您使用自定义安装。 请在您的 WordPress 主题中包含 PHP 文件。 您可以通过在 Web 浏览器的目录中搜索您的主题然后打开它来执行此操作。 找到其中包含字母 * 的行。 如何获得 PHP get_header() 功能? 应在第一行之后插入以下行。 有没有办法包含 PHP include ('header.php');?
您可以在 WordPress 帖子中添加 Html 代码吗?
如何将 HTML 代码添加到我在 wordpress 上的博客文章中? 第一步是在编辑器中打开 WordPress 帖子,然后单击“编辑 HTML”以添加 HTML 代码。 在工具栏上,单击“插入 HTML ”按钮并粘贴到代码块中。
如何编辑 WordPress 页面的代码?
 信用:堆栈溢出
信用:堆栈溢出为了编辑 WordPress 页面的代码,您需要通过 FTP 客户端或主机控制面板访问 WordPress 文件。 一旦您访问了正确的文件,您就可以进行所需的更改并保存文件。
学习如何在 WordPress 中编辑 HTML 可用于多种用途。 假设您受到恶意软件的攻击,或者您正在更新插件并且它使您的网站崩溃。 当出现这些类型的情况时,熟悉如何访问和修改其他源代码(例如 PHP、CSS 和 JavaScript)非常重要。 通过在 WordPress 中编辑 HTML,您可以获得对 WordPress 网站的更多控制和灵活性。 您在 WordPress 经典编辑器中唯一需要做的就是从可视化编辑器移动到后端的文本编辑器。 在这篇文章中,我们将介绍编辑 HTML 的其他技术,但编辑 HTML 相对简单。 如果您想编辑它,可以通过两种方式访问您的 WordPress 主题的源代码。
我们将从 WordPress 主题编辑器开始引导您完成这些步骤。 您可能希望在 WordPress 侧边栏或页脚中包含 HTML,然后根据需要对其进行编辑。 在 WordPress 中,您可以上传主题文件,然后使用内置编辑器在线编辑它们。 PHP、CSS、JavaScript 和所有其他与您的主题相关的开发相关文件都可以在主题编辑器中访问。 这种编辑 WordPress 代码的方法比 FTP 安全一点,稍后会更详细地介绍。 WordPress 允许您创建自己的 JavaScript,这意味着您可以使用该软件创建自己的内容。 最好以您希望使用的方式调用 JavaScript 文件。
可以多次或仅一次将其合并到您的网站中。 要使用第三方工具,您必须在站点的标头中包含代码。 Genesis 框架包括一个用于添加页眉和页脚脚本的内置编辑器。 因此,由于 WordPress 在更新期间会覆盖您的 header.html 文件,因此此方法效果很好。 无需手动重新添加代码即可更新 WordPress Core。 这个免费工具允许您轻松地将简单的代码添加到您网站的页眉或页脚。 一个简单的 CSS 编辑过程类似于修改 JavaScript 脚本。
根据编辑的程度,您可以自己完成,也可以与他人合作完成。 使用自定义字段功能作为 WordPress JavaScript 小部件是另一种选择。 您还可以使用 WordPress 定制器来修改您的 CSS。 您可以使用 WordPress 主题编辑器更改 WordPress 网站的样式和布局。 也可以通过 FTP 上传和编辑您网站的源代码。 它需要在将文件上传到您的托管环境之前在本地修改文件。 第一步是下载一个 ftp 客户端,例如 FileZilla。

第二步是输入您的 FTP 用户名、FTP 主机和 FTP 密码。 您可以通过按三次快速连接按钮连接到您的服务器。 第四步是使用 WordPress Customizer 编辑您的 WordPress 源文件。 YellowPencil 插件是一个强大的免费增值选项,用于创建视觉样式编辑器。 WordPress CSS 样式编辑器插件使您能够轻松快速地更改网站的外观。 Ultimate Tweaker 是使用页面构建器的绝佳工具,例如 Elementor 或 Beaver Builder。 该插件可以与 WordPress 的实时 CSS 编辑器结合使用,以创建响应式网格和点击式 CSS 编辑。
您可以使用 WordPress 主题编辑器或 FTP 访问您的 WordPress 网站的源代码。 因此,您将能够自定义有关您网站的所有内容。 我们全面的护理计划和 24/7 支持服务将帮助您满足所有定制和维护需求。
WordPress Html 代码
WordPress 是一个内容管理系统 (CMS),它允许用户从头开始创建网站或博客,或改进现有网站。 WordPress 是一个免费的开源平台,是当今最流行的 CMS 之一。 WordPress 是用 PHP 编写的,并使用 MySQL 数据库。
用户无需学习 HTML 或其他编码语言即可在其网站或博客上创建和发布内容。 WordPress 主题可用于更改网站或博客的外观和感觉,插件可用于向 WordPress 网站添加功能。
WordPress 通常围绕 HTML、CSS 和 PHP 展开。 您要使用的代码类型是您的电话。 可以修复网站代码中的错误。 除非您以前有相关经验,否则很难缩小代码范围。 如果您打算编辑主题,则需要子主题。 子主题是其父主题所采用的功能和样式的集合。 当您更新父主题时,您不会丢失添加到子主题的代码。
在接下来的部分中,您将学习如何在 WordPress 中编辑 CSS 和 HTML。 您无需成为编码专家即可学习如何将 HTML 添加到 WordPress。 经典和块编辑器用于编辑 HTML。 文本、链接、图像、列表和其他类型的代码可以使用经典编辑器加粗或斜体。 您可以使用块编辑器编辑任何现有页面或使用 HTML 发布。 您可以直接从仪表板编辑和访问 WordPress 主题编辑器中的主题文件。 例如,编辑器可以访问包括 CSS 或 PHP 在内的大量主题。
然而,HTML 是编辑多个主题组件的强大工具。 编辑器允许您在 Visual 和 Text 选项卡之间随意切换。 您可以使用包含在您的网络主机帐户中的 cpanel 安装来管理和编辑您网站的文件。 现在可以将块添加到最近发布的 WordPress 版本中的小部件编辑中。 通过单击小部件标题旁边的加号按钮选择自定义 HTML 块。 FTP 功能允许您从您的网站服务器编辑和上传文件。 使用 FTP 连接,您可以访问您帐户的所有文件和文件夹。
可以从任何本地文本编辑器将 HTML、CSS 或 PHP 代码添加到 WordPress 文件中。 如果要进行更复杂的代码更改,则需要使用专用的文本编辑器和文件传输协议 (FTP)。 WordPress 定制器允许您对网站的样式和布局进行站点范围的更改。 在编辑器中,您将找到添加 CSS 代码选项。 如果您想亲自动手,FTP 始终是一个不错的选择。 要将 JavaScript 代码添加到插件中,通常是最简单的方法。 它是一种包含许多其他技术的代码优化。
代码片段应该不需要太多的存储空间。 尽管如此,倍增机可能能够缩小它们的尺寸。 当您将自定义 HTML 和 CSS 静音时,您删除了空格和不必要的字符。 缩小尺寸将缩短访问者的加载时间。 在 WordPress 中,您可以添加和编辑代码。 通过了解如何安全地插入该代码,您可以自定义您的网站。 使用 WordPress Jetpack,您可以提高安全性、加快加载过程并扩大您的网站。 如果您使用我们的折扣,您可以在第一年享受 20% 的折扣。
如何自定义您的 WordPress 网站
如果您想从头开始创建网站或自定义现有网站,WordPress 是一种流行的博客平台。 WordPress 是创建比大多数其他平台具有更多功能和灵活性的博客或网站的绝佳选择。
通过编辑您的 WordPress 代码,您可以添加新功能并自定义网站的某些部分。 在新的块编辑器和经典编辑器中,您可以将单个 HTML 代码块添加到帖子或页面。 子主题可用于编辑 WordPress 主题的源代码。
如果您想为您的 WordPress 网站添加更多功能并以内置编辑器无法做到的方式自定义其外观,则可以使用儿童主题。 您可以使用子主题来更新或替换 WordPress 的默认主题和功能。 无需学习编码即可自定义 WordPress 网站的外观和功能的能力意味着您可以完全控制它。
如何在 WordPress Elementor 中编辑 Html
要在 WordPress Elementor 中编辑 HTML,只需单击要编辑的元素,然后单击 Elementor 编辑器中的 HTML 选项卡。 从这里,您可以对元素的 HTML 代码进行任何更改。 完成后,只需单击“保存”按钮即可保存更改。
如何在 WordPress 中查找 Html 代码
为了在 WordPress 中找到 HTML 代码,您需要访问网站的后端。 登录后,您将能够在编辑器部分找到 HTML 代码。
在定制设计升级期间只能编辑字体和 CSS。 无法编辑主题输出的 HTML 代码。 您可以使用自定义 CSS 插件修改网站的某些方面。 如果您需要此功能,请联系您的虚拟主机并询问您的网站是否具有主题代码兼容性。 如果要隐藏作者,请使用:.by-author; 显示:无; 或者 *。 尽管当我访问 Lisbon.com 时目前没有向我显示这一点,但我仍然感到困惑。 关于“如何获取 HTML 代码并对其进行编辑?”主题没有新的答案。
每天,世界各地的人们聚在一起就想法和项目进行协作。 毕竟,它是民主的基础。 然而,有些人认为,互联网正在因限制思想的自由交流而受到扼杀。
谷歌搜索结果是人们认为互联网受到审查的方式之一。 最近,谷歌从其搜索结果中删除了一些网站,即使这些网站已经存在多年并且没有被指控从事任何非法活动。
对此特别令人担忧的是,谷歌并未透露这些网站为何从搜索结果中删除。 如果您想查看某些网站,Google 似乎偏爱那些已经存在的网站。
这种类型的审查不仅干扰了人们查找他们可能感兴趣的信息的能力,而且还干扰了他们在项目上进行合作的能力。 如果您正在寻找有关某个主题的信息,Google 的搜索结果应该是您的第一联系点。 如果您的搜索结果被审查,您将无法找到您正在寻找的信息。
对于网站从搜索结果中删除的原因及其算法,谷歌应该更加坦诚。 如果这是不可能的,作为民主基础的公开交流思想将被扼杀。
在 Firefox 和 Internet Explorer 中编辑和查看菜单项
如果要对源代码进行更改,必须首先使用不同的工具。 Firefox 的“编辑”菜单项可用于更改网页的源代码。 Internet Explorer 中名为“查看”的新选项卡允许您访问页面的源代码。
如何在 WordPress 中编辑 Index.html
如果您想编辑当前 WordPress 主题中的索引页面,请转到 WP-content >%22your current theme>> 编辑它。
如果您学习如何在 WordPress 中编辑 HTML 代码,您将能够根据自己的喜好自定义您的网站。 您可以通过修改 HTML 代码执行高级设计自定义,从而控制网站的外观。 本指南将引导您通过不同的适合初学者的方式在 WordPress 中编辑 HTML 文件,而无需使用自由职业者。 在使用任何这些插件之前,请确保您的网站是最新的。 即使出现问题,该网站也将始终可供您恢复。 如果您使用 Gutenberg,也可以像以前一样编辑 HTML 代码。 就像使用 HTML 块将自定义 HTML 部分插入您的帖子或页面一样简单。
WordPress 允许您以多种方式编辑HTML 源代码。 要编辑您的主题文件,请转到外观。 FileZilla 是最好的、安全的和用户友好的 FTP 客户端之一,它非常适合那些喜欢技术性更强的方法的人。 请谨慎操作,因为单个逗号或撇号会严重损坏您的网站。 WP File Manager 的 FTP 功能以一种奇妙的方式添加到您的仪表板中。 此外,控制面板(Control Panel)为您提供了另一种在 WordPress 中编辑 HTML 代码的绝佳方式。 本文的目的是引导您完成将 HTML 代码添加到 WordPress 网站上的任何小部件区域的过程。
我们已经学习了如何在 WordPress 中编辑 HTML 代码。 在本节中,我们将演示如何修改您网站的 CSS 和 PHP 代码。 将 CSS 代码添加到网站是您可以做的最简单的事情之一。 使用主题编辑器或上述任何方法,您可以轻松自定义现有 PHP 代码。 使用 WordPress,您可以轻松更改 HTML 代码并个性化您的网站。 使用 WordPress 主题编辑器只需单击几下鼠标即可完成此操作。 如果您不想在计算机上安装软件,可以使用 .htaccess 文件作为备份。 也可以使用 WordPress Customizer 或Code Snippets 插件包含和编辑 CSS 或 PHP。
